.NET MAUI Developer Productivity on VS Code

Say hello to the new Telerik UI for .NET MAUI VS Code Extension.
.NET MAUI is the evolution of modern .NET cross-platform development stack, allowing developers to reach mobile and desktop form factors from a single shared codebase. And Progress Telerik UI for .NET MAUI continues to be the most comprehensive UI component suite for all .NET MAUI apps—native performant UI controls that work seamlessly across platforms.
There is good news for .NET MAUI developers using Visual Studio Code—the Telerik UI for .NET MAUI Productivity Tool for VS Code is here for added developer productivity. Let’s take a look.
Visual Studio Code
The next big milestone for .NET is here with .NET 8 carrying the Long-Term Support (LTS) badge—the latest .NET 8 release empowers millions of apps across the web, mobile, desktop, gaming, IoT and more. Developers can take advantage of latest framework updates, performance tuning, expressive programming languages, mature tooling and rich ecosystems—it’s a good time to be a .NET developer.
And .NET MAUI is the modern .NET cross-platform solution—a single shared codebase powers native apps across iOS, Android, Windows and macOS. But just like the flexibility of .NET’s platforom reach, developers also demand flexibility in how .NET apps are written—it should not matter whether someone is on Windows/macOS/Linux. While Visual Studio on Windows continues to be the rich integrated development environment (IDE), modern .NET developers could use a lighter cross-platform code editing experience—which is exactly where Visual Studio Code comes in.
VS Code is the uber-popular lightweight code editor that works seamlessly across Windows/macOS/Linux. Developers can have the same consistent VS Code development experience in the browser, on GitHub CodeSpaces or Microsoft DevBox configured accordingly—beloved developer settings are carried along and synced to the cloud.
The biggest draw of VS Code is the rich Extensions ecosystem—developers can choose what is important and power up with appropriate tooling. With the new C# Dev Kit Extension, .NET developers can feel right at home inside VS Code—there is support for consistent code intellisense, visualizing solution files and rich debugging experiences. With VS Code, modern C# development can be lightweight, consistent and efficient—there is lot of help from AI-driven GitHub CoPilot as well.
For many modern .NET developers, particularly those targeting iOS as a platform, Macs running macOS are common development machines. With Visual Studio for Mac retiring next year, for developers on macOS/Linux, VS Code represents the engineering consolidation of developer tooling—the lightweight editor simply works the same everywhere.
Developers building cross-platform apps with .NET MAUI are empowered with the new .NET MAUI VS Code Extension—sure, XAML Intellisense and Hot Reload are being worked on; but the smooth developer experience promise is already there. Developers are able to debug cross-platform/platform-specific code and run their .NET MAUI apps on any simulator or connected devices. And for those using Telerik UI for .NET MAUI, developer productivity in VS Code gets a little better ...
Telerik VS Code Extension
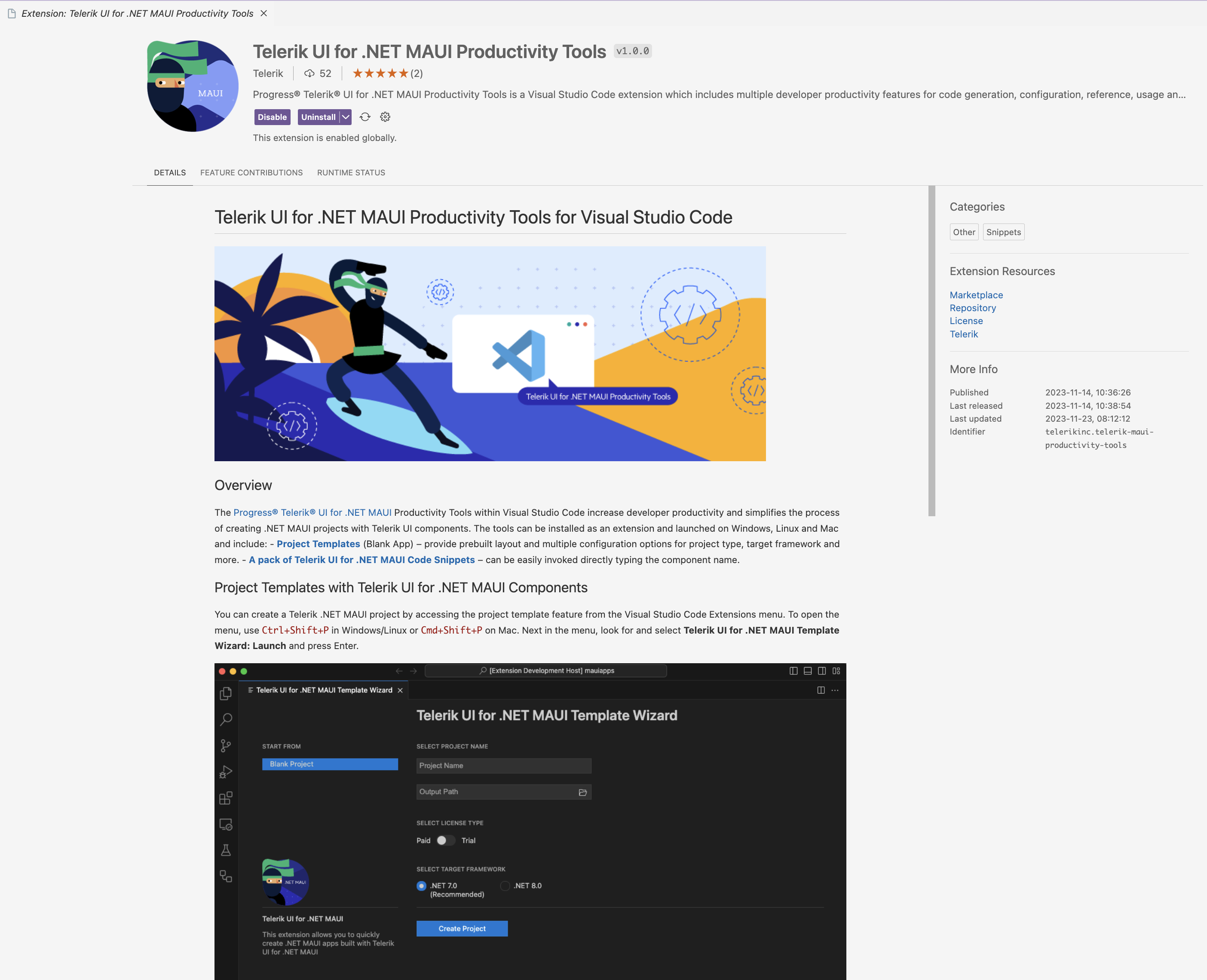
Hot off the press, say hello to Telerik UI for .NET MAUI Productivity Tool for VS Code. It’s a new VS Code Extension that includes multiple developer productivity features for code generation, configuration and usage help—everything that developers need to light up .NET MAUI apps with polished Telerik UI for better UX.

