Better Tooling with the New Vue CLI

As the newest version of the Vue CLI gets released, we'll take a look at the latest features and improvements of this release that undoubtedly improve how you build using Vue.
Vue.js is a frontend web development framework with a huge ecosystem, and it recently overtook React to be the most popular JavaScript framework. Alongside its simple integration, detailed documentation and flexibility, Vue.js also comes with a CLI for scaffolding Vue.js projects.
The CLI comes fully packed with all the tools and libraries that make modern frontend tooling such a chore. It comes with webpack for for bundling, lazy loading, hot reloading, etc.; Babel for ES2017 transpilation and polyfill injection; and ESLint config to help you write better JavaScript.
With the latest release of the CLI (version 3), there have been several noticeable improvements and exciting features that will undoubtedly improve the Vue.js developer’s experience. We’ll go through some of the new features that you should look out for when making use of the CLI.
Version 3 features a rewrite of the previous version aimed to reduce the complexity of configuring a modern frontend development environment.
The new CLI comes with out-of-the box support for:
- Pre-configured webpack features such as hot module replacement, code-splitting, tree-shaking, efficient long term caching, error overlays, etc.
- ES2017 transpilation (plus common proposals like object rest spread and dynamic import) and usage-based polyfill injection via Babel 7 + preset-env.
- Support for PostCSS (with autoprefixer enabled by default) and all major CSS pre-processors.
- Auto-generated HTML with hashed asset links and preload/prefetch resource hints.
-
Modes and cascading environment variables via
.envfiles. - Modern mode: ship native ES2017+ bundle and legacy bundle in parallel (details below).
- Multi-page mode: build an app with multiple HTML/JS entry points.
- Build targets: build Vue Single-File Components into a library or native web components (details below).
Modern Mode
