How to Migrate from Telerik UI for ASP.NET MVC to UI for ASP.NET Core

If you’re already using Telerik UI for ASP.NET MVC and want to switch your project to ASP.NET Core, the steps to migrate are easier than you think.
In this post, I will guide you in how to migrate a Telerik UI for MVC application to Telerik UI for ASP.NET Core. In a previous post, I demonstrated how to migrate any MVC application to Telerik UI for ASP.NET Core. So, if you need to become more familiar with Telerik, please look at that post.
Migrating a solution from Telerik UI for MVC can be easier than you imagine. The point that you need to take care of is the dependencies, like the business layer and other assemblies, from the project coded by your team.
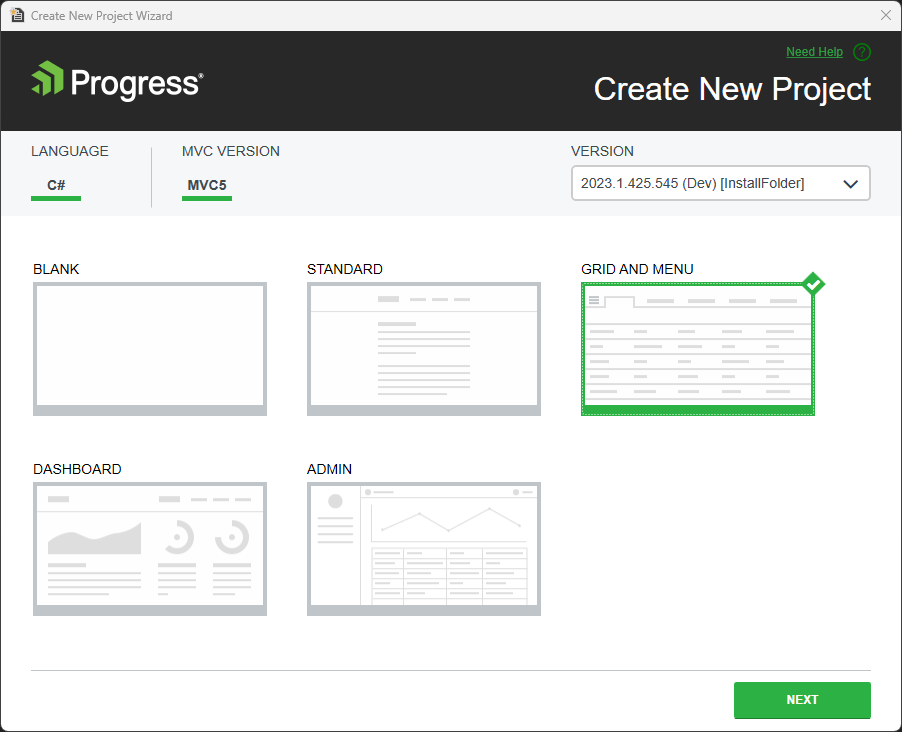
The project used in this demonstration is the Telerik UI for MVC 5 Grid and Menu.

