Drawing with RadImageEditor
In Q1 2015 Image Editor increased its set of tools and introduced a drawing capability. Wondering what you can use it for? Let’s have a look.
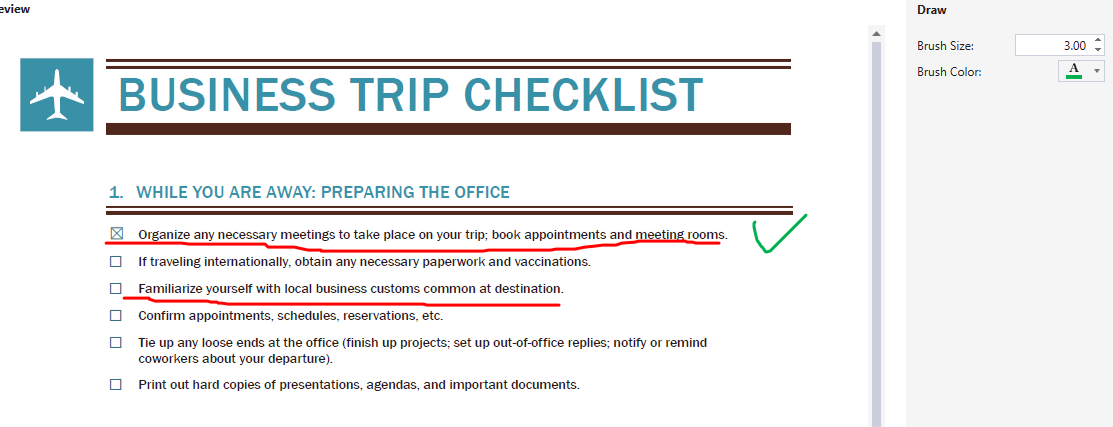
Draw with a Simple Brush
With one of the newly introduced drawing tools (Draw tool), the image editor enables you to draw all over the image while different brush size or color are selected. Now it depends on you to highlight something specific on the image you are editing or to express your artistic talent with the help of your mouse or touch device.

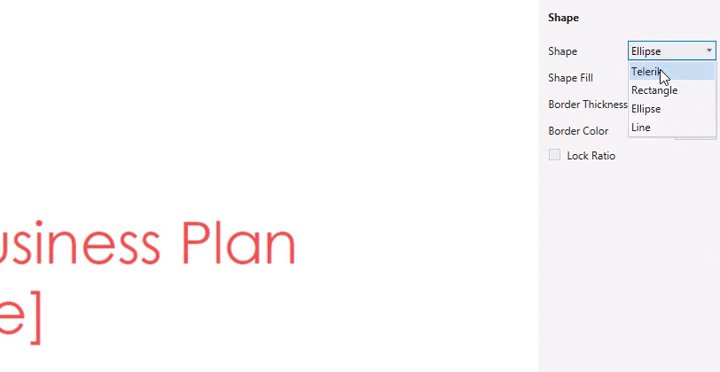
Draw Shapes
With the latest version of Telerik UI for WPF (Q2 2015), you can easily draw over an image any shape you desire. We have predefined for you some basic shapes such as ellipse, rectangle and so on. Of course, you could fill it or leave it transparent, move it in any direction and resize it while its ratio is locked or not.
Customization
What if you have to place your company’s logo on a specific image, or print your photography watermark on it?
Well, that’s easy: you can do it just in a few lines of code. Don’t think so? Keep reading further.
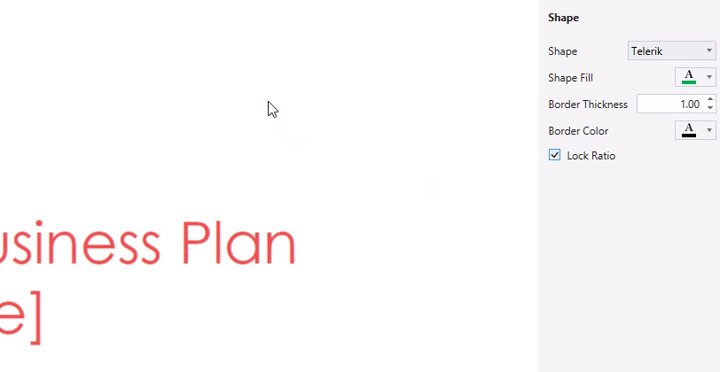
The Shape tool works with an abstraction of IShape objects you can create and add to the tool’s collection of shapes. You can add the shapes directly in XAML or in code-behind--wherever is more convenient for you.
<tools:ShapeTool> <tools:ShapeTool.Shapes> <myShapes:TelerikLogo /> <shapes:RectangleShape /> <shapes:EllipseShape /> <shapes:LineShape /> </tools:ShapeTool.Shapes></tools:ShapeTool>In the example above, we declared the default shapes and our custom TelerikLogo IShape directly in XAML. Let’s see what our shape actually is:
public class TelerikLogo : IShape{ public string DisplayName { get { return "Telerik"; } } public Geometry GetShapeGeometry() { PathFigure outer = new PathFigure(); outer.IsClosed = true; outer.StartPoint = new Point(0, 2.5); outer.Segments.Add(new LineSegment() { Point = new Point(2.5, 0) }); outer.Segments.Add(new LineSegment() { Point = new Point(5, 2.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(7.5, 0) }); outer.Segments.Add(new LineSegment() { Point = new Point(10, 2.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(9, 3.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(7.5, 2) }); outer.Segments.Add(new LineSegment() { Point = new Point(6, 3.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(8.5, 6) }); outer.Segments.Add(new LineSegment() { Point = new Point(5, 9.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(1.5, 6) }); outer.Segments.Add(new LineSegment() { Point = new Point(4, 3.5) }); outer.Segments.Add(new LineSegment() { Point = new Point(2.5, 2) }); outer.Segments.Add(new LineSegment() { Point = new Point(1, 3.5) }); PathFigure inner = new PathFigure(); inner.StartPoint = new Point(3.5, 6); inner.IsClosed = true; inner.Segments.Add(new LineSegment() { Point = new Point(5, 7.5) }); inner.Segments.Add(new LineSegment() { Point = new Point(6.5, 6) }); inner.Segments.Add(new LineSegment() { Point = new Point(5, 4.5) }); PathGeometry logoGeometry = new PathGeometry(); logoGeometry.Figures.Add(inner); logoGeometry.Figures.Add(outer); return logoGeometry; }}As you can see, it's not rocket science to declare custom shapes; on the contrary. The GetShapeGeometry() method returns a geometry used by the tool to draw the Telerik logo on our image. You don’t need to worry about resizing or other transformation calculations. We've got your back, and everything comes out-of-the-box.

The code for the project is available in our SDK repository here. Go ahead and try it out. We’d love to hear what you think about it.

Todor Mitev
Todor Mitev is a principal software engineer on the Telerik team. Over the years he was part of different teams participating in the development of developer tooling, internal business applications and chatbots. In his free time he enjoys high-altitude mountaineering, ski-touring and riding his motorcycle.
