Building Modern & Performant Desktop Apps—Is WinUI 3.0 the Way to Go?

Summarize with AI:
WinUI 3.0 is the hot new framework for desktop application development. In this post we’ll try to answer the questions “What is WinUI 3.0?”, “How different it is from WPF, UWP and WinForms?” and ultimately “What is the best framework for developing desktop applications?”
With Microsoft introducing WinUI 3.0 and promising the new desktop application project called WinUI UWP is coming, the question of “which way I should use to build my desktop app?” becomes more and more relevant.
Many of you probably already know what UWP or WinUI is, but still in this post we will describe what WinUI and WinUI 3.0 are, what are the differences with existing MS desktop frameworks, and how to choose the best one for your needs:
Let’s try to answer to these questions:
- What is UWP?
- What is WinUI?
- What is WinUI 3.0?
- What is WinUI UWP?
- How is a WinUI UWP app different than exisiting UWP apps?
- Which of WinForms, WPF or WinUI UWP is better for my needs?
- How to create a WinUI UWP (using WinUI 3.0) app?
What is UWP?
UWP stands for Universal Windows Platform. Microsoft describes it by stating: Windows 10 introduces the Universal Windows Platform (UWP), which provides a common app platform on every device that runs Windows 10. The UWP core APIs are the same on all Windows devices.
So UWP has APIs that you as developer use to target all devices that support Windows 10. By doing that you can write your application once and deploy it on all Windows 10 supported devices like PC, tablets, HoloLens, etc.
UWP is distributed as part of Windows, so newer versions included fixes, improvements and new UI controls. But not everyone can afford the luxury of updating to the latest Windows version, so Microsoft decided that it would be better if the UI library is decoupled from Windows. Thus, WinUI was born. You can think of it as an API that was extracted from UWP so it is easier to update it.
What is WinUI?
Microsoft describes WinUI as: Windows UI Library: the latest Windows 10 native controls and Fluent styles for your applications. Currently there are two versions of WinUI - version 2.0 and WinUI 3.0.
The current official version WinUI 2.x can be used to create UWP store applications. With features like XAML Islands you can include WinUI components in your existing desktop applications, but the process is not so straightforward at this point.
What is WinUI 3.0?

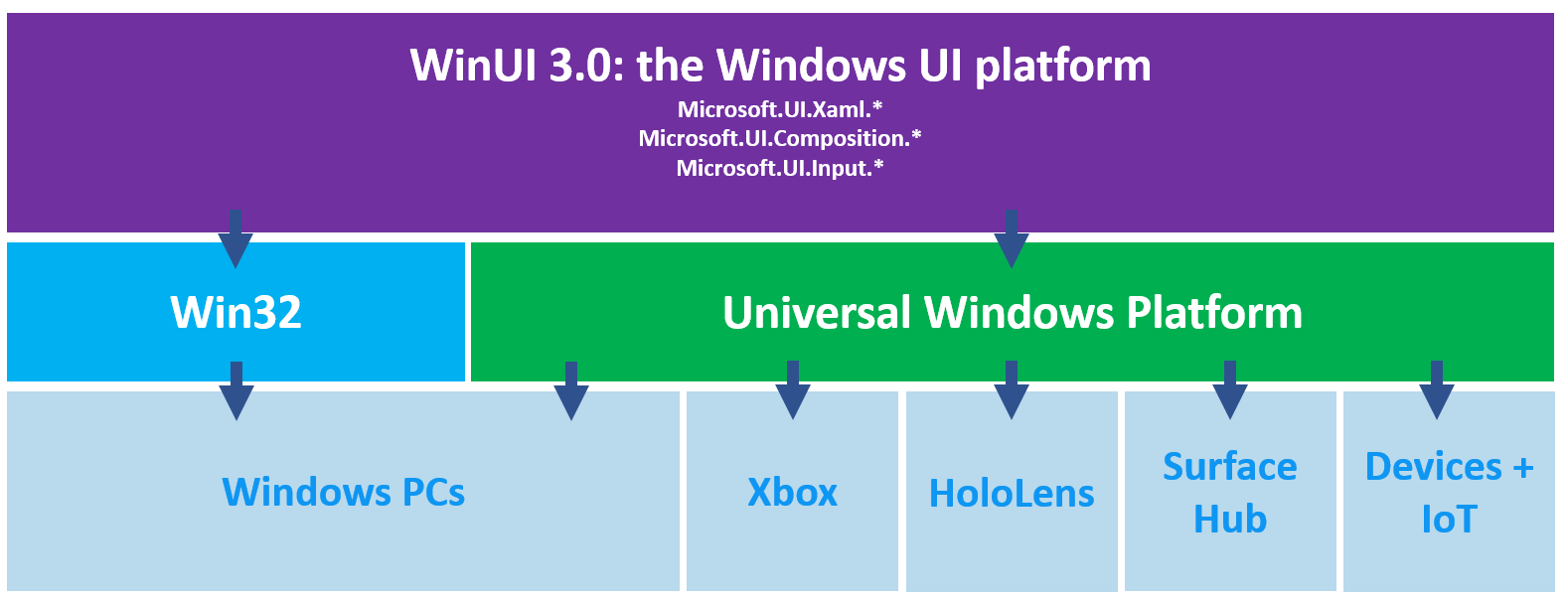
WinUI 3.0 is a major update of WinUI 2.0 that will greatly expand the scope of WinUI to include the full Windows 10 native UI platform, which will now be fully decoupled from the UWP SDK. What this means is that you will be able to create a desktop application using WinUI 3.0 much like using WPF or WinForms now.

