The Most Popular Build Tools for React Developers in 2024

React build tools were a common theme for discussions in 2023, and some new ones were built with Rust. This blog post gives you a roundup of the most popular ones in use, and what to look out for in 2024.
Since May 29, 2013, when React.js was initially released, lots of JavaScript frameworks and libraries have emerged. However, React.js has enjoyed the love from the community; the adoption rate has grown exponentially and has remained one the most popular frontend libraries and the second most popular JavaScript framework after Node.js, according to the Stack Overflow 2023 developer survey.
More so, React.js has found its way into the codebase of several tech companies like Netflix, Facebook, Amazon and Google.
As the React library and its ecosystem evolve, it gets even more complicated. The need for build tools becomes an absolute necessity to compile and distribute your React application.
But what is a build tool? A build tool allows you to automate the process of transforming your source code into a production-ready artifact. This could be the bundling and minification of your CSS and JavaScript, with optimization techniques such as tree shaking. It could also involve transpiling code that uses the latest ECMAScript features into code that works across browsers. You don’t want to be surprised that the latest Object.groupBy() feature works for your Chrome users, but not those on Safari. 😉
This guide will discuss the most popular build tools in the React ecosystem for 2024, in no particular order.
Rollup.js
Rollup.js is a popular JavaScript module bundler. Its primary function is to organize, optimize and combine smaller pieces of JavaScript code into a single distributable JavaScript file. Interestingly, Rollup isn’t just for the frontend; it’s also used on the backend with Node.js and even with desktop platforms like Electron.js.
In an effort to create efficient builds, Rollup carefully removes unused code through a process known as tree-shaking, which contributes to a reduced output size. Even though Rollup uses ES modules, it can transpile code into other module formats like UMD and CommonJS.
Using Rollup
To start using Rollup, install its command line tool by running
npm install --global rollup
This will install Rollup globally and you can start using it immediately to bundle your JavaScript code. The way you use it in the browser differs slightly from how you use it in the backend with Node.js
For the browser, you want to bundle your code as an immediately invoked function expression (IIFE), to control the scope and ensure the library is ready to use immediately. You can do that using the command below:
rollup main.js --file bundle.js --format iife
For Node.js, you can compile to CommonJS or ES modules
rollup main.js --file bundle.js --format cjs
//or
rollup main.js --file bundle.js --format amd
//or
rollup main.js --file bundle.js --format es
To compile for both the browser and Node.js, use the umd format as shown below:
rollup main.js --file bundle.js --format umd
