9 Best Instagram Accounts to Follow for Design Inspiration

As a web designer, you can use Instagram to pull in UX and UI content from your favorite and most inspiring design resources. Here are nine accounts to help get your feed started.
You’re going to find a multitude of inspirational design resources all around the web. But you shouldn’t have to use Google or to chase things down across dozens of websites whenever you’re feeling unmotivated or uninspired.
It’s not that these aren’t good resources. It’s just that it’s an inefficient way to seek out inspiration and you could be spending your time on better things.
A better solution is to create a single curated feed of inspiring content. Instagram is a particularly effective tool for this.
You can follow all those websites or blogs you’d otherwise have to scour through one at a time. Don’t stop there though. There are some really awesome Instagram accounts that regularly publish inspiring content for web designers.
9 Best Instagram Accounts for Web Design Inspiration
Not only does Instagram make it easy to store all your top inspiring sources in one place, but it’ll keep you feeling inspired even when you’re not searching for something specific.
Here are some accounts to get your curated feed started:
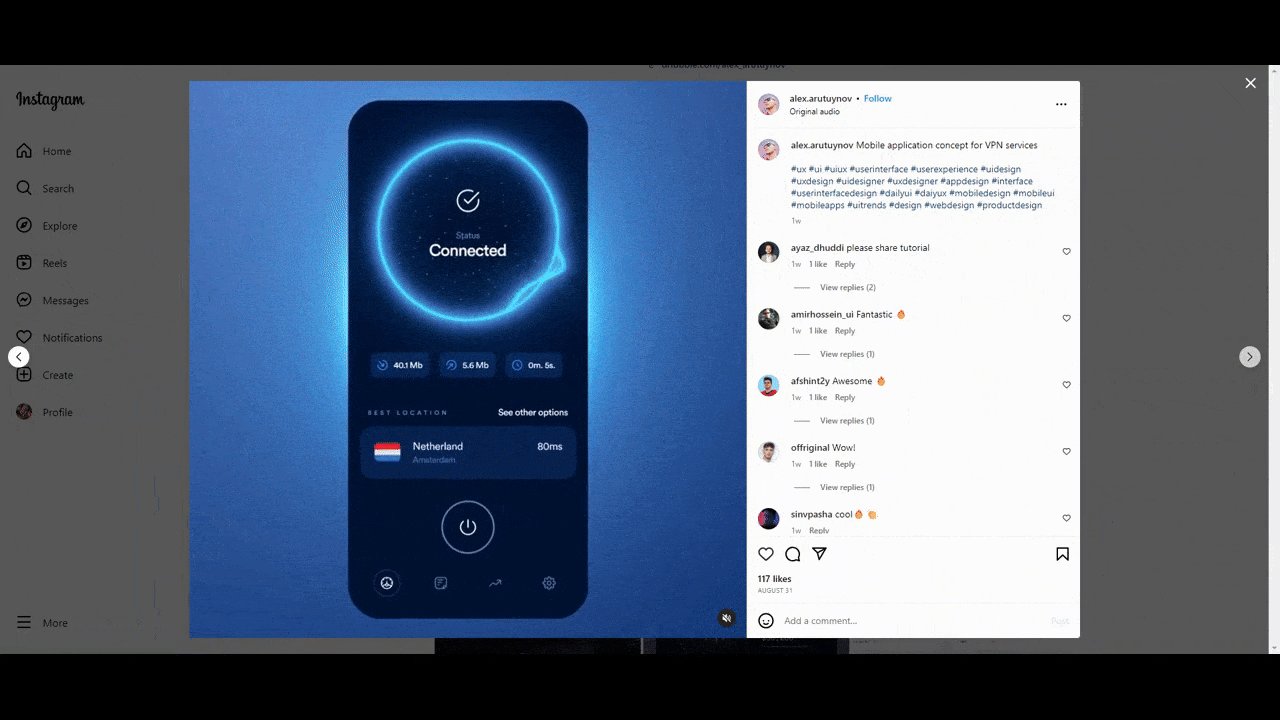
1. @alex.arutuynov

This is the Instagram account of Alex A., a UI/UX designer. There are generally two kinds of posts you’ll find here.
One type consists of original 3D illustrations depicting technology in action. Some are static while others are animated. In a recent post, we see different ways to present user controls like a toggle switch and button in a 3D space.
The other type of posts are like the example you see above. They’re part mockup, part prototype. While the user doesn’t have the ability to interact with the prototypes on Instagram, Alex includes markers in the animation that demonstrate how interaction triggers the application’s responses. So even if you can’t interact with the design, it’s still clear how you get from one screen or state to another.
If you’re looking for sleek, modern app design inspiration, give this Instagram account a look.
