Fiddler for Xamarin Devs

Fiddler is the beloved network proxy for countless developers. We look under the covers to explore how Fiddler can benefit mobile developers.
Developers should never be in doubt as to what happens in the network stack. This, however, is easier said than done today, with the plethora of platforms developers have to build for. Building for mobile form factors continues to present challenges with network layer, particularly with platform OS and device variations. Developers need a consistent visual interface for productivity and should demand visibility of network traffic while building for mobile. There is only one way to achieve this - look under the covers.
Enter Fiddler - the free web debugging proxy for any browser, system or platform. Fiddler has been extremely popular in the developer community and has evolved a lot over the years. Let's take a look at how Fiddler can alleviate network stack pain for mobile developers, especially the cross-platform Xamarin ones.
Why Fiddler
The need to inspect network traffic is nothing new and over the years, lots of tooling has been built for developers. The wonderfulness of Chrome DevTools is available to any developer using Google Chrome or Microsoft Edge browsers on any OS. If working with web-based APIs, Postman provides a great way to build, test, authenticate, mock and validate API endpoints. However, all this tooling is for the web - what about mobile or desktop development? How do developers look inside network traffic when the platform OS running the apps is a blackbox?
This is one of the biggest benefits Fiddler and the new Fiddler Everywhere bring to the table - network stack visibility for all types of app development, in particular for mobile developers. Let's dive in.

Thy Shall Not Pass
Turns out, nothing beats the flexibility of complete network visibility - no matter what type of app developers are building. And for that, one has to go under the covers and use a network proxy. All network communication goes through a single proxy, thus allowing developers full visibility. This is exactly where Fiddler shines and there are multiple ways to enable Fiddler workflows, irrespective of platform. Developers on Windows have long enjoyed the original Fiddler, a mature feature-rich network solution. And now, thanks to Fiddler Everywhere, developers on Mac OS or Linux can enjoy the same love.
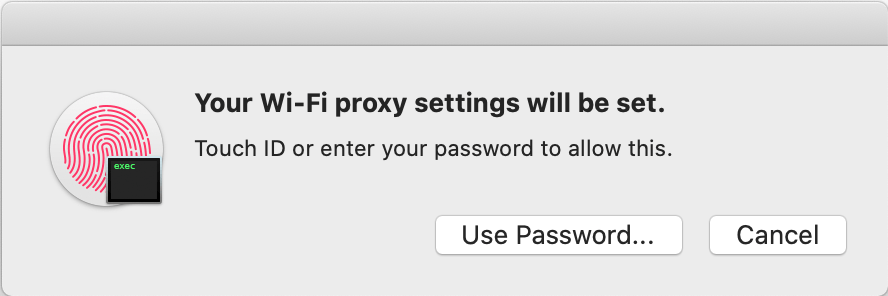
So let's showcase the experience of a mobile developer on Mac OS using the modern Fiddler Everywhere. As mentioned, Fiddler is a true network proxy for maximum flexibility, and demands all network traffic to flow through Fiddler, albeit temporarily. Upon first launch, your OS is likely to warn you that your network settings are being changed - this is ok, and things revert back to normal settings once Fiddler is closed down. One of the eye-opening things for first-time users of Fiddler as a network proxy is the sheer amount of network traffic - most everyday apps get very chatty and often call home. And modern day popular websites do require a fair bit of network calls to show the first view, which is the reason mobile developers have grown conscious of bandwidth restrains and time till first load of web apps.

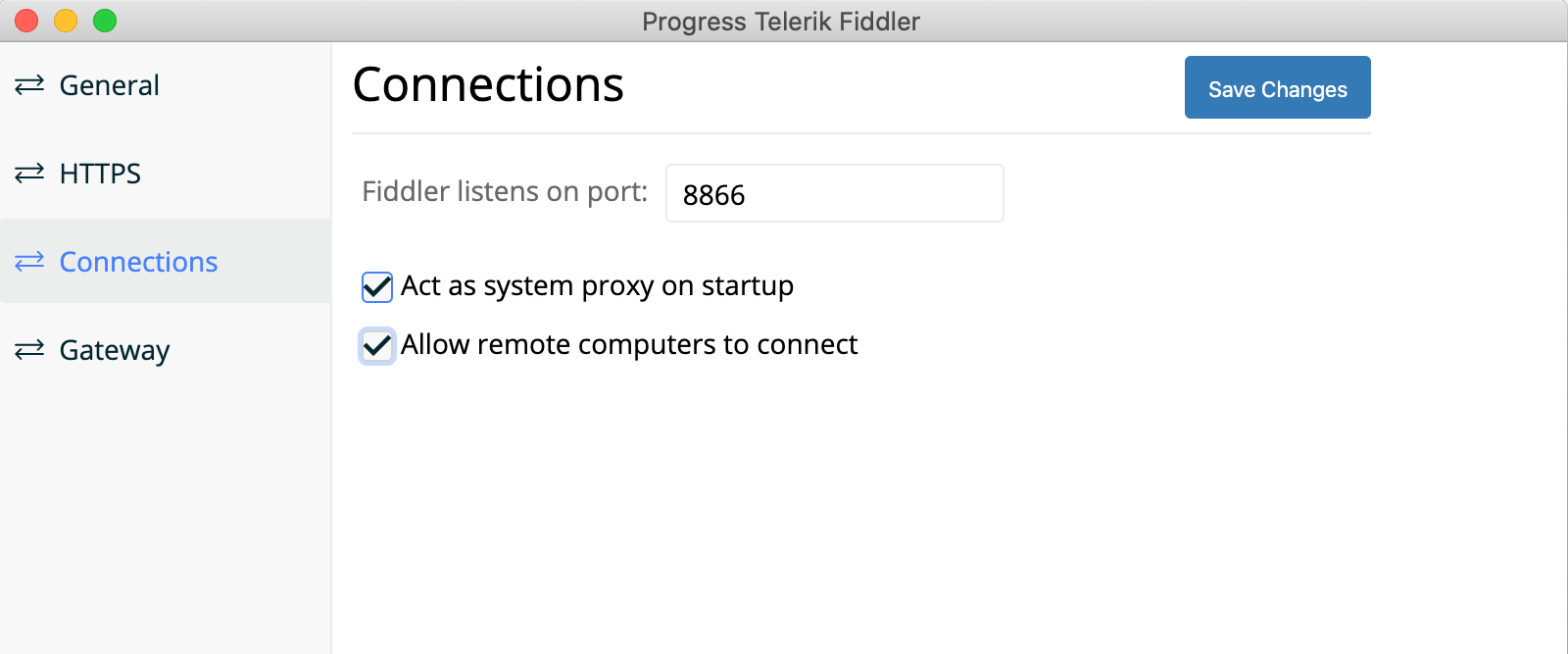
Upon successful installation of Fiddler Everywhere and network proxy acceptance, developers are greeted with a fresh look and a performant app that feels at home on Windows/Mac/Linux. One can go into Fiddler Settings and inspect the protocol/ports in use - no secrets. And if you are a mobile developer, you would want to turn on the setting that allows remote devices to connect through Fiddler. This will save you a checkbox step down the road.