As of this writing the only supported Windows version is Windows 10 (excluding enterprises who paid for Windows 7 extended support).
When WinUI 3.0 becomes official .NET developers will have several options to create desktop applications:
- Creating WinUI 3.0 desktop application
- Creating WPF desktop application
- Creating WinForms desktop application
- Creating MFC desktop application
- Creating Win32 desktop application
What is WinUI UWP?
This is a UWP app referencing and using Win UI 3.0 components, allowing us to create performant UWP with beautiful UI following the Fluent design system. The new project type WinUI UWP is available in VS 2019 Preview.
How is it Different than Simple UWP App?
Basically, it is a UWP app with preadded references to the Microsoft.UI assembly (WinUI3.0).
But, the main difference is that WinUI 3.0 APIs are in the Microsoft.UI namespace instead of the Windows.UI namespace, so you might need to update the namespaces when copying and pasting sample code. Similarly, libraries and components using UI controls from Windows.UI.Xaml are not compatible with WinUI 3.0 and must be updated to Microsoft.UI.Xaml.
So, WinForms, WPF or the New Modern Desktop App (WinUI UWP) ?
Let’s first say some words about WinForms versus the other options
This is the framework for Windows desktop applications that was introduced at the same time as .NET itself, back in 2002. As such:
+ This is stable desktop framework.
+ A lot of resources available.
+ A lot of 3rd party libraries such as Telerik UI for WinForms are also available.
+ Perhaps the biggest advantage of WinForms is that it easy to learn.
+ You can create the whole layout with the drag and drop functionality in VS.
- Not so good when it comes to customization of the UI and building a modern look and feel.
- Not very good DPI support (unless you are using 3rd party library that provides support for that like Telerik UI for WinForms)
Windows Forms allows developers to build complex desktop apps, but if you need a modern look and feel, high DPI support and flexibility you may consider other options as WPF and UWP (these include exisiting UWP apps and future WinUI UWP)
However, you still have options when it comes to good looking UI - try the modern themes that Telerik UI for WinForms has to offer.
It is important also to note that WinForms apps can run on operating systems that UWP can’t.
And as WPF and UWP allow us to create more modern UI and have a lot of advantages, let's take a closer look at them both. WinUI is major part of building UI with UWP and WinUI 3.0 is the future of WinUI, so we will look directly at the difference between WPF and UWP apps built with WinUI 3.0.
How to Choose Between WPF and WinUI 3.0 UWP Apps?
Both of these frameworks have a lot of advantages like:
- A separate language to describe the UI layout (XAML).
- Powerful data binding allows a cleaner separation of UI and domain logic.
- Command and Model-View-ViewModel Pattern
- Data/control templates – a much cleaner way than anything Windows Forms can offer.
- Styles – cool and simple. Its so easy to style all your inputs in an application to have the same look and feel.
- UI virtualization – I’ve got grids with 100K rows, ticking off a moving market. Performance would be dreadful if it wasn’t for UI visualization which comes for free.
- 3D support.
- Both platforms are based on Vector graphic UI based on DirectX
Now, let's see the differences.
How is WPF Better than a WinUI 3.0 App?
- First of all – it is a more stable framework proven by time.
- There are also a lot of resources and 3rd party components like Telerik UI for WPF. This 3rd party library adds to the framework more than 140 components and 20 modern themes including Fluent-like styling.
- It also runs on other version on Windows lower than Windows 10.
While in UWP, the app cannot overcome some restrictions. Examples include:
- FileSystem access is restricted to libraries (e.g. Document library)
- Resource access is defined by App Capabilities. This way a user sees what the App can do (e.g. use location service).
- Starting of processes / services is forbidden.
- Interprocess communication is forbidden.
And… if you a F# fan you can build your desktop app with WPF.
How is a WinUI UWP App Better than WinForms and WPF?
Well, in short - it gives a modern look and feel to the applications with the Fluent Design pattern, and it is built based on C++ so it performance optimized compared to WPF apps. So, here are the benefits of the new WinUI apps coming:
- A modern look and feel. Fluent Design System - this allows you to build modern desktop applications. This is one of the biggest advantages of the new desktop apps. More intuitive and engaging UI.
- All versions of Windows 10
- Runs on PC, Notebook, Tablet, Phone, Xbox, IoT, Surface Hub
- Optimized for touch
- Optimized for memory usage and performance
- More interactive - built animations
- Managed code in WPF apps is in general slower than native code and requires more memory. UWP Apps written in C# or VB are compiled to .NET Native. This way the app has almost the high-performance of a native app.
So, as WinForms and WPF already have a lot resources in this post we will focus on how to create our fist WinUI UWP app.
How to Try WinUI 3.0 and Create a WinUI UWP App?
As this is still in preview creating such a project doesn’t come built-in in VS. Here are the needed prerequisites:
- Install VS 2019 Preview 15.4 or above
- Check whether .NET Desktop Development and Universal Windows Platform development workloads are selected
- Fill a Microsoft form on the following link and after you are done you will receive a link to VS gallery - https://aka.ms/WinUI3AlphaAccess
- Download and install the VSX extension
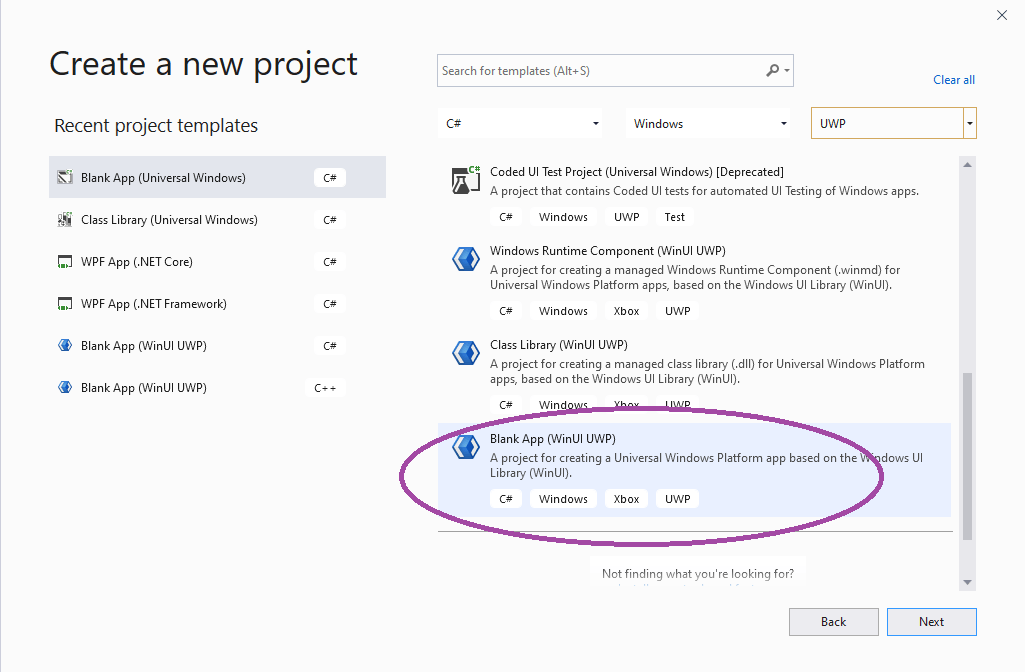
Now after we are ready, we can create a new WinUI UWP project.

