Aloha from Telerik UI for MAUI

Summarize with AI:
Say Hello to Telerik UI for MAUI—the newest UI component suite from Progress Telerik to enable .NET MAUI developer success.
.NET developers are looking forward to .NET Multi-platform App UI (MAUI)—the evolution of Xamarin.Forms with .NET 6. .NET MAUI is the next-generation app framework to empower native cross-platform solutions on modern mobile and desktop platforms, like iOS, Android, Windows and MacOS. Going forward, developers should have much more confidence in the unified .NET technology stack, with single-project experiences enabling greater code sharing with cross-platform apps. .NET MAUI is a major engineering effort and things are coming along nicely with the just-announced Preview 4.
While the core framework and tools should inspire confidence, developer productivity demands more from the ecosystem. We’re delighted to announce support for .NET MAUI—say hello to Telerik UI for MAUI. The latest UI suite to join the Progress Telerik family, Telerik UI for MAUI is exactly what you expect—polished, performant UI components tailored to .NET MAUI runtime that enable developers to deliver no-compromise user experiences across devices. Let’s unpack.
Get the Hot Bits
If you are a .NET developer looking forward to .NET MAUI, your interest should be piqued. Telerik UI for MAUI is in a free Early Preview mode and runs on the latest .NET MAUI Preview 4 bits. We encourage interested developers to give things a spin—you can get the Telerik bits directly from this Download link. The Telerik UI for MAUI product page should tell you more, and the Docs are here to help you get started. The Forums should help in case you have roadblocks or general questions, and we’re all ears on our Feedback channel.
This is obviously the start of a journey to enable developers to be productive with .NET MAUI. While the rendered UI shines for the components, much of the engineering work is behind the scenes making native UI renderers work and exploring the .NET MAUI Handler architecture. Telerik UI for MAUI is modern cross-platform UI done right, utilizing the best of the underlying framework abstractions and catering to the strengths of each platform.
Hit Play
You’re excited and you’ve gotten the bits. How do you see the Telerik UI in action? We’re starting out with Telerik UI for MAUI on iOS and Android, with more platform support to come soon. The Download link should get you the appropriate installers—MSI for Windows and Package for MacOS. Go ahead and let the install wizards do their thing.


So what do you get in the box? You now have the raw Telerik binaries as DLLs, the Telerik UI for MAUI NuGet package and an all-important Demo App. Instead of you having to tinker around, the Demo App will show you all the Telerik UI in one place, running inside a .NET MAUI Preview 4 app on top of .NET 6.