I See You
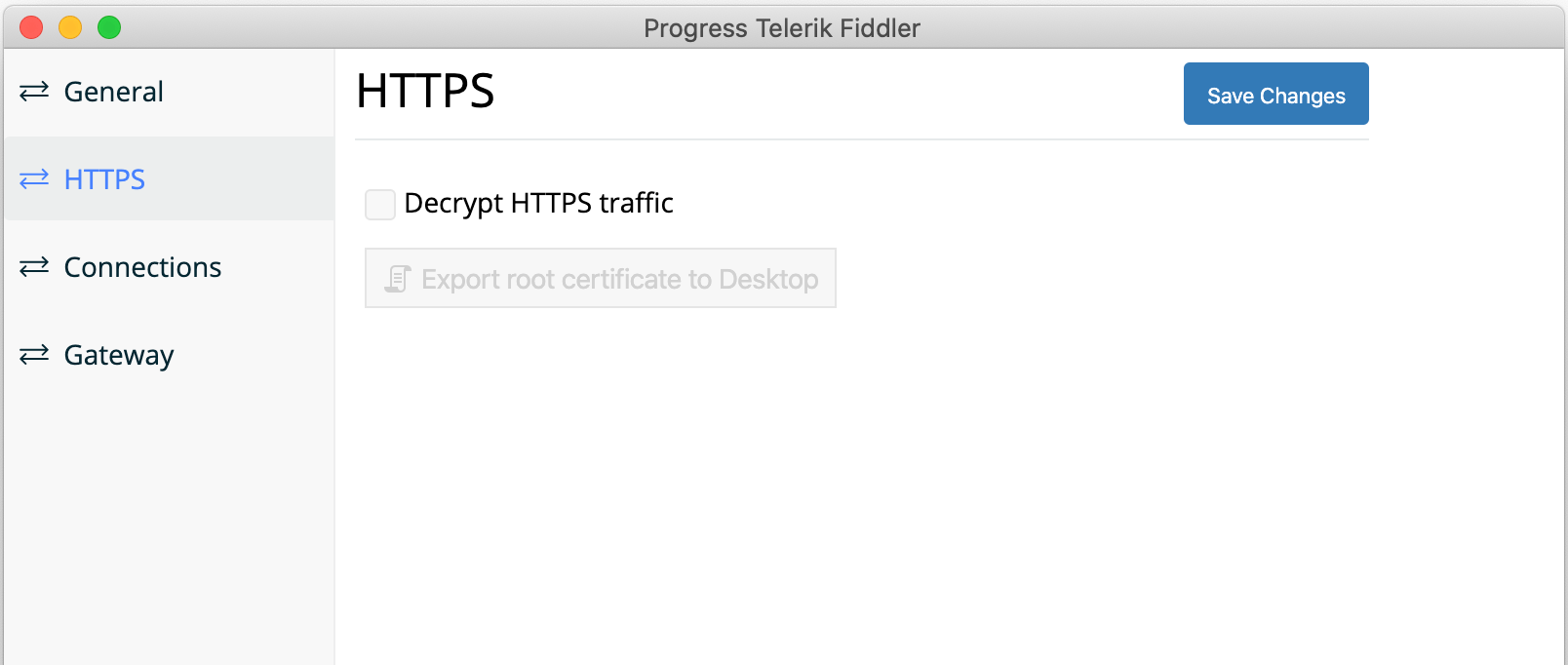
One big advantage that Fiddler brings to the table is the ability to inspect any network activity - and that includes most HTTPS traffic as well. All you would have to do is go into Settings and check the checkbox to decrypt HTTPS traffic, like below. Now, Fiddler’s HTTPS interception capabilities (rightly) raise eyebrows among security-conscious users. Essentially, the Fiddler proxy executes a man-in-the-middle attack to spoof secure traffic - this is very technical and done with extreme responsibility.

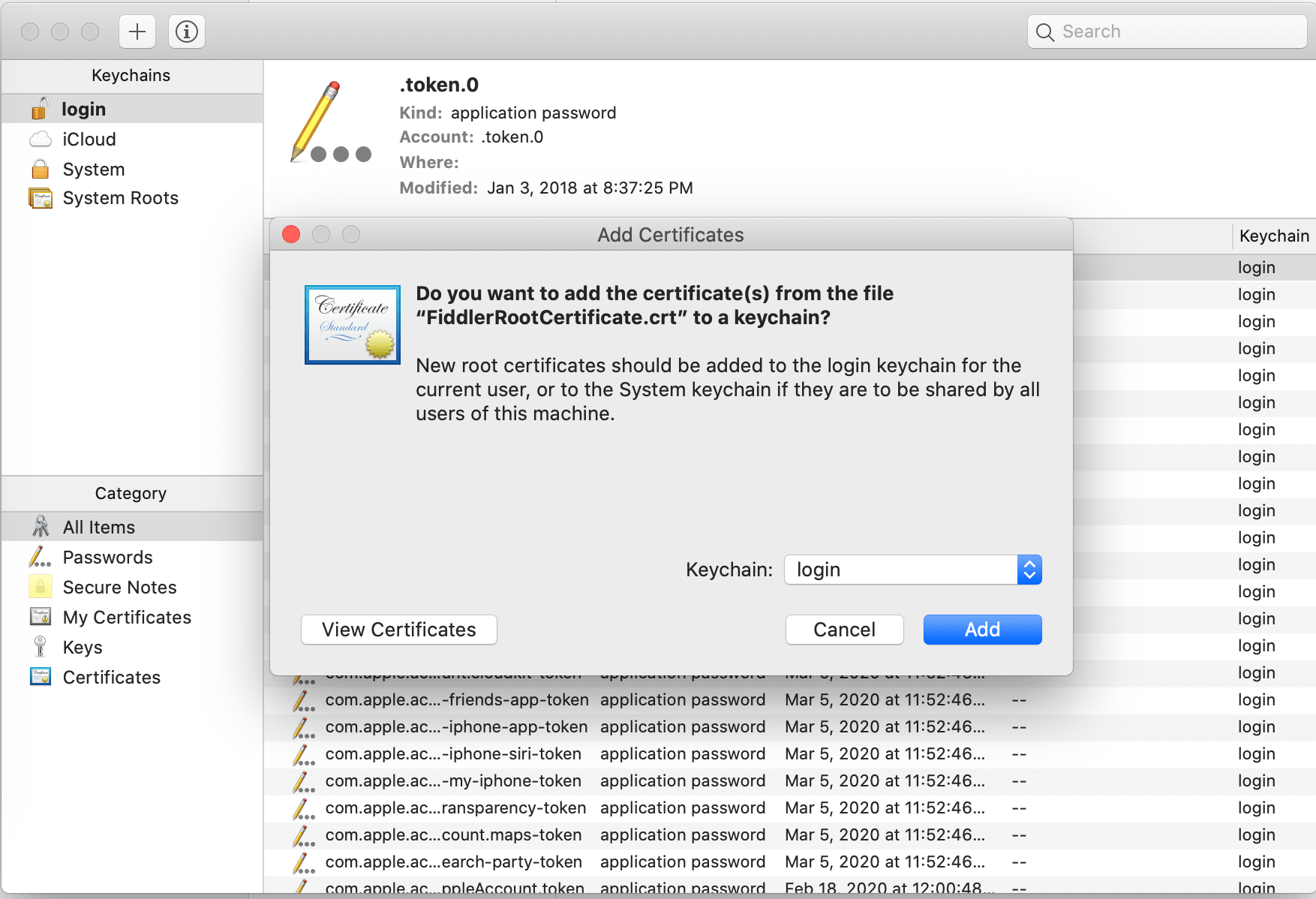
The way Fiddler looks under the covers of HTTPS traffic is by using a local uniquely-generated root certificate for communications. Yes, you would be prompted to export and trust this certificate locally. Every Fiddler root certificate is uniquely generated - per user, per machine. No two Fiddler installations have the same root certificate.

