Sands of MAUI: Issue #89

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are excited with .NET Multi-platform App UI (MAUI)—the evolution of modern .NET cross-platform developer experience. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on both mobile and desktop.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable in all the shared content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes towards developer knowledge in .NET MAUI and we grow a community/ecosystem willing to learn & help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of January 30, 2023:
Media Element for .NET MAUI
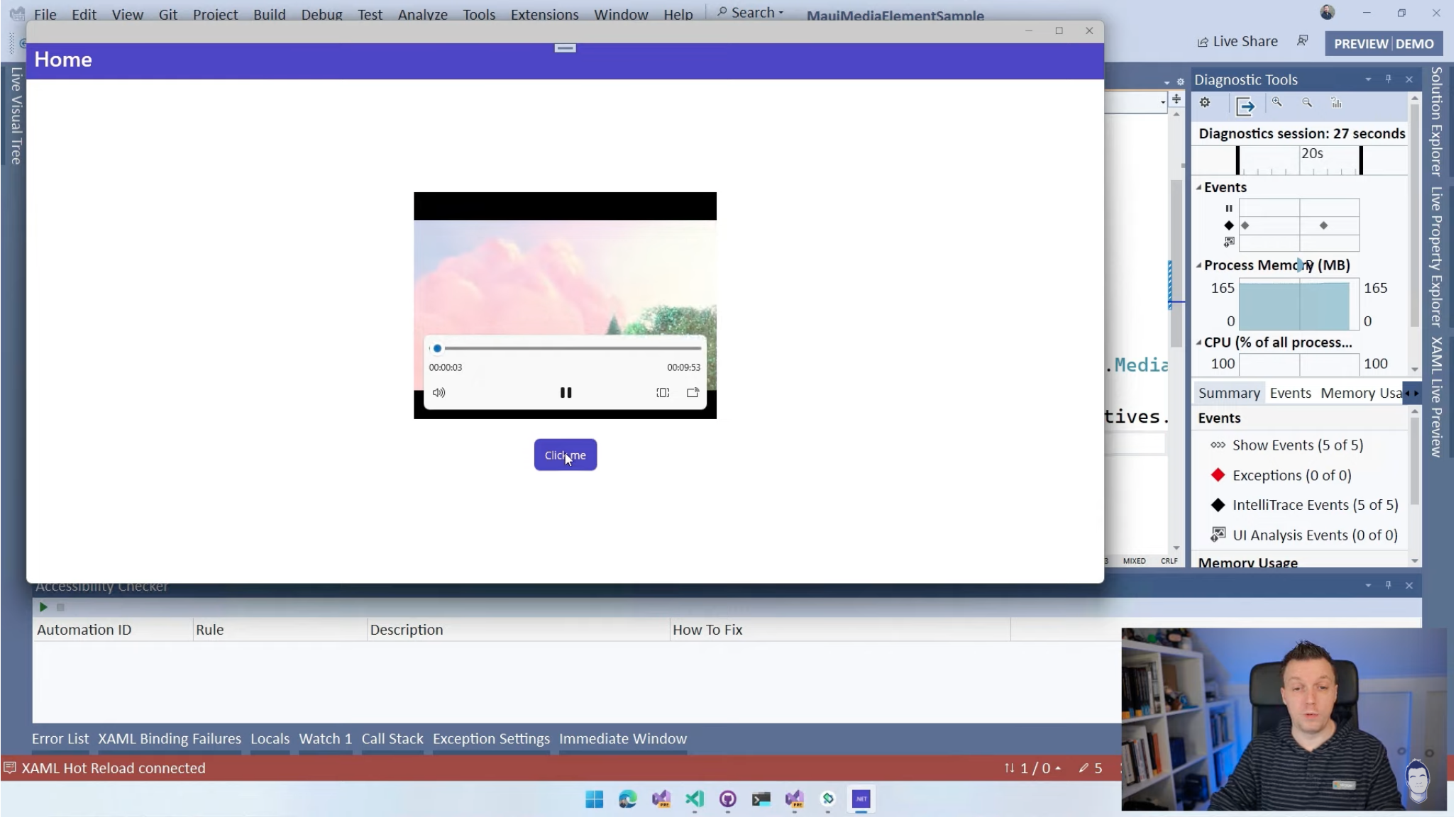
.NET MAUI is the .NET cross-platform technology stack for reaching mobile and desktop platforms. Developers building modern apps with .NET MAUI need to be able to play audio and video content effortlessly, ideally through cross-platform abstractions. The wait is finally over after months of hard work and Gerald Versluis produced an accompanying video—Media Element for .NET MAUI is now merged and ready for prime time.
Gerald starts out explaining what MediaElement is and how developers can get started using it in .NET MAUI apps. While part of the .NET MAUI Community Toolkit, MediaElement comes with its own NuGet package and a set of dependencies. Once initialized in MauiProgam.cs, MediaElement is ready to be dropped into .NET MAUI pages and ready to play local/remote media content. MediaElement comes with a rich set of feature APIs and Gerald was quick to show off live demos of Play/Pause/state management on Android and Windows.
While there is much to do, kudos to Gerald and the team for seeing MediaElement through—polished media playback in .NET MAUI apps now has robust support.