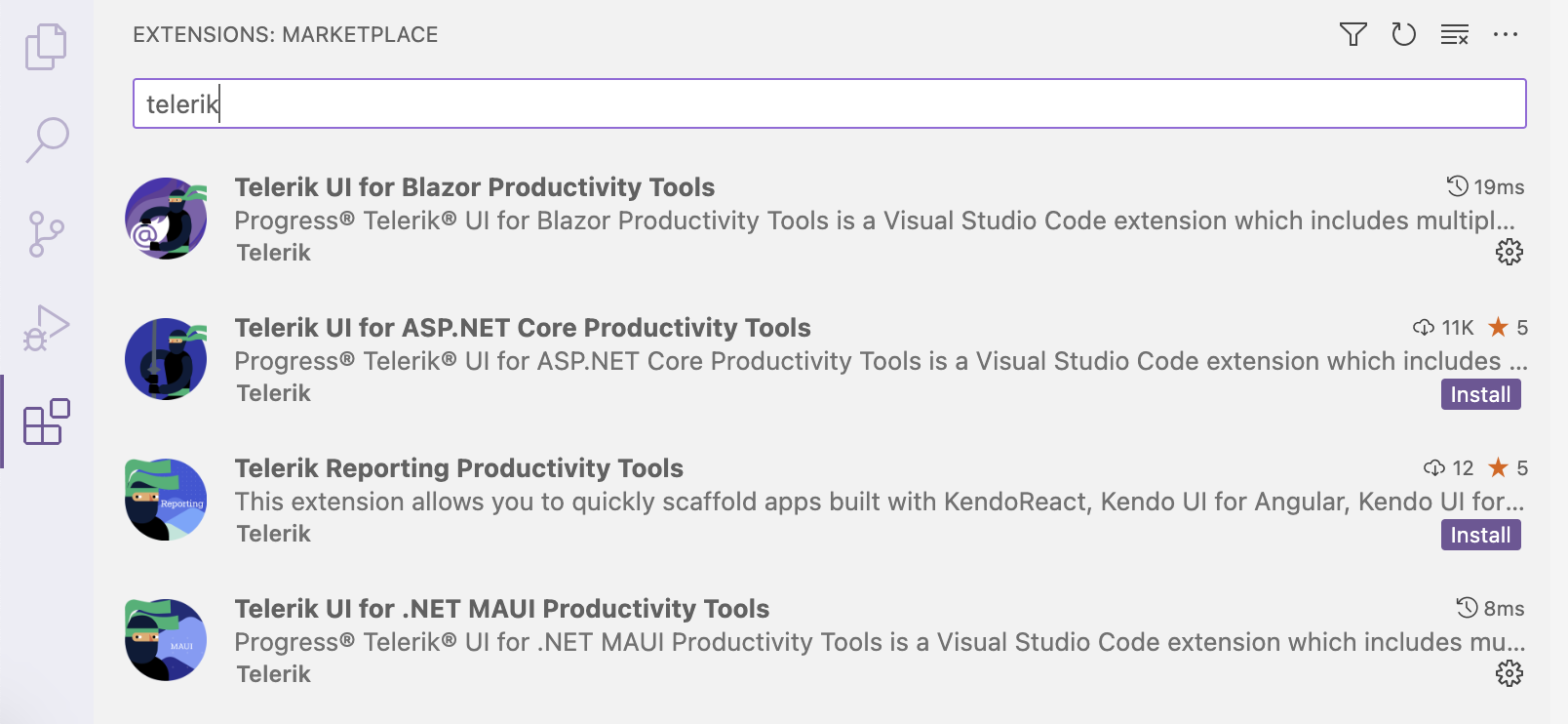
Developers need to pull up the Extensions tab in VS Code and search for “Telerik” in the Extensions marketplace—voila, there’s the new Telerik UI for .NET MAUI Extension. For folks building modern web apps, there are Telerik VS Code Extensions for Blazor, ASP.NET Core and Reporting—might as well get equipped with all that you need.

Project Template
It is pretty easy to bring in Telerik UI into an existing .NET MAUI app project—developers can reference a downloaded DLL or bring in a NuGet package reference. But there is always scope for improvement—nothing like a boilerplate project with everything pre-configured. The Telerik UI for .NET MAUI VS Code Extension includes a new .NET MAUI project template—this bootstraps a .NET MAUI app with Telerik UI included and multiple configuration options for project type/target framework.