These are the formats you can compile to: “amd,” “cjs,” “system,” “es,” “iife” or “umd.”
You might already be using Rollup because a lot of frameworks and tools (like Vite) already use it.
There is a Rust-based version of Rollup.js that is still in development, intended to be a faster version. The name is rather an invert of Rollup, Rolldown check it out—no version has been released yet.
esbuild
esbuild is one of the most popular and fastest build tools. A lot of newer build tools like Bun, Turbopack and Rspack today were inspired by it. Its plugin module system is also one of the most admired designs.
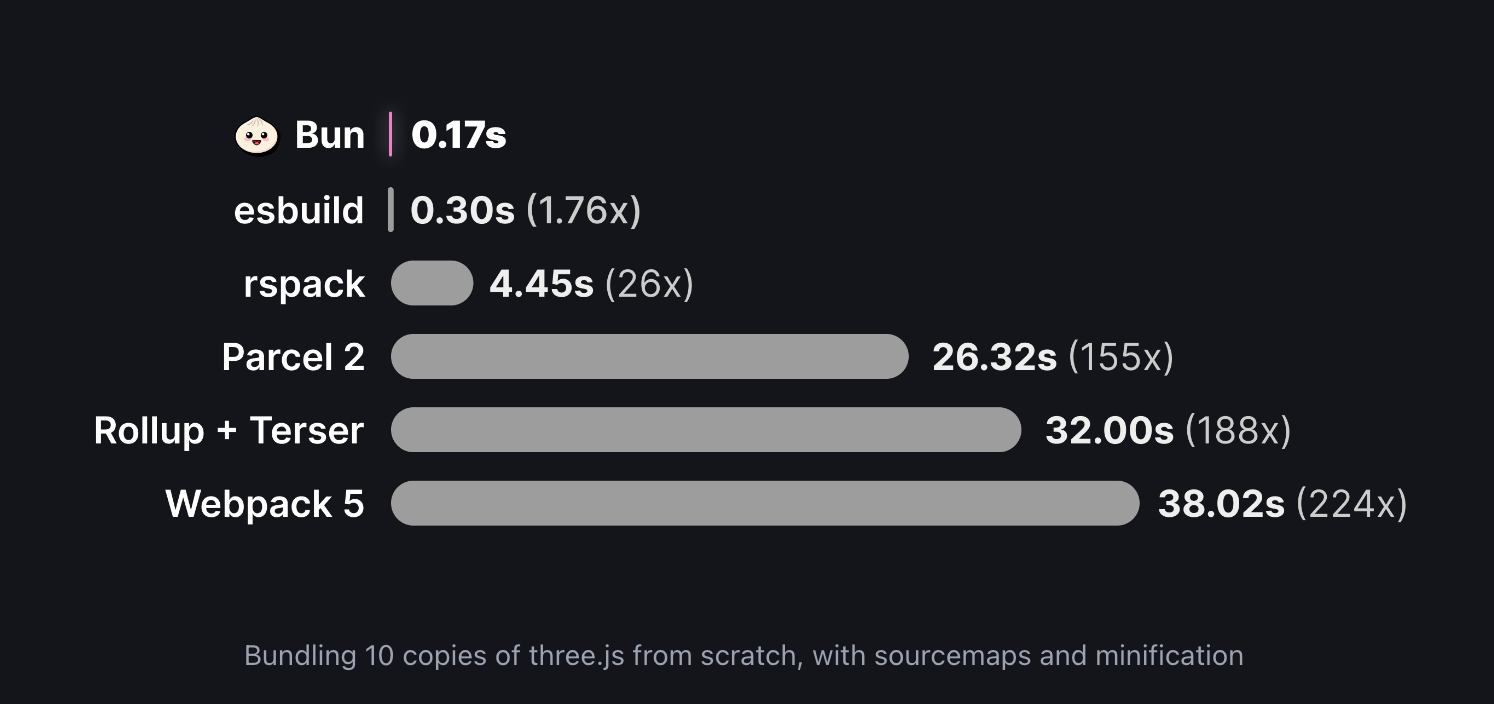
According to this benchmark from bundling 10 copies of three.js from scratch with source maps and minification, esbuild performed even better than Rspack and was the second fastest build tool with over 36.5k GitHub stars.

esbuild, like most build tools, was designed to bundle, minify and generate an optimized output for distribution and, of course, to increase developer experience and productivity.
Using esbuild
There are several ways you can use esbuild, but first, you need to have it installed by running the command below:
npm install --save-exact --save-dev esbuild
Once that installation is complete, you can go ahead to start using it. It also has a playground for you to explore and get a feel of what to expect.
You can run the esbuild command below to bundle your React app:
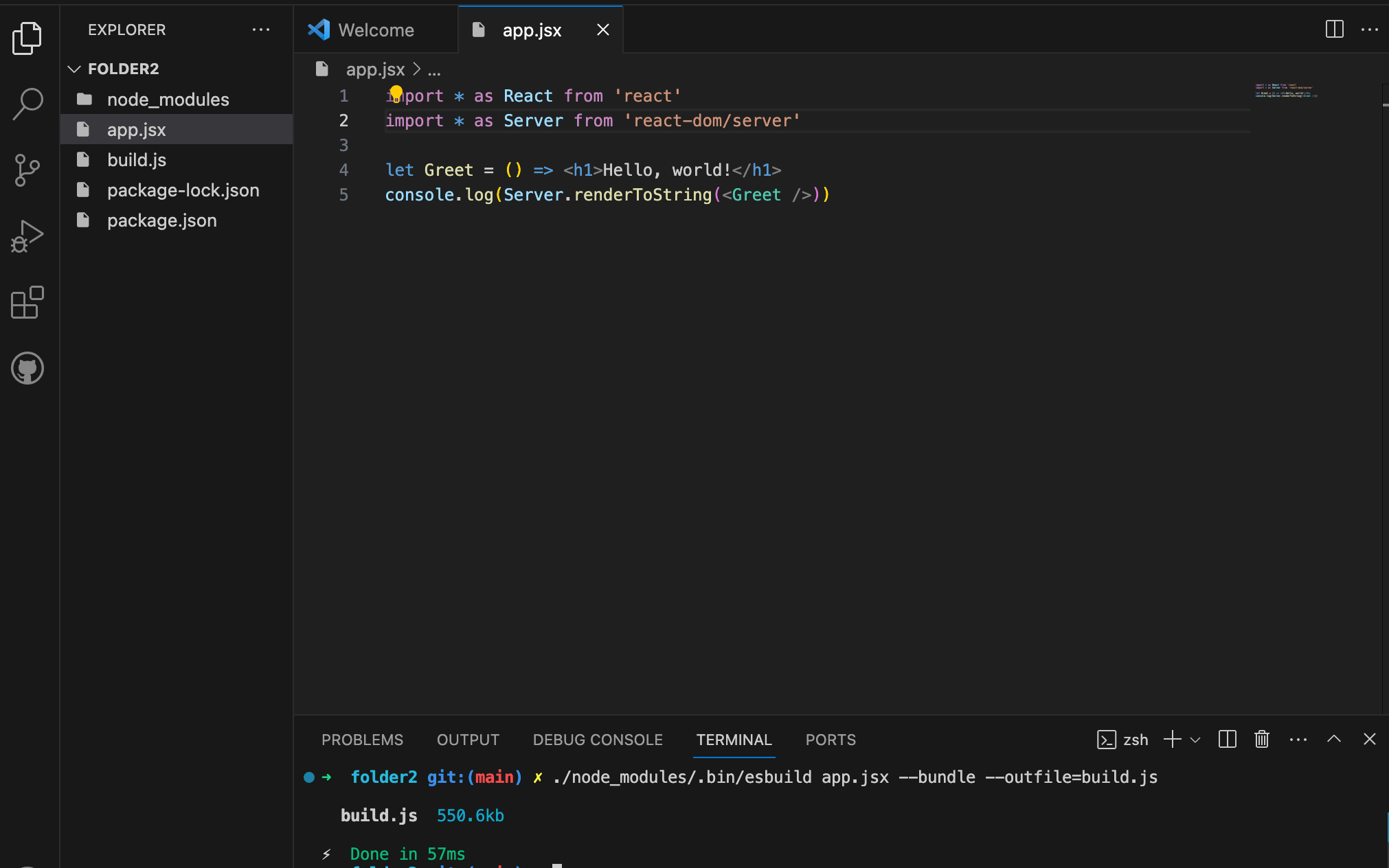
./node_modules/.bin/esbuild app.jsx --bundle --outfile=build.js
