How Does Angular Compare to jQuery?

Learn how Angular and jQuery compare when it comes to web development—including their distinct approaches, use cases and functionalities.
Angular, a platform and framework for building single-page client applications using HTML and TypeScript, is known for its ability to create dynamic, modern web applications. On the other hand, jQuery, a fast, small and feature-rich JavaScript library, simplifies things like HTML document traversal and manipulation, event handling and animation. While Angular is a full-fledged framework, jQuery can be considered to be a library that simplifies the use of JavaScript.
In this article, we’ll explore the key differences and use cases for Angular and jQuery. Specifically, we’ll look at these key areas (for both Angular and jQuery):
- Fundamental principles
- Getting started
- Building the UI
- Which one should you use?
Fundamental Principles
Angular: A Comprehensive Framework
The official Angular documentation explains Angular as a web framework that provides a broad suite of tools, APIs and libraries to simplify and streamline development workflow. In other words, Angular is designed as a complete solution for building scalable web applications.
Angular achieves this through its comprehensive ecosystem, which includes:
- Component-based architecture: Angular’s building blocks are components that help encapsulate both logic and presentation. This modularity allows for reusable and maintainable code, making it easier to manage large applications.
- TypeScript-based development: Angular encourages the use of TypeScript, a superset of JavaScript, which provides static typing. This can help catch errors early in development, enforce coding standards and improve the overall quality of the code.
- Two-way data binding: Angular’s two-way data binding automatically synchronizes data between the model and view components. This simplifies the development process by reducing the need for additional code to handle these updates.
- Angular CLI: The Angular Command Line Interface (CLI) is a powerful tool that helps automate many development tasks. It simplifies project initialization, component generation, builds, testing and deployment.
- Advanced routing and navigation: Angular provides a robust routing module that supports complex navigation scenarios, lazy loading and nested routes, which are essential for building SPAs.
- And a lot more.
The above suite of features and tools makes Angular a very good choice for developers and teams looking to build scalable, maintainable and high-performing web applications.
jQuery: Simplifying JavaScript
jQuery, in contrast to Angular’s comprehensive framework approach, focuses on simplifying client-side scripting of HTML. Instead of providing all the bells and whistles for building large-scale applications, it instead focuses on making the manipulation of webpages more accessible and easier with:
- Simplified DOM manipulation: jQuery provides an easy-to-use API for selecting and manipulating HTML elements. It allows developers to add, remove or modify elements in the DOM with less code compared to vanilla JavaScript.
- Event handling: jQuery offers a straightforward way to handle browser events, such as clicks, mouse movements and key presses. Its syntax is designed to be more intuitive and easier to understand than raw JavaScript event handling.
- Animation and effects: jQuery includes a suite of visual effects and custom animations. These can be easily applied to elements, enhancing the user interface without the need for extensive coding or external libraries.
- Ajax support: jQuery provides a simple API for making asynchronous HTTP requests (Ajax). This is useful for updating parts of a webpage without reloading the entire page.
Notice how the above features focus primarily on practical aspects of web development and not on building the underlying architecture of a web application? jQuery is tailored toward enhancing the interactivity and presentation of webpages with a straightforward and accessible API without the need to delve into the complexities of a full application framework (like Angular).
