Part 5: Tips & Tricks for Migrating from Xamarin to .NET MAUI

This post will be focused on some hints that can help you to make the migration from Xamarin.Forms to .NET MAUI a smoother process.
If you’re reading this post after the post describing our experience with Telerik ERP app, some of these tips will make even more sense.
Tip for Starting: Use Upgrade Assistant and a Blank New Project
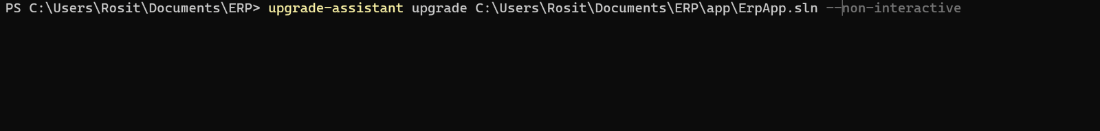
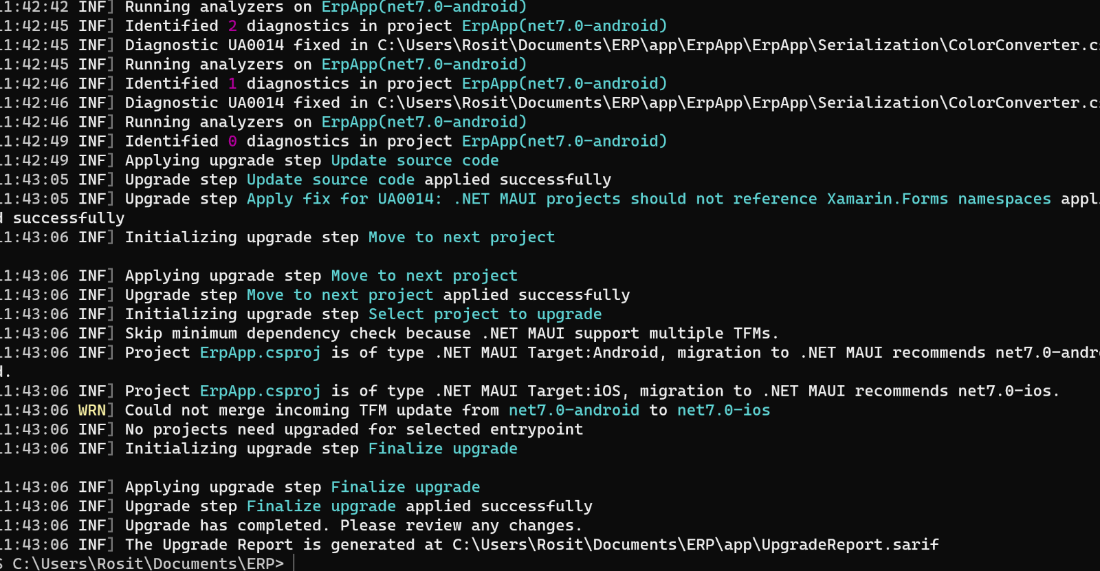
You can make the first step to your migration by using the Upgrade Assistant VS extension as part of VS 2022 or install it separately with cmd. My suggestion is to use it from the cmd, as there you have more visibility over what happens. The extension also does not create backup folder, so have this in mind and back up your project manually.
Also, a nice trick is to use the --non-interactive parameter of the Upgrade Assistant as this saves you time from manually choosing the next step.