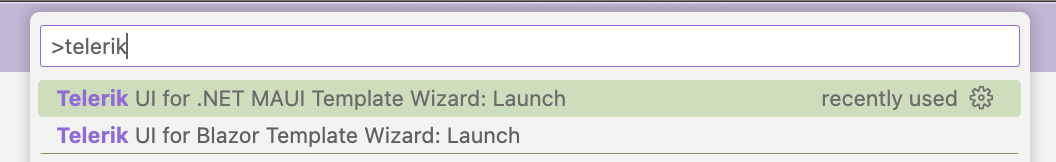
To use the Telerik template for any greenfield .NET MAUI project, developers can simply bring up the VS Code Command Palette—that’s [Shift + Command + P] on macOS or [Ctrl + Shift + P] on Windows/Linux, and then start typing “Telerik.”

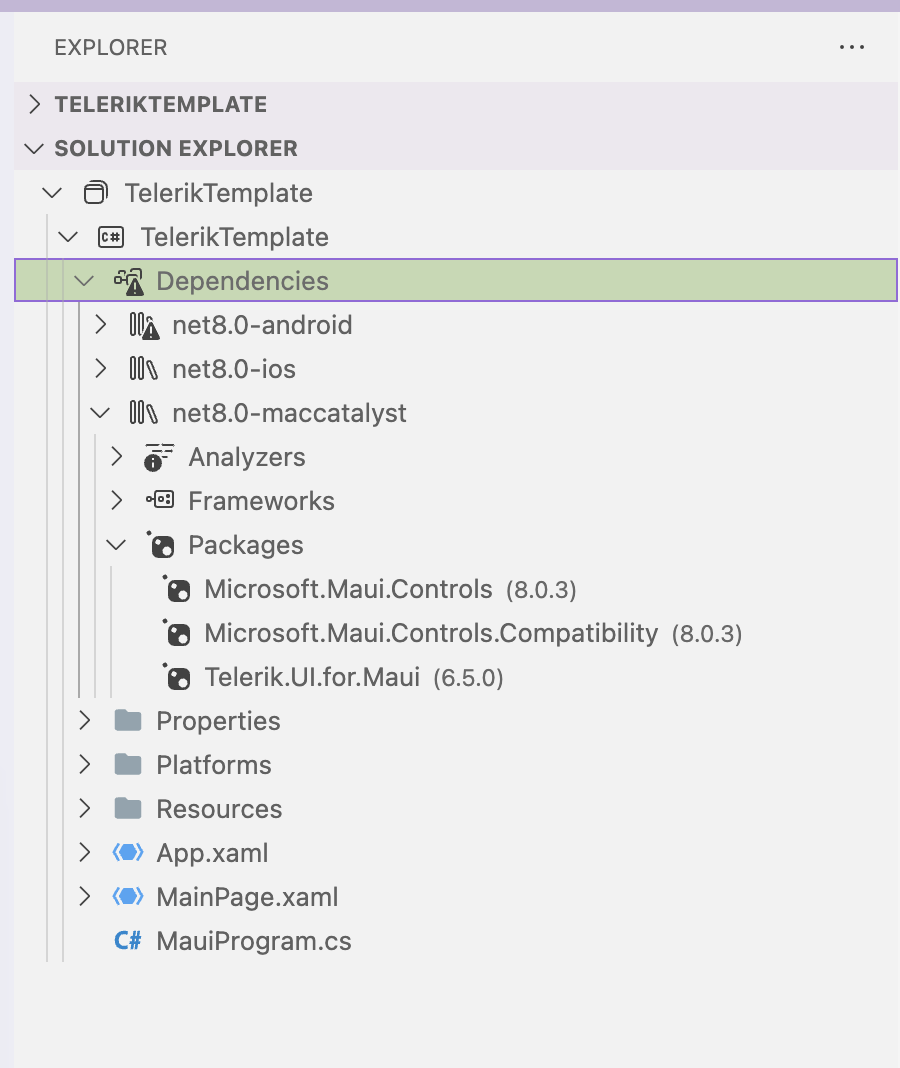
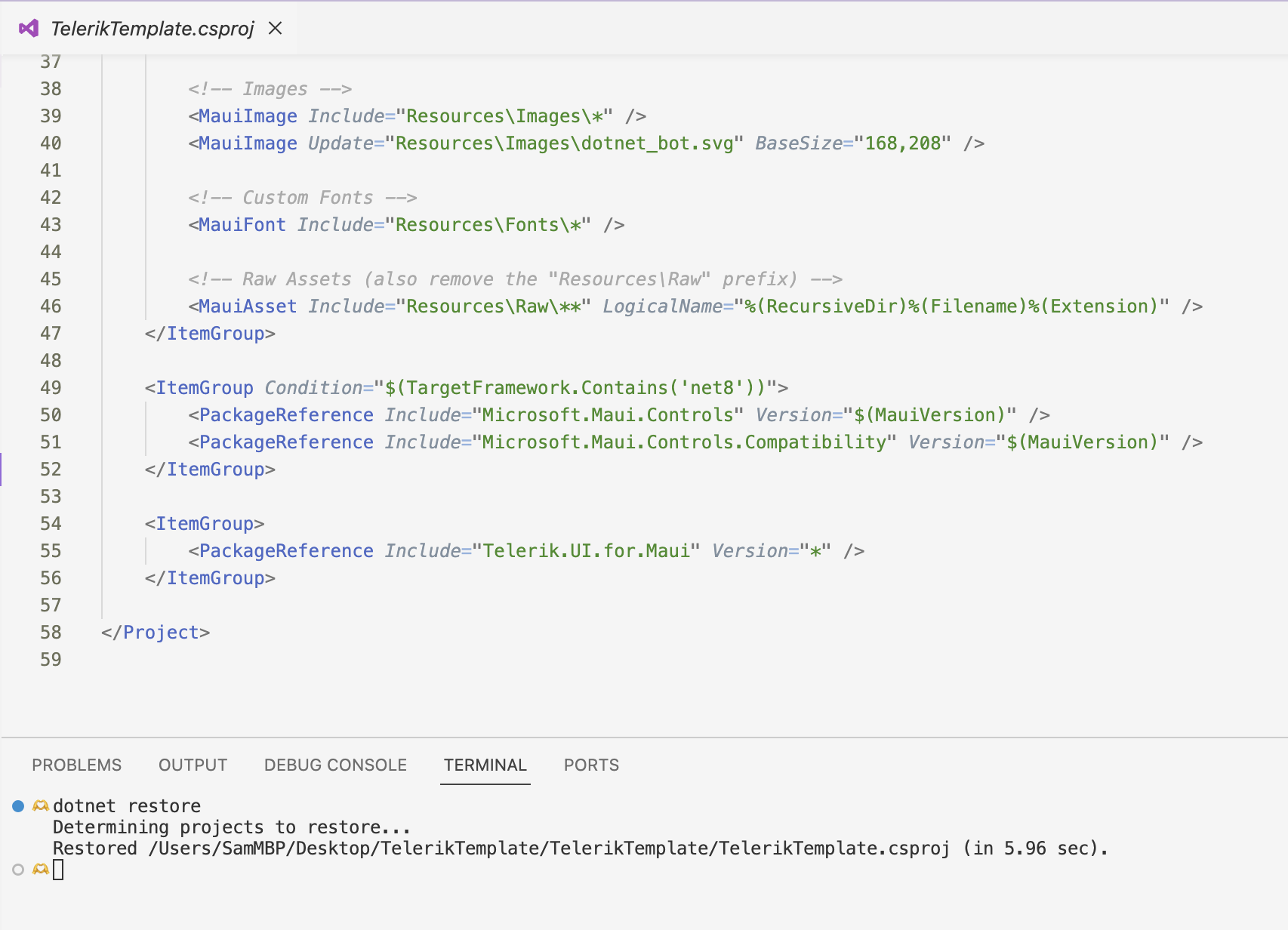
