Sands of MAUI: Issue #139

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together the latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
.NET developers are excited with the reality of .NET Multi-platform App UI (.NET MAUI)—the evolution of modern .NET cross-platform developer technology stack. With stable tooling and a rich ecosystem, .NET MAUI empowers developers to build native cross-platform apps for mobile/desktop from single shared codebase, while inviting web technologies in the mix.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable with all the created content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes toward developer experiences in .NET MAUI and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here’s what is noteworthy for the week of April 1, 2024:
Apple Privacy Manifest
Privacy matters. Modern app developers need to keep user data privacy a top priority—it is not only the right things to do, but is also needed for compliance to regulations. Apple is introducing some stricter guidelines for managing privacy for iOS apps. This is true for any apps in the App Store and, naturally, affects cross-platform apps written with .NET MAUI. Thankfully for .NET developers, Gerald Versluis is ahead of the curve and wrote up a definitive guide—adding Apple Privacy Manifest support for iOS apps written with .NET.
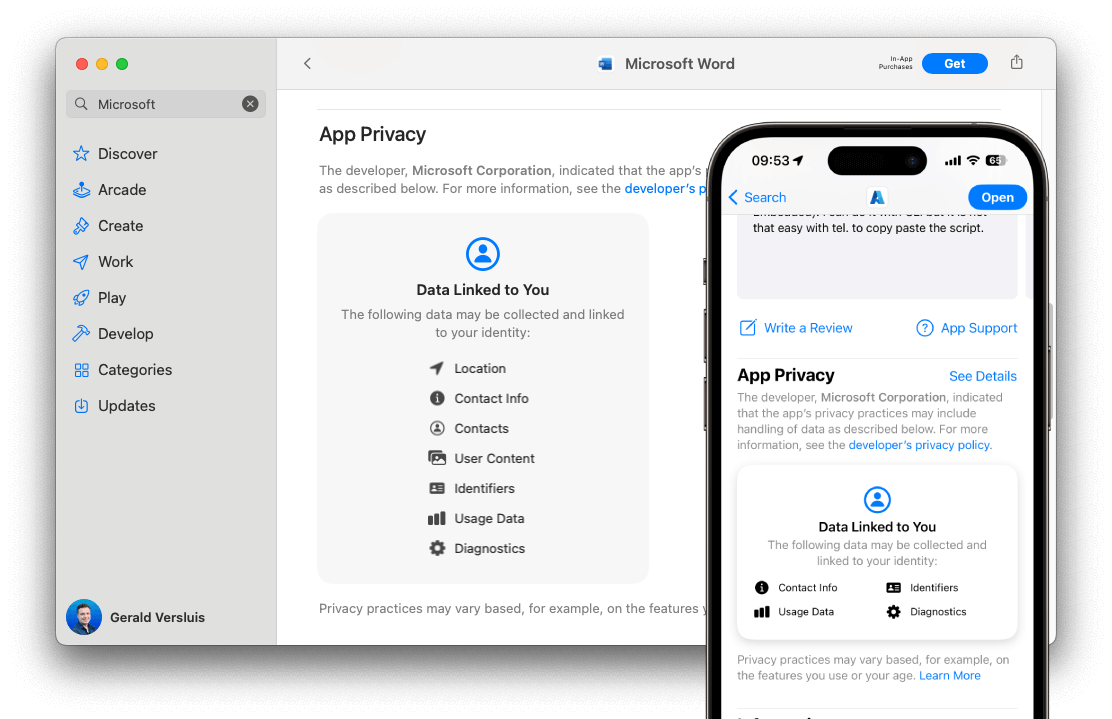
Apple is introducing a new privacy policy for including privacy manifest files in all apps targeted for iOS, iPadOS and tvOS platforms on the App Store—this would be mandatory as of May 1, 2024. The Apple Privacy Manifest would be in the form of a PrivacyInfo.xcprivacy file that would list all types of data used/collected by apps and for what reason. This would be surfaced to users with App Store listings.
All .NET MAUI, Xamarin/Xamarin.Forms and .NET for iOS apps use some SDK pieces that would require privacy/reason declarations. Gerald provides a sample privacy manifest that would be the minimum for all .NET-based iOS apps. Ultimately, it is the developer’s responsibility to inform users about how apps process their data and provide that information the correct way to Apple. Folks building iOS apps with .NET can get started with the new privacy manifest requirement now. It is the requirement and there is well-documented help from .NET platforms toward building compliant iOS/iPadOS/tvOS apps.