Running the Demo App does require a little of setup, simply because the underlying .NET MAUI bits and associated tooling are all in preview.
The .NET 6 Mobile Samples have a wonderful breakdown of all the necessary requisites to run .NET MAUI apps. You can get all the .NET 6 installers yourself; but starting in .NET 6 Preview 4, a new dotnet workload install command is available for installing the mobile workloads. If running .NET MAUI for the first time, open up Command Prompt on Windows or Terminal on MacOS, and navigate inside the DemoApp directory.
Then, run the command: dotnet workload install <workload> --skip-manifest-update
The workloads for each platform are as follows - you would need the iOS/Android workloads to see Telerik UI in action.:
- microsoft-android-sdk-full
- microsoft-ios-sdk-full
That’s it! You should now have all the runtime bits to power up the app. You may also consider installing the handy MAUI Check tool using dotnet tool install -g redth.net.maui.check. When run as maui-check, this tool will evaluate your MAUI development environment and optionally install/configure missing components.
On Windows dev machine, you can use Visual Studio 2019 16.10—this has the latest MSBuild needed to load/build .NET 6 Preview 4. You can open up DemoApp.sln... Let’s look at the NuGet.Config file inside the DemoApp folder:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<clear />
<add key="dotnet6" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet6/nuget/v3/index.json" />
<add key="dotnet-eng" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet-eng/nuget/v3/index.json" protocolVersion="3" />
<add key="xamarin" value="https://pkgs.dev.azure.com/azure-public/vside/_packaging/xamarin-impl/nuget/v3/index.json" />
<add key="public" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet-public/nuget/v3/index.json" />
<add key="nuget" value="https://api.nuget.org/v3/index.json" />
<add key="local" value="..\Packages" />
</packageSources>
<config>
<add key="globalPackagesFolder" value="packages" />
</config>
</configuration>You can see where we’re pulling down some of the .NET 6 Preview dependencies—the local Packages folder has the Telerik UI for MAUI NuGet package. You may have to change the path to “.../Packages” on MacOS. And now, let’s look at the .csproj file:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net6.0-ios;net6.0-android</TargetFrameworks>
<OutputType>Exe</OutputType>
<SingleProject>true</SingleProject>
<ApplicationId>com.telerik.hellomaui</ApplicationId>
<ApplicationTitle>Telerik Maui Demo</ApplicationTitle>
<ApplicationVersion>1.0</ApplicationVersion>
<AndroidVersionCode>1</AndroidVersionCode>
<RuntimeIdentifier Condition="'$(TargetFramework)' == 'net6.0-ios'">iossimulator-x64</RuntimeIdentifier>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.Maui" Version="6.0.100-preview.4.617" />
<PackageReference Include="Telerik.UI.for.Maui" Version="2021.2.521.1" />
</ItemGroup>
...
</Project>This is all FYI and done for you—you should not have to touch either of the files above. That’s it. You are now free to run the app from inside Visual Studio.
On MacOS, VS for Mac is not supported yet, but the .NET CLI tools for MAUI are easy to work with. To launch .NET MAUI projects, you will need to specify a $(TargetFramework) via the -f switch, like so:
dotnet build HelloMaui -t:Run -f net6.0-android
dotnet build HelloMaui -t:Run -f net6.0-ios
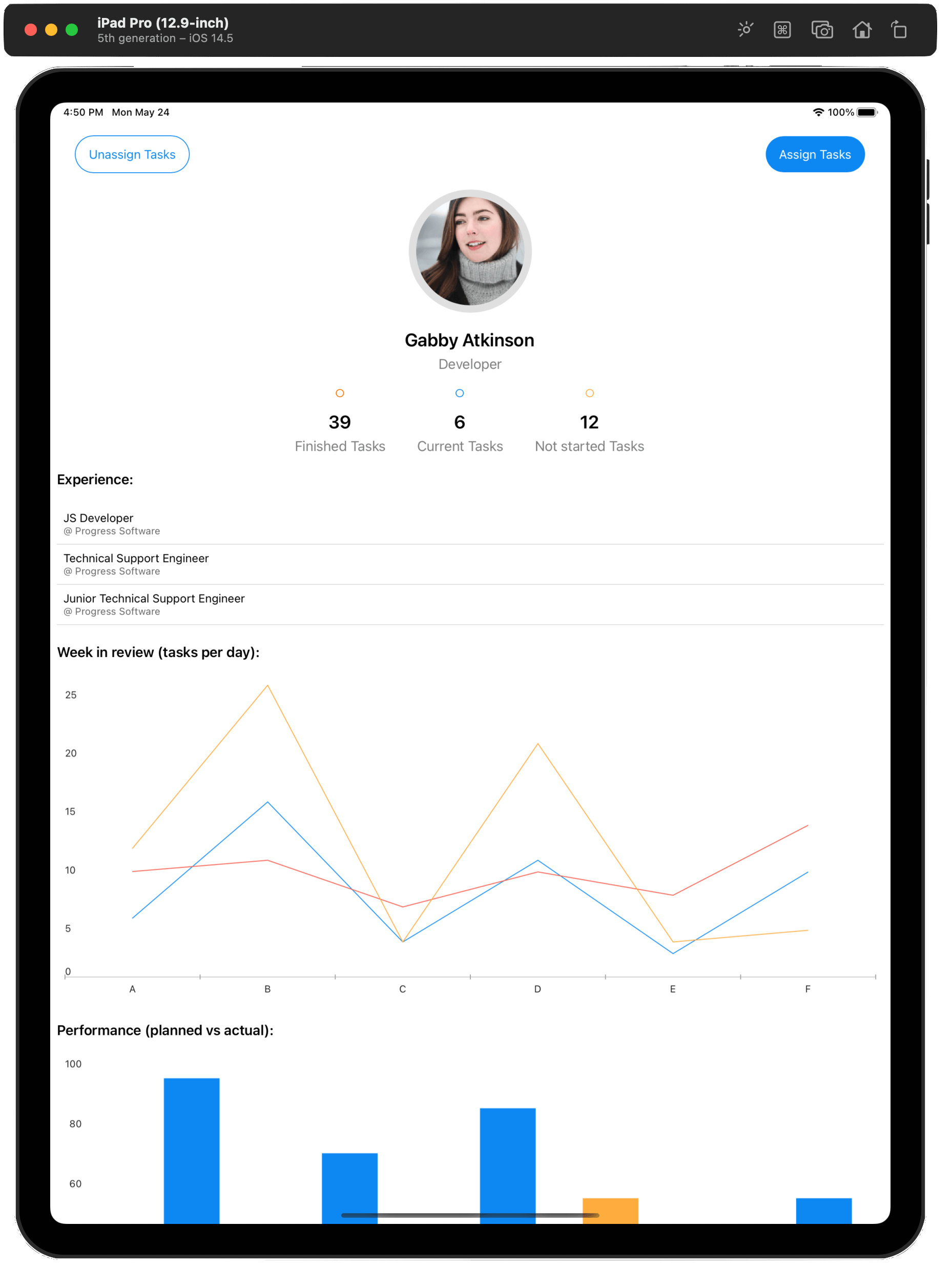
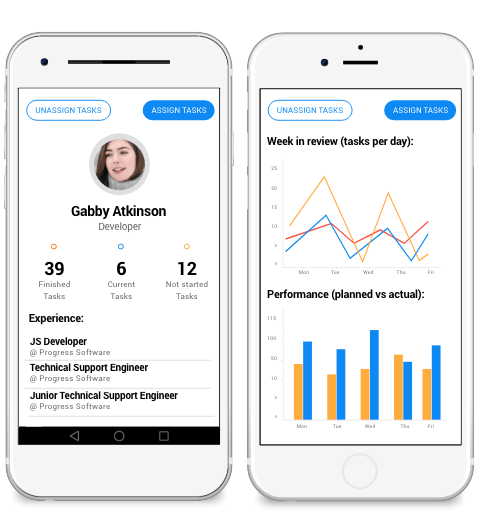
If you have the .NET MAUI runtimes and dependencies right, the build should fire up and you will see the Demo App launch in your specified platform simulator, as on iPad here:

Works the same way on iPhone simulators:

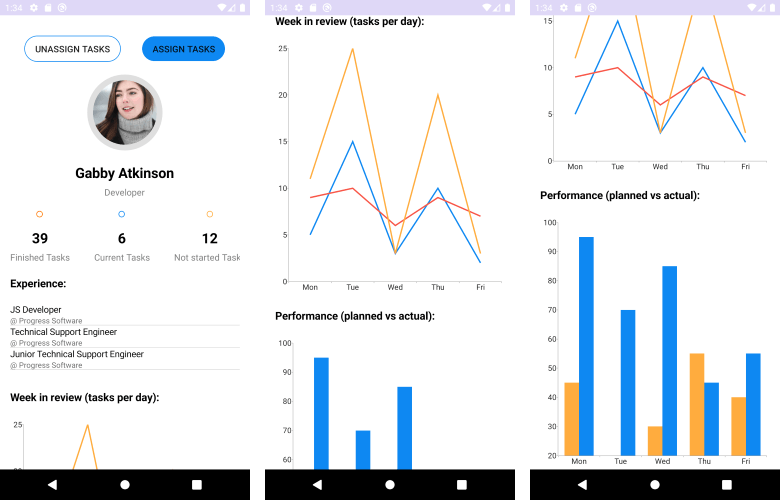
And same app experience on Android:

Give Me Some UI
Most of you have likely been distracted tinkering with the Demo app and its code. Let’s explain what you’re looking at. Telerik UI for MAUI is in Early Preview—we’re showing support for .NET MAUI and getting our feet wet in the new app architecture. Telerik UI for MAUI Preview ships with four polished UI components—Charts, Border, Button and ItemsControl.
There is nothing you need to change in the Demo App, but in case you are curious, here is an inside look. To visualize the Telerik UI for MAUI controls, you have to register the needed Handlers for Telerik controls inside the ConfigureMauiHandlers method of the Startup.cs file of your project, like so:
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.LifecycleEvents;
using Telerik.Maui;
using Telerik.Maui.Handlers;
#if __ANDROID__
using InputRenderer = Telerik.XamarinForms.InputRenderer.Android;
using ChartRenderer = Telerik.XamarinForms.ChartRenderer.Android;
using DataControlsRenderer = Telerik.XamarinForms.DataControlsRenderer.Android;
#elif __IOS__
using InputRenderer = Telerik.XamarinForms.InputRenderer.iOS;
using ChartRenderer = Telerik.XamarinForms.ChartRenderer.iOS;
using DataControlsRenderer = Telerik.XamarinForms.DataControlsRenderer.iOS;
#endif
public class Startup : IStartup
{
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder
.UseFormsCompatibility()
.ConfigureFonts(fonts => {
fonts.AddFont("ionicons.ttf", "IonIcons");
})
.ConfigureMauiHandlers(handlers => {
handlers.AddCompatibilityRenderer(typeof(Telerik.XamarinForms.Input.RadButton), typeof(InputRenderer.ButtonRenderer));
handlers.AddCompatibilityRenderer(typeof(Telerik.XamarinForms.Chart.RadCartesianChart), typeof(ChartRenderer.CartesianChartRenderer));
handlers.AddCompatibilityRenderer(typeof(Telerik.XamarinForms.DataControls.RadListView), typeof(DataControlsRenderer.ListViewRenderer));
})
.UseMauiApp<App>()
.ConfigureMauiHandlers((_, handlers) =>
{
handlers.AddHandler<IRadItemsControl, RadItemsControlHandler>();
handlers.AddHandler<IRadBorder, RadBorderHandler>();
});
}
}Some of this boilerplate code may go away as .NET MAUI Previews mature, but that’s the needed plumbing for now. With the Handlers in place, we can start referencing namespaces and using the Telerik UI components in our pages, like so:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HelloMaui.MainPage"
xmlns:vm="clr-namespace:HelloMaui.ViewModels"
xmlns:local="clr-namespace:HelloMaui"
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.Maui.Compatibility"
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.Maui.Compatibility"
xmlns:telerikMauiControls="clr-namespace:Telerik.Maui.Controls;assembly=Telerik.Maui.Controls"
x:Name="page"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<telerikMauiControls:RadBorder ... />
<telerikInput:RadButton ... />
<telerikMauiControls:RadItemsControl .../>
<telerikChart:RadCartesianChart ... />
</ContentPage>Let’s take a closer look at some of the new UI.
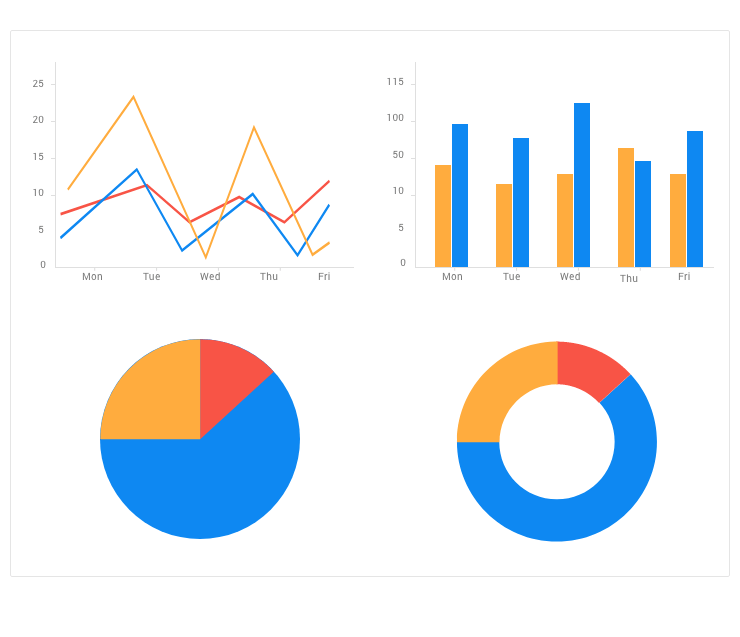
Charts
The Telerik UI for MAUI Charts features a wide range of charts, graphs and series types that enable you to visualize data according to the native platform standards of Android and iOS. You can benefit from a large collection of chart and graph types, unmatched performance around loading times, drawing capabilities and real-time updates.
The experimental version of Telerik Chart control for .NET MAUI includes powerful features, including:
- Powerful UI Virtualization
- Support for Cartesian Axes and Series
- Support for Pie Chart, Donut Chart & Financial Chart Series
- Legend Support
- Data Selection
- Graph Annotations

Border
With Telerik UI for MAUI Border control, you have full control over the borders that wrap around the various UI elements of your .NET MAUI app, which enables you to easily customize the look and feel for the desired UX. The Telerik Border control for .NET MAUI allows you to easily customize the color and thickness of the borders, as well as adjust the border corners in rectangular/round/oval shapes around the various UI elements.

Button
Telerik UI for MAUI Button is a simple but fully customizable control for your MAUI apps—think of it the standard button on steroids! The UI customizations are made possible through built-in theming support that helps you achieve a consistent look, in addition to capabilities for tweaking rotation, shapes, transparency, text, backgrounds and images for buttons.
The Telerik Button control for .NET MAUI includes the following features:
- Content Alignment Options
- Defining Border thickness
- Creating a Circle Button

ItemsControl
An ItemsControl is a UI control containing multiple items, such as strings, objects or other elements. The Telerik ItemsControl for .NET MAUI is designed to enable easier visualization of items and provides you with full control over the presentation of each item. With the ItemsControl for .NET MAUI, you can easily define a collection of items that will populate the control with data, as well as custom templating functionality for greater flexibility in defining how the data is visualized.

Join the Fun
You excited about .NET 6 and .NET MAUI? Make that two of us. We feel .NET MAUI is the future of cross-platform native app development on .NET stack and should enable developers to have a lot of confidence in targeting various platforms while sharing code. We’re delighted to present Telerik UI for MAUI with the hopes of making MAUI developers more productive and enabling building apps faster with beautiful UI.
.NET MAUI and .NET 6 have a long runway, hitting General Availability in November 2021. You can expect similar timelines with Telerik UI for MAUI—we will be production ready on Day 0. Until then, come join the journey and experiment with us. Tell us what you like and don’t like. We would love your feedback on what UI components you want us to build. Together, we enable success for .NET MAUI developers everywhere.
PS: Want to stay updated on all the .NET MAUI news and developer content? Tune in to our Sands of MAUI newsletter style feed that brings you fresh content every Monday!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