Getting Started
Getting Started with Angular
To begin with Angular, we typically start by setting up the Angular environment, which involves installing Node.js and the Angular CLI. The Angular CLI can be installed with:
npm install -g @angular/cli
Once installed, we can create a new Angular project using the Angular CLI with a command like:
ng new new-app
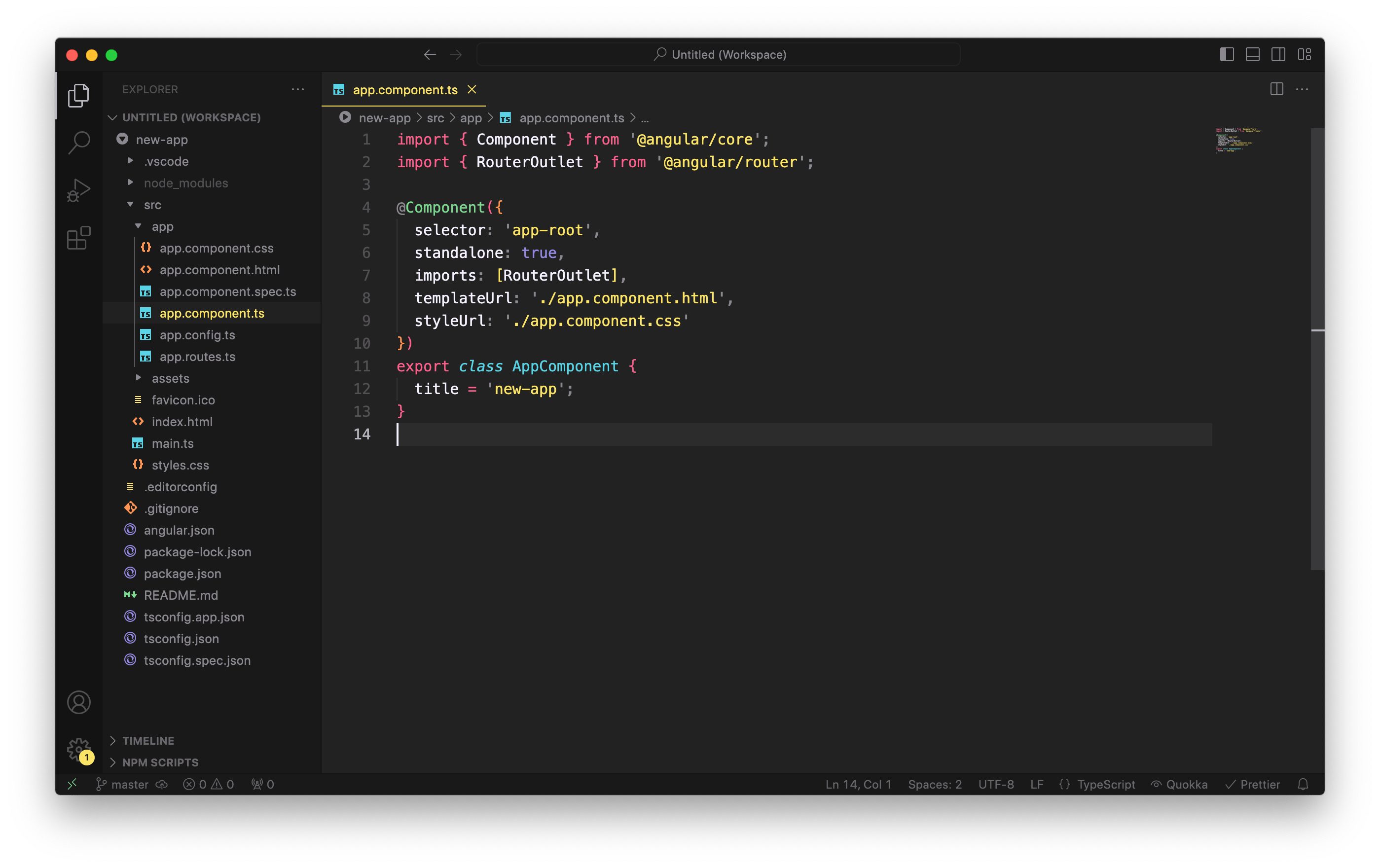
The above command creates a new Angular project with the specified name of the app (e.g., new-app). This process sets up the basic structure for an Angular application, including various configuration files, a source folder with a basic app component, and dependencies listed in a package.json file. The Angular CLI also automatically configures a build process using webpack and sets up a development server for the application.

To run the newly created Angular application, we can run the following within the new project directory:
ng serve --open
The above command compiles the application, starts a web server, and opens the browser to http://localhost:4200 to view the generated application.

Getting Started with jQuery
Getting started with jQuery is much simpler and more straightforward than setting up an Angular project. The first step often involves including jQuery in an HTML file by adding a script tag that, for example, links to a CDN-hosted version of jQuery:
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
The above script tag is to be placed in the head of the HTML document or right before the closing body tag. With jQuery integrated into a webpage, we’ll be able to write JavaScript code that takes advantage of jQuery’s functionality.
Building the UI
When it comes to coding and development, there’s a lot that can be covered, especially with a framework as diverse as Angular. To illustrate the core differences between them, let’s create a simple “Todos” application in both Angular and jQuery. This application will display a “Todos” heading and include a button that, when clicked, fetches data from the public https://dummyjson.com/todos API to display a list of todos.

Building the UI with Angular
In Angular, building a “Todos” interface will involve creating components and services, using TypeScript, and implementing data binding and state management. Let’s walk through this process step by step.
