The State of .NET in 2018: Better Web Apps with ASP.NET Core

Recently, our developer advocates authored a whitepaper that clearly lays out the state of .NET as we enter 2018. In this post, we'll dive into an excerpt about ASP.NET Core.
I’ve been in this industry a long time – long enough to remember when .NET was first introduced – and I must say, it is an exciting time to be a developer in this space. Changes are being made to the offerings, additions are being made to the platform, and Microsoft is making different operating systems and competing devices first-class citizens in its own ecosystem.
While change in this case is good, it is a lot to keep up with. My colleagues, John Bristowe, Ed Charbeneau, and Sam Basu, have co-authored a whitepaper that summarizes the state of our industry. In “The State of .NET in 2018: How the New .NET Standard is Making You a Better Developer,” they give an expert’s overview of the new .NET, the what and the why behind .NET Standard and XAML Standard, the benefits of ASP.NET Core; the new mobile landscape and advancements in Xamarin; a deep dive into UWP; and more.
In this post, let’s zoom into ASP.NET Core 2.0 and break down some of the key findings from our developer advocates’ whitepaper.
Better Web Apps with ASP.NET Core
ASP.NET Core 2.0 is fresh off the press, with full support for .NET Core 2.0 and lots of tooling enhancements. ASP.NET Core 2.X provides .NET developers all of the tooling and framework features needed to build modern rich web applications. Here are some things to get excited about with ASP.NET Core 2.0:
- One of the fastest full-featured Web frameworks, Web Framework Benchmarks by TechEmpower
- Full support for .NET Core 2.0 and .NET Standard 2.0
- Backward compatibility to run on .NET Framework 4.6.1
- Combined MVC and Web API stack
- Can act as super fast API backend for Mobile apps
- New Razor Pages support
- New project templates
- Streamlined support for client-side JavaScript SPA frameworks
- Improved Logging, App Insight & Azure tooling
- CLI or Visual Tooling
Developers building web apps with ASP.NET Core 2.0 have a plethora of rich tooling to choose from - come as you are and choose your development tools. Here are your choices:
- Visual Studio 2017 (15.3+): a fully-featured IDE, featuring templates and extensions that target ASP.NET Core 2.0
- Visual Studio for Mac: a native macOS IDE with templates for ASP.NET Core 2.0
- Visual Studio Code with the C# extension: a lightweight cross-platform text editor; provides a familiar coding experience and integrated terminal
- Command line tools: truly cross-platform; has all ASP.NET Core 2.0 templates and supports every stage of web app development
- A code text editor with code IntelliSense support through OmniSharp
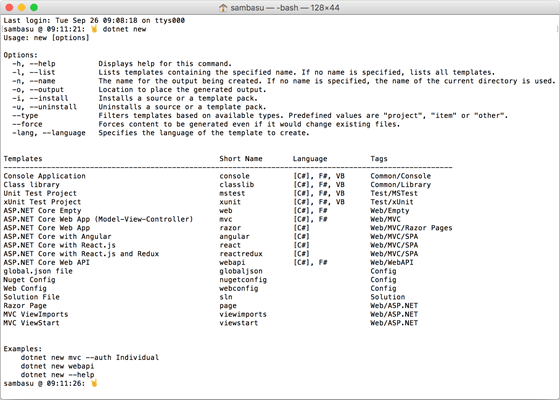
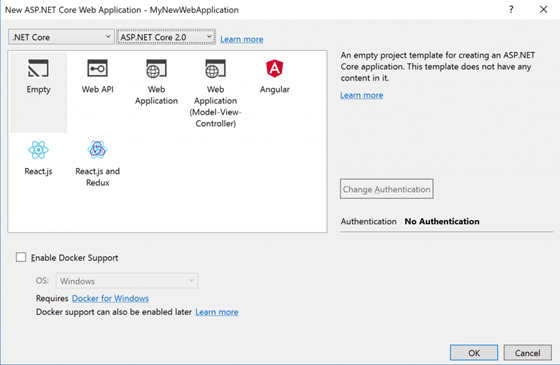
The good news for developers is .NET tooling is consistent - no matter what be your development tooling. What CLI can do over commands is exactly what Visual Studio does visually. Take a look at some of the app templates supported by 'dotnet new' CLI tooling - you'll see corresponding similar templates on doing File | New in Visual Studio. Some of the app templates are what you expect from ASP.NET - some are unexpected; we'll break things down.


