In the Steps of the Telerik UI for WinForms Step Progress Bar Control

In this blog post, we will go over the Windows Forms Step Progress Bar component to explore the use cases where it comes in handy to take advantage of in your WinForms applications.
Use Cases
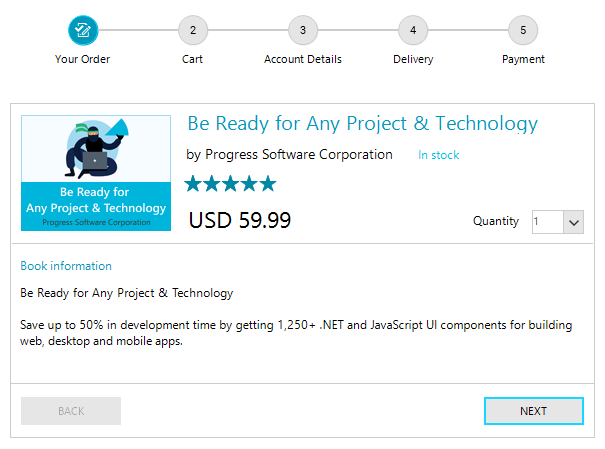
RadStepProgressBar is the perfect control to indicate the flow of processes that can be separated into different steps. Whether it’s a user registration, ticketing or a bug-tracking system, you name it, RadStepProgressBar has you covered. The control has rich API, and it can be easily configured to handle any scenario involving steps.

Steps Collection
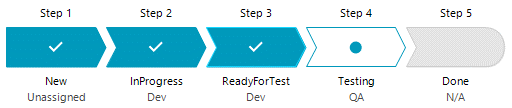
The Step Progress Bar component exposes the Steps collection which can be easily worked with to add or remove step items and to set their progress. The steps represent different tasks, and, as in real life, you can set their progress individually.
Imagine you have a task which is halfway done—you can set its Progress to 50, or any integer property between 0 and 100 indicating percentage. The API is as simple as this:
var step = new StepProgressItem()
{
Progress = 50,
FirstHeader = "Step 2",
SecondHeader = "InProgress",
SecondDescription = "Dev"
};
this.radStepProgressBar1.Steps.Add(step);
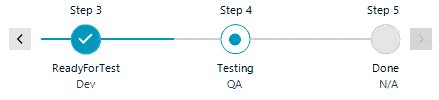
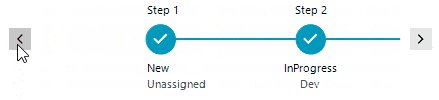
As each step exposes its Progress property, you can dynamically update it and even achieve smooth transition as seen in the gif below:

Progress Mode
An important question is how the steps relate to each other. How does setting the progress of a step affect the other steps added to the control? This behavior depends on your actual scenario.
For example, if you have a linear process, setting the progress of a step will also complete all previous steps. In other cases, you may want the steps to be independent so that you can complete them individually. Or your scenario may require the opposite—to have only one step completed at any given time. The RadStepProgressBar handles all those scenarios through its ProgressMode property.
Here are the available options:
Linear: Setting the progress of a given step changes the progress of all items prior to the step to 100. The progress of the items after the given step changes to 0.

Single: Only one step can be always active.

Independent: The step progress can be set individually.

Layout
The WinForms Step Progress Bar component supports horizontal and vertical orientation. You can also easily change the flow direction of the step items through the RightToLeft property of the control. In the Horizontal orientation RightToLeft.Yes will arrange the step items from right to left and in the Vertical orientation from bottom to top.
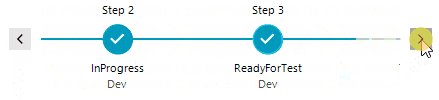
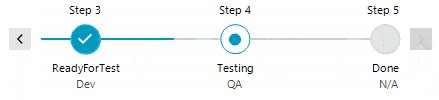
StepProgressBar also exposes the powerful LayoutMode property determining how the step items will be arranged with relation to the connection lengths and available space. The steps can stretch to occupy the entire available space of the control or be arranged according to the global step spacing and individual connection lengths. In the mode where we apply the absolute lengths, and if the steps cannot fit, we use special buttons to navigate the steps with animation.

Settings and Styles
The API to make changes is straightforward. We’ve exposed properties and methods directly on the control and on the step item. Some control settings will affect all step items, but still, you’ll have the option to override them for some steps. For example, you can make a certain step bigger, and this way indicate its special status:
this.radStepProgressBar1.StepSpacing = 80;
this.radStepProgressBar1.IndicatorSize = new Size(28, 28);
this.radStepProgressBar1.ConnectionThickness = 3;
var readyForTestStep = this.radStepProgressBar1.Steps[2];
readyForTestStep.IndicatorSize = new Size(42, 42);

As for the themes, the control is equally well supported in all of them—at the time of this writing, they number 31. Go ahead and check the ThemeViewer tool and choose the best theme for your app.
Customization
While researching and thinking how to implement this control, one thing was certain. We wanted to be flexible and the API to be simple and easy to operate. The ProgressMode, LayoutMode, Orientation and RightToLeft properties determine the behavior and layout of the control.
But apart from that API, we also wanted to provide the means to make customizations so that you can completely change the look of the control by using just couple of properties. Can you recognize the same StepProgressBar from the previous examples?

It’s the same control, only that we’ve applied custom shapes, changed the indicator sizes and removed the connections:
foreach (StepProgressItem item in this.radStepProgressBar1.Steps)
{
string shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:200,20,False,0,0,0,0,0:220,70,False,0,0,0,0,0:200,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:40,70,False,0,0,0,0,0:";
if (item.IsFirst)
{
shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:200,20,False,0,0,0,0,0:220,70,False,0,0,0,0,0:200,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:";
}
else if (item.IsLast)
{
shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:180,20,True,230,20,230,120,0:180,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:40,70,False,0,0,0,0,0:";
}
item.StepIndicator.Shape = new CustomShape() { AsString = shapeAsString };
}
this.radStepProgressBar1.StepProgressBarElement.IndicatorSize = new Size(100, 40);
this.radStepProgressBar1.StepProgressBarElement.StepSpacing = 0;
The custom shapes in the above code snippet are created with the ShapeEditor tool and later serialized as strings. If you are not into creating your own special shapes, you can use any of the predefined ones listed here: Shapes | Telerik Presentation Framework.
Try It Out
To try the WinForms Step Progress Bar control as well as all other controls and themes, download the latest version of Telerik UI for WinForms from your Telerik account or download a trial at: https://www.telerik.com/download-trial-file/v2-b/ui-for-winforms.
We’d love to hear how this all works for you, so please let us know your thoughts by visiting our Feedback Portal or by leaving a comment below

Hristo Merdjanov
Hristo joined the company in 2014 after graduating from Telerik Academy. He has been part of the WinForms team ever since. Hristo is passionate about the native technologies and WinForms in particular. Besides programming Hristo loves travelling, especially to the beach. He is also a keen tennis player.