The template generates a default .NET MAUI app project, but with some key differences. Developers will find a reference to Telerik UI for .NET MAUI already wired up as a NuGet package dependency.

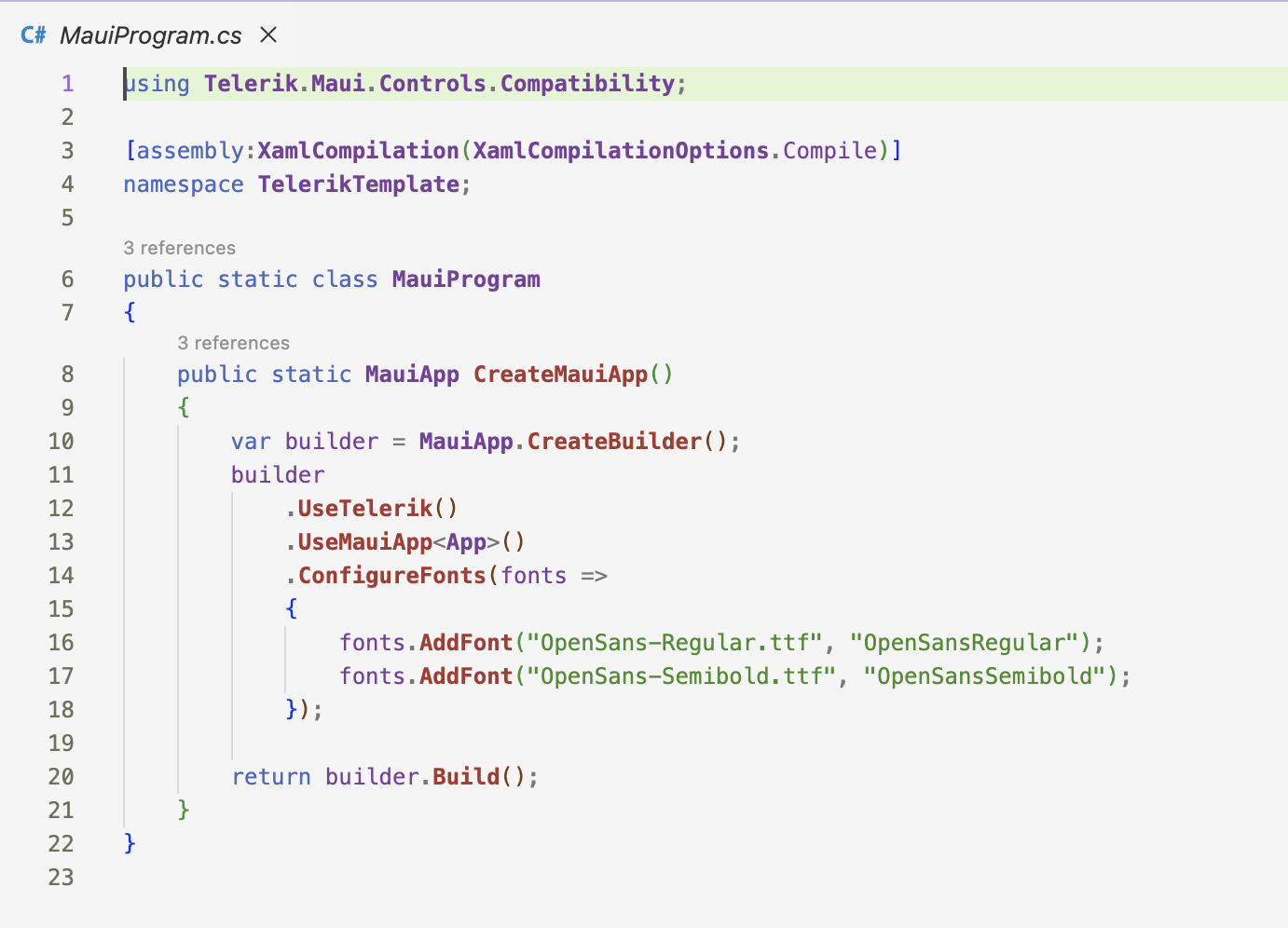
And the .NET MAUI app startup code looks like usual, except for a required namespace and the Telerik Extension method pre-wired—this should mean zero configuration for developers to start rendering Telerik UI inside the .NET MAUI app.