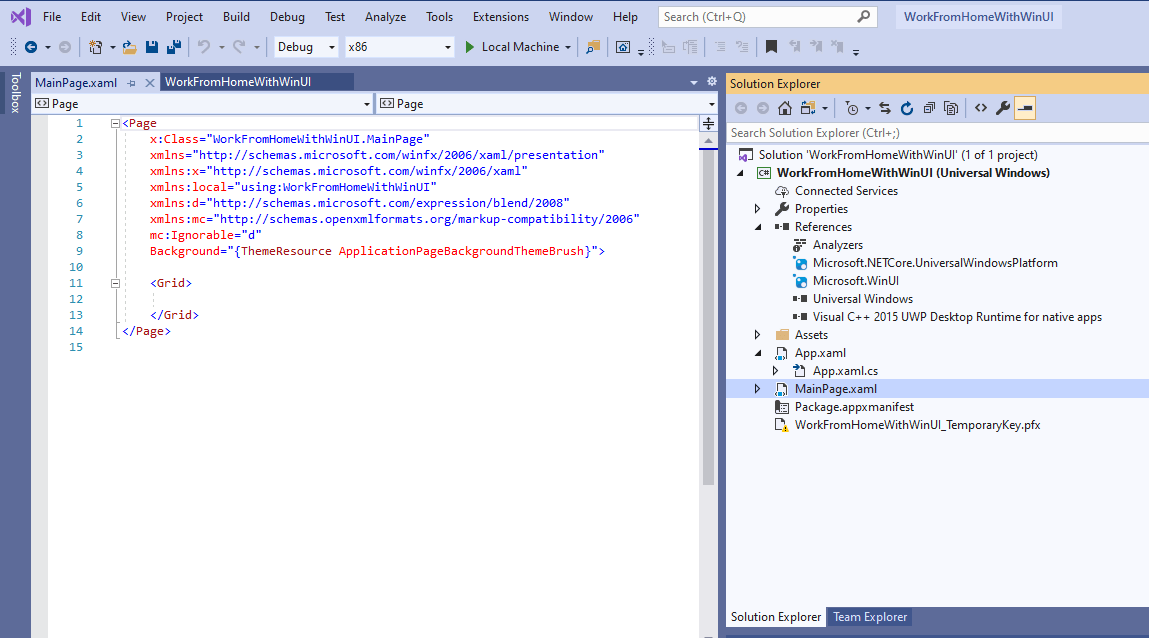
Now, we can see that the project itself contains a reference to the Microsoft.WinUI assembly.