Now let’s do it. Follow these steps.
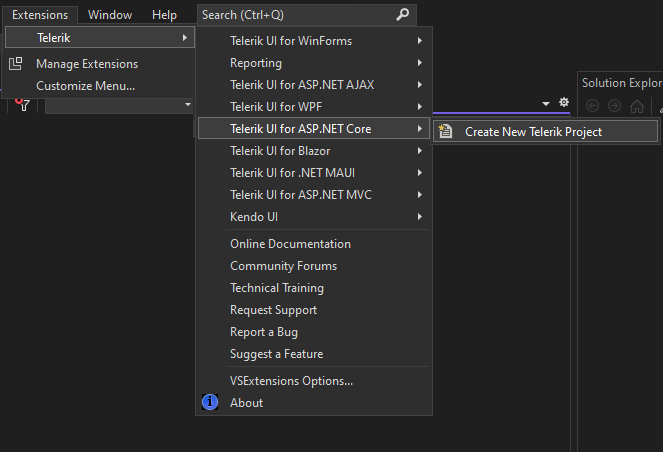
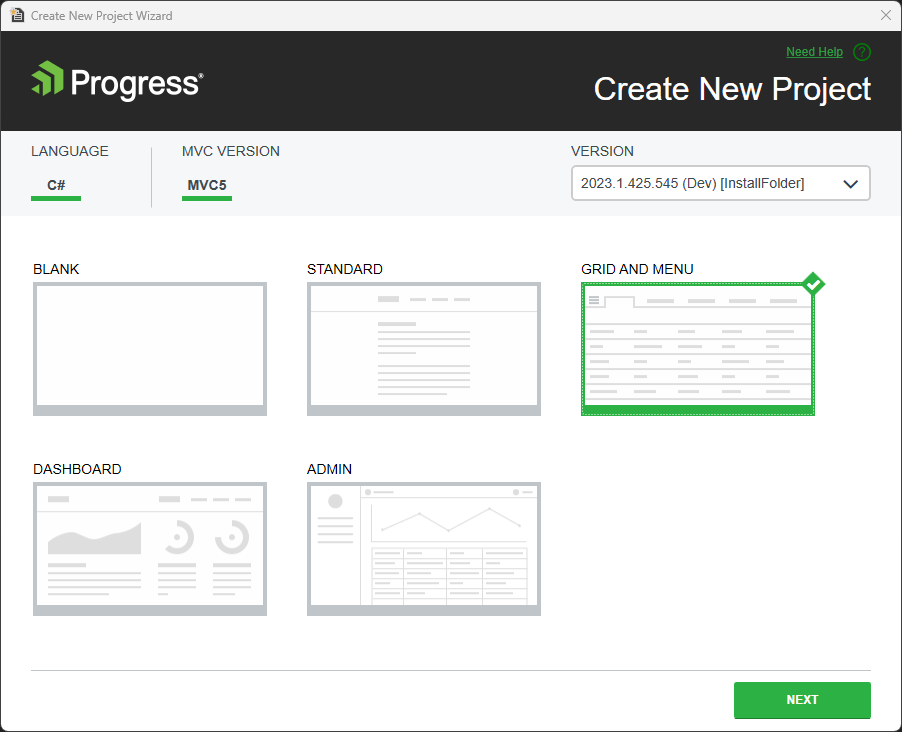
- Create a new blank project using the Telerik extension menu on Visual Studio. In this sample, I am using Visual Studio 2022.

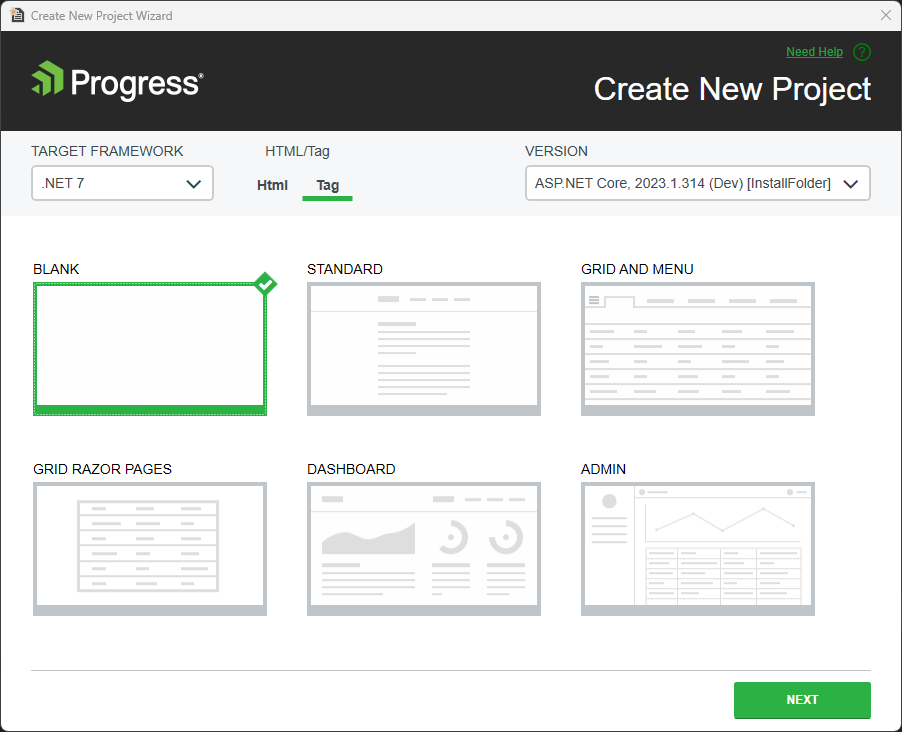
- Choose the path for your application and, after that, an empty template. If you are in doubt about choosing between HTML or Tag Helpers, please take a look at this post that explains the differences between them.