Below is a screenshot with a simple example React app and the successful build output.

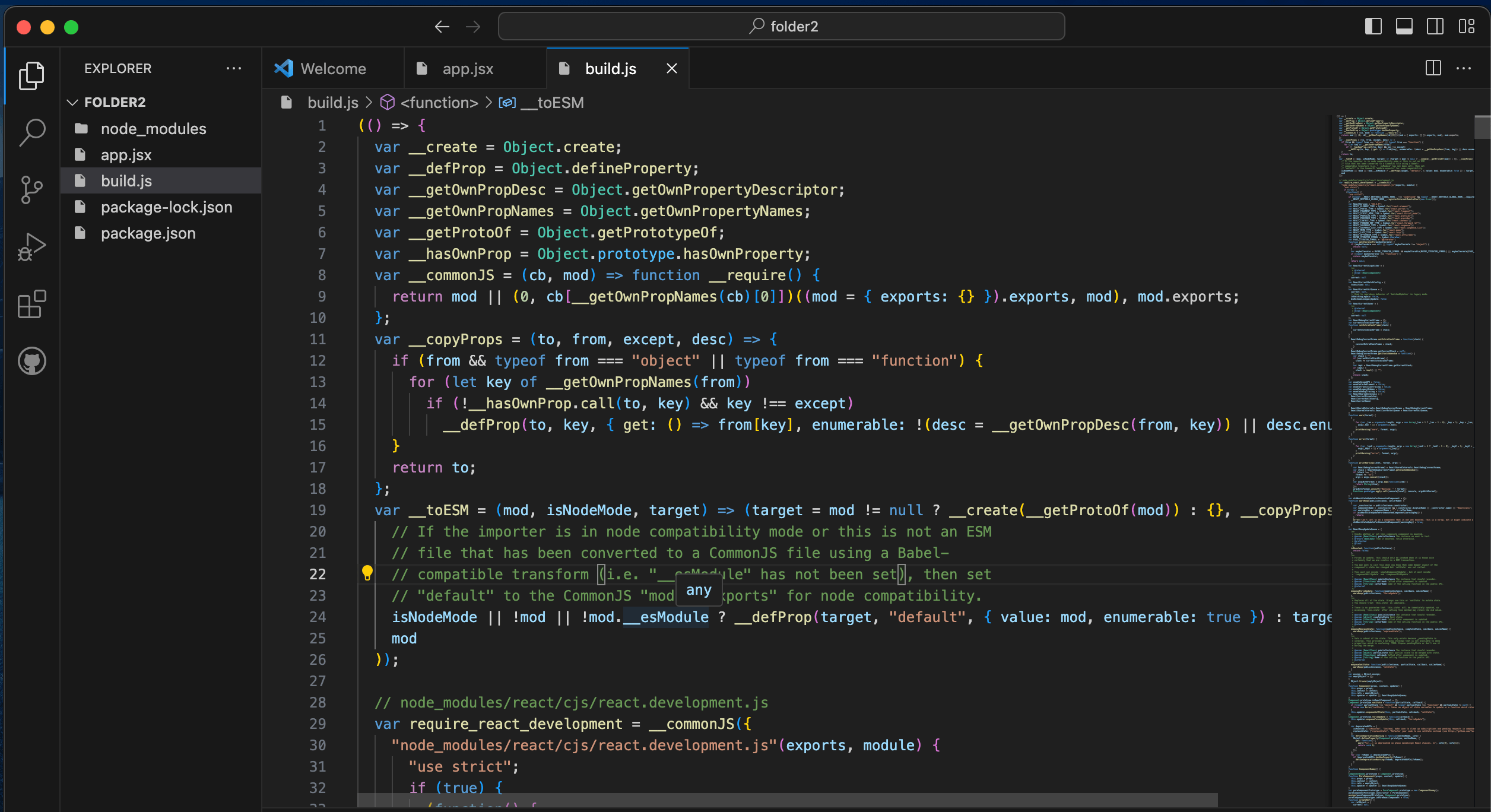
If you inspect the build.js file, you’ll find an almost unreadable bundled JavaScript code ready to be deployed. It should look like the one below:

You can also add esbuild to your build scripts in your package.json file like so:
{
"scripts": {
"build": "esbuild app.jsx --bundle --outfile=build.js"
}
}
Now, you can run:
npm run build
Check the documentation to learn more about using esbuild.
Rsbuild
Rsbuild is an Rspack-based web bundler created by ByteDance, the company behind TikTok. It bundles all your static files, such as JavaScript, CSS and images, as well as your dependencies, to allow you to deliver optimized and efficient code to the browser. It also improves your development experience by reducing the initial setup cost; it just works. 👌🏽
Here is a performance comparison between Rsbuild, Rspack, webpack and Vite.
Rsbuild supports TypeScript and several css-in-js libraries out of the box. This is achieved using the Rsbuild PostCSS plugin. Essentially Rsbuild is an enhanced version of webpack and its plugins are largely compatible with those used in webpack.
Using Rsbuild
You can use Rsbuild to create new React projects by running the command below:
npm create rsbuild@latest
Then, to generate a production build with Rsbuild, run the code below:
npm run build
And your package.json script should have the Rsbuild command like so:
{
"scripts": {
//...
"build": "rsbuild build",
//...
}
}
