A First Look at the Vue CLI

Summarize with AI:
The first time I heard people and articles talking about a CLI for Vue, I felt very overwhelmed by the mere concept of it. Let's dive in together on a step-by-step tutorial to getting the CLI ready and installed on your computer. Then we'll get you set up with your first Vue CLI 3 application and a quick exploration of its structure.
I’ve recently completed a beginners tutorial series for Vue.JS (shameless self-promotion, sorry 😅), in which we went over all the basics of how Vue works.
However, we only looked at Vue from the perspective of adding a <script> tag to a static HTML file and setting it up directly on the page’s JS.
It’s time to graduate to the big girl tools, and to look at one of the most pleasurable aspects of working with Vue - the CLI (Command Line Interface).
Fear not, it’s super easy!
Sadly, for this tutorial I’m going to have to assume that you have a little knowledge of how to navigate inside the terminal with basic
cdcommands, because this is way out of scope of what Vue CLI is or does. Thecdcommand is super basic though, and you can easily Google for a video or quick tutorial if you need a refresher.
Getting Set Up
There’s a couple of things that we need to get set up in your computer before we begin. Feel free to skip over some of these if you already have them, but be super careful that you’re not skipping over something vital.
NodeJS
In order to get the CLI working on our system, we’re going to need to install Node first, particularly at the time in writing this we need to have at least version 8.9 but 8.11+ is recommended.
If you’ve installed Node before, but are unsure of which version you’re using, open up your terminal and run the command node -v. You should get an output like v11.9.0. If you get an error then you probably don’t have Node installed on your machine.
Head over to the official page for Node https://nodejs.org/en/ and on the homepage you’ll see two green buttons for downloading. Go ahead and click on the version that says LTS (Long Term Support) unless you know what you’re doing and want the latest version.
You will get a download for your current operating system. Double-click it and go through the installation wizard. Once you’re done, fire up the terminal once again and try running node -v once more to check that everything is working.
One more thing. When installing Node, you also get npm (Node Package Manager) installed on your computer for free! We’re going to be using this later, so just keep that in mind in case you wonder where this came from.
Yarn (Optional)
Some people prefer to use yarn over npm as their choice of package manager. Personally I don’t have a preference and will use both depending on the project and the team’s requirements - but if you want to take it for a go, just head over to https://yarnpkg.com/en/ and click on the Install Yarn button.
Once again, download the file and follow the install wizard. Once it’s done, you can check that yarn was correctly added to your machine by running yarn -v on your terminal.
Installing the CLI
Sweet! Now that we have all that we need, we can actually go ahead and install the Vue CLI on our computer.
Open up your terminal, and run the following command. (Note that I’m going to be showing both NPM and Yarn commands. You don’t have to run both - pick the one that you want to use and that you have installed from the previous section.)
npm install -g @vue/cli
yarn global add @vue/cli
When you run this command in your terminal, it’s going to execute a handful of scripts and you’re going to get some very cryptic output. Don’t worry about this. Go get yourself some coffee and wait until it’s done installing everything.
Note the -g and global flags on both of these commands. What this means is that you’re installing this package globally on your computer. In short, this means that you will be able to use the commands from anywhere inside your filesystem, without having to navigate to a specific folder.
Once more, let’s check that everything was installed properly by running vue --version on the terminal, you should get output back with the version number of the CLI.
Creating our First Project
It’s time to get our hands dirty and actually use this thing. Fire up your terminal if you haven’t already and navigate to the folder in which you want to create your project.
The command you want to run now is vue create <name>, where <name> is the name of your project - and also the folder that will be created.
Let’s create our first project then by running:
vue create avocados
Fitting, right?
You’re going to get hit with a bunch of questions that will help you configure your project, but don’t panic - they’re all very self explanatory.
The first screen will allow you to either select a default configuration (which is ok for beginner use), or to handpick your options through the manual configuration option.
Don’t worry if you didn’t select an option such as, say, Vuex, on your project setup - there’s always a chance to reinstall all of these at any later point in time on top of your project.
If you picked a manual setup, you’re going to go through a wizard of options that will configure the options for your project. You can navigate this with your arrow keys, select and unselect options with the spacebar, and skip to the next screen with the enter key.
In here, you can make choices like adding TypeScript support, Router base configuration, or even Vuex for global state management.
Once you’re done, the CLI will do its thing, and after a few seconds your shiny new project will be ready. Go ahead and cd into it - and let’s check out the folder structure together.
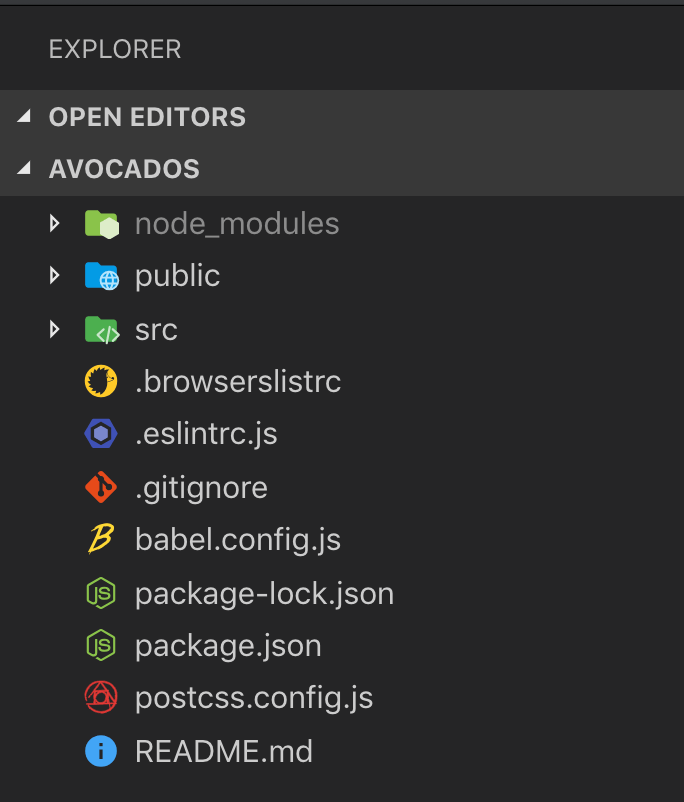
The Folder Structure
Alright! I’m going to open this new project inside VS Code, and I’m using the Material Icon Theme to make the icons pretty, in case you were wondering.