Easy Dependencies
The ASP.NET team has created one of the most streamlined ASP.NET application architectures yet. With ASP.NET Core 2.0, application dependencies are bundled into a single metapackage reference - Microsoft.AspNetCore.All. Each dependency in the metapackage can be referenced individually, however using the bundled approach offers additional benefits. All the features of ASP.NET Core 2.x and Entity Framework Core 2.x are included in the bundled Microsoft.AspNetCore.All package. In addition, applications using the Microsoft.AspNetCore.All metapackage automatically take advantage of the .NET Core Runtime Store. The Runtime Store contains all the runtime assets needed for the application, thus reducing overhead during build/deployments.
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0" />
</ItemGroup>
Easy Portability
One of the nicest things about .NET Core 2.0 and ASP.NET Core 2.0 for developers is portability - the framework and tooling is consistent across all platforms. Developers' choice of development OS does not matter - Windows and Mac have an identical experience. Gone is the ASP.NET specific Project.json file for dependencies and configuration - the familiar .CSProj file is back, as shown below for a boilerplate ASP.NET Core 2.0 project. Whether the ASP.NET project is scaffolded from Visual Studio File | New Project or through the dotnet new CLI tools, the resulting project has the same exact .CSProj file - it simply points to the target runtime framework and pulls in the .NET dependencies.
This also means that developers can collaborate more easily and have ASP.NET projects be portable across machines. It is perfectly conceivable to have multiple developers work on the same ASP.NET project, but using different IDEs - one on Visual Studio on Windows, one on Visual Studio for Mac, and yet others on simple text editors. The .SLN and .CSProj files are perfectly portable and the code writing experience is the same everywhere.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0" />
</ItemGroup>
</Project>
Easy Bootstrapping
ASP.NET Core 2.0 web apps support fast streamlined bootstrapping - this is especially true for setup and initialization routines. The granular details of creating the webhost for the app have been abstracted into the default CreateDefaultBuilder method. Developers retain the flexibility to use the default or create a custom webhost from scratch as needed.
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
Before ASP.NET Core 2.0, Razor view files were published as .CSHTML files, which were compiled at runtime - this just-in-time compilation came at the expense of a performance hit. In older applications, developers could choose to manually precompile Razor views to reduce the published bundle and increase startup time. Now with ASP.NET Core 2.0 project templates, precompilation is enabled by default - this boosting app startup performance.
Razor Pages
There is a new programming model for simple web pages in ASP.NET Core - called Razor Pages. Sometimes, you just want to display some content on a page without going through much ceremony, and maybe do a page postback to server - this is exactly what Razor Pages are meant for. Here are few more pointers about Razor Pages to clear the air of mystery:
- New feature baked into ASP.NET Core MVC
- Auto-enabled for simple page-focused scenarios
- Simple convention-based routing | Razor Pages are served up from Pages directory
- A simple page-level Directive turns Pages into MVC Actions | They handle requests directly
- Razor Pages skip the Controller orchestration | Sort of a simplified Model-View pattern
- Razor Pages are CSHTML Views with optional Code-behind files
- Razor Pages fully support Razor syntax, TagHelpers and MVC validations
- The PageModel contains Handlers to support HTTP verbs
- Razor Pages are not to be confused with WebForms | There is no ViewState between client/server
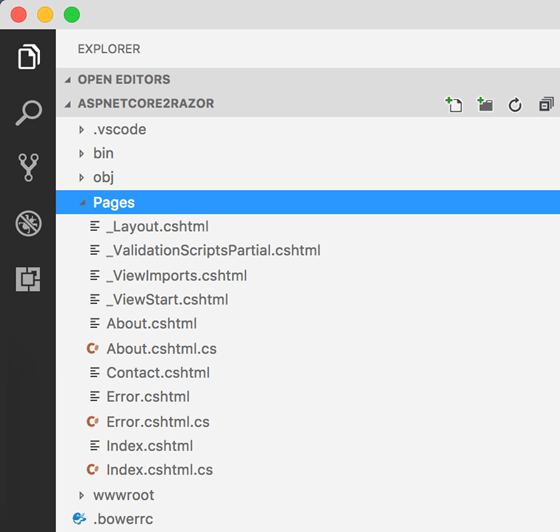
Here is what ASP.NET Core 2.0 project templates put out for a Razor Pages project - notice the simplicity of the Pages directory, as compared to a full MVC project:

Let's look at a simple Razor Page view - a CSHTML file with a @page directive on top:
@page
@model AboutModel
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"]</h2>
<h3>@Model.CodeBehindModelMessage</h3>
<p>Use this area to provide additional information.</p>
Notice how the view points to a Model and pulls data out of the model. Turns out, the model is defined in a code-behind file - with the same name as the view with .CS at end, simply by convention:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace AspNetCore2Razor.Pages
{
public class AboutModel : PageModel
{
public string CodeBehindModelMessage { get; set; }
public void OnGet()
{
CodeBehindModelMessage = "This is from the code-behind.";
}
}
}
Notice how the model implements a PageModel - a base class that binds together many of the Razor Pages features. The page models can define methods that correspond to HTTP verbs - like Get, Put, Delete and Post - for supporting CRUD operations when the Razor Page posts back to the server. You can see how this simple model helps support putting content out on Razor Pages and adding dynamic features through simple server roundtrips.