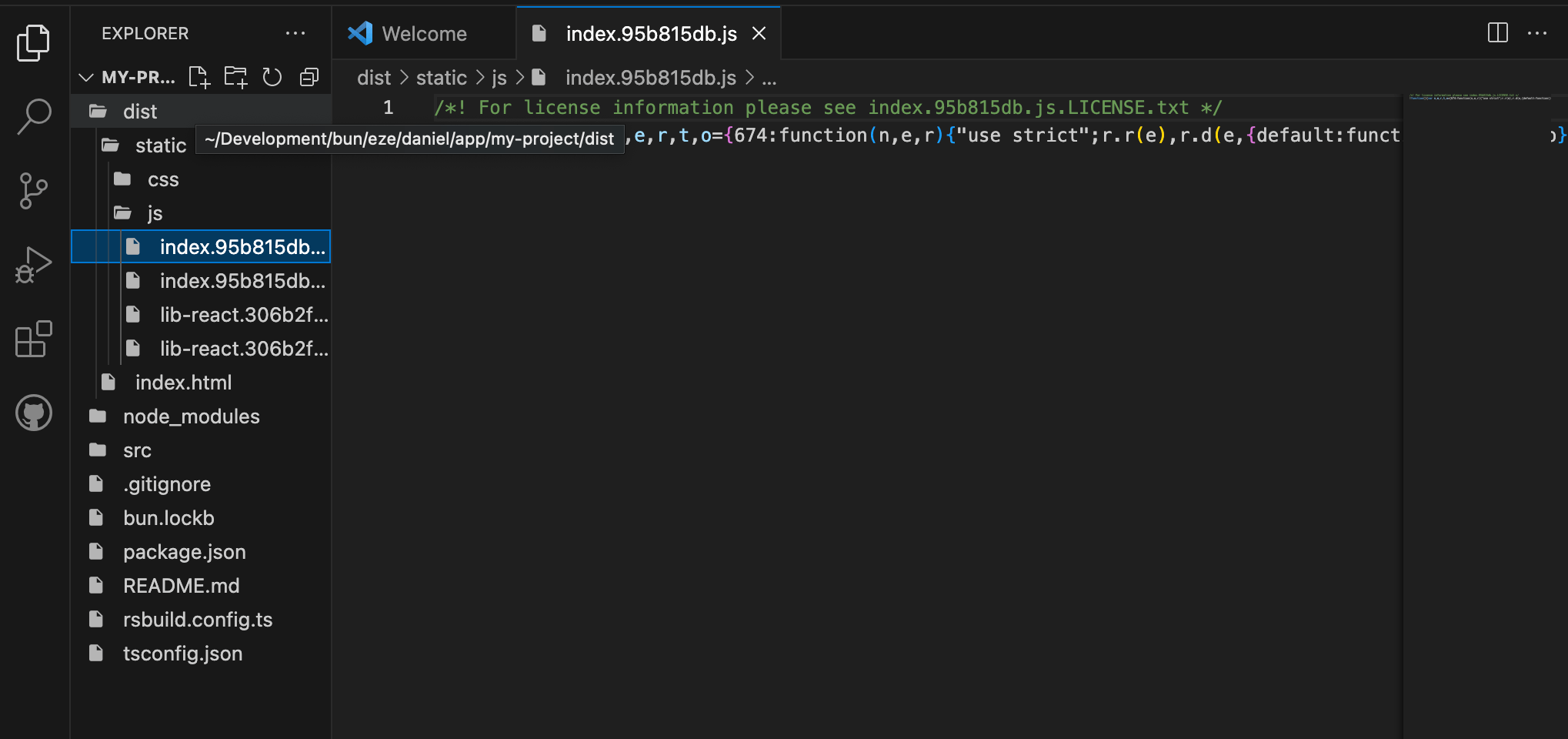
It generated the /dist directory with all the build files as shown below:

Turbopack
Turbopack is another Rust-based bundler created by Vercel that seeks to replace webpack. webpack is an amazing tool that makes working with JavaScript frameworks and libraries a lot easier. It made bundling, code splitting, minifying, tree shaking, hot module reload, etc. of JavaScript projects a lot easier, with a default configuration and an optional advanced configuration setup if necessary.
The main purpose of Turbopack is to be a bundler that is more performant, has minimal startup and build time, and generates a more efficient production build.
One of the key features of Turbopack is its incremental build process, which greatly improves performance. It allows you to build your project once, and then it reuses the cached version for subsequent builds unless there’s an update. If there’s an update, it usually rebuilds only the part with the new update.
Note: Turbopack is not ready for production at the time of this writing, so use it with caution.

Using Turbopack
As of the time of this writing, Turbopack is only usable with Next.js. So, to set up a new Next.js project with Turbopack, run the create-next-app command with a “with-turbopack” flag:
npx create-next-app --example with-turbopack
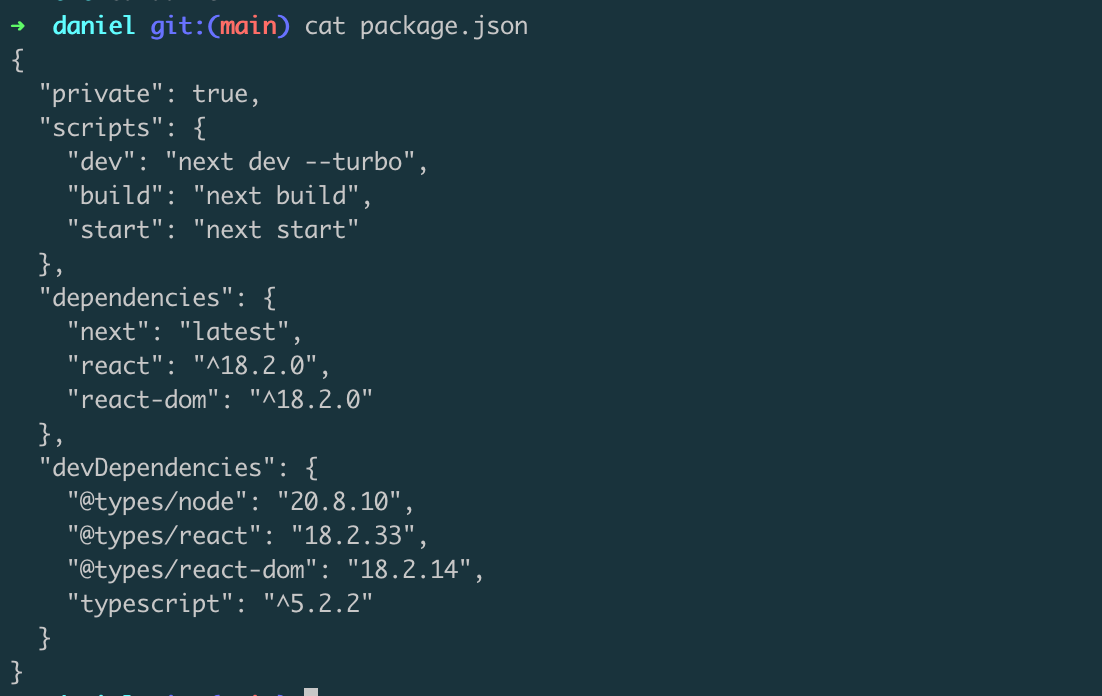
It will bootstrap a new Next.js app for you and your package.json file should look like the one below:

To use it in an existing Next.js app, add the --turbo flag to your script command.