Fake It Till You Make It Work
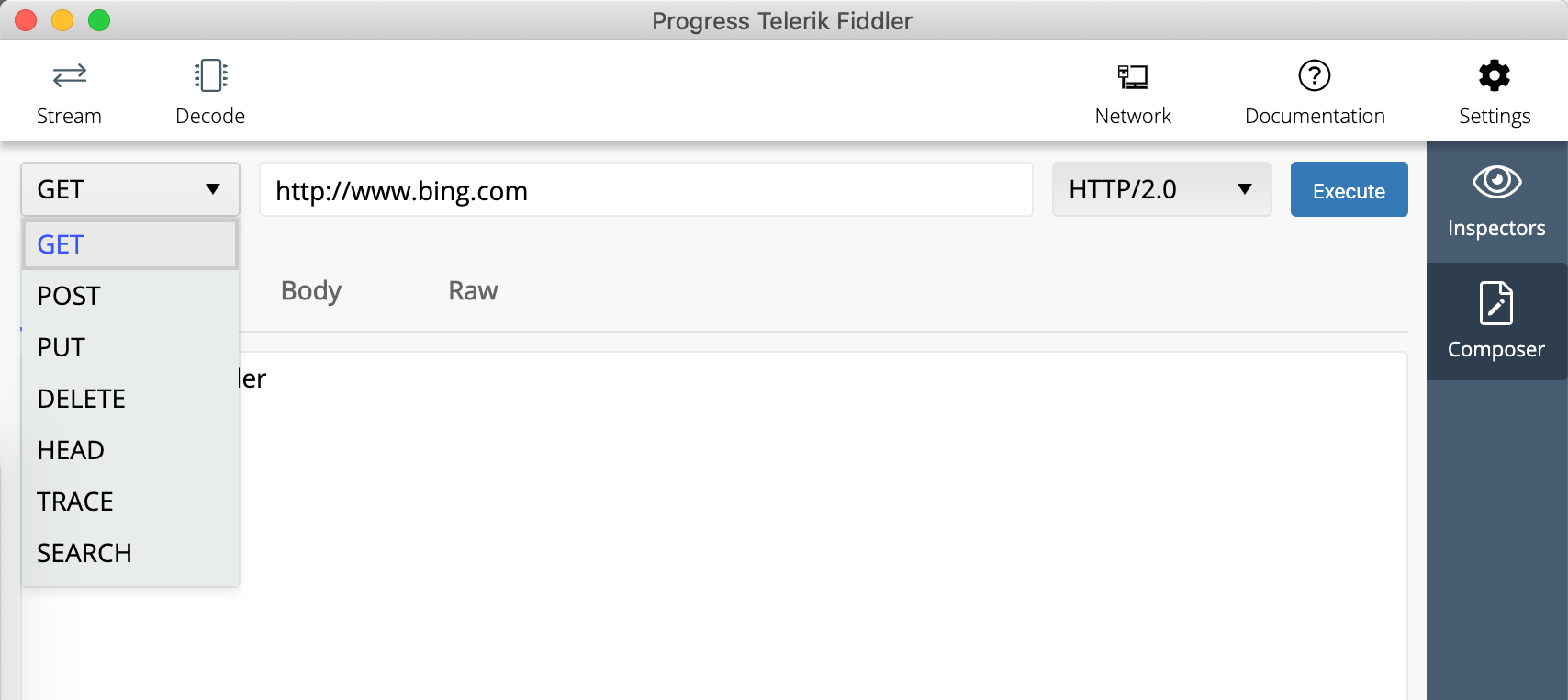
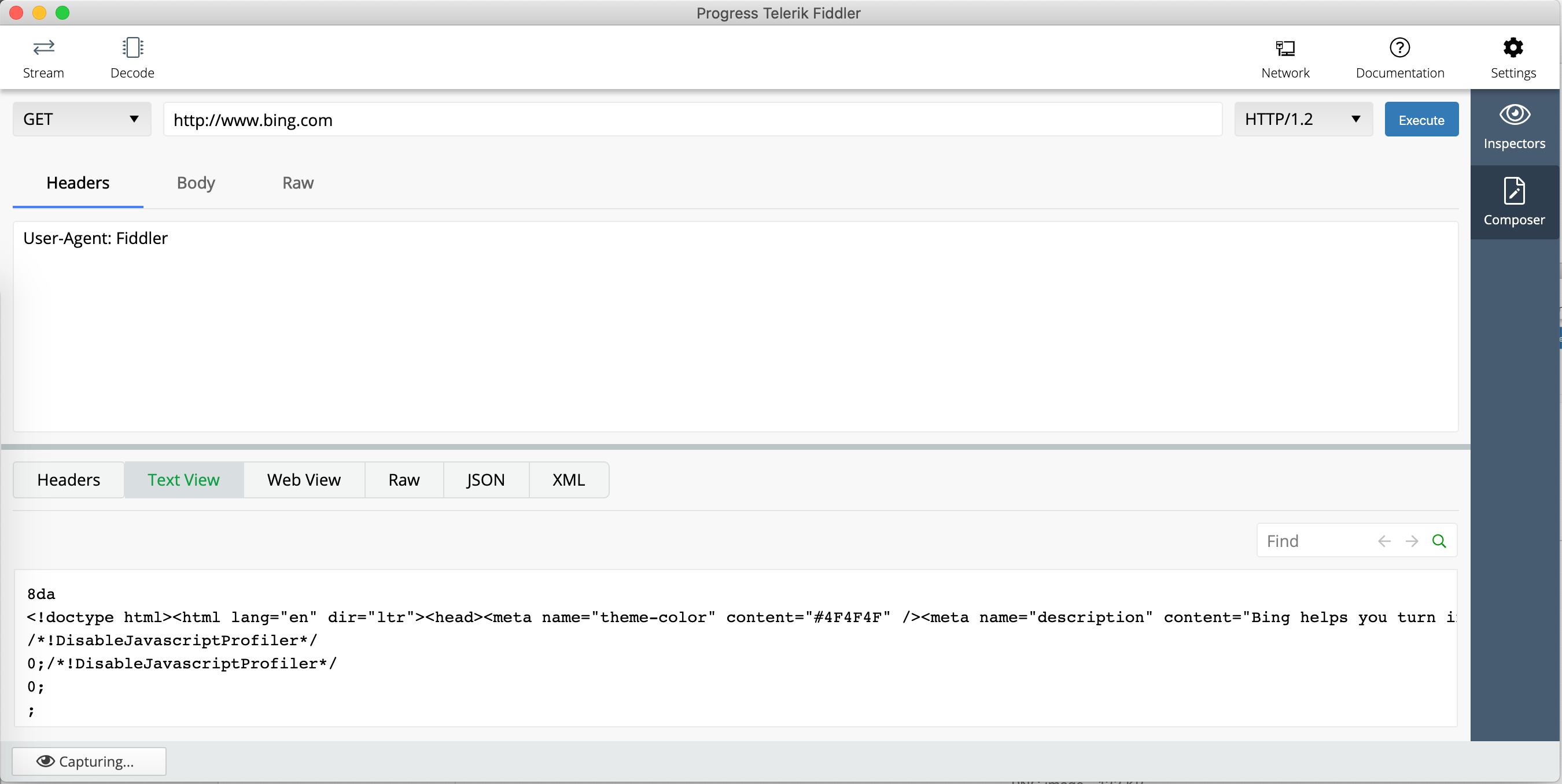
Almost any type of modern app that communicates with the internet does so largely by utilizing APIs - wrappers over endpoints that provide access to something valuable. And a huge majority of web-based APIs honor HTTP verbs to provide unique actions over data. No matter what type of app you may be building, Fiddler Everywhere is really good at testing out APIs with its Composer. You could point to any URL - local or internet, and be able to fire off custom requests for any HTTP verb.

And just as you would expect, Fiddler Composer allows you to meddle with most aspects of API/web requests over HTTP, like Headers, Authentication & Body content.