Before the templated app can be built/run, the first order of business would be to restore .NET MAUI and Telerik dependencies. The default NuGet feed and the hosted Telerik NuGet feed should do their jobs—the Telerik source could be added through CLI or manually through NuGet configuration.

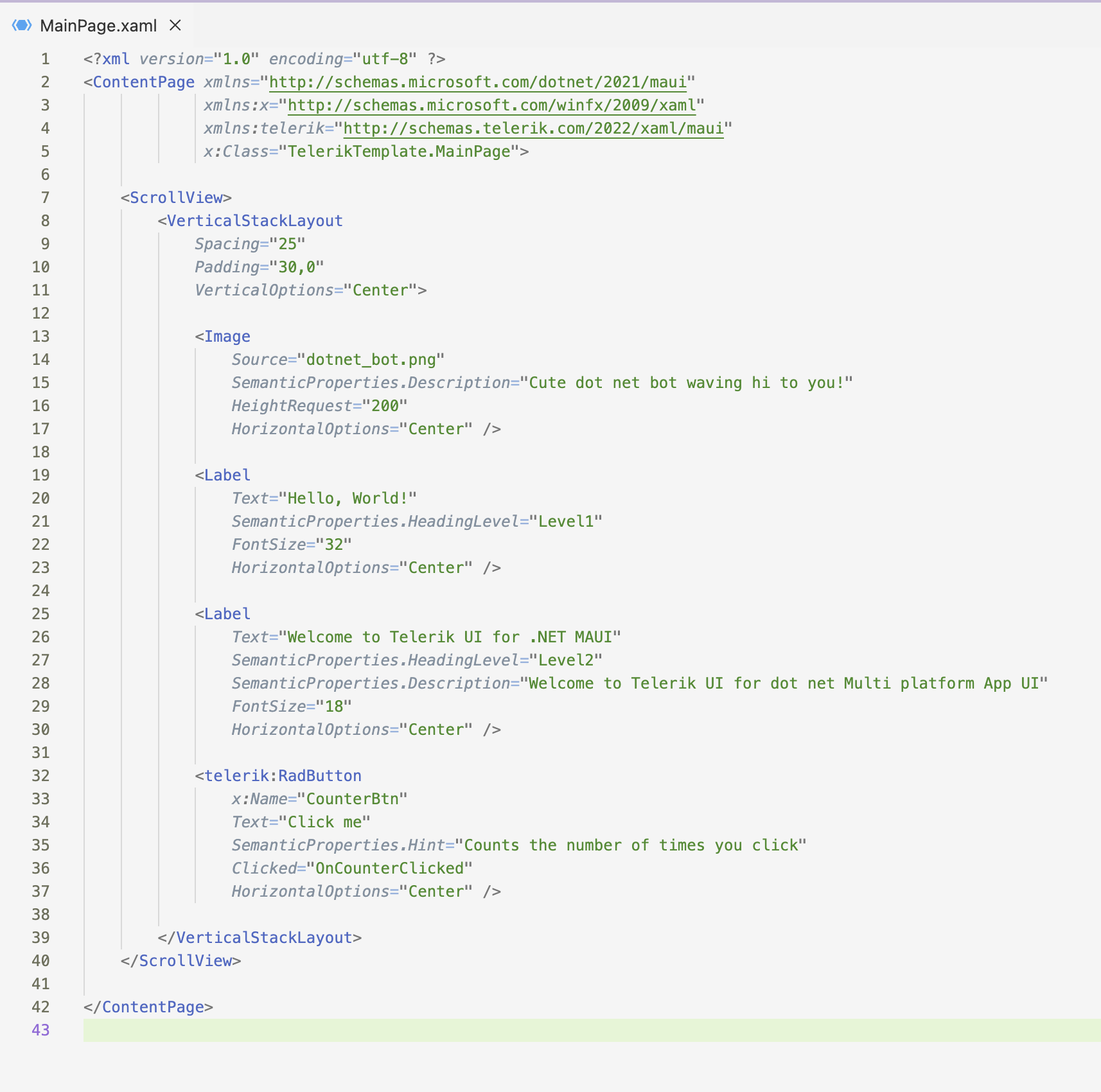
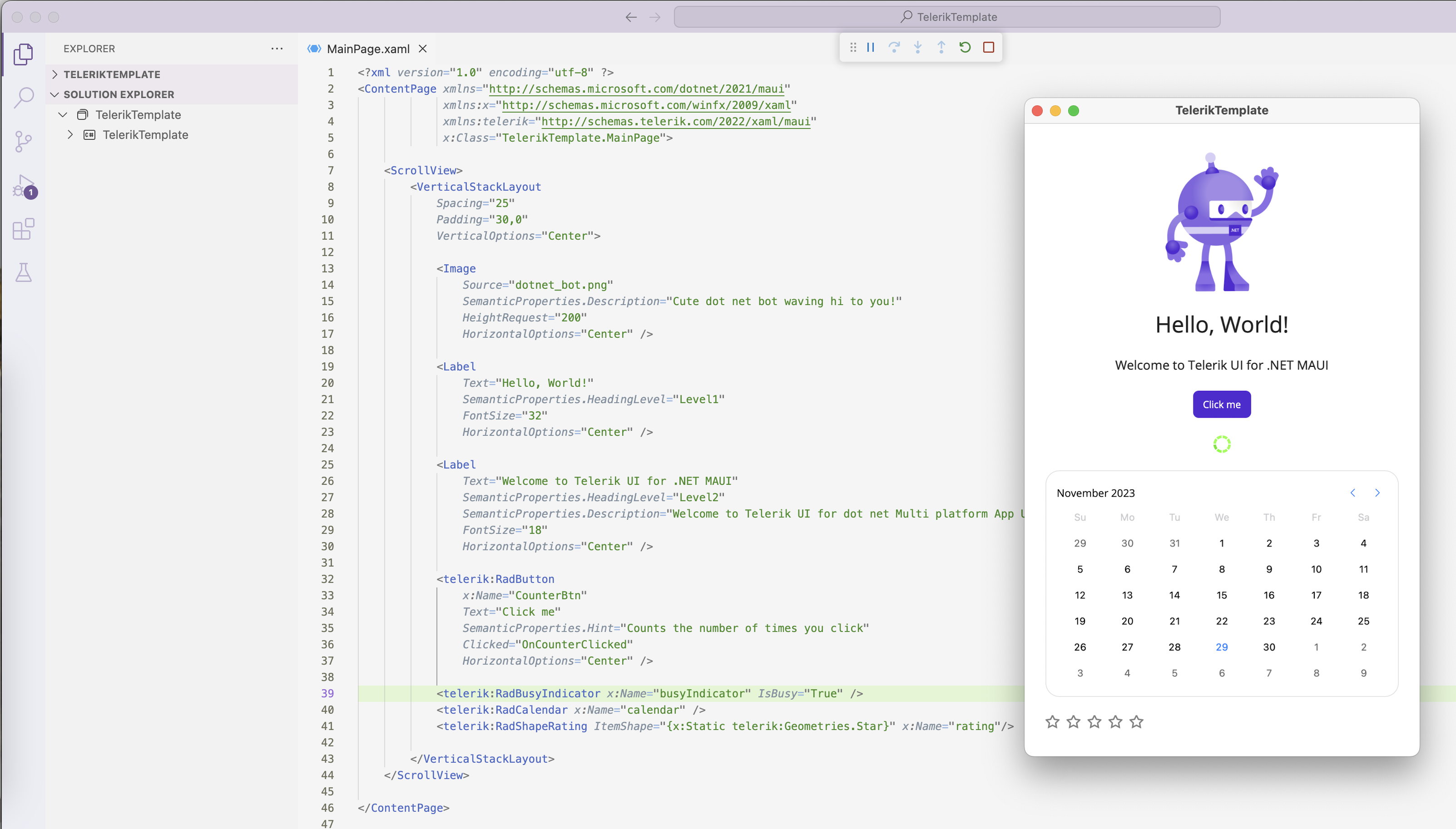
The app is now all set to run on iOS/Android/Windows/macOS targets—the .NET MAUI VS Code Extension