First, let’s understand the service part. In Angular, a service is a class with a specific purpose and responsibility—usually to fetch data or perform specific business logic. For our “Todos” app, we’ll create a TodoService that has a getTodos() function that uses Angular’s HttpClient to make a GET request to retrieve todos.
import { Injectable } from "@angular/core";
import { HttpClient } from "@angular/common/http";
@Injectable({
providedIn: "root",
})
export class TodoService {
constructor(private http: HttpClient) {}
getTodos() {
return this.http.get("https://dummyjson.com/todos");
}
}
Above, we have the TodoService marked as @Injectable, which means it can be injected into components and other services.
Next, we’ll create a basic App class component in a main.ts file that will use the TodoService to load todos. The loadTodos() method in the component will call the service and subscribe to the observable returned by getTodos(), and when data is received, it updates a todos array.
import { Component } from "@angular/core";
import { CommonModule } from "@angular/common";
import { HttpClientModule } from "@angular/common/http";
import { TodoService } from "./todo.service";
import { bootstrapApplication } from "@angular/platform-browser";
// ...
export class App {
todos: Array<{ todo: string }> = [];
constructor(private todoService: TodoService) {}
loadTodos() {
this.todoService.getTodos().subscribe((data: any) => {
this.todos = data.todos;
});
}
}
bootstrapApplication(App);
Lastly, we’ll add the @Component decorator to mark the class as an Angular component. In the @Component decorator definition, we’ll specify the component template to include a button to load todos and a list to display them.
import { Component } from "@angular/core";
import { CommonModule } from "@angular/common";