.NET MAUI Challenge
New to developing apps with .NET MAUI and want to learn some quick tricks? While documentation is always the source of truth, developers may miss real-world nuances—the "how do I do this?"" type of knowledge.
Leomaris Reyes is looking to make learning fun with short .NET MAUI learning challenges—the first challenge is about the all-important Grid visual layout.
The goal with the .NET MAUI challenges is to focus on simple but specific important topics—developers will only need a few minutes to learn something new. Each challenge will have a statement to tickle developer brains, followed by a few options for the correct solution and study resources to delve deeper into the topic.
For the first .NET MAUI challenge, Leomaris brings up the classic Grid—one of the most common ways developers organize content in visual layouts. Leomaris shows a specific Grid structure and proposes three possible solutions—only one achieves the desired layout. Go ahead, .NET MAUI developers—challenge yourself and learn to dig a little deeper.

Deploying .NET MAUI Apps
Building a successful .NET MAUI app is only half the challenge—app deployment is a whole other story. Since .NET MAUI reaches mobile/desktop platforms of iOS, Android, Windows and macOS, developers/teams have to understand the nuances of pushing apps to production on respective platforms. Platform differences are not often for the fainthearted—what's called for is patience and careful understanding of the steps involved in pushing apps live.
Matt Goldman has started an epic series on deploying .NET MAUI apps to production—Part 2 dives into working with iOS/macOS to push .NET MAUI apps to the Apple App Store.
Matt starts out explaining the nuances of targeting Apple devices—while development of .NET MAUI apps can happen on Windows/macOS, signing and distribution of apps to App Stores needs a Mac. Developers can sign up for the Apple Developer Program, as individuals or as a team and learn how to work with Provisioning profiles—for development or distribution.
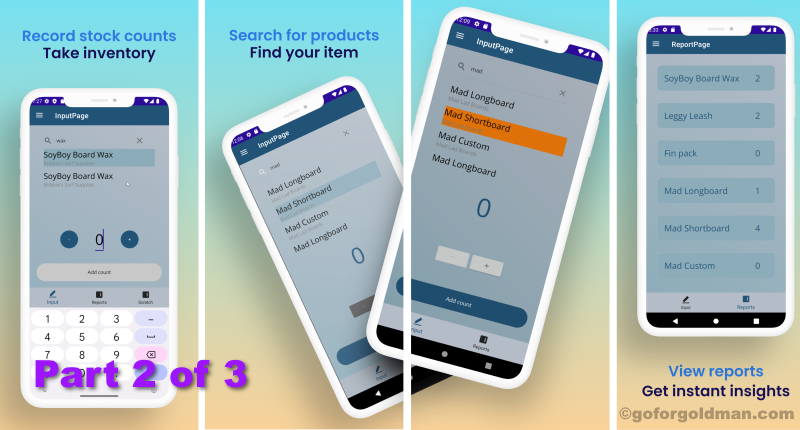
Using the MauiStockTake sample app written for the .NET MAUI in Action book, Matt illustrates how developers can work with Device IDs, Certificates, Entitlements and App IDs to procure the right Provisioning profiles for app deployment/distribution. Armed with a well-tested .NET MAUI app and a distribution profile, developers can work towards deploying the app to the App Store—Matt walks through how to utilize the App Store Connect to manage all aspects of app distribution and management.
While Apple's distribution norms and review process may take a bit, nothing beats the exhilaration of publishing an iOS/macOS apps to respective App Stores—Matt's shared experiences should make lives easier for a lot of developers.