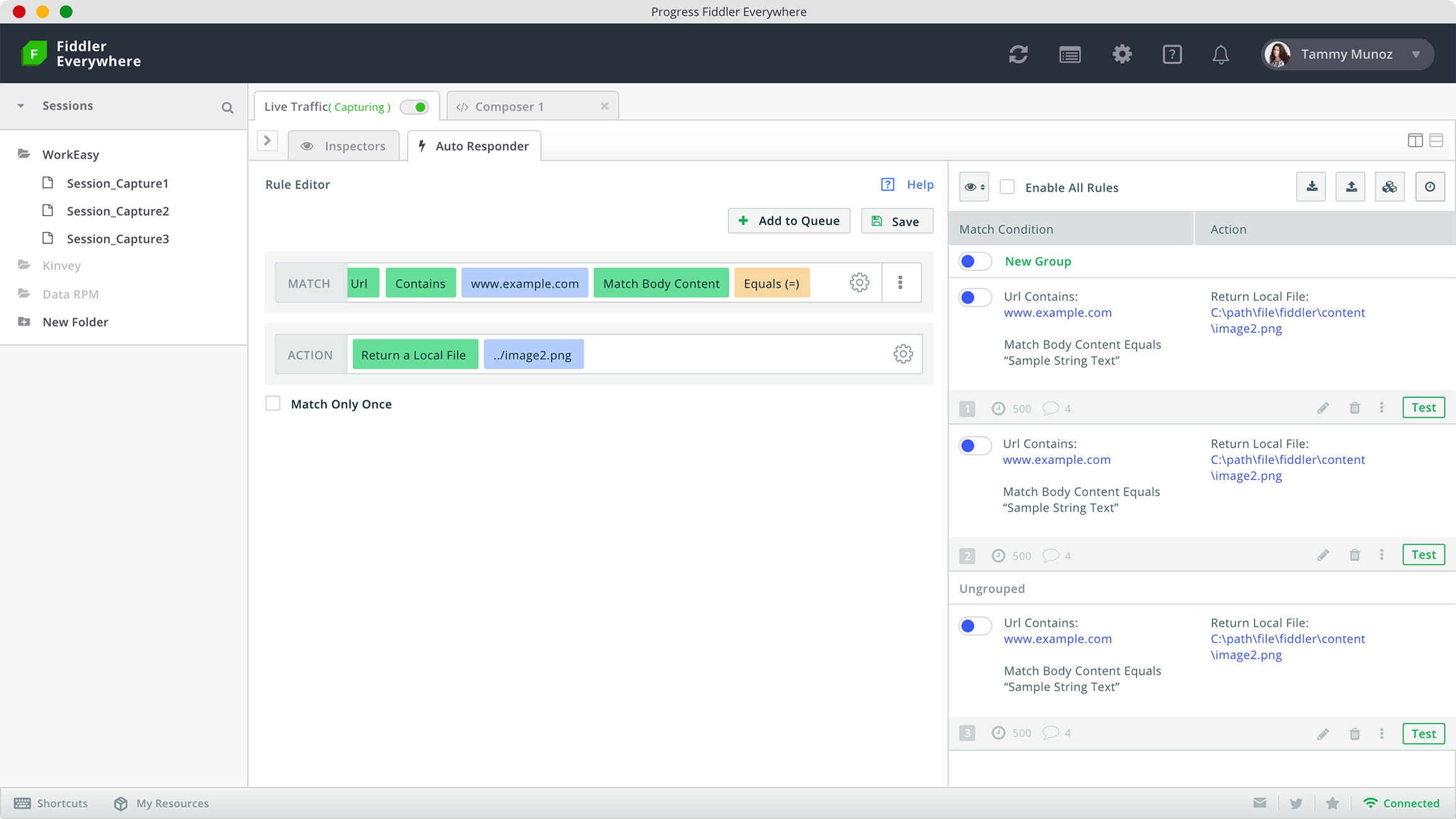
One of the most useful features of Fiddler Classic on Windows is the Auto Responder. Using Auto Responder, you can set up rules to alter specific requests and test out a myriad of debugging scenarios. You can use local file assets instead of transmitting requests to the server - and you get to fake out responses. Auto Responder is now back with a bang in Fiddler Everywhere and super helpful to test edge conditions when building for mobile.