The new CLI will provide a new flag to build a version of your application that drops support for legacy browsers. Significantly larger file chunks are built when providing support for legacy browsers, and this feature provides a much-needed alternative as you can potentially reduce your application’s build size by 16% by targeting recent browsers that support ES modules.
When building your application, include the --modern flag and the CLI will build two versions of your application, one targeting modern browsers and a separate bundle targeting legacy browsers.
With two separate versions of your application available, you can load the legacy version on older browsers and the modern version on more recent browsers.
To get started using this feature, run the following command to build your application:
vue-cli-service build --modernGraphical User Interface
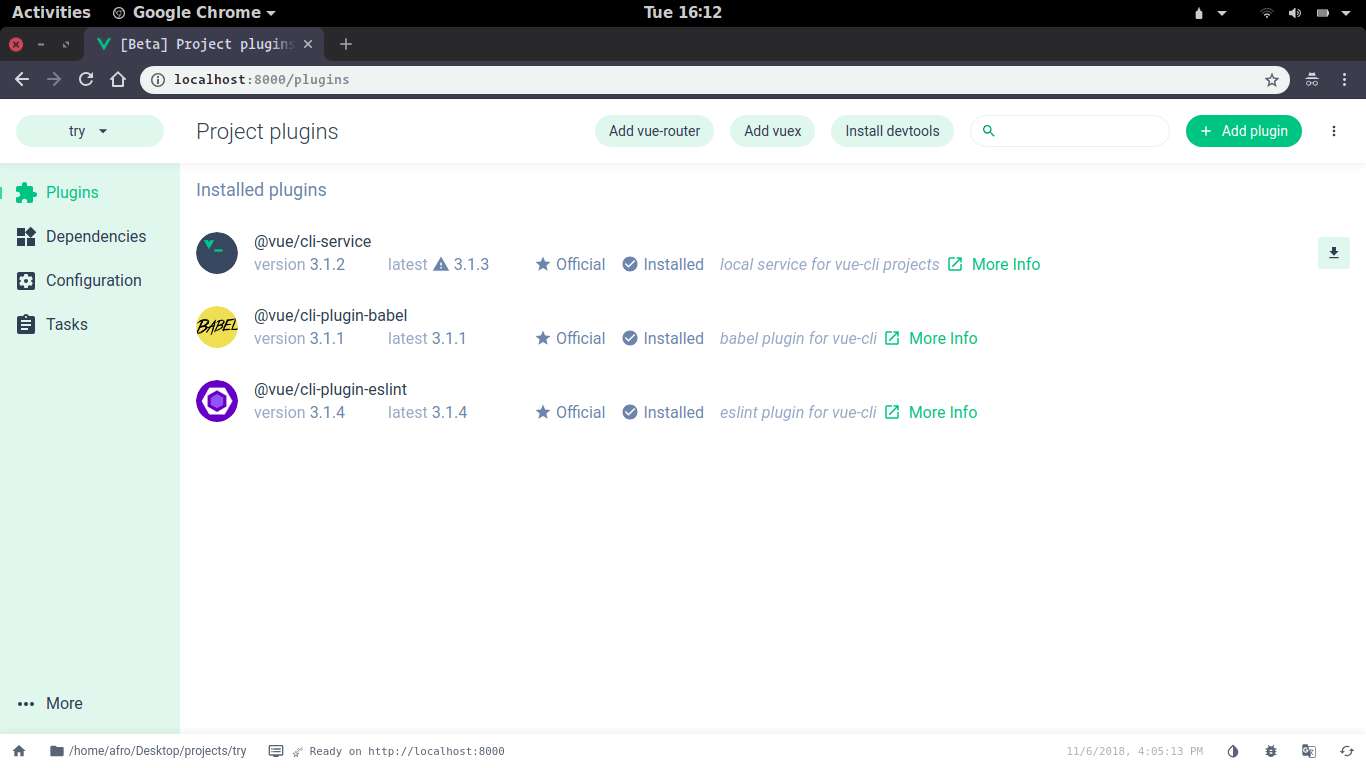
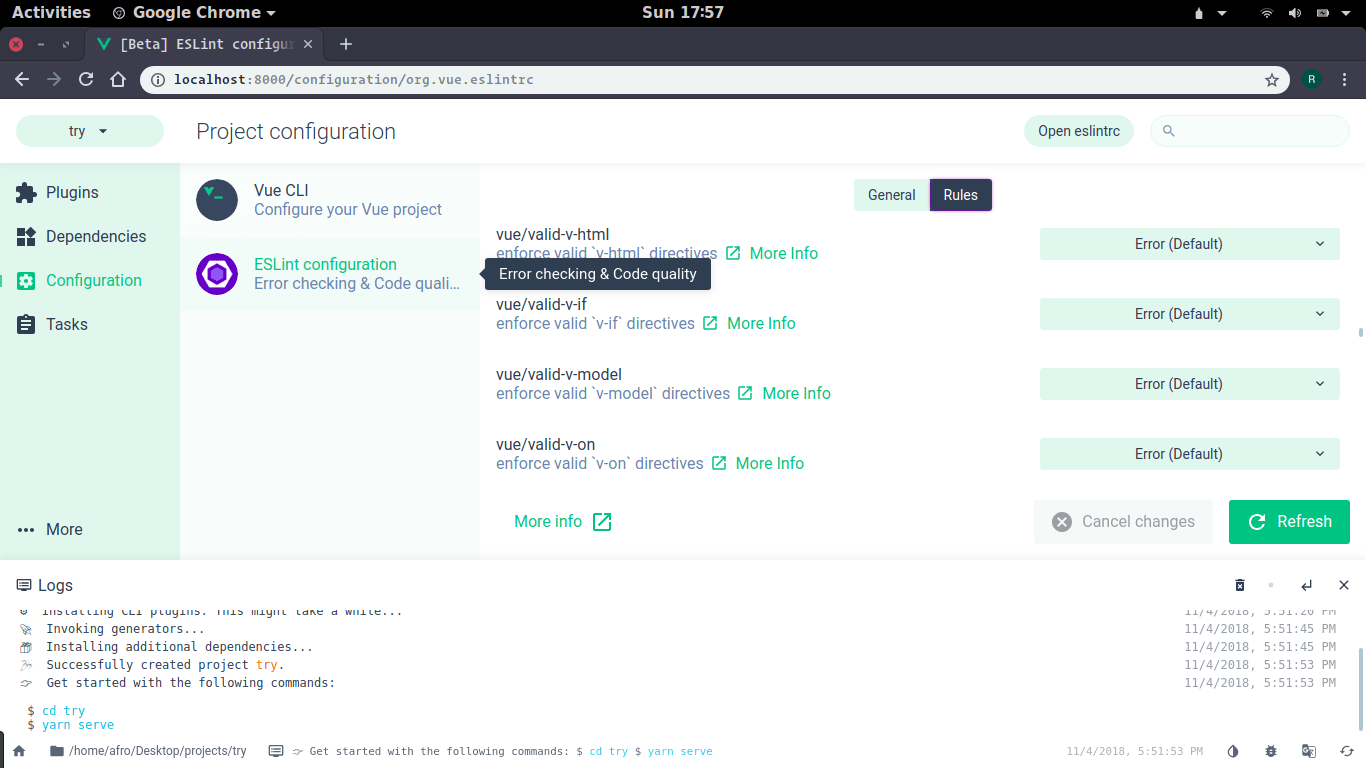
Now this is a feature that will attract a lot of interest — a user interface to manage your Vue.js projects, plugins, dependencies and project configurations. Altering project-wide settings becomes a walk in the park once you can visualize your changes. It is even more impressive once you realize you can alter your build directory, ESLint settings, etc. using toggles and check buttons.
There’s a Plugins page where you can manage (update, add, remove ) your project’s plugins. The Dependencies tab, where you can search for and install project dependencies, displays the monthly download totala for each dependency, which comes in handy when comparing a library’s popularity. A Tasks tab is also included, where you can serve, build, lint and test your project, all within the GUI.
I’m sure you can’t wait to fire this up and check it out. The UI is currently still in alpha, so you may experience a few bugs here and there. Get started with the GUI by running the following command:
vue ui

Instant Prototyping