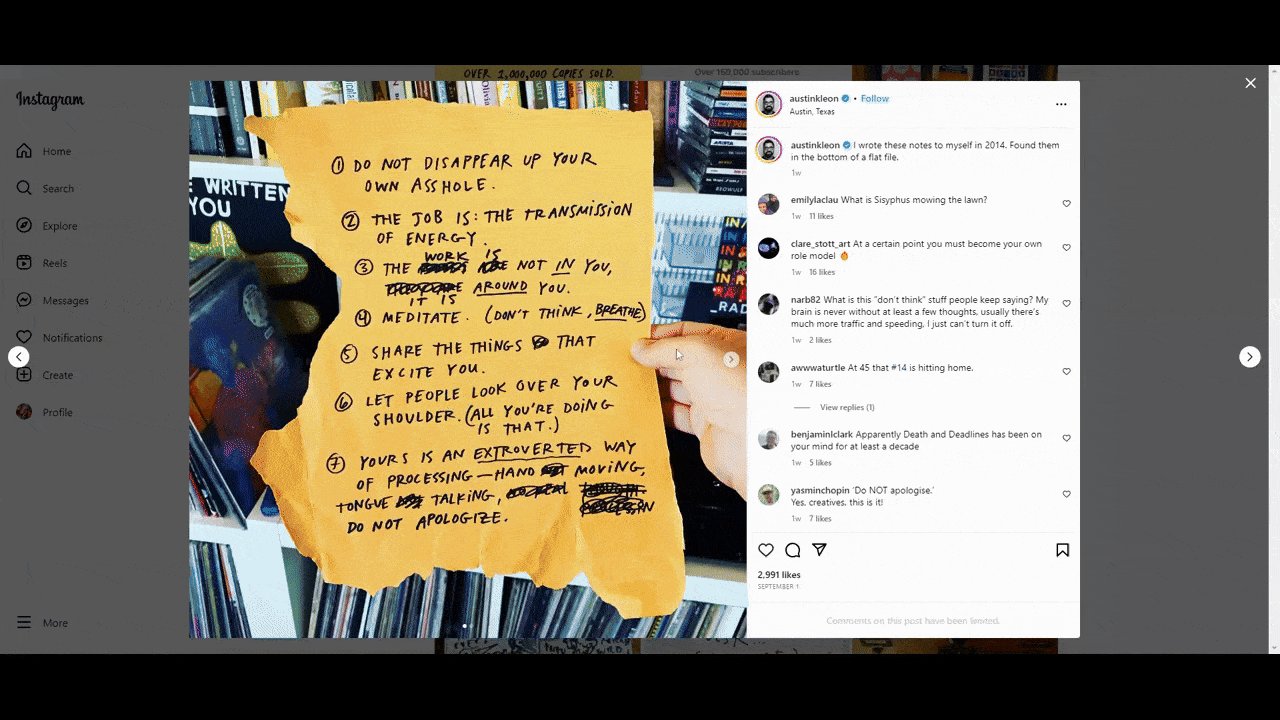
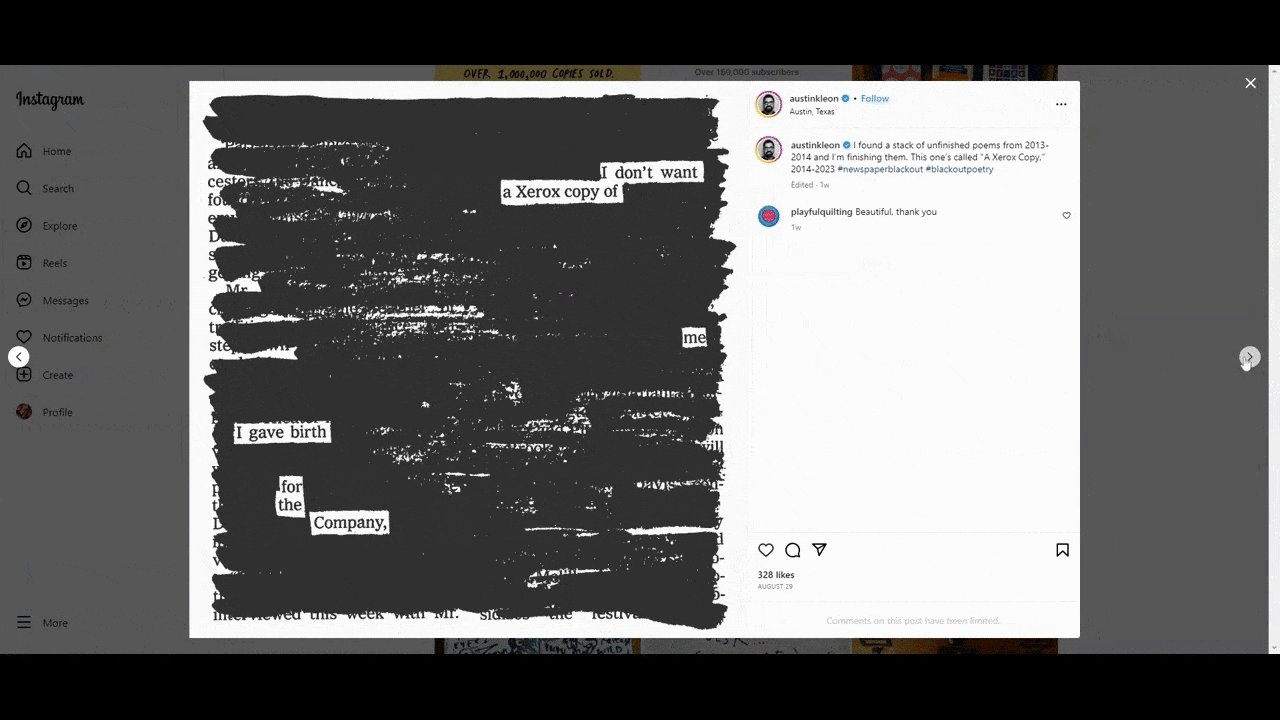
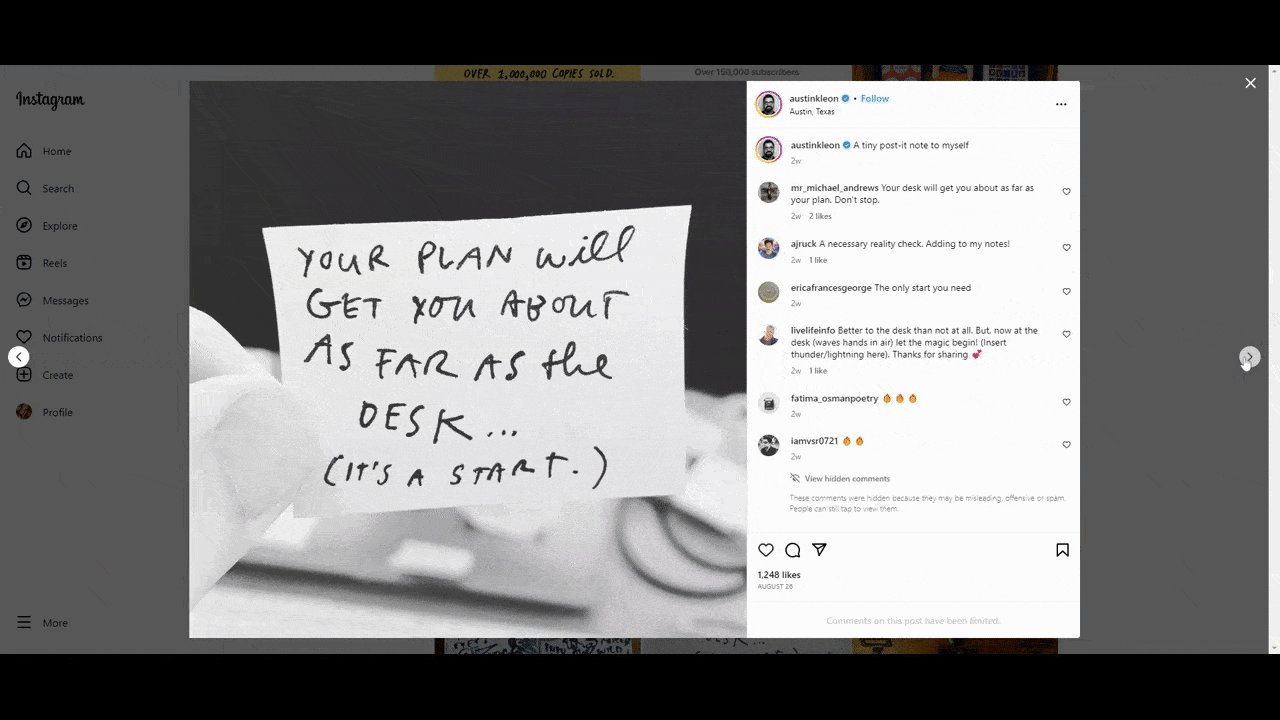
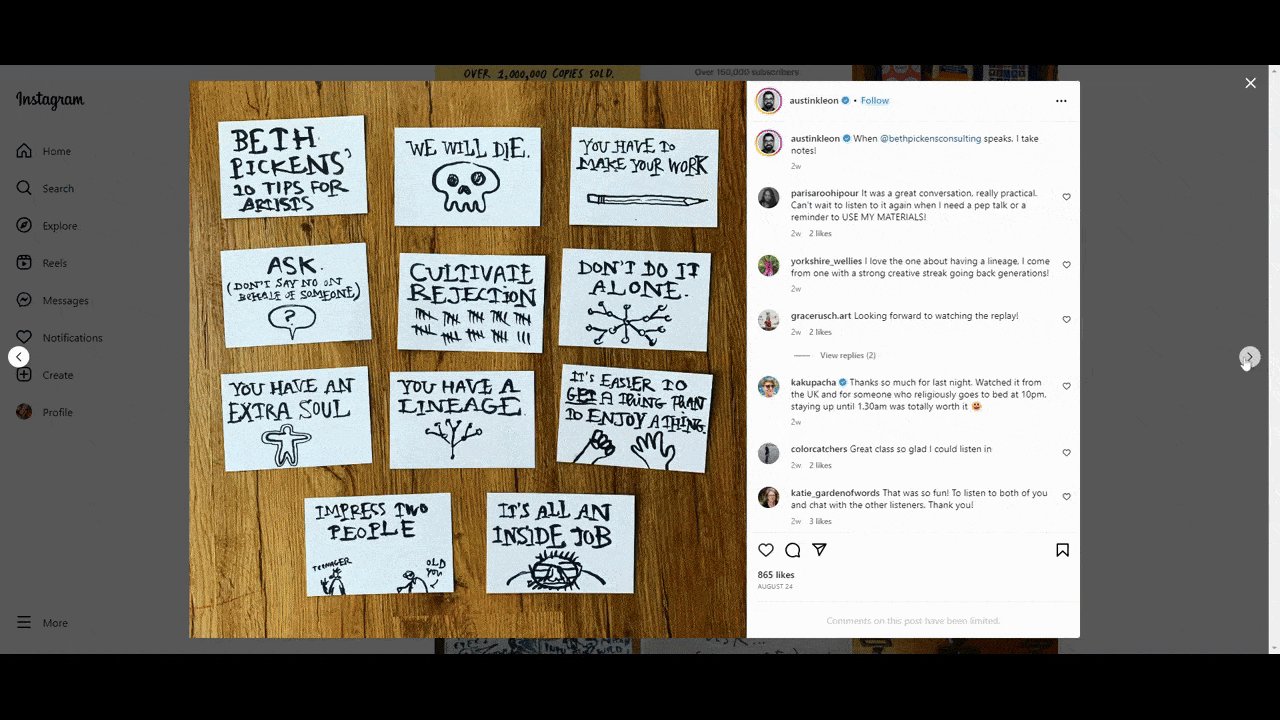
2. @austinkleon

Austin Kleon is the author of some books you may have heard of, like Steal Like An Artist as well as Show Your Work!
He calls himself a writer who also happens to draw. As you may have noticed on this Instagram page, he has a distinctive style. It’s the same one employed when illustrating his books.
It’s not just his handwriting style that’s unique. His Instagram page displays his creative use of space. Take the diary entries—the ones that look like heavily redacted pages. He could’ve written those poems in a traditional linear style. Instead, he put his black marker to use in isolating those words.
His journals are also great examples of how to creatively use the space you have. As Austin does, he changes case and size, adds underlines and occasionally draws in his own emoticons and illustrations.
If you’re interested in typography-based design, this is a cool account to follow.