Apple a Day
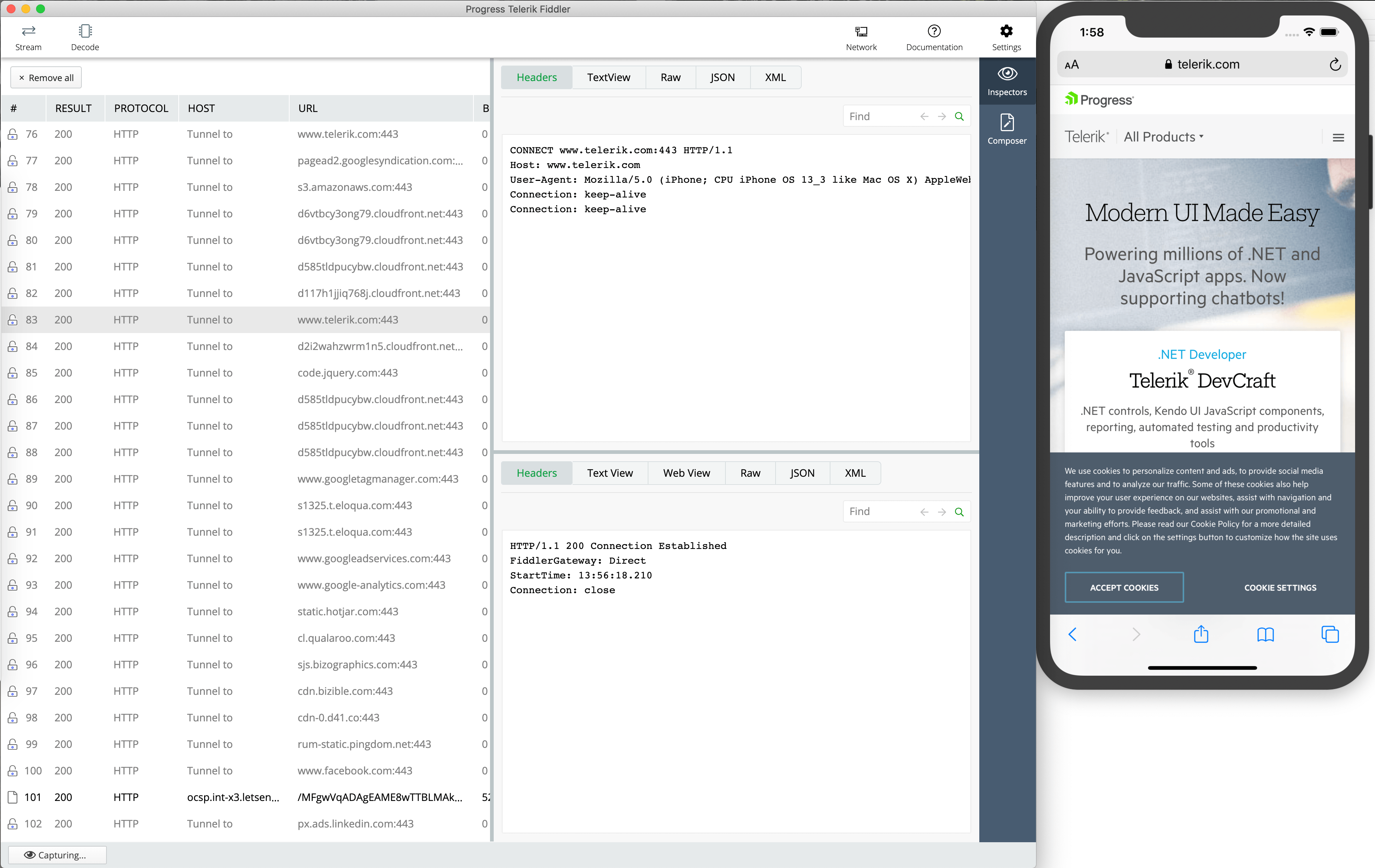
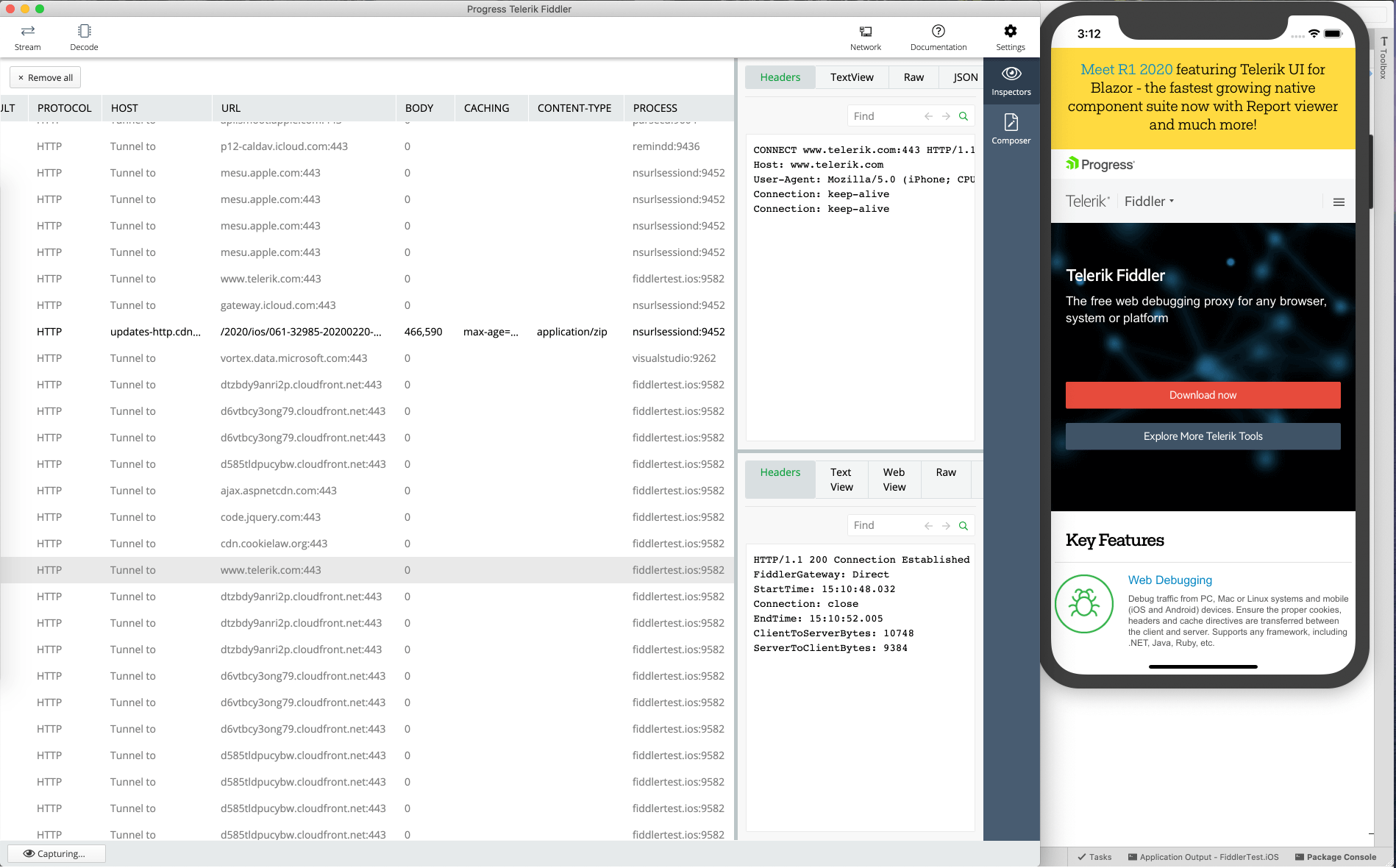
Ahright, let's get down into the details of using Fiddler Everywhere as you build mobile apps - starting with Apple devices. MacOS has some wonderful simulators for iOS devices - iPhones, iPads, TV OS & Watch OS. With Fiddler Everywhere running as network proxy, simply pull up an iOS simulator and bring up the in-built Safari browser. When you navigate to an URL, Fiddler faithfully captures the traffic, as below.

Seeing your mobile apps or PWAs working on the iOS simulator is the obvious first step. However, there is so much joy in seeing your creation running on the metal on an actual iOS device. Deploying your app in an iOS device is a process in itself - that's a fight you would have to fight yourself, although tooling and documentation have improved a lot. However, once you deploy your app to the device, would you be dealing with a black box when it comes to network traffic? Thankfully not - you can actually make your iOS device go through the same Fiddler network proxy.
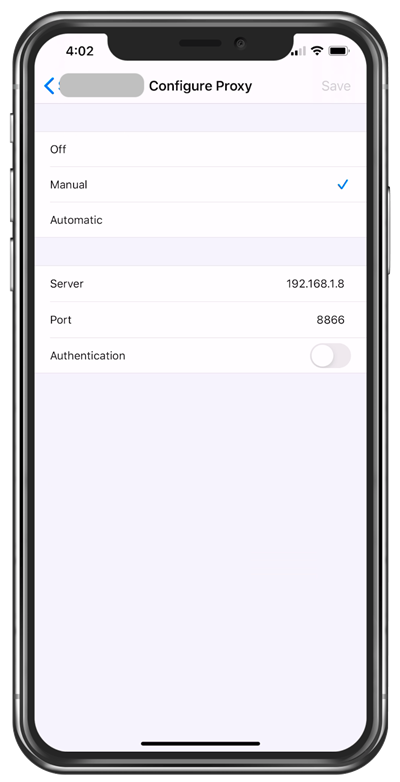
Granted your computer running Fiddler and your iOS device are on the same network, you can force the iOS network traffic to pass through the Fiddler proxy. In the case of an iPhone, go into Settings for the chosen network and choose to configure a proxy manually. The corresponding Server and Port numbers must match what Fiddler is using in its Connection Settings.

The phone screen you see here is the mirror of an actual iPhone, streamed wirelessly using a nifty piece of software called Reflector. With the iOS device's network proxy now pointing to Fiddler, we can now capture all network usage from the device - both browser and app traffic included. A simple yet powerful solution.

