Build Mobile Chatbots and Chat Rooms with Ease in Xamarin

Find out how to use the new Conversational UI in Telerik UI for Xamarin to easily build custom chatbots and chat rooms.
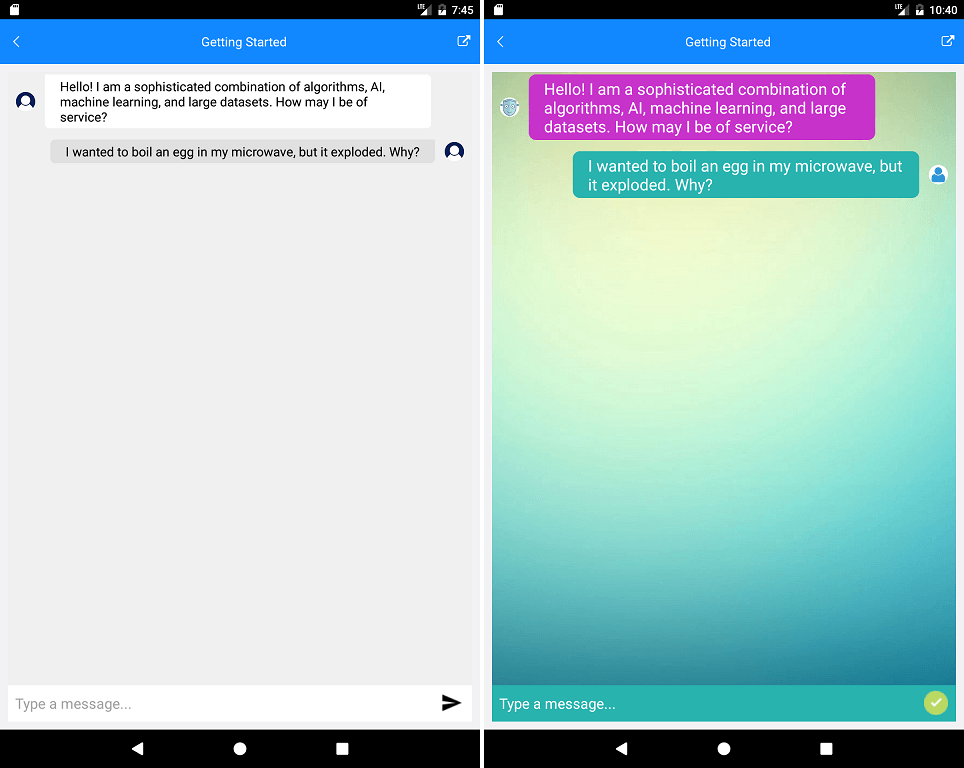
Chatbots are definitely on the rise and people are already exploring various ways to use them for their business and in their applications. However, no matter what you're developing, the UI of your chatbot also needs to be consistent with the overall look & feel of your app. In this article, I will give you an overview of our new Conversational UI for chatbots in Xamarin-based applications, how it works and how to set it up yourself.
At Progress, our mission is to empower developers and boost their productivity. We strive to make straightforward UI components that are powerful and flexible, while following the latest trends in application development. We put a lot of effort into making an API that is easy to use and which also allows you to handle complex scenarios based on your project requirements. A good example of a control that encompasses all of that is the new RadChat for Xamarin.Forms, which shipped with the R2'18 Release of Telerik UI for Xamarin.
Why We Created a Chat UI