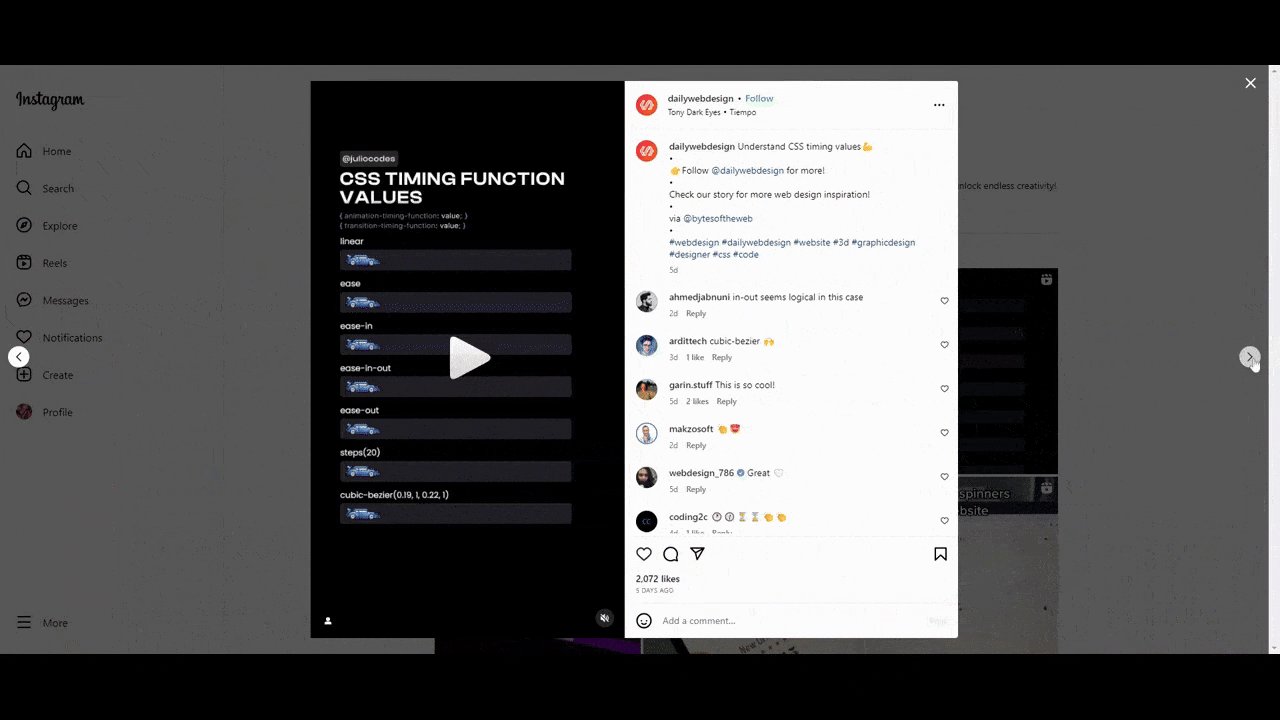
3. @dailywebdesign

The dailywebdesign Instagram account is an awesome place to go for UI and UX design inspiration.
It’s also a good one to follow if you want a little comic relief in your life. The account occasionally shares videos and memes that play on the differences between web design and development (like the crying kid walking down the catwalk in the GIF above).
In terms of what you’ll find here, there’s a great variety of content. For instance, you’ll see next-level design examples. You’ll also find informational GIFs that do things like visually demonstrate the differences in CSS timing values or break down the design of a mobile app splash screen.