makes it easy to choose target platform/device. Developers may notice subtle changes to the XAML markup of the only view—the Telerik namespace has been brought in and the default button replaced by a more configurable Telerik button.

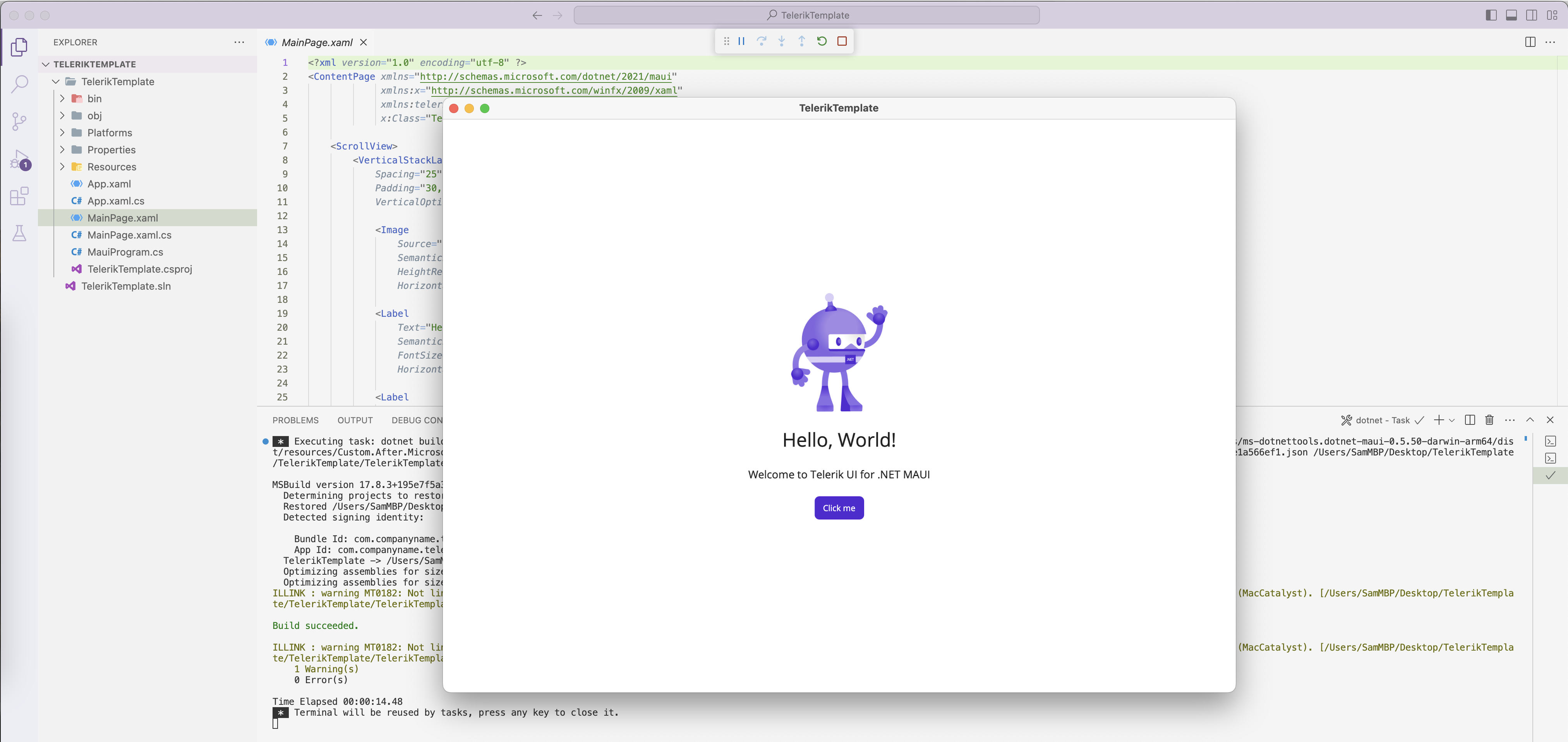
The app can be deployed on any target platform—looks about the same as the default .NET MAUI app, but with some Telerik UI goodness ready to be sprinkled in.

Handy Code Snippets