Getting started with a framework or library can be quite frustrating because of the setup involved. The process of running an application typically involves installing project dependencies and plugins, transpiling and compiling the project files — which all take several minutes. That is why the new version of the CLI has an instant prototyping feature that can serve your application immediately without the hassle of installing project dependencies.
To get started with this feature, you’ll need to run npm install -g @vue/cli-service-global to install the CLI service globally. Serving your application immediately gets easier: running vue serve on any *.vue file presents an instant view of the file. This file can also be moved into a larger project and it will continue working as intended.
First, run:
npm install -g @vue/cli-service-global
Then create a *.vue file:
//Test.vue
<template>
<div>Instant prototyping. Yaay!!!</div>
</template>
Serve the file using the command:
vue serve Test.vue
Configurable
Even though CLIs solve the configuration complexity issue of most projects by abstracting configuration from the users, they also prevent further configuration of the available setup and most often only offer the solution of “ejection.” After an “ejection,” further configuration falls to the user and certain users get stuck with the complication of extending their application’s setup further.
With the introduction of this CLI version, users will be able to extend their current webpack setup using tools like:
- webpack-merge: for merging additional options into the current config
- webpack-chain: this tool attempts to improve configuration by providing a chainable or fluent API for creating and modifying webpack configurations
You can include configuration files to your project's root folder for third-party libraries like PostCSS, Babel, TypeScript, ESLint, etc. and they will respect the corresponding configuration files for these tools.
The CLI also ships with an inspect command vue inspect to peek at the current webpack setup. Writing plugins or installing third-party plugins will extend the configuration further, giving you more control over your current setup.