{
"scripts": {
"dev": "next dev --turbo"
}
}
Vite
Vite, with over 61.7k GitHub stars, is one of the fastest and most popular frontend build tools—special thanks to Rollup, the bundler behind the speed of Vite. As your JavaScript file size grows, your build system tends to slow down, which can be frustrating and limiting even with Hot Module Replacement (HMR). Vite uses a unique approach that combines native ES modules with a virtual module system to achieve faster startup and build time.
When you import a module, Vite handles it as a virtual module. During development, it doesn’t bundle all your code into a single file. Instead, it generates on-demand builds for each module and serves them in separate files. This approach eliminates the need for a full bundling process every time you make a change, and it leads to faster reloads and, of course, a happy developer. 😃
Using Vite as a Bundler
Vite makes it a lot easier to bundle your project for production deployment. All you need to do is to run the vite build command and a build directory will be generated with the production build in it. Subsequent runs of the same command will update the build directory.
To create a React app with Vite run the command below:
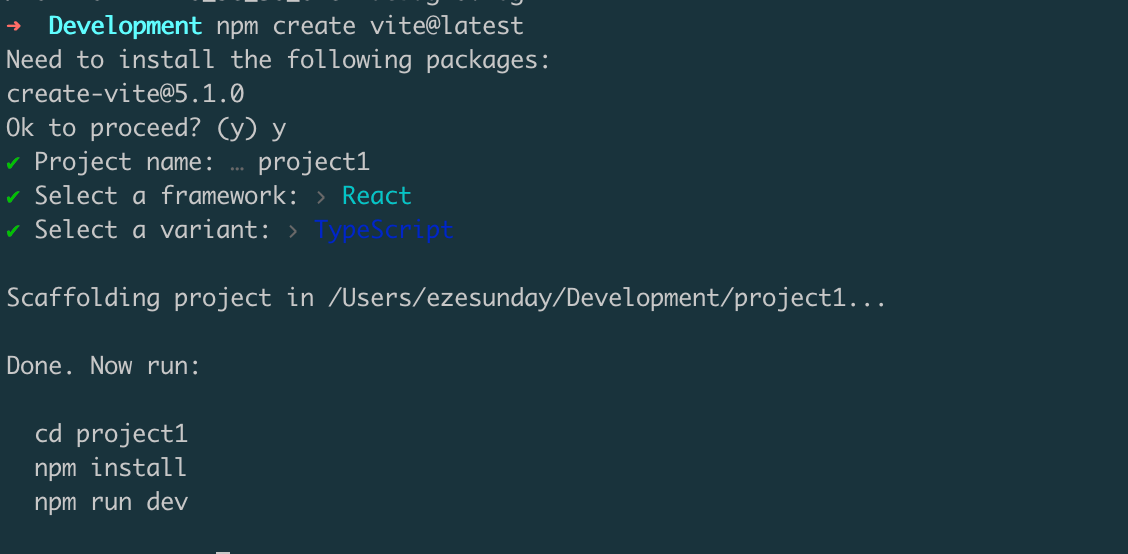
npm create vite@latest