Now, here's a little variation to defining a PageModel for a Razor Page - this time in the View itself:
@page
@model ContactModel
@using Microsoft.AspNetCore.Mvc.RazorPages
@functions {
public class ContactModel : PageModel
{
public string InPageModelMessage { get; set; }
public void OnGet()
{
InPageModelMessage = "This is from the View.";
}
}
}
<h3>@Model.InPageModelMessage</h3>
<address>
One Microsoft Way<br />
Redmond, WA 98052-6399<br />
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:support@example.com">support@example.com</a><br />
<strong>Marketing:</strong> <a href="mailto:marketing@example.com">marketing@example.com</a>
</address>
Notice how the PageModel and server-side C# code can be written entirely within a Razor Page view - skipping the code-behind file altogether. While doable, this is not suggested for any complicated pages with substantial code in the PageModel - separation of concerns is always nice.
SPA Templates
Traditional ASP.NET web development mostly relies on server-side rendering with Razor and other view engines. However, browsers have come a long way and JavaScript is ubiquitous - one may argue that client-side web development is where things are headed. ASP.NET Core 2.0 is a modern web framework and in no way attempts to hold developers back from building their web apps however they see fit.
Developers have always been able to bring in JavaScript, CSS and other front-end web development artifacts into the ASP.NET stack. However modern full-featured JavaScript frameworks do a lot out of the box and it doesn't make much sense for developers to reinvent the wheel. There are several popular Single Page Application (SPA) type JavaScript frameworks that aid in building fully front-end web apps with navigation, state management, bundling and the works. Turns out, ASP.NET Core 2.0 works very nicely with these SPA frameworks.
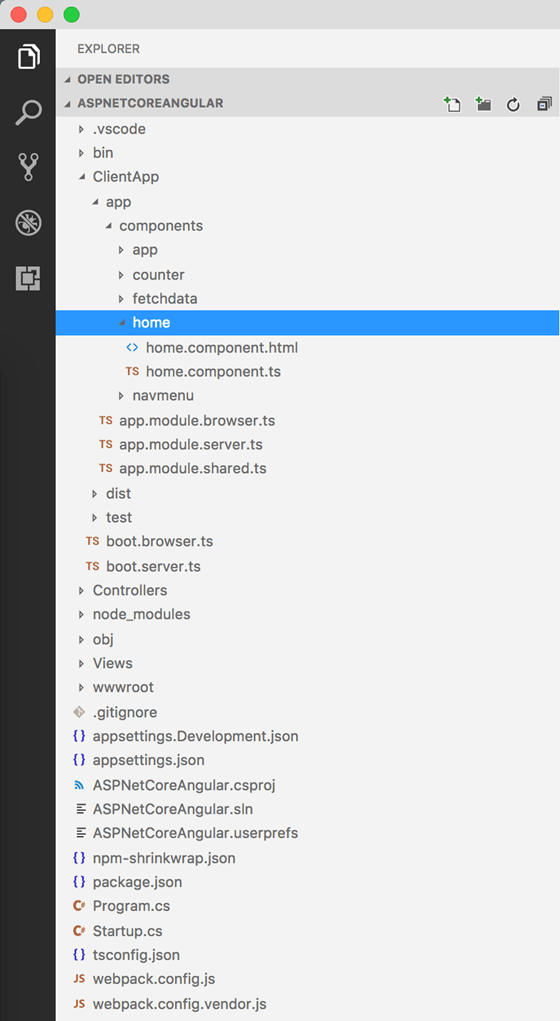
Arguably, two of the most popular JavaScript SPA frameworks are Angular and React. And ASP.NET Core 2.0 offers built-in templates - both with dotnet CLI or the Visual Studio File | New Project route. If going the Angular route, below is a sample project as scaffolded by the ASP.NET Core 2.0 Angular template:

Developers should notice a few differences right away, compared to traditional ASP.NET MVC projects:
- The Model and View folders aren't there | The Controllers do bare minimum
- The point is to build a true SPA | All of the app's functionality is client-side
- Accordingly, the ClientApp folder is where most of the app's code lives
- App features are built as reusable app components
- npm is used to bring in app dependencies
- WebPack is used for configurations and component bundling
- Each component is commonly made up of HTML and CSS | JavaScript pulls it all together
- App business logic is commonly written in TypeScript for Angular 2.0 forward
Below is a sample app component in TypeScript:
import { Component } from '@angular/core';
@Component({
selector: 'app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
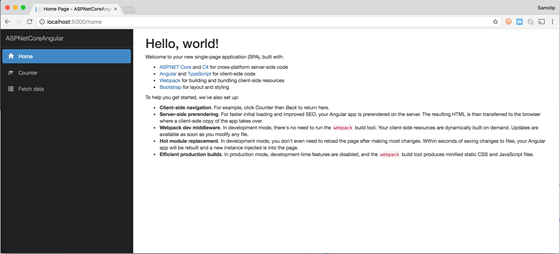