Extensible Plugin System
Templates were a popular feature in version 2 of the CLI. Well, support for templates has been dropped. But, rather than templates, you can create presets that are powerful enough to inject dependencies and files during the app’s scaffolding phase and tweak the app’s webpack config or inject additional commands to the CLI service during development.
To create plugins and presets for your projects, a new plugin API has been provided so you can develop plugins to use for your projects and also share with the community. This API will enable you to configure your project’s setup, giving you the power to extend your configuration further.
You want to build your application using TypeScript rather than JavaScript? A plugin can extend your project’s current setup to include configuration for TypeScript. You can include configs for Apollo, Jest, Cypress, etc.
Get started building plugins by visiting the plugin dev guide. You can also search and install community plugins using the GUI provided by the CLI or visit the awesome-vue repository to view a list of third-party plugins.
Building as Web Components
The new CLI version includes a command to generate and wrap any existing *.vue components and register them as native elements. To use the created element, include the element in any page as <the-element></the-element> and include Vue globally on the page.
To create a web component using a *.vue component, run the following command:
vue-cli-service build --target wc --name the-element src/TheComponent.vue
Alternatively, you can build multiple Vue components into a separate bundle. Registering an entry file registers all the components as native elements and asynchronously loads the underlying components when the element is instantiated.
To build multiple Vue components, use the following command. The command uses a glob pattern to match all *.vue components within the folder:
vue-cli-service build --target wc-async 'src/components/*.vue'
Multiple Page Mode
With the latest installment of the CLI, you can build your application in the multi-page mode, where you provide separate entry files for each page. When using the multi-page mode, each “page” is required to have a corresponding JavaScript entry file. The value of each page should be an object where the key is the name of the entry, and the value can either be:
-
An object that specifies the
template,filename,title,chunksandentry. Theentryproperty is the only required property and any other properties added will also be passed directly tohtml-webpack-plugin, allowing the user to customize said plugin. -
A string specifying its
entry.
Here’s an example showing how to build for two pages as shown in the official documentation:
module.exports = {
pages: {
index: {
// entry for the page
entry: 'src/index/main.js',
// the source template
template: 'public/index.html',
// output as dist/index.html
filename: 'index.html',
// when using title option,
// template title tag needs to be <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// chunks to include on this page, by default includes
// extracted common chunks and vendor chunks.
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// when using the entry-only string format,
// template is inferred to be `public/subpage.html`
// and falls back to `public/index.html` if not found.
// Output filename is inferred to be `subpage.html`.
subpage: 'src/subpage/main.js'
}
}
You can read more on how to configure each page by visiting the official documentation.
Build Targets
Also included in the new CLI version is the ability to specify build targets when building your application. With this feature, you can produce separate builds of your application for several use cases.
- Library
-
A CommonJS bundle for consuming via bundlers (unfortunately, webpack currently does not support ES modules output format for bundles yet) —
dist/*.common.js -
A UMD bundle for consuming directly in browsers or with AMD loaders —
dist/*.umd.js -
Minified version of the UMD build —
dist/*.umd.min.js -
Extracted CSS file (can be forced into inline by setting
css: { extract: false }invue.config.js) —dist/*.css - App
If you’re working on a great library, you can set your build target to library. When using the library build target, the CLI builds your application without including Vue in the build bundle and instead uses the global Vue variable or it attempts to load it as a dependency.
To build your application as a library, use the following command:
vue-cli-service build --target lib --name myLib [entry]
You’ll need to provide an entry file which can either be a .js or .vue file. Omitting an entry file will default to the src/App.vue file as the entry file.
After building a library, it outputs four separate files:
This is the default build target that ouputs an index.html file, vendor libraries split into separate chunks and static assets placed in the public directory.
Getting started with the new version of the CLI is relatively easy. Run the following command to install the CLI globally on your PC:
npm install -g @vue/cli
# or
yarn global add @vue/cli
Also, visit the official documentation to get an overview of the latest features that are packaged with the version.
For More info on Vue:
Want to learn about creating great user interfaces with Vue? Check out Kendo UI for Vue, our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