Works Under My Shell
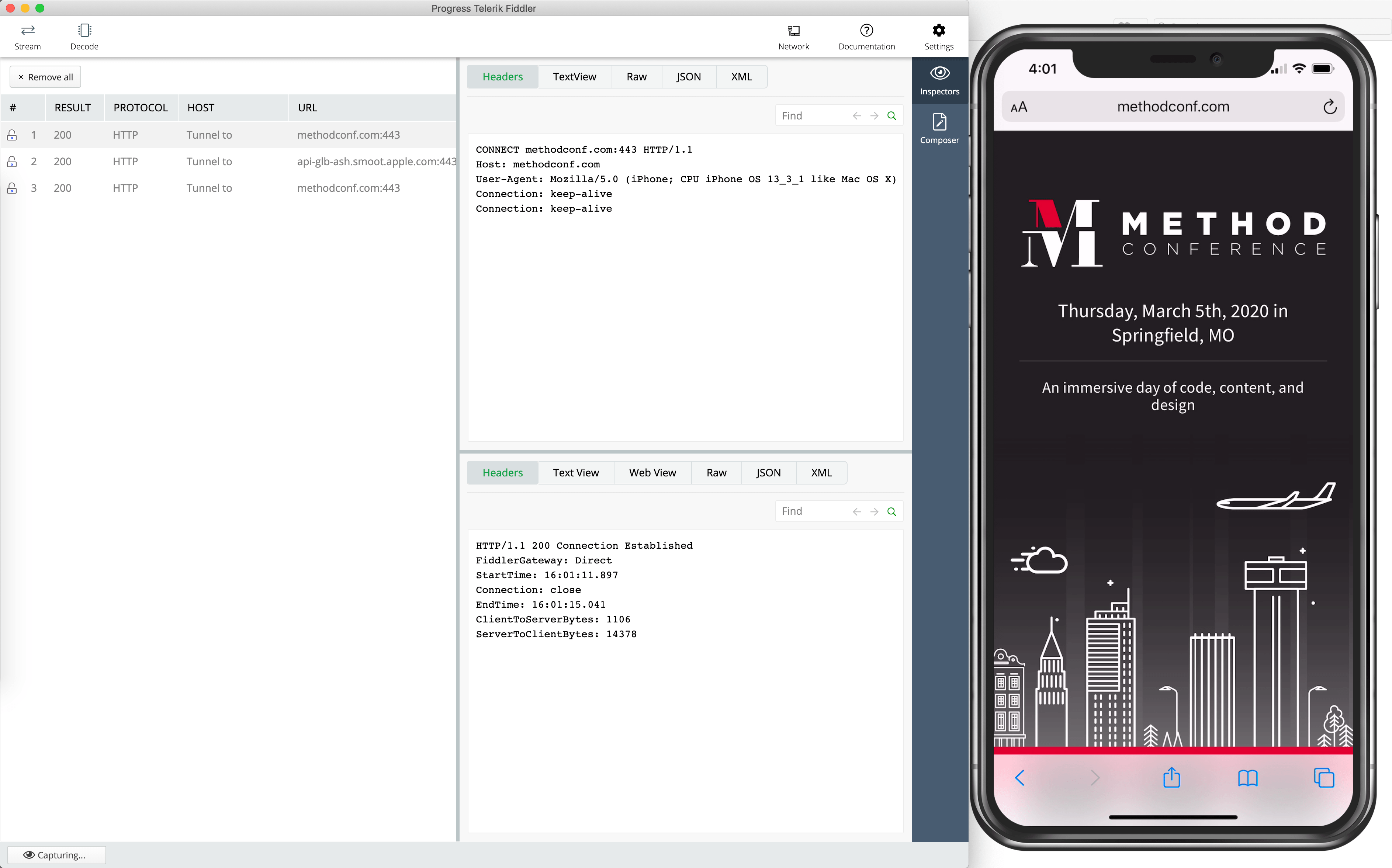
So once you start building native apps for iOS, it is imperative to see how your code within the app is handling network calls. Thanks to Fiddler acting as network proxy, this is trivial - iOS Simulator ends up using the same network as your computer. Say you chose Xamarin.Forms to build truly native cross-platform mobile apps - first up, kudos on a great technology stack selection. Before you start building anything complex, the first order of business is to check if Fiddler is capturing any traffic from within the app. The quickest way to check is to throw up the web browser component and navigate to an URL within the app. Xamarin.Forms offers up the WebView abstraction - we simply make it the whole UI in our app and pull up Fiddler as it loads any public website. Voila, traffic captured.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
WebView webView = new WebView
{
Source = "https://www.telerik.com/fiddler",
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand
};
this.Content = new StackLayout
{
Children = { webView }
};
}
}
I Know What You Did Within App
Now that we've proven that Fiddler proxy is in fact capturing all traffic generated by custom code within a native app, we can have much more confidence in code that triggers network calls. Let's try a simple scenario - a Xamarin.Forms app making a network API call and receiving data back from a service endpoint. Let's also pretend we're rich & famous - and fly in personal jets. Who cares about the environment anyway? Your private jet company provides a native iOS app where you can look up the nearest jets based on where you are physically located. Here's some sample XAML to render an over-simplified UI:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="XamarinFiddler.AnotherPage">
<ContentPage.Content>
<StackLayout Orientation="Vertical" VerticalOptions="CenterAndExpand" HorizontalOptions="Center">
<Label Text="Get me out of:" />
<Entry x:Name="Airport" />
<Button Text="Get my planes" Clicked="Button_Clicked" />
<Label Text="Available Planes:"/>
<Label x:Name="AvailablePlanes" />
</StackLayout>
</ContentPage.Content>
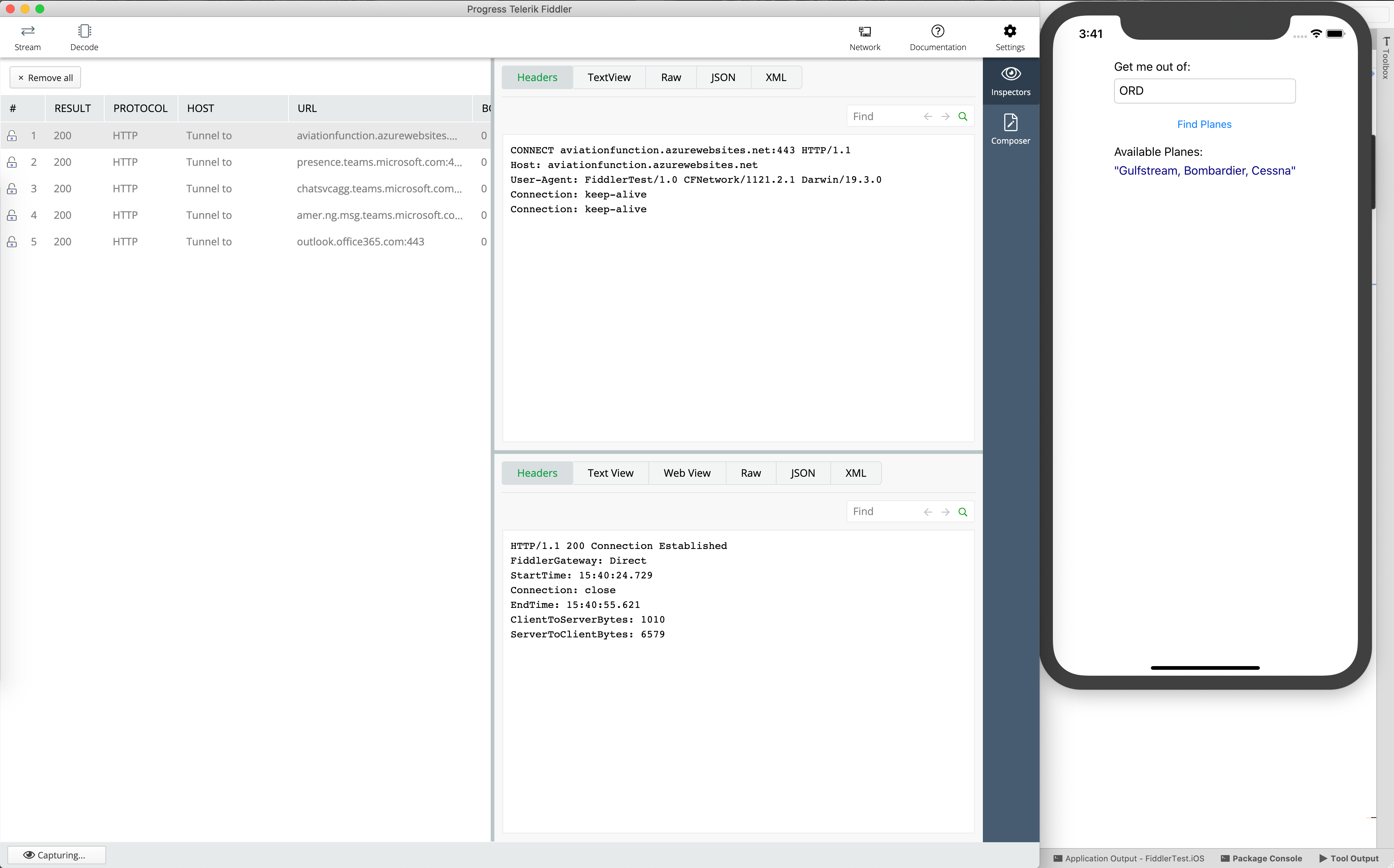
</ContentPage>Once the user fires off a request to find nearest places, we invoke an Azure Functions endpoint passing in an airport code and expecting data back. Here's the code behind:
public partial class AnotherPage : ContentPage
{
private const string AzureFunctionURL = "https://<someappname>.azurewebsites.net/api/findplanes/airport/{airport}";
private HttpClient Client = new HttpClient();
public AnotherPage()
{
InitializeComponent();
}
private async void GetPlanes()
{
try
{
var Endpoint = AzureFunctionURL.Replace("{airport}", this.Airport.Text);
var FunctionResponse = await Client.GetStringAsync(Endpoint);
this.AvailablePlanes.Text = FunctionResponse.ToString();
}
catch (Exception)
{
// Fail nicely.
}
}
void Button_Clicked(System.Object sender, System.EventArgs e)
{
GetPlanes();
}
}The magical computations in the cloud function to find nearest planes aren't important. What matters is whether we can capture that traffic in Fiddler - sure we can!