Migration from App Center
Visual Studio App Center brings together multiple common services into a DevOps cloud solution—developers can use App Center to build, test, monitor and distribute native/cross-platform apps across platforms. With Visual Studio App Center scheduled for retirement in March 2025, developers are encouraged to consider alternatives. James Montemagno produced a video that should help—App Center build to Azure DevOps pipelines migration guide.
The retirement of VS App Center should not come as a surprise for most developers in the Xamarin/.NET MAUI world—the end of an era for VS App Center should point developers to better, more modern solutions. While VS App Center will continue working with full support until next March, developers are encouraged to start migrations, the retirement announcement outlined several better alternatives along with migration guidelines/tooling.
James showcases the ideal migration experiences—creating the Azure DevOps project, exporting App Center build configurations and importing build setup in Azure DevOps. James goes on to highlight how to fine tune continuous deployment on Azure DevOps with YAML and provides pointers for success. Modern native or cross-platform apps need reliable services for CI/CD build/test pipelines, publishing/distribution modes and analytics/diagnostic services—thankfully, migrating build pipelines out of VS App Center over to Azure Devops is a well-paved path.

.NET Smart Components
It is the age of artificial intelligence (AI). AI is slowly changing the way we live and work, and AI’s popularity is driving adoption in enterprise and consumer apps. AI presents a huge opportunity for .NET developers to infuse apps with solutions powered by Generative AI and Large Language Models (LLMs). However, adding AI features into existing software can be challenging—developers need to understand nuances of prompt engineering, data models and machine learning. The .NET team is here to help and Daniel Roth wrote up the announcement—say hello to .NET Smart Components.
.NET Smart Components are essentially AI-powered UI controls—an experiment initially available for Blazor, MVC and Razor web apps with .NET 6 and up. Steve Sanderson has some delightful demos to showcase the power of .NET Smart Components. Smart Paste can fill forms automatically using data from the user’s clipboard, Smart TextArea can autocomplete whole sentences using preferred tone/policies/URLs and Smart ComboBox can make suggestions based on semantic matching. The GitHub repositories include samples to get started with .NET Smart Components or incorporating them into existing .NET apps, with Azure OpenAI or OpenAI backend services.
Overall, .NET Smart Components look like a great experiment to infuse .NET apps with AI smartness, with the potential to bring the goodness to other platforms like .NET MAUI. Developers can try out .NET Smart Components, tinker and provide feedback—paving the path toward easy inclusion of AI-powered UI for .NET apps.