Once the ASP.NET Core 2.0 Angular template is done scaffolding, developers have a familiar dotnet run or F5 experience to run the app - notice the app template being different from traditional ASP.NET apps. The experience when using the ASP.NET Core 2.0 React template is identical.

The Angular/React templates in ASP.NET Core 2.0 are meant to get .NET developers to a good starting point with SPA projects. They also include abstractions to fast-track newcomers. Like any other project templates, these new SPA templates aren't required, but rather helpful. Development teams can always build two separate projects - a fully front-end SPA web app with JavaScript frameworks and an ASP.NET WebAPI project serving up data from the backend. ASP.NET is quite happy in this role and will support APIs for a variety of client apps. But most modern SPA/JavaScript web apps need a lot of orchestration - configuring services, bundlers and managing dependencies. This wild-west approach may be intimidating for many .NET developers and this is where the ASP.NET Core 2.0 Angular/React templates come in - they have pre-configured front-end tooling and hook up a bunch of things for developers behind the scenes.
Here's a handful of benefits that come with the SPA templates in ASP.NET Core 2.0:
- Support for server-side pre-rendering of JavaScript components | Embeds NodeJS in ASP.NET runtime hosting
- Webpack Hot Module Replacement | Speeds up dev/test cycles by automatically refreshing components on TypeScript/JavaScript/CSS edits
- Node Module dependency management | All of what Angular/React need are referenced and managed
- Webpack integration is built-in | Does bundling, minification and TypeScript compilation
For more of this .NET goodness, be sure to download the “The State of .NET in 2018: How the New .NET Standard is Making You a Better Developer” whitepaper.
Modern ASP.NET comes in variety of flavors - developers can mix/match server-side C# with client-side JavaScript. Regardless of how you build your web app, one thing remains constant - web apps need sleek UI to serve their purpose and developers should not reinvent the wheel. The Telerik UI suites (and DevCraft bundles for easily getting multiple suites) offer various ways to light up your web apps, no matter how you build them:
- Telerik UI for ASP.NET AJAX - for WebForms apps
- Telerik UI for ASP.NET MVC - for traditional MVC web apps
- Telerik UI for ASP.NET Core - support for ASP.NET Core and TagHelpers
- Kendo UI for jQuery - UI widgets for jQuery-based web apps
- Kendo UI with support for Angular - UI components for Angular-based web apps
- Kendo UI with support for React - UI components for React-based web apps
- Kendo UI with support for Vue - UI components for Vue-based web apps

Sara Faatz
Sara Faatz leads the Digital Experience Technology Community Relations team at Progress. She has spent the majority of her career building community, producing events, creating marketing programs and more. When she's not working, she likes diving with sharks, running and watching hockey.