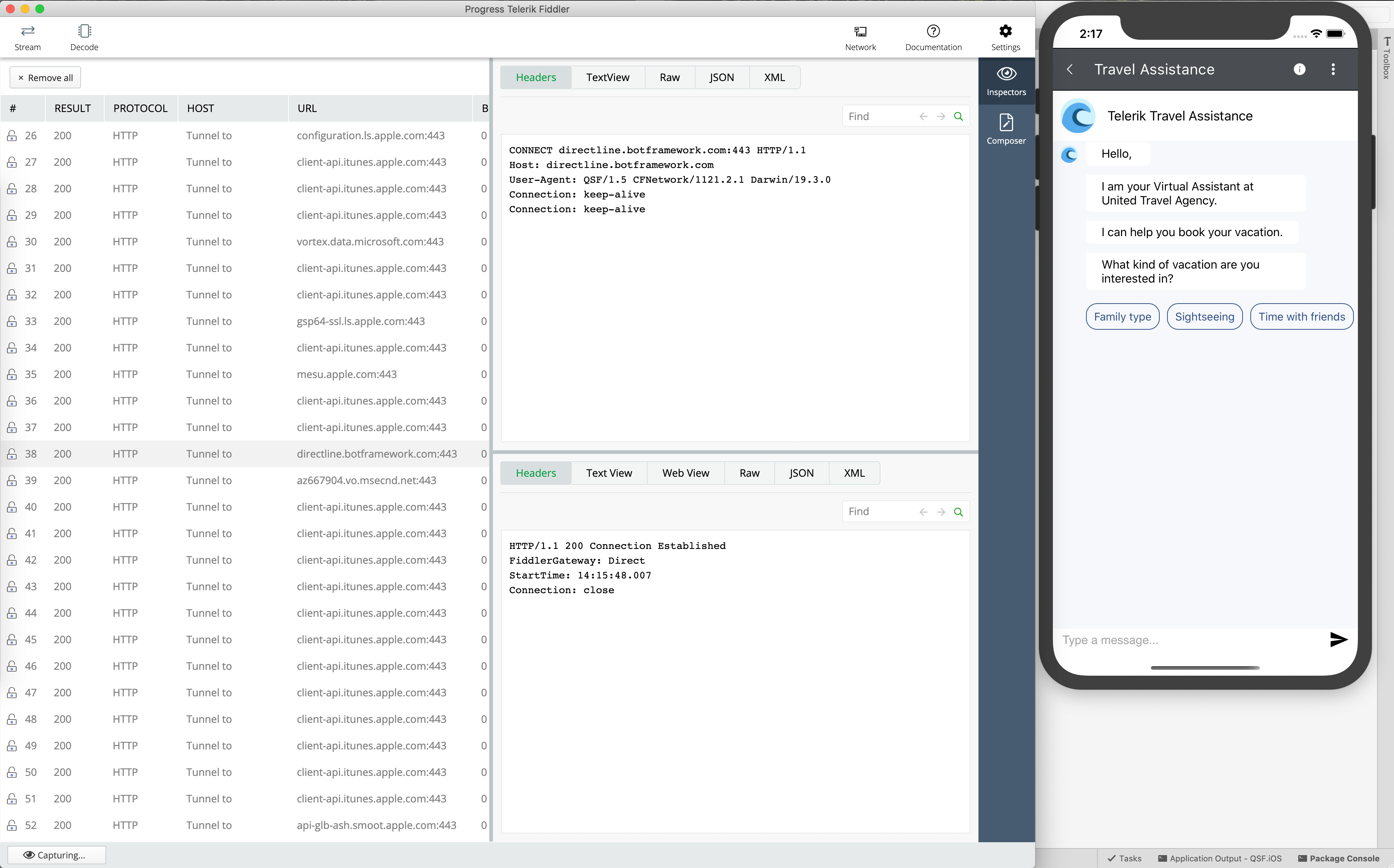
Need further proof that Fiddler works for native iOS apps or craving for something more complex? Let's dive into a real world app - the sample app for Telerik UI for Xamarin. You can grab it from the App Store and the entire source code is open/downloadable. You get to play around with a real app that's in the stores and sports polished UI. When you run it locally, you can see various parts of the app make network calls that Fiddler captures faithfully. One of the fun showcases is that of Conversational UI - aka UI for Chatbots. The Travel Assistance Bot, for example, works with a Bot service that is hosted in Azure and the app uses the DirectLine API to communicate with the Bot - no hiding from Fiddler anyways.