One of the reasons for creating a chat control is the rise of the chatbots. Chatbots can be very convenient, effective and efficient, and this is why we see more and more apps implementing them today. We created RadChat so that you can build such an app with ease.
While our main focus was bots, we did not forget about chat rooms - you can easily use the RadChat to get a multi-participant chat room up and running as well.
Chatbot Service Compatibility
Before conceiving the RadChat API, we thoroughly researched the available bot services. As expected, services have different APIs and a service would often have its own notion of conversation flow and data transfer. Needless to say, we insisted on having the ability to support all services, so that you can use a bot of your own choosing.
The previous paragraph may seem a bit abstract, but what it really means is this - we do not have built-in support for any one service, but you can effectively connect it to any service you choose.
This is because RadChat works with a collection of items. These items are the messages that are sent to or received from the bot. You can maintain your own collection and keep it MVVM or simply add these messages to the chat's Items.
You can check out our QSF examples (source code) where Azure and Dialogflow services have been consumed.
Easy to Use
I'm very excited about the new RadChat and in a few seconds, you will see why. Let's put a RadChat somewhere in XAML:
<telerikConversationalUI:RadChat x:Name="chat" />Now, let's connect this chat with an echo-bot:
public partial class ChatGettingStartedXaml : ContentView
{
private RepeatBotService botService;
private Author botAuthor;
public ChatGettingStartedXaml()
{
InitializeComponent();
this.botService = new RepeatBotService();
this.botService.AttachOnReceiveMessage(this.OnBotMessageReceived);
this.botAuthor = new Author { Name = "botty"};
this.chat.SendMessage += this.Chat_SendMessage;
}
private void Chat_SendMessage(object sender, System.EventArgs e)
{
this.botService.SendToBot((string)this.chat.Message);
}
private void OnBotMessageReceived(string message)
{
Device.BeginInvokeOnMainThread(() =>
{
TextMessage textMessage = new TextMessage();
textMessage.Data = message;
textMessage.Author = this.botAuthor;
textMessage.Text = message;
chat.Items.Add(textMessage);
});
}
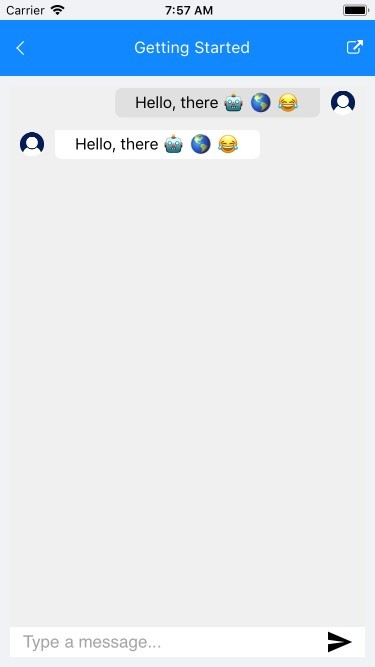
}That's it! You have a chatbot UI up and running! A basic bot that just waits a couple of seconds and repeats back what you wrote, but still a fully functional chat UI. Let's take a look at the echo-bot implementation.
public class RepeatBotService
{
private Action<string> onReceiveMessage;
internal void AttachOnReceiveMessage(Action<string> onMessageReceived)
{
this.onReceiveMessage = onMessageReceived;
}
internal void SendToBot(string text)
{
Task.Delay(2000).ContinueWith(t => this.onReceiveMessage?.Invoke(text));
}
}Ok, let's say hi to the bot.

Essentially what we did was to put a RadChat on the page and attach a handler for the SendMessage event. This event is raised when the user taps the send-message button, or clicks enter. In the event handler, we need to send the message to the bot. When we receive a message from the bot, we need to add it to the chat Items.
Surely connecting to an actual service will require more attention, and we have created several QSF and SDK examples to showcase some scenarios.
And That's Not All (Other Key Features)
There are many features that will come handy when developing a chat UI.
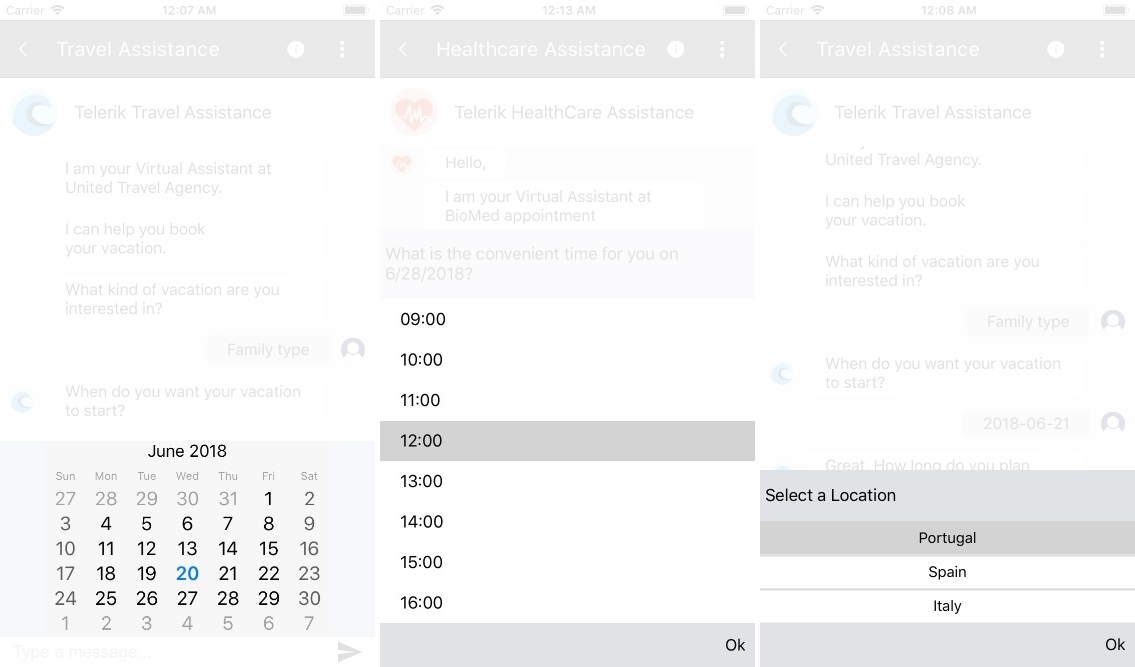
Pickers
A built-in mechanism that allows a choice to be made with a tap, instead of having to write text. We have a few built-in pickers (DatePicker, TimePicker, ItemPicker) and an option to plug-in custom ones.