Uno Platform Design Story
It is a good time to be a .NET developer, with multiple choices in technology stacks that take .NET across various platforms. Uno Platform is an open-source framework for building single codebase native mobile, web, desktop and embedded apps—all from the comfort of chosen IDE and C#/XAML codebase. There are efforts to improve the developer/designer coordination and folks from Uno Platform team joined an aging developer for a livestream—better designer/developer story with Uno Platform Figma plugin.
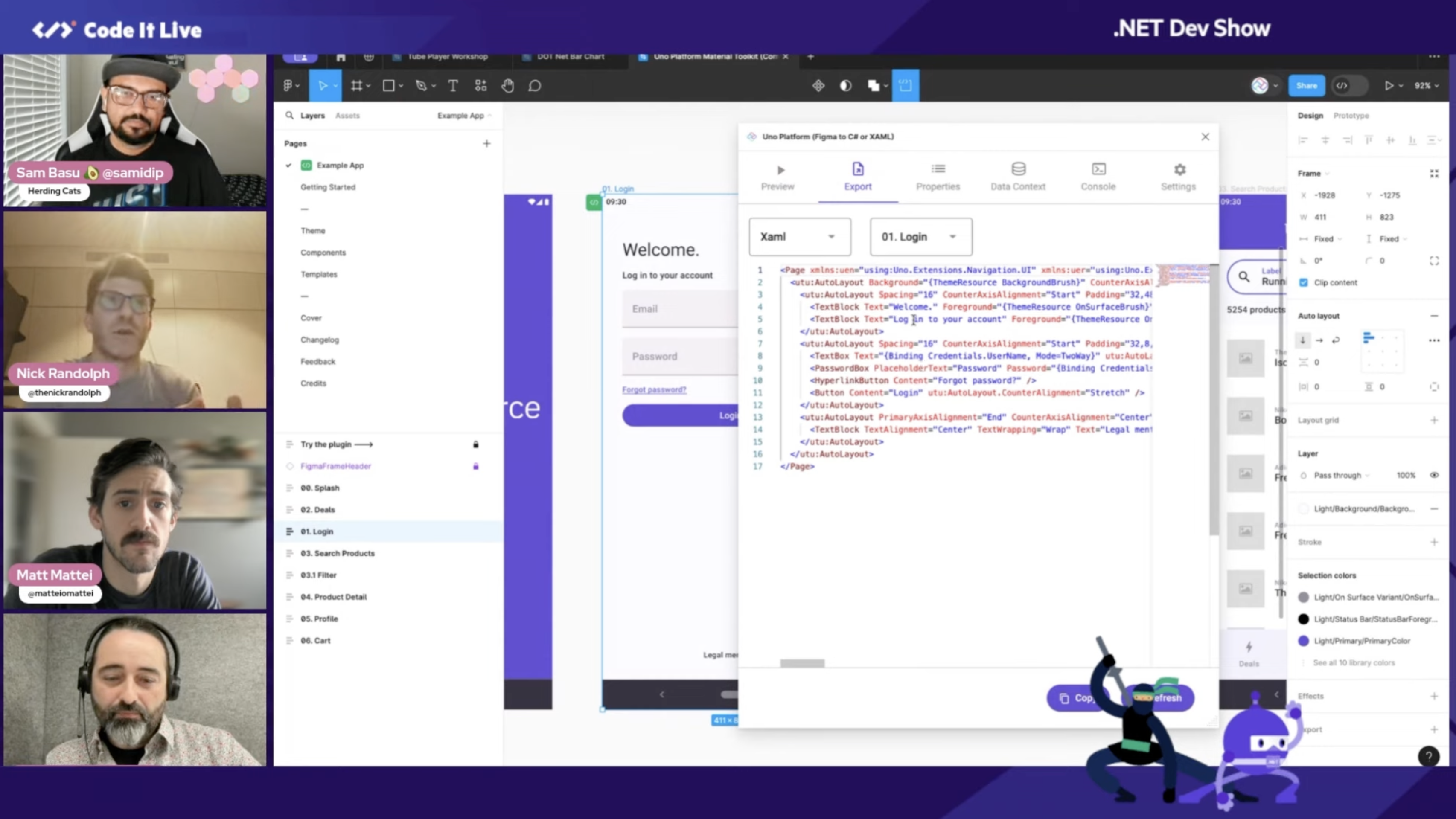
Cross-platform app development has many considerations, but the design-to-code handoff can be a notorious bottleneck, consuming a staggering amount of time and causing unnecessary friction. The Uno Platform Figma plugin emerges as a natural extension of the Uno Platform, directly addressing this challenge by seamlessly integrating design and development workflows. With Uno Platform for Figma, there is now a pragmatic solution for designers and developers, allowing both roles to stay in the tool of their preference. Designers use Figma to create app screens using Design Systems and then export as C#/XAML markup—100% usable by developers from their preferred code editor.
The folks from Uno Platform showed off the designer-developer handoff in perfect synchrony, showcasing easy workflows and potential for improved productivity with high fidelity code generation. Uno Platform is welcoming .NET developers to go cross-platform and enabling more options together with .NET MAUI—this is great for the .NET ecosystem.

Nicer .NET MAUI Buttons
.NET MAUI is the evolution of modern .NET cross-platform development stack, allowing developers to reach mobile and desktop form factors from single shared codebase. While developers have all the power of modern development frameworks/tooling, sometimes it is the little things that bother—like adding fancy buttons to mobile/desktops apps. Matt Goldman produced a video catering to developer niggles—icons and text in built-in .NET MAUI buttons.
Who doesn’t like fancy buttons for mobile/desktops apps—would be nice to have both image/icons and text together in modern UI buttons. While doable in .NET MAUI, developers often have to jump through laborious techniques of using borders and gesture recognizers with nested verbose code. Matt wants to keep things simple and showcases how to achieve the same effect with the built-in .NET MAUI button—adding an imagesource to point to icons and configuring the layout with text spacing. No more reinventing the wheel—developers can have it easy adding fancy buttons to their UI.
![]()
That’s it for now.
We’ll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