ProgressBar for .NET MAUI
Users should never be in the dark when an app is performing a long running operation—it's just common sense in UX. For developers building cross-platform mobile/desktop apps with .NET MAUI, there is some freshly minted help—the ProgressBar UI component in latest release of Telerik UI for .NET MAUI.
It's simple to put into practice, loaded with perks, and Viktoria Grozdancheva wrote all about it—the shiny new ProgressBar UI for .NET MAUI.
Viktoria starts with the basics of how to bring the ProgressBar into play for any .NET MAUI app—but the real benefit is in the details. The ProgressBar is tiny but mighty in terms of features and extra flexible in terms of customization. Based on whether developers can gauge actual progress or not, the ProgressBar can operate linear indicators in Determinate or Indeterminate modes. Support of Segments and control over every aspect of the rendered UI make the ProgressBar particularly friendly to use.
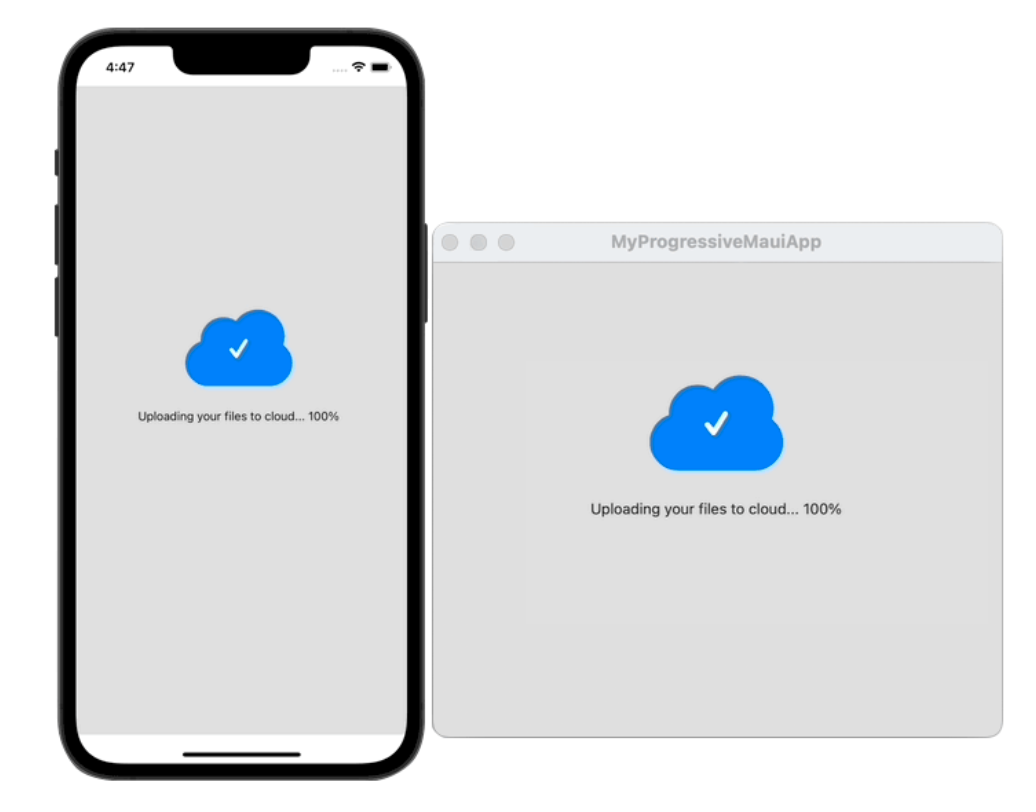
Why stop there, though, when you can have some out-of-the-box and up-to-the-clouds? Viktoria produces a brilliant custom-made ProgressBar rendering showing progress on a file upload task, using a cloud for progress animations. Thanks for the inspiration!

.NET MAUI with Blazor for Mobile
Blazor with .NET MAUI is a perfect match—they both share the same modern .NET runtime and allow for web UI to work on native mobile/desktop app. However, when using Blazor with .NET MAUI on mobile devices, there can be some minor annoyances in UX—after all, web UI is being rendered on a browser WebView component embedded inside the native app. To the end user, things should feel like a mobile app and not a web page—there are some nuances to achieve this.
Mohammad Hossein Rastegarinia wrote up a wonderful post—best practices when rendering Blazor or any web content for mobile UI.
Developers have a wonderful tool to manipulate web content for mobile devices—surprise, it's called Cascading Style Sheets (CSS). On mobile devices, there should not be a need to select all content/texts or have scroll animations towards end of content—it's easy to disable these with simple CSS properties. Developers may want to disable default web styling on clickable elements or prevent content from getting on device status bars—there are CSS styles that can fix them as well.
When rendering Blazor components on .NET MAUI apps running on mobile devices, the default loading background may also be undesirable—with a little manipulation of BlazorWebView’s Handler, developers can match the background color to chosen colors on various platforms.
Kudos to MH Rastegari for attention to detail and for writing up some rather handy tips for fellow developers.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