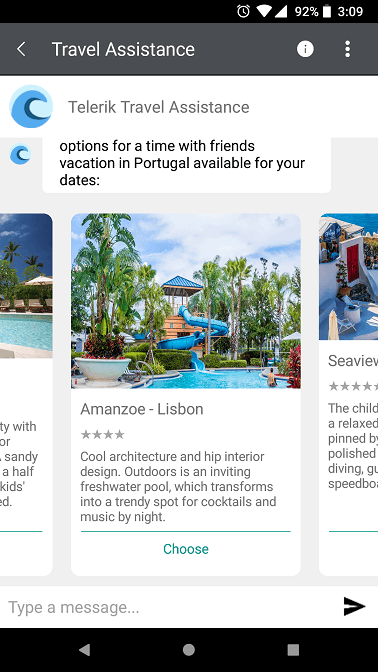
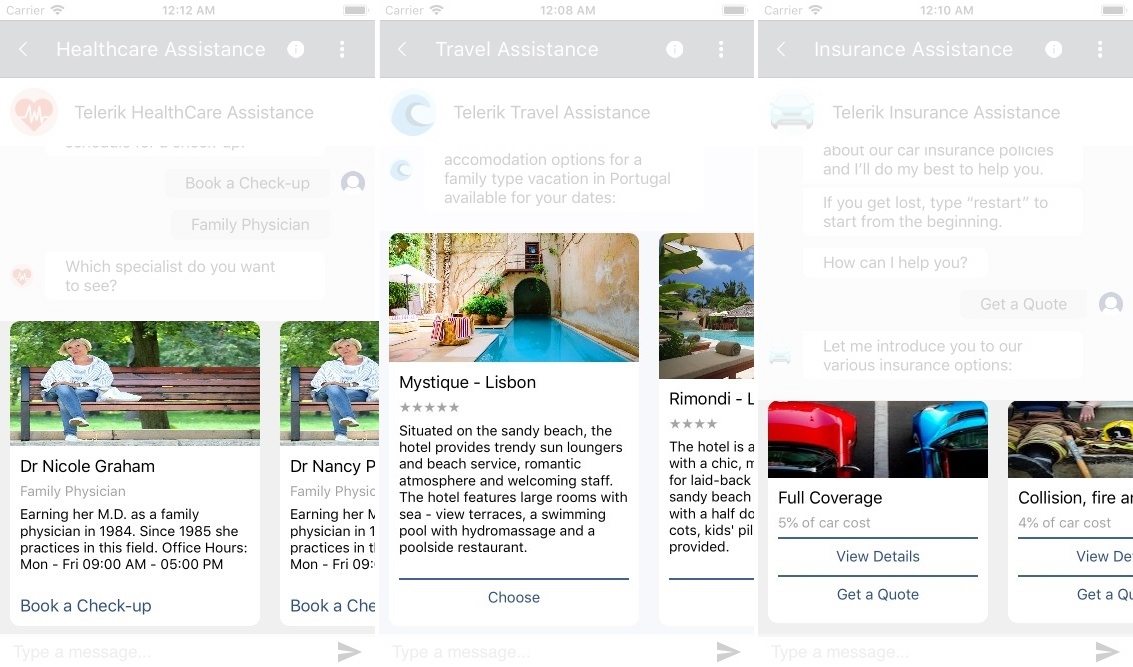
Cards
Some pickers have a more complex layout and need to display more information, and require cards. We have a few built-in cards (BasicCard, ImageCard) and an option to plug in custom ones.

Styling
You can style everything and change the appearance to fit your requirements by using implicit styles, templates, and taking advantage of the Telerik theming mechanism. When necessary you can plug in custom chat item views via a template selector.

MVVM
You can go full MVVM by utilizing the ItemsSource and ChatItemConverter.
Flexible
You can change much of the default behavior. This includes intercepting the automatic message addition, the auto scrolling to a newly added item, focusing the keyboard and so on.
Try It Out and Let Us Know What You Think
Well, we do not claim to have it all yet. At the moment of writing this blog post, we do not have a typing indicator, or load-on-demand functionality to load old messages, but as we develop the product, we would first love to hear your ideas about how to best enhancing this component. We urge you to let us know what features you need in order to develop your chatbot app in the Feedback portal.
If this is the first time you are hearing about Telerik UI for Xamarin, it's a comprehensive suite of over 70 UI controls and Visual Studio Templates for building native cross-platform mobile applications. You can lear more about the toolkit at our website and take it out for a spin with a free 30-day trial.

Petar Marchev
Petar Marchev is a developer in the Telerik XAML Team. Petar has a passion for desktop and mobile application development, code optimizations and multithreaded programming. He is an audiophile and enjoys music from his full range speakers and tube amp.