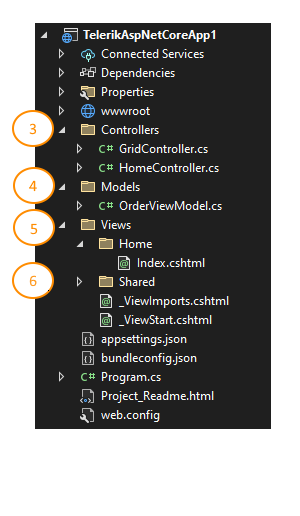
Copy the Controller application files, renaming the old namespace to the new one. See the image below.
Start copying your Models; see the image below.
Copy your Views; see the image below.
Migrate your Shared files; see the image below.

- Adjust your HomeController, bringing the ActionResults.
The code inside your home controller should be updated with namespaces, and if your application has deprecated code, it should be replaced by a new one. Today we have lots of NuGet packages that can replace these deprecated codes.
Tip: Remember to have a successful compilation of the old code before starting the migration.
If you have business layers and other dependencies, you must bring them to .NET 6/7 first.
Those are the basic steps to migrate your MVC project to Core! Pretty straightforward, but I will now show you an even easier approach.
Migrate Even Faster
Let me share how I make this migration faster and easier.
- Choose a template that fits the best for your case. I chose Grid and Menu for this sample.

Repeat the steps below, changing the files to your legacy MVC project.
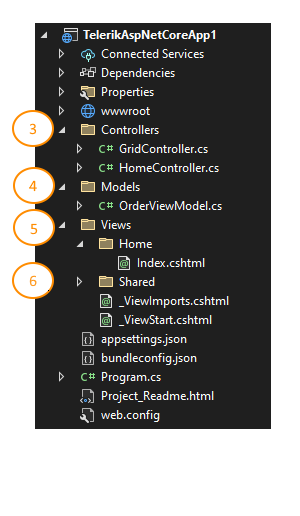
Copy the Controller application files; see the image below.
Start copying your Models; see the image below.
Copy your Views; see the image below.
Migrate your Shared files; see the image below.

Adjusting the new project with your legacy code will be easier and you won’t miss any needed references.
Conclusion
The migration process can sometimes be frustrating due to dependencies and deprecated code, but today most of the NuGet packs already have a new version of .NET 6/7.
This post helped you to migrate smoothly and start a quick and significant advantage from the new Telerik UI for ASP.NET Core in terms of processing and quick response to end users.
You can open a support ticket at any time with Telerik’s legendary support team, who will help you cross this journey.
References
- 5 Easy Steps to Migrate an ASP.NET MVC Project to an ASP.NET Core
- Using Kendo UI with Telerik UI for ASP.NET Core: Tag vs. HTML Helper Syntax
- Check out this older blog post about migration that goes into more detail and highlights many more real-world problems you may bump into when migrating a project, like database setup and specifics about differences in a .NET Core project configuration.
Try Now
Both Telerik UI for ASP.NET Core and ASP.NET MVC are trustworthy products that will be supported for many years to come. We encourage you to use whichever library will best serve your project.
Try UI for ASP.NET Core Try UI for ASP.NET MVC
Each of the above comes with a free 30-day trial. Or try out both with Telerik DevCraft. With DevCraft, you not only have access to our professionally designed UI components for web, desktop and mobile applications, but also embedded reporting and report management solutions, document processing libraries and automated testing and mocking tools. The link to try DevCraft is here.

Jefferson S. Motta
Jefferson S. Motta is a senior software developer, IT consultant and system analyst from Brazil, developing in the .NET platform since 2011. Creator of www.Advocati.NET, since 1997, a CRM for Brazilian Law Firms. He enjoys being with family and petting his cats in his free time. You can follow him on LinkedIn and GitHub.