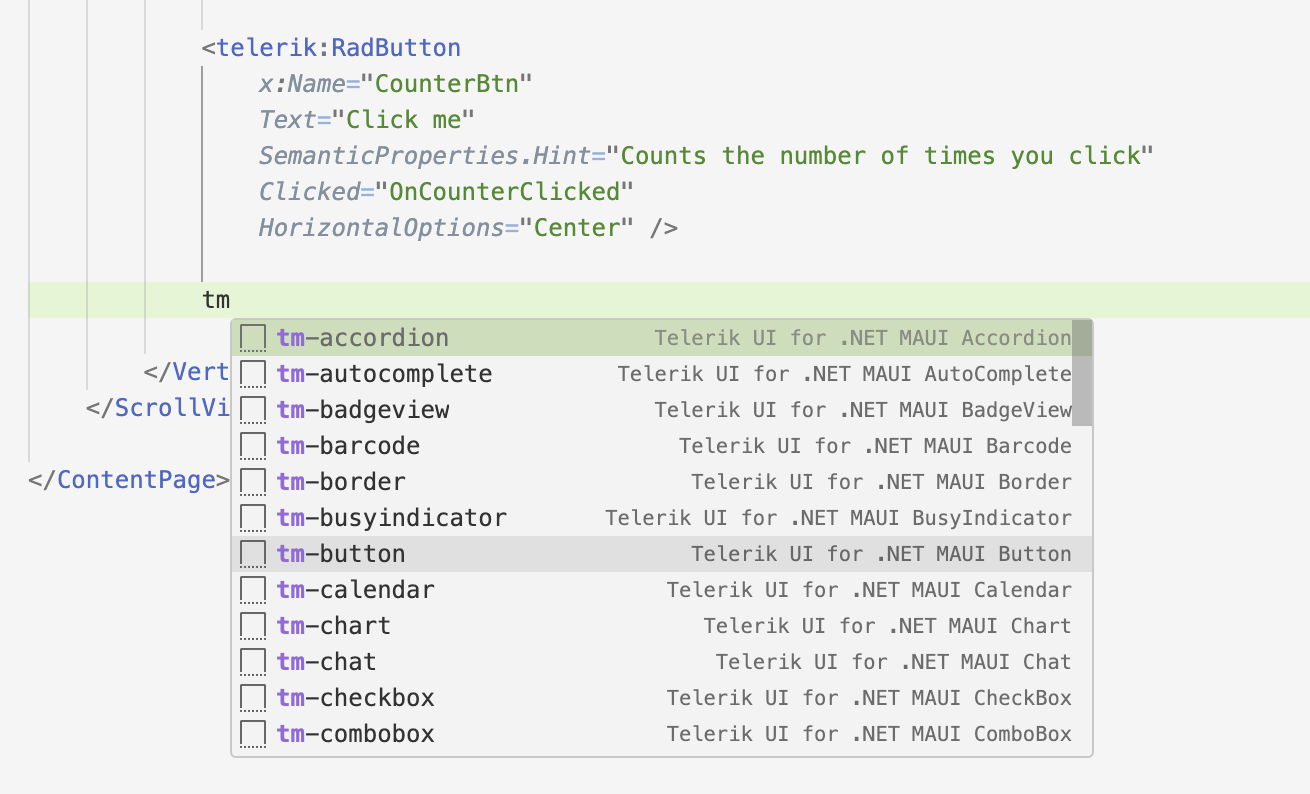
Developer keystrokes are precious and developer productivity calls for saving the keystrokes for the most creative coding tasks. To that end, the Telerik UI for .NET MAUI VS Code Extension has a fun little feature—say hello to handy code snippets for rendering Telerik UI. Complex UI and flexible API canvas often mean verbose XAML visual tree markup—any boilerplate code can be auto-generated, thus providing developers a good starting point.