What’s more, content goes up regularly. If you want daily inspiration to pop up in your Instagram feed, this page will deliver.
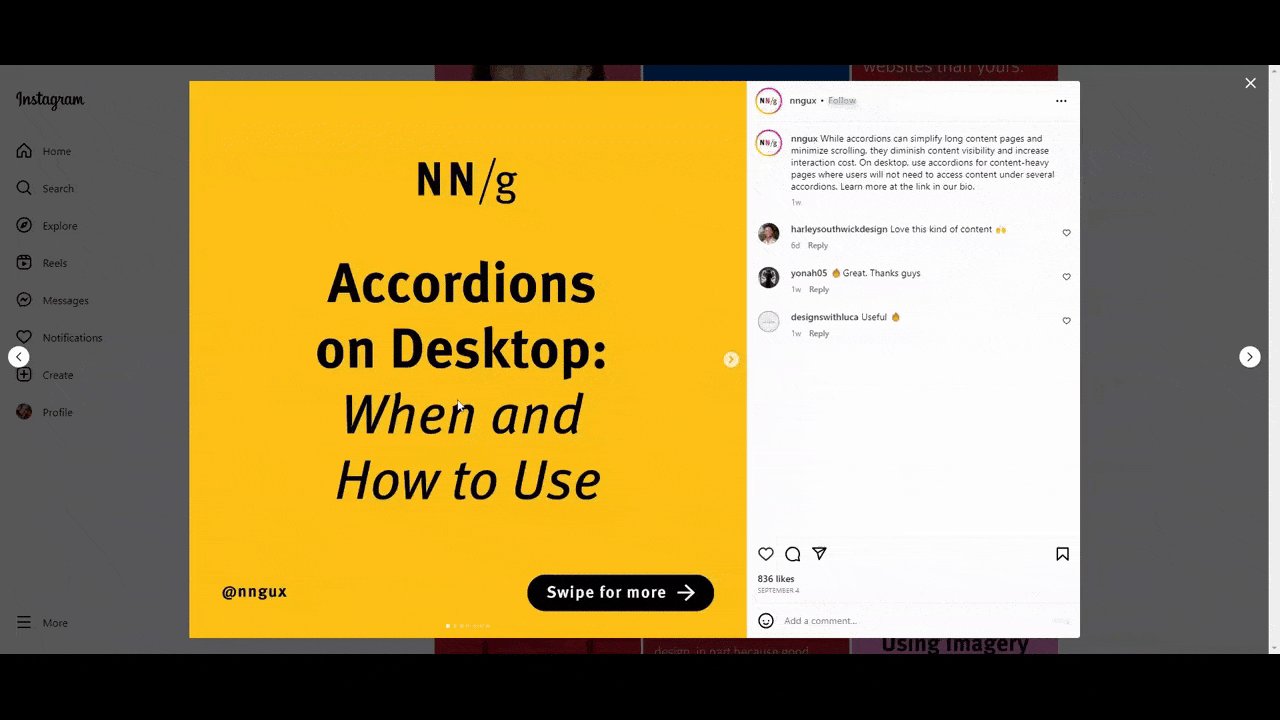
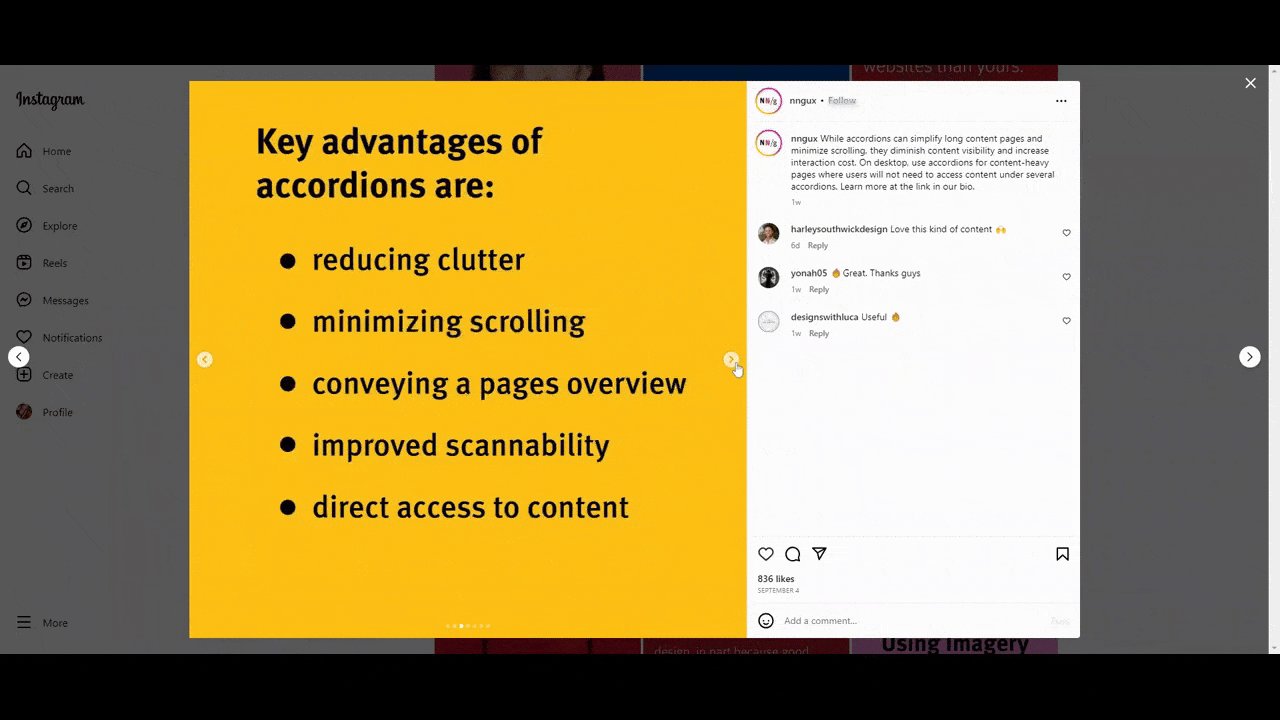
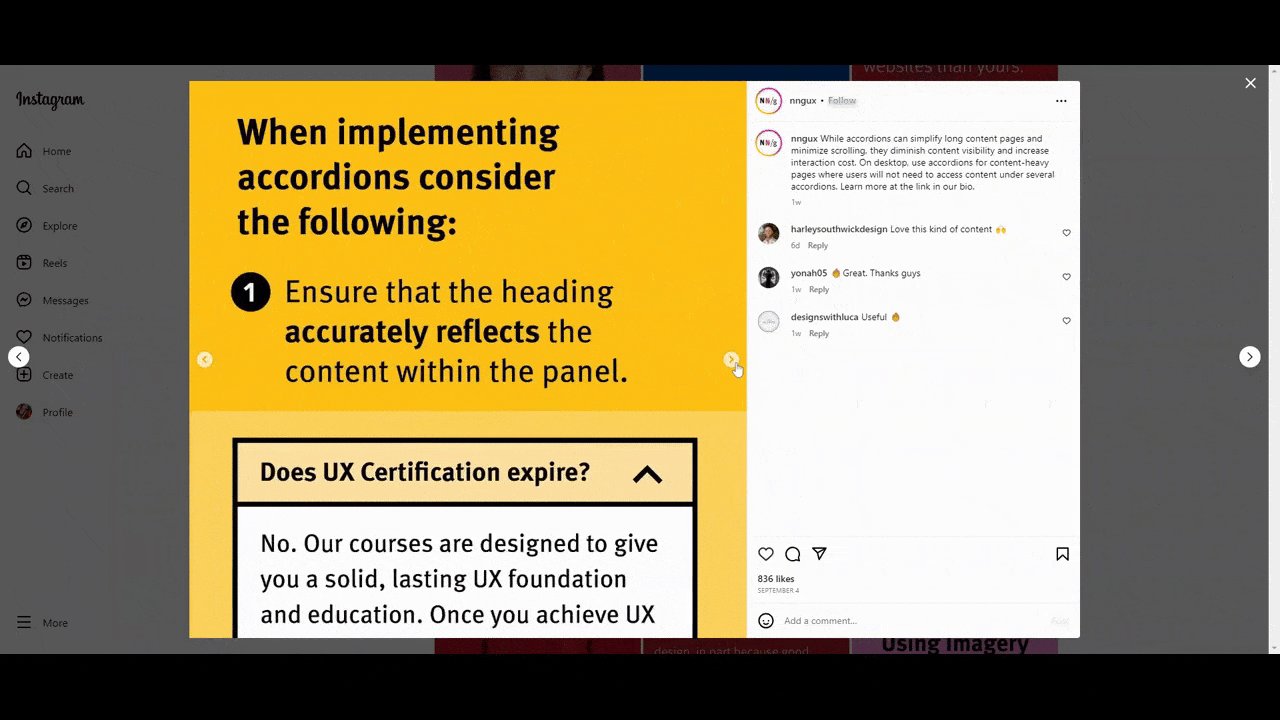
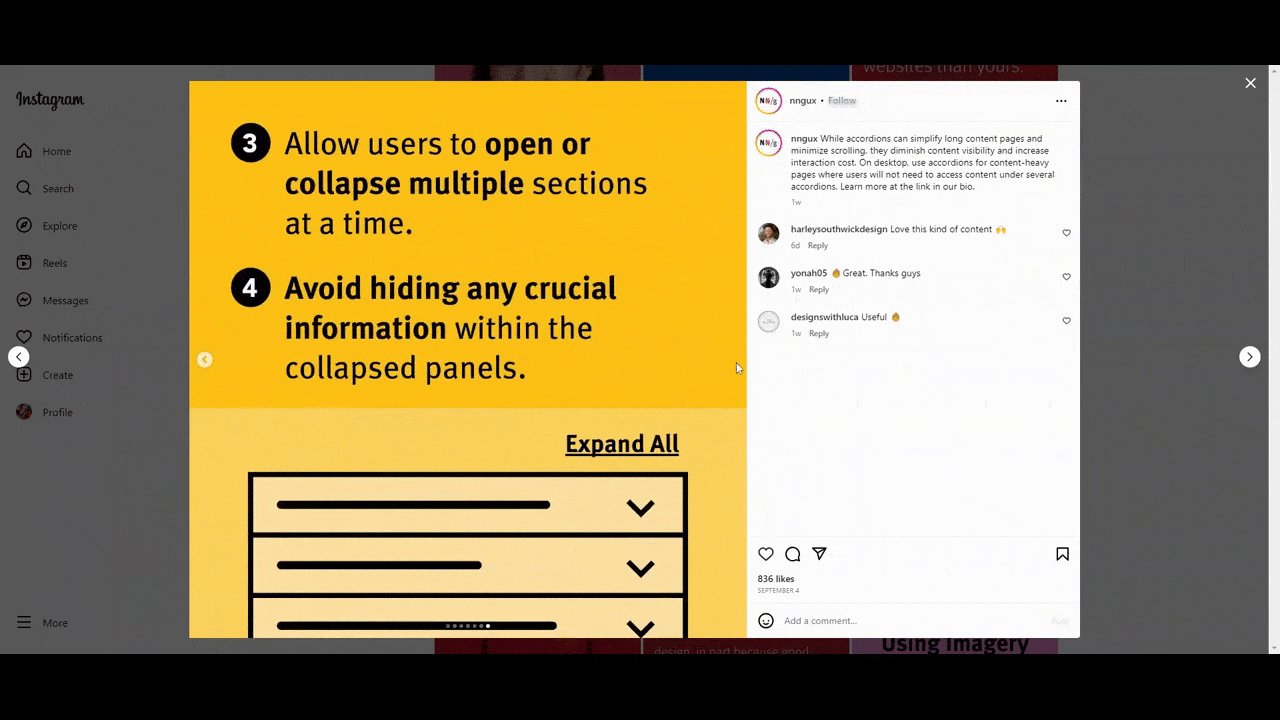
4. @nngux

The Nielsen Norman Group UX Instagram page is a really useful one to follow if you’re looking to get better at designing user experiences. The page has a mix of video, text and slider content that break down foundational UX concepts and techniques.
In the example above, you see how a UI element like accordions is handled on this page. In seven slides, NNG demonstrates the benefits, use cases and correct way to design these space-saving, educational components of a web or app page.
NNG also publishes videos (typically under five minutes) that explain various aspects of UX research and testing. One of the most recent ones explained how to ask for users’ personal information when you do usability testing. It might not be the kind of thing you think about when you’re focused on crafting the test, but it’s important to factor it in as it can impact how many users you’re able to get and what sort of information they’re willing to give you.
Whether you’re new to UX or wanting to keep your skills sharp, this page is a must-follow.
