How to Use a Vue Line Chart UI Component in Your Web App

Learn how to easily use line charts in your apps to plot data that changes over time. Line charts can visually display patterns like uptrends and downtrends.
In this post, you will learn how to use the LineChart component of Kendo UI for Vue. Line charts are used to plot data that changes over time. We will be using a line chart to graph cryptocurrency data. We chose cryptocurrencies because graphing financial data is a good use case for a line chart. Line charts allow you to detect patterns in data like uptrends and downtrends. The price of cryptocurrencies rise and fall regularly, so plotting the data on a line chart can help you determine which way the trend is going.
Of course, a line chart can also be used for other types of data like weather and health. You could compare temperature over time or a person’s blood pressure over time.
Up next, we will demonstrate how to create a line chart showing the weekly price of Bitcoin using a local data source. Then, we will create a line chart showing the daily volume for the currency Dash using a remote data source.
Getting Started
To initialize our project we use the Vue webpack-simple template. Inside our project, we install the dependencies which are Kendo UI, the default theme, the Charts wrapper, and the DataSource wrapper. The following commands install the packages.
npm install --save @progress/kendo-ui
npm install --save @progress/kendo-theme-default
npm install --save @progress/kendo-charts-vue-wrapper
npm install --save @progress/kendo-datasource-vue-wrapper
Inside the main.js file, we import Kendo UI, the theme, the Chart, and the DataSource. We register the Chart and Datasource globally using the ChartInstaller and DataSourceInstaller respectively and add them to the component list.
import Vue from 'vue'
import App from './App.vue'
import '@progress/kendo-ui'
import '@progress/kendo-theme-default/dist/all.css'
import { Chart, ChartInstaller } from '@progress/kendo-charts-vue-wrapper'
import { DataSource, DataSourceInstaller } from '@progress/kendo-datasource-vue-wrapper'
Vue.use(ChartInstaller)
Vue.use(DataSourceInstaller)
new Vue({
el: '#app',
components: {
Chart,
DataSource
},
render: h => h(App)
})
Binding to Local Data
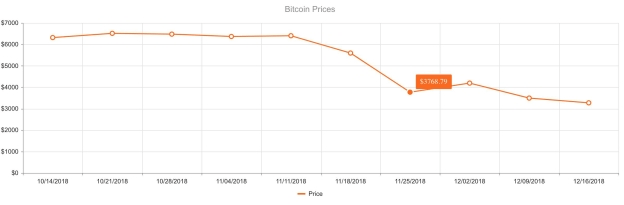
The data we will be using comes from the site CoinMarketCap. The site contains information on over 2,000 cryptocurrencies including market capitalization, price, supply, and volume. It was chosen because they keep historical snapshots of all the cryptocurrencies by the week. This gives us the information we need to build a chart so we can compare how the price of Bitcoin has changed over time. We will be looking at 10 data points from the time period October 14, 2018, to December 16, 2018.
We will add a chart component to the template in the App.vue file. Inside the component, we will set the title of the chart to “Bitcoin Prices,” position the legend on the bottom of the chart, and add tooltips when hovering over the markers. The series, categories, and value axis will be defined in our data. The following is the updated template:
<template>
<div id="app">
<kendo-chart
:title-text="'Bitcoin Prices'"
:legend-position="'bottom'"
:tooltip-visible="true"
:tooltip-template="'$#: value #'"
:series="series"
:category-axis-categories="categories"
:value-axis="valueAxis">
</kendo-chart>
</div>
</template>
For the series, we will specify the type, name, and data. The series type will be a line. By default, it is a bar. The name is used in the legend to identify a series. If our chart had multiple series, they would be colored differently and we would rely on the name to distinguish one series from another. The data is the values that will be graphed. This is our Bitcoin prices. The categories are the dates. They are listed in order from earliest to latest and correspond to each value in the data. The value axis was configured in order to customize the appearance of the labels. The following is the updated script:
<script>
export default {
name: 'app',
data () {
return {
series: [{
type: 'line',
name: 'Price',
data: [6316.77, 6513.70, 6477.32, 6367.24, 6402.62, 5594.97, 3768.79, 4191.90, 3493.53, 3272.31],
}],
categories: ['10/14/2018','10/21/2018','10/28/2018','11/04/2018','11/11/2018','11/18/2018','11/25/2018','12/02/2018', '12/09/2018', '12/16/2018'],
valueAxis: [{
labels: {
format: "${0}"
}
}]
}
}
}
</script>
And here are the updated styles:
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
margin-top: 60px;
}
</style>