The assistant will help by doing these steps for you:
- Update your project file to be SDK-style
- Update Microsoft namespaces
- Address some API changes
After that, you will still have a good number of manual changes to do, such as updating any third-party libraries and API changes.
Some advice I suggest is to use the converted files but to add them manually piece by piece to a newly created blank .NET MAUI app. This will give you a nice shell navigation and a clean, ready-to-build project to start from.
Tip for Namespaces: Use XAML Schemes When Possible
All Xamarin.Forms namespaces are now renamed to match the appropriate MAUI naming. So you can do a mass replace from Xamarin.Forms* to Microsoft.MAUI* or just use the XAML scheme.
Change http://xamarin.com/schemas/2014/forms to http://schemas.microsoft.com/dotnet/2021/maui
This is also true when replacing Telerik UI for Xamarin with Telerik UI for .NET MAUI. Do a mass replace from Telerik.XamarinForms.* to Telerik.MAUI.Controls or just use the XAML scheme: xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui".
For more changes in the Telerik API, you can follow the articles below for Xamarin-to-MAUI migration guides for Telerik UI controls:
- Common migration
- Accordion
- AutoComplete
- CheckBox
- ComboBox
- DataForm
- DatePicker
- DateTimePicker
- Entry
- ImageEditor
- ListPicker
- ListView
- MaskedEntry
- ProgressBar
- SignaturePad
- TemplatedPicker
- TimePicker
- TimeSpanPicker
Tip for Azure Mobile Services
If your mobile app already uses Azure, an important note is that Microsoft.WindowsAzure.MobileServices are now rebranded as Microsoft Datasync.Client.
| Microsoft.Azure.Mobile.Client | Microsoft.Datasync.Client |
|---|---|
| Microsoft.Azure.Mobile.Client.SqlLiteStore | Microsoft.Datasync.Client.SQLLiteStore |
There are also a lot of API changes, so be sure to read the MS docs before using them.
Tip for Checking the Device: Use the New DeviceInfo and DevicePlatform Classes
Xamarin.Forms has a Xamarin.Forms.Device class that helps you to interact with the device and platform the app is running on. .NET MAUI has several classes to be used instead and not just one to replace it. The most important are Microsoft.Maui.Devices.DeviceInfo.Idiom and DevicePlatform.
Refer to MS doc for the detailed use cases: Device information - .NET MAUI | Microsoft Learn.
A Simple Example of Replacing the Code
Xamarin.Forms code:
if (Device.Idiom == TargetIdiom.Phone)
{
}
.NET MAUI code:
if (DeviceInfo.Idiom == DeviceIdiom.Phone)
{
}
Tip If Using Microsoft ListView: Replace ListView with CollectionView
.NET MAUI is coming with a better architecture successfully implemented in more of the existing Xamarin components. However, it is completely understandable that not all of the old code can inherit the new changes.
That is why although MAUI ListView has a lot of features and it is completely possible to use it in the same way as in Xamarin, it is recommended to consider its replacement with CollectionView.
Tip for Colors: With 2 New Classes, CommunityToolkit.Maui Is Here to Help
In Xamarin.Forms, the Xamarin.Forms.Color is a struct and lets you construct Color objects using double values, and provides named colors, such as Xamarin.Forms.Color.AliceBlue.
In .NET MAUI, this functionality has been separated into the Microsoft.Maui.Graphics.Color class and the Microsoft.Maui.Graphics.Colors class. So to find the AliceBlue in MAUI, you can use the Colors class which defines 148 public static read-only fields for common colors.
Note also that Xamarin.Forms.Color.Default has no .NET MAUI equivalent. Microsoft.Maui.Graphics.Color objects default to null.
When you convert colors, a nice tool is to look at CommunityToolkit.Maui and the converters that convert colors to and from hex, RBG, etc.
Read more: Converters - .NET MAUI Community Toolkit - .NET Community Toolkit | Microsoft Learn.
Layout Behavior Changes from Xamarin.Forms
The new architecture of .NET MAUI brings changes in the layout too. Look below at some of the layout behavior changes in Xamarin vs MAUI:
| Layout | Xamarin.Forms | .NET MAUI | Recommendation |
|---|---|---|---|
| Grid | Columns and rows can be inferred from XAML. | Columns and rows must be explicitly declared. | Add ColumnDefinitions and RowDefinitions. |
| RelativeLayout | Requires the compatibility namespace. | Use Grid instead, or add the xmlns for the compatibility namespace. | |
| StackLayout | Children can fill space in the stacking direction. | Children are stacked and will go beyond available space. | If you need child views to fill space, change to a Grid. You can also use VerticalStackLayout and HorizontalStackLayot instead. |
These are just the major changes that you will meet when migrating your Xamarin.Forms app to .NET MAUI—but remember, rewriting and improving code cannot come without such changes, and they are a result of a new and better functionality which .NET MAUI brings to the table.
If you meet any other interesting changes, please share them in the comments below and how and whether you managed to resolve it. You can also browse the Telerik KB portal, where we try to describe our experience too.
Telerik UI for .NET MAUI is also here with all the components needed and documentation to ease the journey of apps including Telerik controls, including a guide for how to migrate from Xamarin to MAUI. Try it for FREE.

Rossitza Fakalieva
Rossitza Fakalieva is a Technical Manager, Microsoft MVP in Developer Technologies and a Director of the Bulgarian chapter of the global Women Who Code organization. She previously worked on the Telerik engineering team and defines herself as .NET enthusiast. She loves to empower others to grow in their career and in the tech field—by teaching, by delivering courses and presentations, and as part of her daily job.