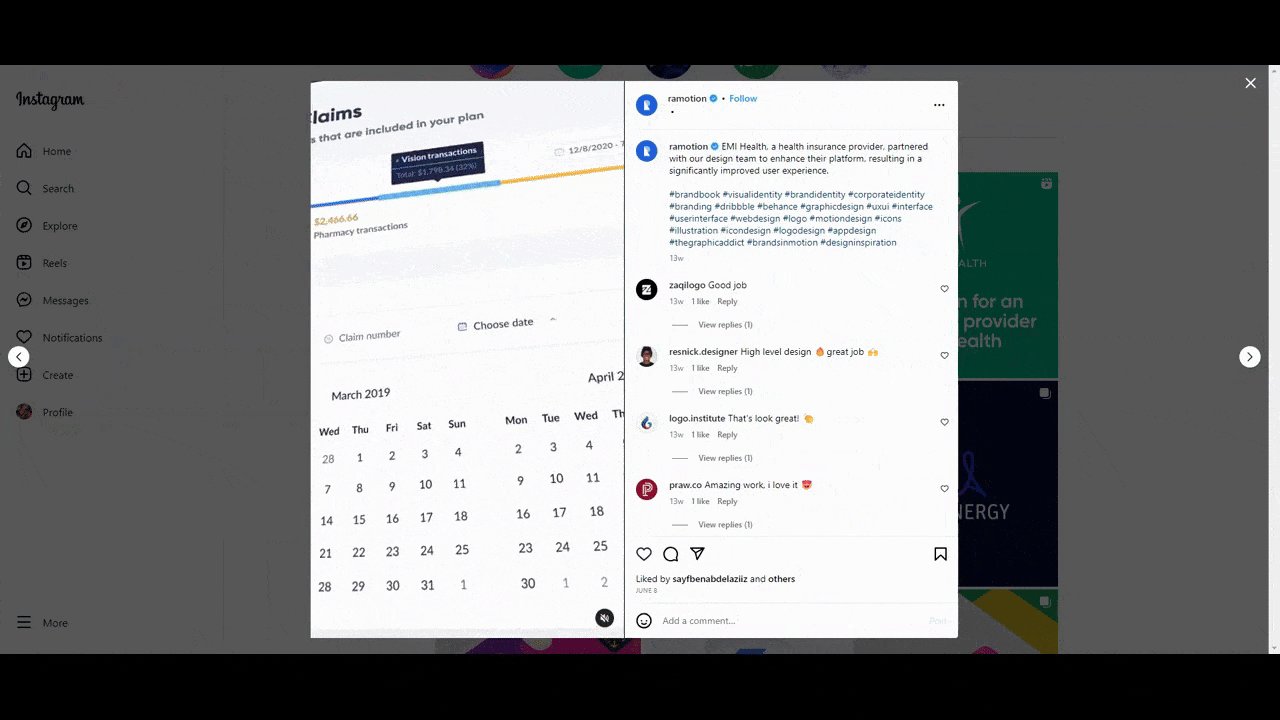
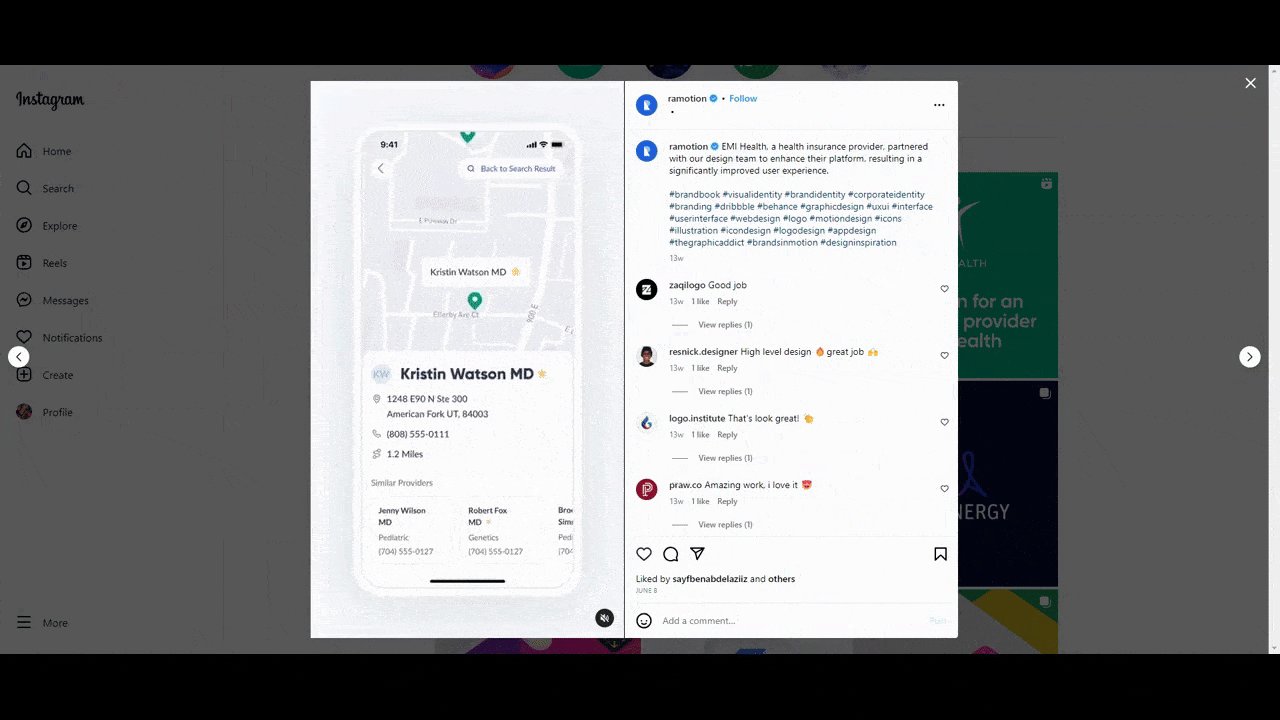
5. @ramotion

Ramotion is an agency that specializes in branding, web and app development, as well as UI and UX design. The Instagram page serves as a living portfolio reel for the company. But not only that, the company turns each project into a case study.
Take the example of the EMI Health mobile app shown above. The video reel looks impressive. However, Ramotion dedicates a couple of posts on their Instagram page to telling the client’s story. The visual part of the posts demonstrate how the agency redesigned the app to fix the major usability issues they were dealing with before.
The account is full of case studies like these that describe the projects they’ve worked on, the client’s challenges and/or goals, and an explanation of how they tackled things.
If you find yourself taking on lots of redesign jobs for mobile and web apps, this account will be useful. While you don’t usually see the “before,” you do get a sense for what improved and effective designs look like. And if you’re simply wanting to get creative when it comes to branding and designing for major enterprises, you’ll find some great examples as well.