Partnering With Droids
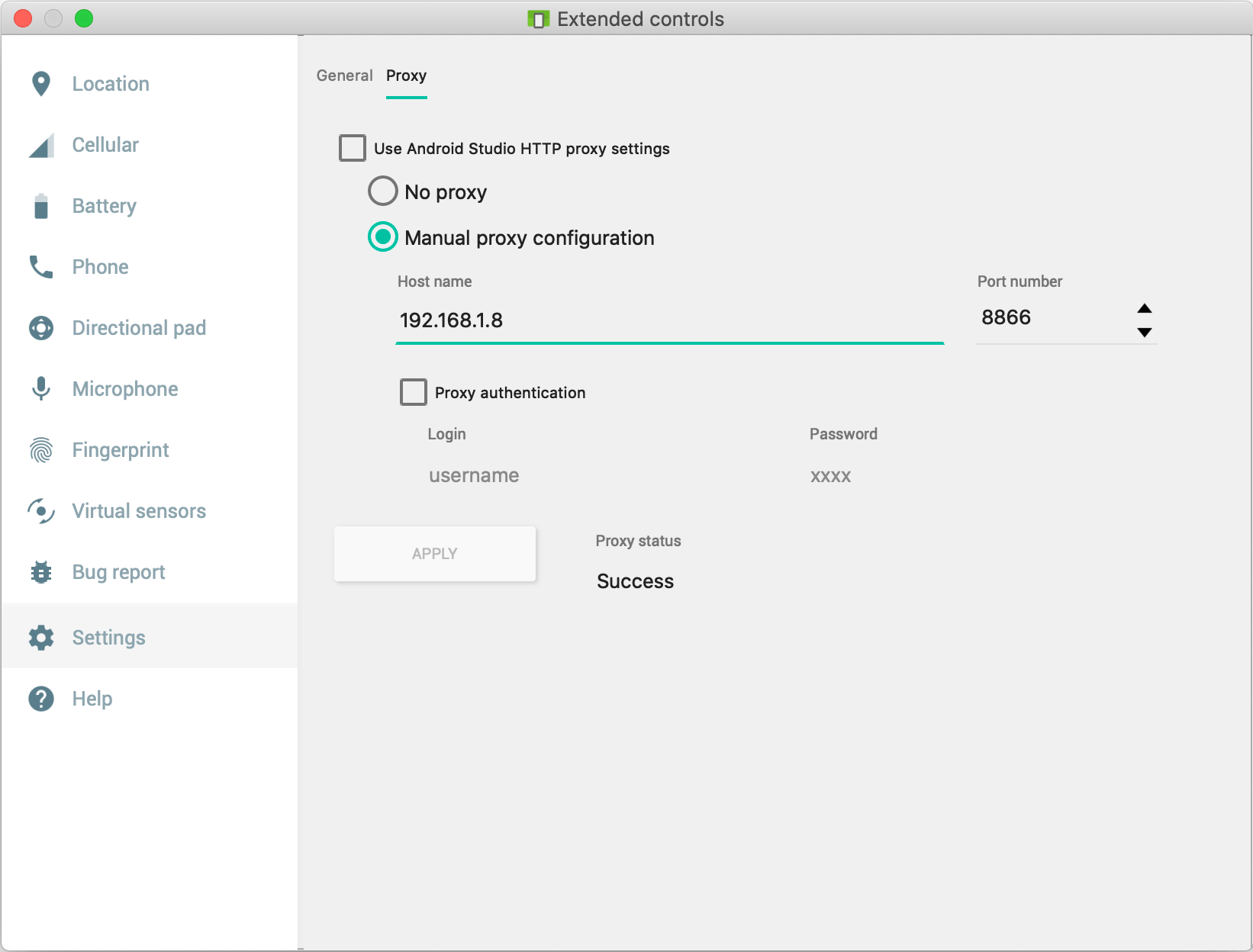
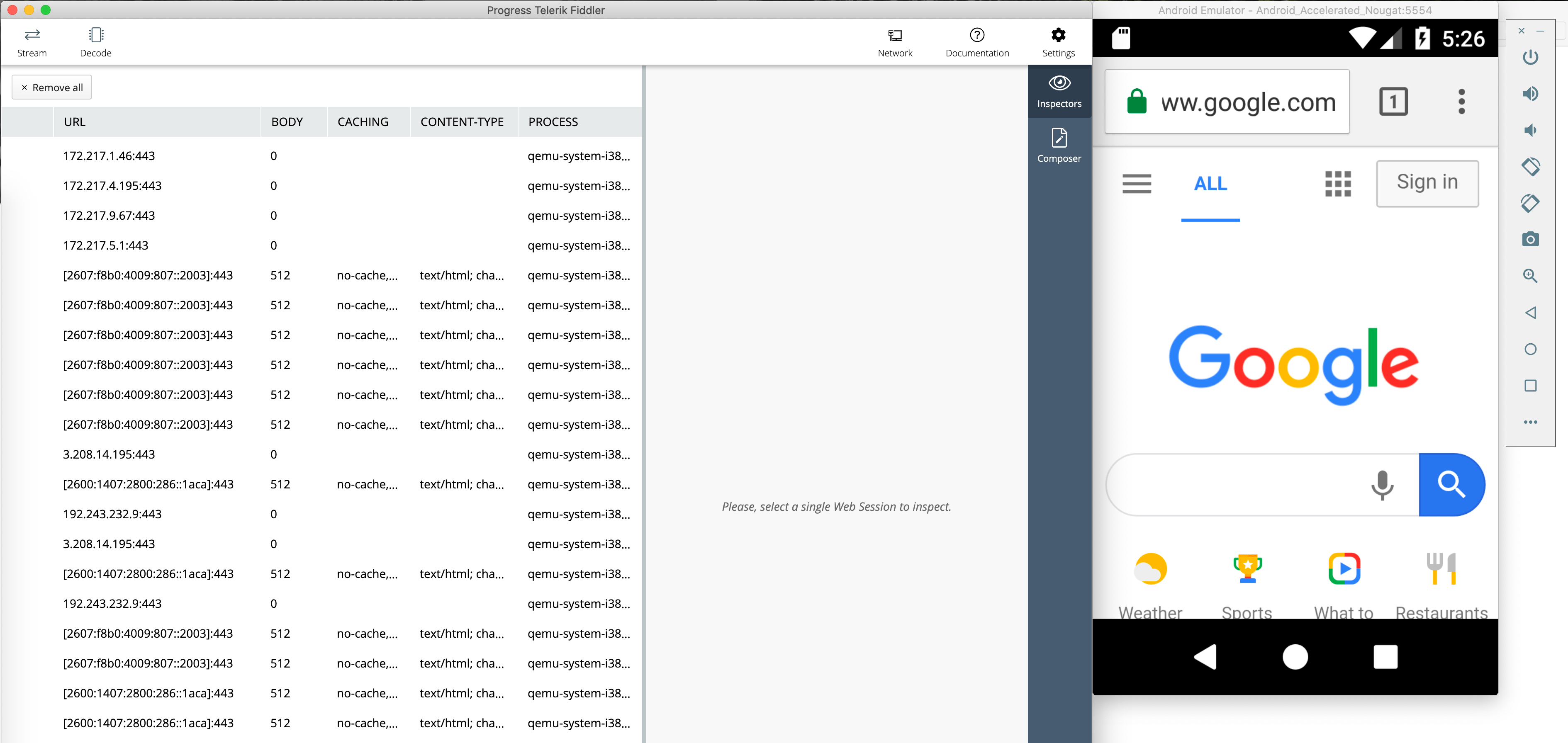
Targeting Android as a mobile platform? Fiddler is happy to be a faithful companion to your debugging needs of looking at network stack. Need to see traffic from Android device in Fiddler? Simply put computer and mobile device on same WiFi network with Fiddler as network proxy. One sure shot way of troubleshooting any potential issues is inversion of control - turn on Android device hotspot and tether computer to device. If running Android simulators/emulators on a computer, the setup is very similar to that of iOS - adjust proxy settings to match IP/Ports used by Fiddler, like so:

That's it. Fire up the Android simulator and you'll see Fiddler capturing all traffic, as marked by the originating process. Developers can now have clear visibility into network traffic while targeting Android - any Android variation for phones, tablets, wearables, TV and more.

Conclusion
Fiddler has long been the beloved network proxy for a lot of developers. And no other type of development benefits more with Fiddler than building for mobile form factors. With plethora of mobile platforms and device variations, what developers need is a true network proxy to have full visibility - Fiddler is happy to oblige.
Fiddler Classic has forever been and will continue to be a feature-rich Windows client to aid in any type of mobile development. Fiddler Everywhere is the new cross-platform solution that runs seamlessly on Windows/Mac/Linux and promises support for just about any mobile platform that developers may be targeting. What's holding you back from the next amazing mobile solution?

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