Quick rundown!
- node_modules: Holds your dependencies code, the ones that you can install or remove using
npmandyarn - public: This folder will hold the
index.htmlthat your webserver will load up when you navigate to the app’s URL. All the files that it will need will be auto-injected by Vue, so you don’t really need to worry much about what happens here. - src: This is where you will put all your code, components, assets, etc.
- root files: On your project root you will see a bunch of configuration files like
.eslintrc.jsfor your ES Lint configuration,.gitignorefor GIT, yourpackage.jsonandpackage-lock.jsonoryarn.lockfiles for package management, and others depending on your previous choices.
So ok yeah, now what?
A good rule of thumb is that when you have a new project and you want to see your available scripts, you should check out the package.json file. Go ahead and open it and you’ll see an entry in the JSON that is called scripts.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
On the left side, you’ll get the name of the script, and on the right side of the key:value pair you’ll get what that script actually does for you.
How do I use them? Well, it’s actually very simple.
If you’re using npm, you would type into your terminal npm run <scriptname>, for example npm run serve. If you’re using Yarn, then you would type yarn serve.
Serve and Build
There are two main scripts that you will be working with when using the Vue CLI. One is serve and the one other one is build.
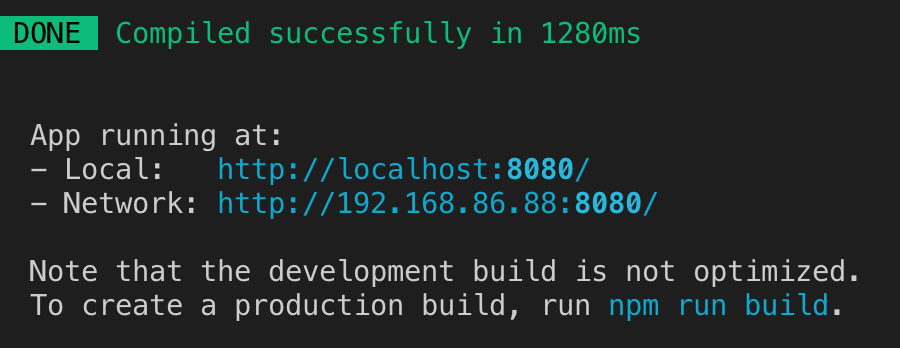
Go ahead and run npm run serve or yarn serve on your terminal (you need to be on the project directory), and give it a few seconds to perform its magic. It will compile and bundle all your current assets, and finally spit out this legend.

A couple of things are now happening.
- This command fired up a server for you, which won’t “quit” until you hit
control + con your terminal window. - The server will be on the lookout for changes you do on your code, and, when you save them, it will rebundle your assets immediately (and yell at you if you have errors).
- It gives you this
localhostURL that you can copy and paste or command/control click into your browser and will allow you to serve and view your project. - It has a hot reload function that will dynamically reload parts of your app from within your browser when something changes. So for example if you change a bit of CSS, the browser will auto-magically get updated after the CLI finishes recompiling.
So, bottom line, if you’re working on your project, you want this running in the background all the time.
On the other hand, you have the build command.
Go ahead and run npm run build or yarn build and give it a few seconds to compile your assets.
You will get a new folder in your root called dist which will have inside a copy of your index.html, but this time it’s minified and it will have the embedded scripts and styles that it needs to load.
Inside this folder you will also get css and js folders that hold your compiled project.
In short, this is the folder that you would eventually want to put into your web server to deploy your application.
Bonus
Vue CLI actually has a GUI.
Head over to your project root in the terminal and run the command vue ui and prepare to be amazed. You will get a full web-app GUI that will allow you to view/remove/install plugins, check out your dependencies, play around with your project’s configuration, and even execute the scripts you learned earlier!
Conclusion
Knowing and using the Vue CLI is a must for any developer who wants to use Vue to make SPAs. I know the terminal can be a dark and scary new world for first timers, but I promise once you go through these steps a couple of times, it’ll become less and less daunting to use. (And if everything else fails, you have the web UI to back you up!)
Keep Reading
To learn more about how you can use the Vue CLI in your projects, check out these blog posts next:
- Creating and Managing Vue Projects with Vue UI
- Better Tooling with the New Vue CLI
- What You Need to Know about Vue CLI 3
For More Info on Building Great Web Apps
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need to build in Vue, from grids and charts to dropdowns and gauges.

Marina Mosti
Marina Mosti is a frontend web developer with over 18 years of experience in the field. She enjoys mentoring other women on JavaScript and her favorite framework, Vue, as well as writing articles and tutorials for the community. In her spare time, she enjoys playing bass, drums and video games.