The code snippets can be easily invoked by directly typing the Telerik component name, but there is a shortcut. TM is an acronym for Telerik Maui—developers can start typing tm inside any XAML file to start seeing the magic of code snippets. Developers can choose any Telerik UI component to render with a checkbox selection and let the corresponding code snippets do their thing.

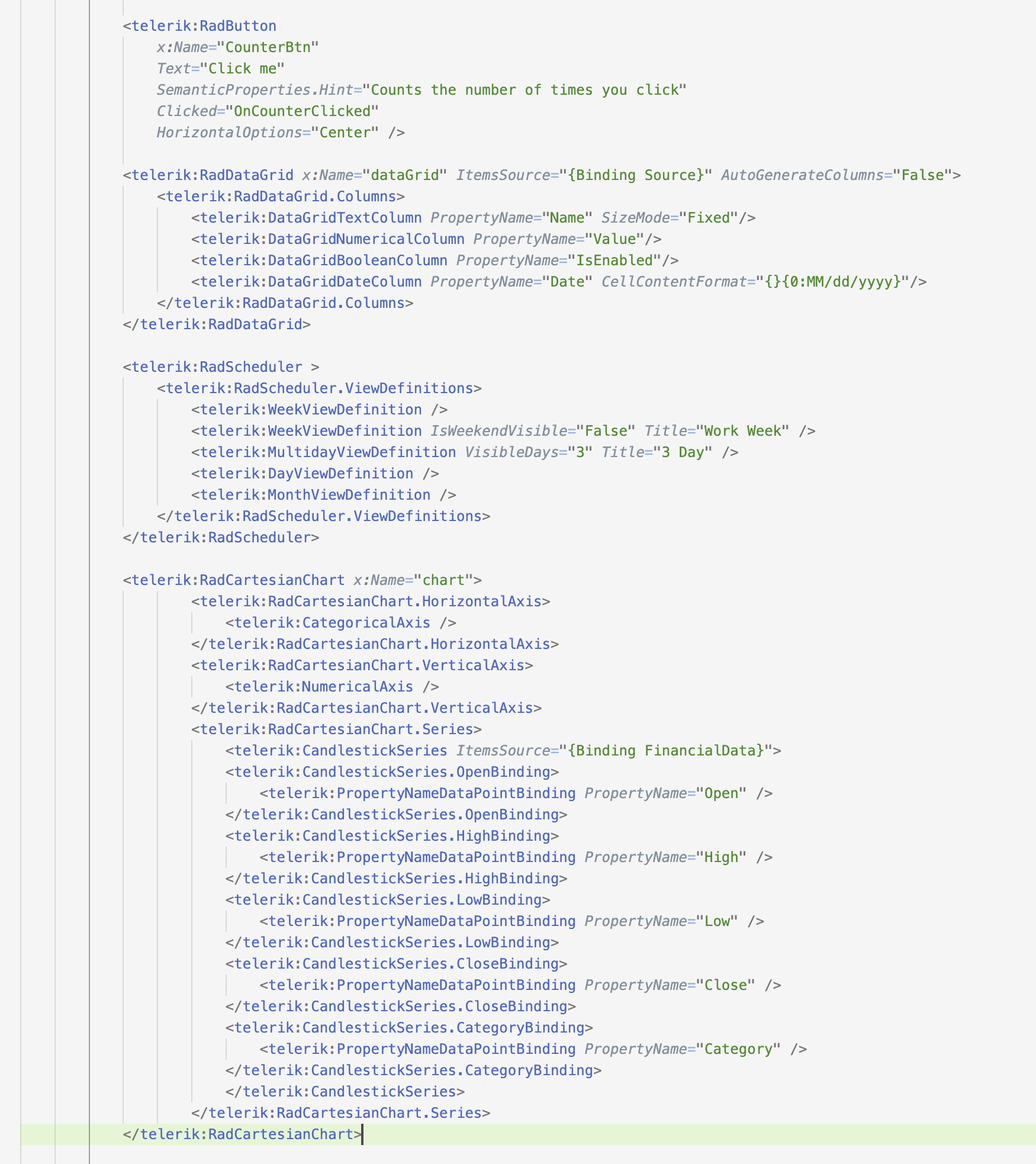
The code snippets provide fast UI component reference and configuration, thus taking out any guesswork from generated UI code. For some enterprise-grade complex UI components, like DataGrid, Charts, Schedulers, Gauges and such, the visual XAML markup can be quite a bit—the goal with the code snippets is to get developers to a good starting point. The code snippets generate code for the most essential aspects of each UI component—developers can then customize and data-bind the UI as needed.

Armed with a .NET MAUI Project Template that pre-wires Telerik UI for .NET MAUI and code snippets that generate appropriate XAML markup for UI components, it is trivial to start adding polished Telerik UI to cross-platform .NET MAUI apps. And each of the UI components work seamlessly across mobile and desktop form factors—time to start making some good looking .NET MAUI apps.

Conclusion
.NET MAUI is built to enable .NET developers to create cross-platform apps for Android, iOS, macOS and Windows, with deep native integrations, platform-native UI and hybrid experiences that extend the reach of Blazor/JS web UI technologies. Telerik UI for .NET MAUI is the perfect addition to a .NET MAUI developer’s toolset—a huge collection of polished performant UI components ready to light up cross-platform apps for mobile/desktop.
.NET continues to be open source and inviting to everyone without a barrier to entry, and Visual Studio Code is the perfect lightweight code editor to get started with .NET. VS Code is now the preferred cross-platform editor for many .NET MAUI developers, and the new Telerik UI for .NET MAUI VS Code Extension makes it super easy for developers to quickly set up .NET MAUI apps with polished Telerik UI—productivity for the win. Cheers, developers.
Haven’t tried Telerik UI for .NET MAUI? Get your free trial today!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