When you run the above command, it’ll guide you through the process of creating a boilerplate React project with Vite preconfigured for you. The result should look like the screenshot below:

Now that we have generated the boilerplate code, open the package.json file in the project directory, you’ll notice that the build script has been configured to run vite build as shown below:
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
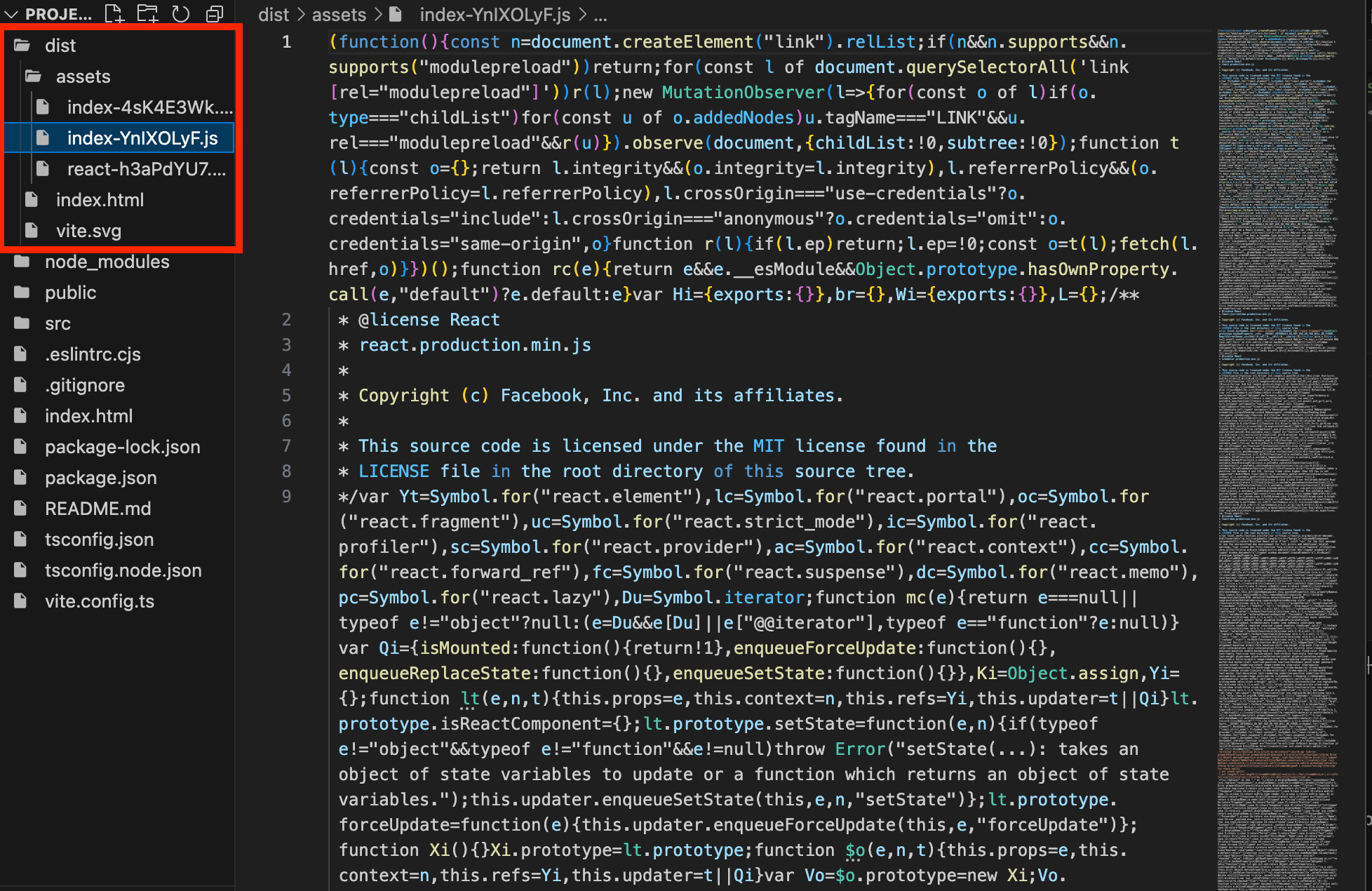
The Vite bundler takes it up from there and creates a production build in the ./dist directory when you run npm run build on your terminal:

Since Vite uses Rollup for bundling, it provides a way for you to use Rollup configuration options directly to control the build in the vite.config.js file as shown below:
// vite.config.js
export default defineConfig({
build: {
rollupOptions: {
// https://rollupjs.org/configuration-options/
},
},
})
Bun
Bun is an all-in-one open-source software development toolkit built with the Zig programming language and claims to be super fast.

One of Bun’s all-in-one features is a bundler—that is, a build tool that can be used to build JavaScript/TypeScript projects.
While speed is one of the key reasons why developers love Bun, the fact that it allows you to perform multiple tasks and reduces the number of tools you need to learn or use is a big advantage. You can choose to use Bun as a runtime, a bundler, a transpiler or a test runner.