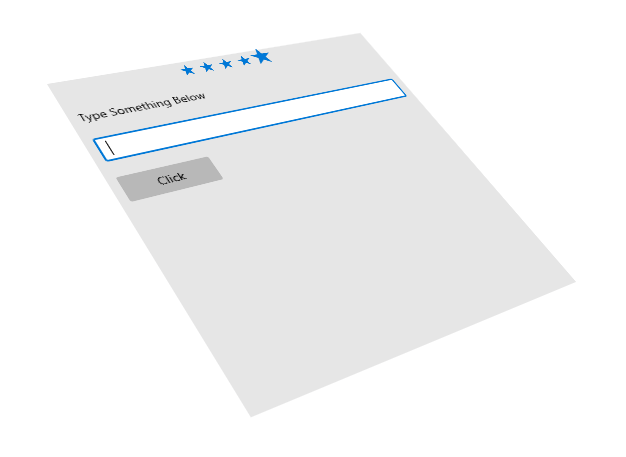
You can see that the namespace for the WinUI 3.0 is already there and we can simply add WinUI components. For example Rating, AcryicBrush and PlaneProjection.
<StackPanel Margin="105" Background="{ThemeResource SystemControlAcrylicElementBrush}" Height="400" Width="400">
<StackPanel.Projection>
<PlaneProjection RotationX="-35" RotationY="-35" RotationZ="15" />
</StackPanel.Projection>
<RatingControl />
<TextBlock Margin="10">Type Something Below</TextBlock>
<TextBox Margin="10"></TextBox>
<Button Margin="10" Content="Click" Width="100" />
</StackPanel>
And here is where your imagination or business case comes to the scene – start exploring and share your experience!

Resources:
More about WinUI 3.0 - https://docs.microsoft.com/en-us/uwp/toolkits/winui3/
Offcial WinUI site - https://microsoft.github.io/microsoft-ui-xaml/
Summary
Microsoft currently gives us more than one technology to build a desktop app, but if you want to focus on a modern look and feel, trying WinUI 3.0 is the right thing to do. However after that whatever the technology you choose - Telerik UI is here to support you! Do not hesitate to write us if the component or feature that you need is not available and stay tuned for all new staff in Telerik and KendoUI for R2 2020!

Rossitza Fakalieva
Rossitza Fakalieva is a Technical Manager, Microsoft MVP in Developer Technologies and a Director of the Bulgarian chapter of the global Women Who Code organization. She previously worked on the Telerik engineering team and defines herself as .NET enthusiast. She loves to empower others to grow in their career and in the tech field—by teaching, by delivering courses and presentations, and as part of her daily job.