Binding to Remote Data
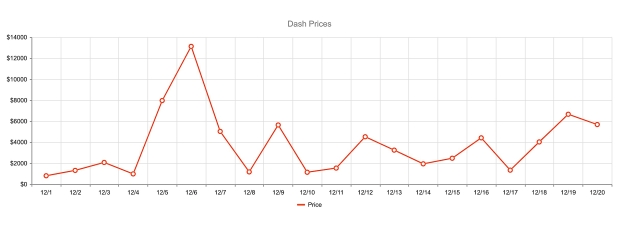
The data for our next example comes from the Kraken API. Kraken is an exchange where you can buy and sell cryptocurrencies. We will be making a request to their API to get data for the currency pair Dash/USD since December 1, 2018. The interval will be daily and we are interested in getting the volume and the date. The volume will be graphed on the value axis and date will be graphed on the category axis. This is the URL to fetch the data:
https://api.kraken.com/0/public/OHLC?pair=dashusd&interval=1440&since=1543622400
We will save the data to a file and specify a relative URL as the transport-read-url. The data type is JSON. Since the data isn’t formatted exactly the way we need it, we will also have to parse the response. This is the DataSource component added to the template:
<kendo-datasource
ref="dataSource"
:transport-read-url="'./src/OHLC.json'"
:transport-read-data-type="'json'"
:schema-parse="schemaParse">
</kendo-datasource>
In the chart component, we add a reference to the datasource. We change the title to “Dash Prices”. We remove the category-axis-categories attribute and replace it with the category-axis attribute. The following is the updated component:
<kendo-chart
:data-source-ref="'dataSource'"
:title-text="'Dash Prices'"
:legend-position="'bottom'"
:tooltip-visible="true"
:tooltip-template="'$#: value #'"
:series="series"
:category-axis="categoryAxis"
:value-axis="valueAxis">
</kendo-chart>
For the series data, instead of defining the data, we define the field to use from the data source. This is is the Volume field. The same goes for the category axis. We set the field to use from the data source. This will be the Date field. Last, we add a method, schemaParse, to handle parsing the data. This is the updated script:
<script>
export default {
name: 'app',
data () {
return {
series: [{
type: 'line',
name: 'Price',
field: 'Volume'
}],
categoryAxis: {
field: 'Date'
},
valueAxis: {
labels: {
format: '${0}'
}
}
}
},
methods: {
schemaParse: function(response) {
return response.result.DASHUSD.map(function(arr) {
let utcSeconds = arr[0];
let date = new Date(0);
date.setUTCSeconds(utcSeconds);
return {
Date: date,
Volume: arr[6]
}
})
}
}
}
</script>

Here is the link to the final project: https://github.com/albertaw/kendoui-linechart
Summary
A chart consists of a series, a category axis, and a value axis. Optionally, a chart can have a title, legend, and tooltips. The series attribute is the values being graphed. When binding our chart to a local data source we added an array of values to the series. When binding to a remote data source we specified the field in the series. The category axis shows the time periods in our examples. It is the axis that runs horizontally on the chart. When using a local data source the categories were defined using the category-axis-categories attribute. With a remote data source, the field was defined in the category-axis attribute. The value axis shows the values of the data points. It runs vertically on the chart.
In our next post, we will continue working with charts - stay tuned.
Resources
- Project Repo
- DataSource Overview
- Charts Overview
- Vue.js Webpack-Simple Template
- CoinMarketCap Historical Data
- Kraken API
Try out Kendo UI for Yourself
Want to start taking advantage of the more than 70+ ready-made Kendo UI components, like the Grid or Scheduler? You can begin a free trial of Kendo UI for Vue today and start developing your apps faster.
Angular, React, and jQuery Versions
Looking for UI component to support specific frameworks? Check out Kendo UI for Angular, Kendo UI for React, or Kendo UI for jQuery.
Resources

Alberta Williams
Alberta is a software developer and writer from New Orleans. Learn more about Alberta at github.com/albertaw.