import { HttpClientModule } from "@angular/common/http";
import { TodoService } from "./todo.service";
import { bootstrapApplication } from "@angular/platform-browser";
@Component({
selector: "app-root",
standalone: true,
imports: [CommonModule, HttpClientModule],
providers: [TodoService],
template: `
<h1>Todos</h1>
<button (click)="loadTodos()" style="margin-bottom: 5px">Load Todos</button>
<div *ngFor="let todo of todos">
{{ todo.todo }}
</div>
`,
})
export class App {
todos: Array<{ todo: string }> = [];
constructor(private todoService: TodoService) {}
loadTodos() {
this.todoService.getTodos().subscribe((data: any) => {
this.todos = data.todos;
});
}
}
bootstrapApplication(App);
The above demonstrates Angular’s component-based architecture, where UI and behavior are encapsulated in components. Components are self-contained units of functionality that represent a portion of the user interface. Each component is an independent block that includes both the logic and the views, meaning it contains its own HTML template, CSS styles and TypeScript code necessary to render a part of the page.
This modularity allows for easy reuse, testing and maintenance of each piece of the application, contributing to a more organized and efficient development process. Components also facilitate a clear separation of concerns, making Angular applications more scalable and easier to manage as they grow in complexity.
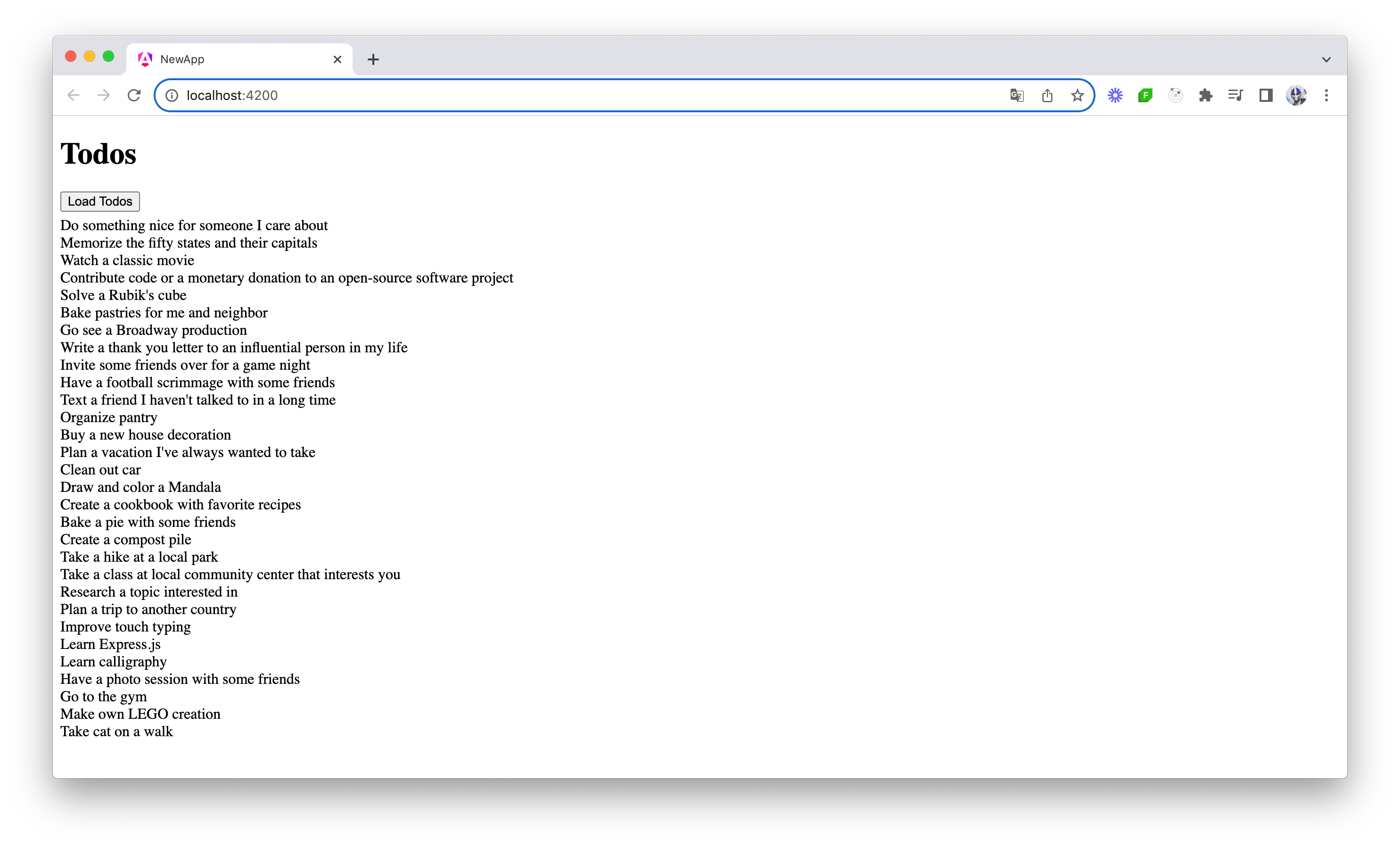
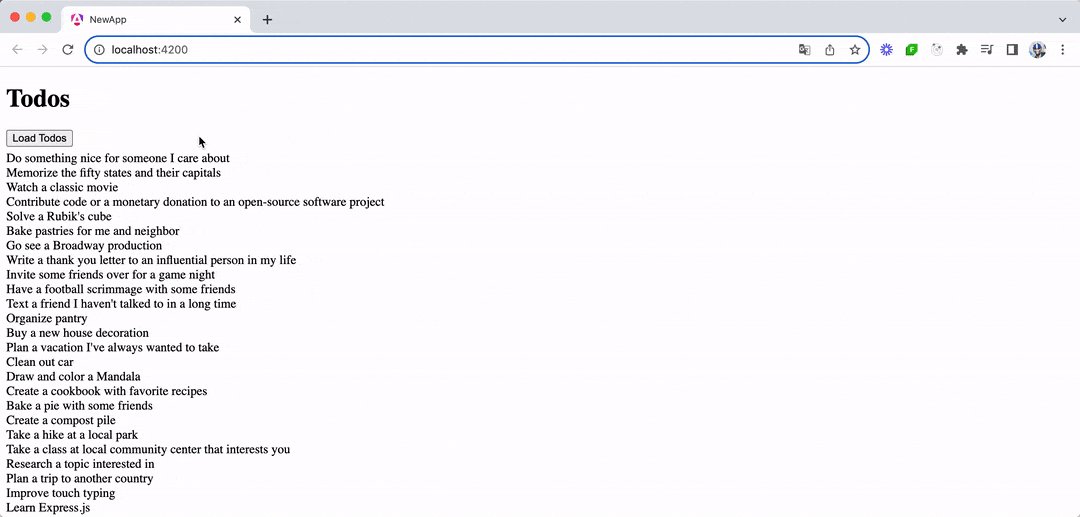
With the above code changes in place, our Angular application is now set up to display a “Todos” list. When the user clicks the “Load Todos” button, the application will call the TodoService to fetch todo items from https://dummyjson.com/todos. The fetched data is then displayed in a list format, with each todo item rendered through Angular’s *ngFor directive.