Using Bun
To start using Bun, run one of these commands:
curl -fsSL https://bun.sh/install | bash
Or this if you prefer npm:
npm install -g bun
Bundling
You can use Bun to bundle your React application for deployment by running the command below:
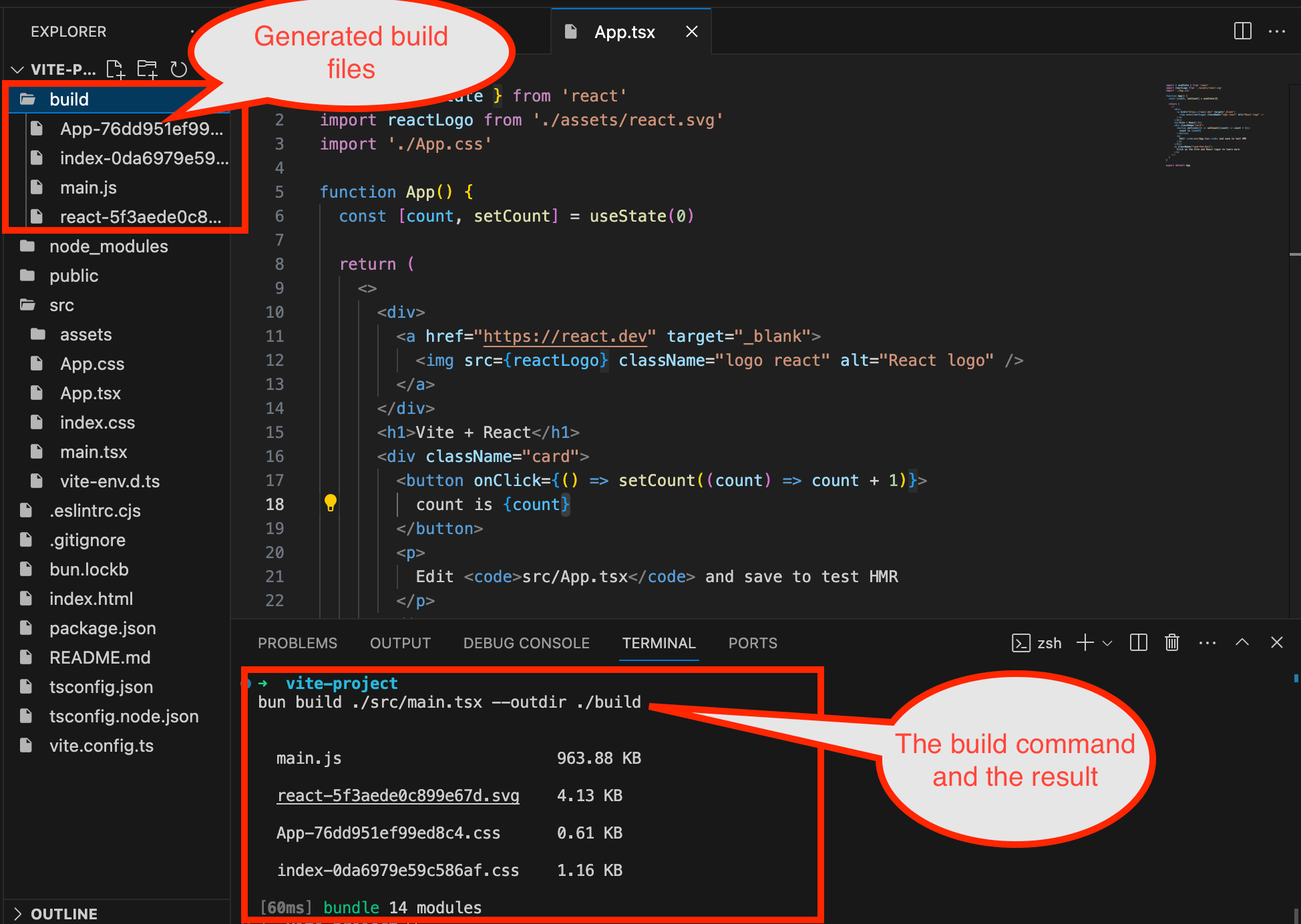
bun build ./src/main.tsx --outdir ./build
You’ll get the output shown in the screenshot below:

The command above will bundle and transpile all your TypeScript files and create a build that works in all major browsers.
Conclusion
In the course of this guide, we’ve learned about some of the popular React build tools. However, the choice of a build tool depends on your project requirements.
As we’ve seen, all build tools are not created equally. They differ in their capabilities—while some allow you to transpile TypeScript code to JavaScript and bundle the entire project, some just focus on optimizing and bundling. One common theme is that they all talk about speed. Look for what is most important for your project and let that guide your choice.
For example, a library author will most likely favor Rollup over Vite because Vite is more of an application-level build tool while Rollup could cater to both. However, a developer looking to build an application will most likely choose Vite or Bun over Rollup because Vite comes with a lot of batteries which makes building an application a breeze.
Before you make your final decision on which tool to use, make sure to check the build tool documentation and be sure it matches what you intend to do with it.
Happy coding! 👩🏽💻

Peter Mbanugo
Peter is a software consultant, technical trainer and OSS contributor/maintainer with excellent interpersonal and motivational abilities to develop collaborative relationships among high-functioning teams. He focuses on cloud-native architectures, serverless, continuous deployment/delivery, and developer experience. You can follow him on Twitter.