In summary, an Angular UI:
- Comprises one or more components
- Is typically written using TypeScript
- Leverages Angular’s core features like dependency injection and services
- Utilizes Angular’s powerful data-binding and directives
Building the UI with jQuery
In contrast to Angular’s structured approach, developing the same “Todos” application with jQuery is more direct and involves much less setup. jQuery will be used to handle the DOM manipulation, and Ajax request to fetch the todos. Let’s walk through this process.
First, we’ll create a basic HTML structure for our application. This will include a button for loading todos and a container where the todos will be displayed.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Todos</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Todos</h1>
<button id="loadTodos">Load Todos</button>
<div id="todoList"></div>
<script>
// jQuery code will go here
</script>
</body>
</html>
Inside the <script> tag, we can use jQuery to handle the click event of the button and make an Ajax request to fetch todos. Upon receiving the data, we’ll dynamically generate the list of todos and append it to our container.
$(document).ready(function () {
$("#loadTodos").click(function () {
$.ajax({
url: "https://dummyjson.com/todos",
type: "GET",
success: function (response) {
var todos = response.todos;
$("#todoList").empty(); // Clear existing todos
$.each(todos, function (index, todo) {
$("#todoList").append("<div>" + todo.title + "</div>");
});
},
});
});
});
In the above jQuery script:
- We wait for the DOM to be ready with
$(document).ready(). - We attach a click event listener to the button with the id
loadTodos. - When clicked, it sends a GET request to the public https://dummyjson.com/todos API.
- On successful retrieval of data, it iterates over the todos, appending each to the
todoListdiv.
With these changes, when the load todos button is clicked, the list of todos is fetched and presented in the app.

See the above code example in this running CodeSandbox.
The jQuery approach is straightforward and involves directly manipulating the DOM. There’s no need for the concept of components or services as in Angular. This makes jQuery a convenient choice for simpler applications or when you need to quickly add functionality to an existing page without setting up a full framework.
In summary, a jQuery UI:
- Focuses on direct DOM manipulation
- Is event-driven and interactive
- Requires very little boilerplate code
Which One Should You Use?
So all this brings us to the important question: which one should you choose? This will largely depend on the requirements of your project and your development goals.
Angular is a powerful, full-fledged framework suitable for building complex, large-scale web applications. It offers a broad range of features and a structured development approach, making it ideal for enterprise-level applications or projects where a comprehensive solution is needed. We encourage you to use Angular if you:
- Plan on building large-scale applications: You’re developing a single-page application (SPA) or a complex web app that requires a structured and scalable framework.
- Need a comprehensive solution: Your project requires an all-in-one solution for routing, state management and building components.
- Want to employ a component-based architecture: Your project benefits from a modular approach, where reusability and separation of concerns are important.
- Want a robust ecosystem of tools: You need a framework supported by a robust ecosystem with tools for testing, development and building.
jQuery, on the other hand, is a lightweight library ideal for adding dynamic features to websites and simplifying JavaScript tasks like DOM manipulation and event handling. It is best suited for smaller projects or when you need to enhance an existing application with minimal overhead. We encourage you to use jQuery if you:
- Want to simplify existing JavaScript projects: You’re working on a project where you need to add interactivity or enhance existing static pages without the need for a full framework overhaul.
- Want quick and simple solutions to DOM manipulation: Your project demands quick development with straightforward requirements, focusing mainly on DOM manipulation.
- Need a lightweight implementation: Your application doesn’t demand the more heavyweight structure and features of a framework like Angular.
Ultimately, the choice between Angular and jQuery depends on your project’s scale, complexity and long-term maintenance needs. Both Angular and jQuery have their unique strengths, and the best choice varies based on specific project requirements and developer expertise!
In the next few articles of the series, we’ll discuss how Angular compares to React and Vue, two other frontend libraries/frameworks.
Read More Head-to-Head Comparisons
- Angular vs. React (coming soon)
- Angular vs. Vue (coming soon)
- Blazor vs. Angular
- Blazor vs. React
- Blazor vs. Vue
Whichever framework you want to use, you can make development much easier with a professionally designed UI component library. Progress Kendo UI and Telerik have you covered! Try any flavor free for 30 days:
- Kendo UI for Angular
- Kendo UI for jQuery
- Kendo UI for Vue
- KendoReact
- Telerik UI for Blazor
- All of the above and more: Telerik DevCraft

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