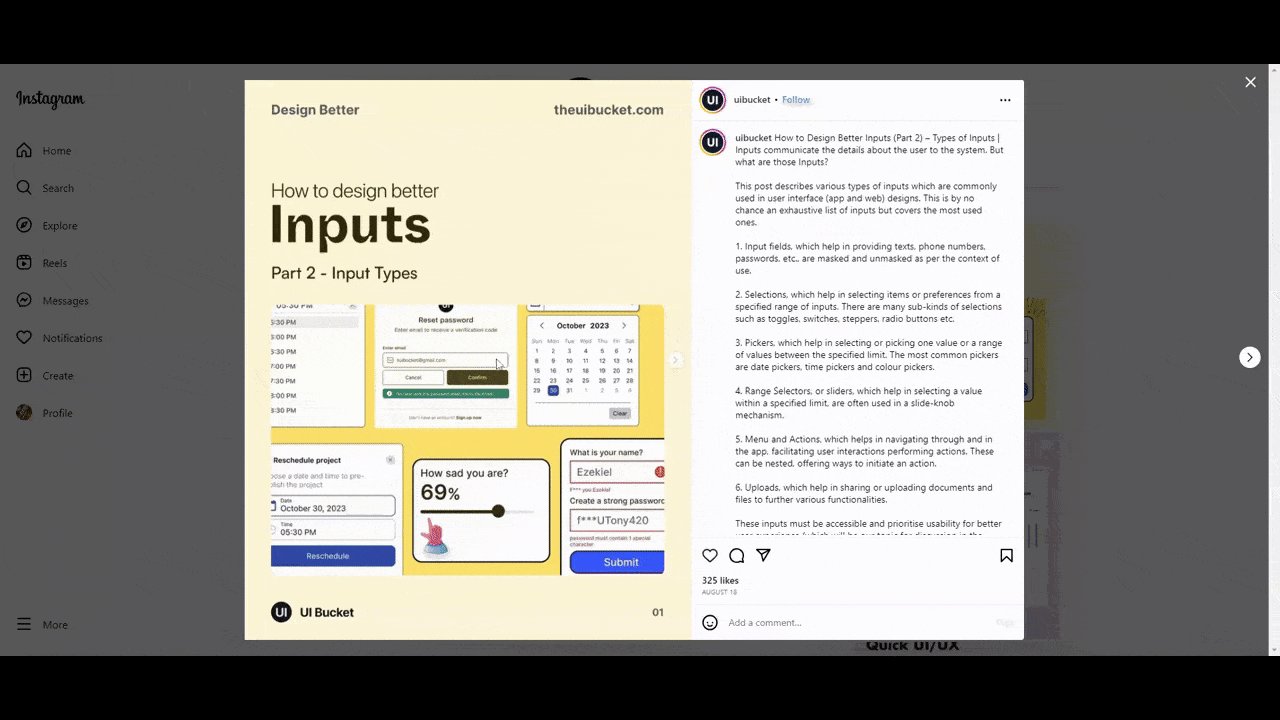
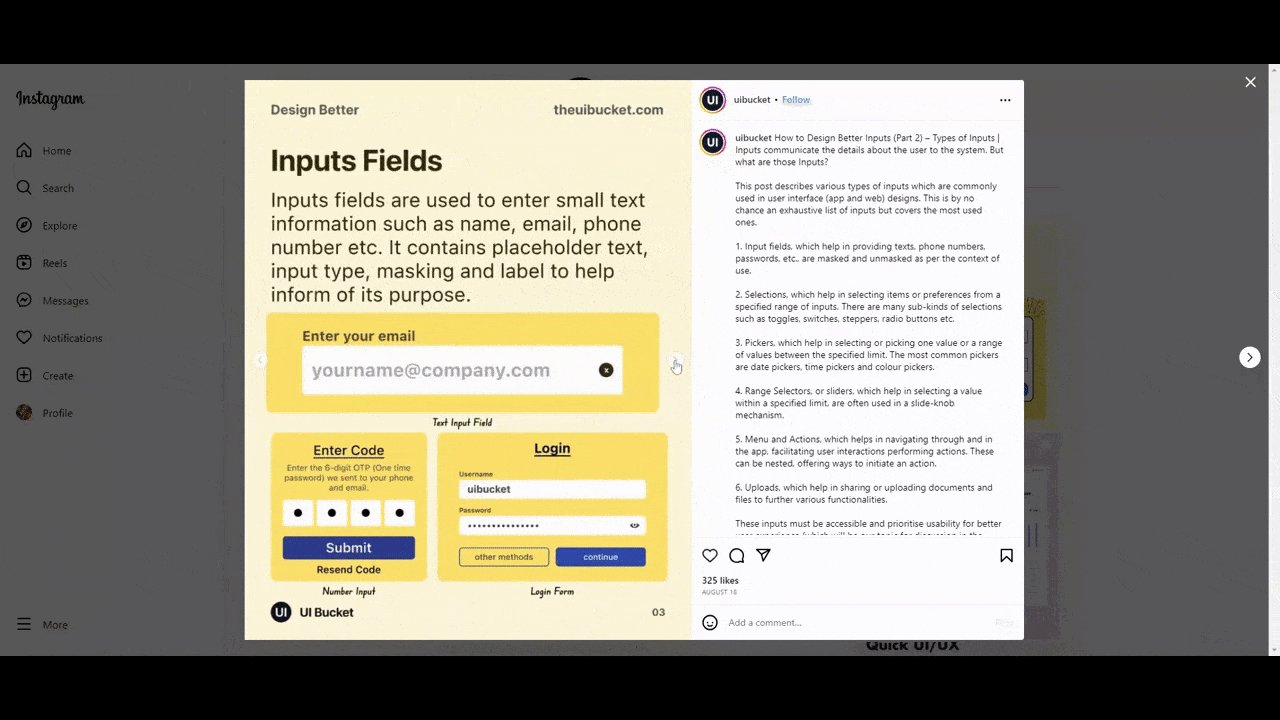
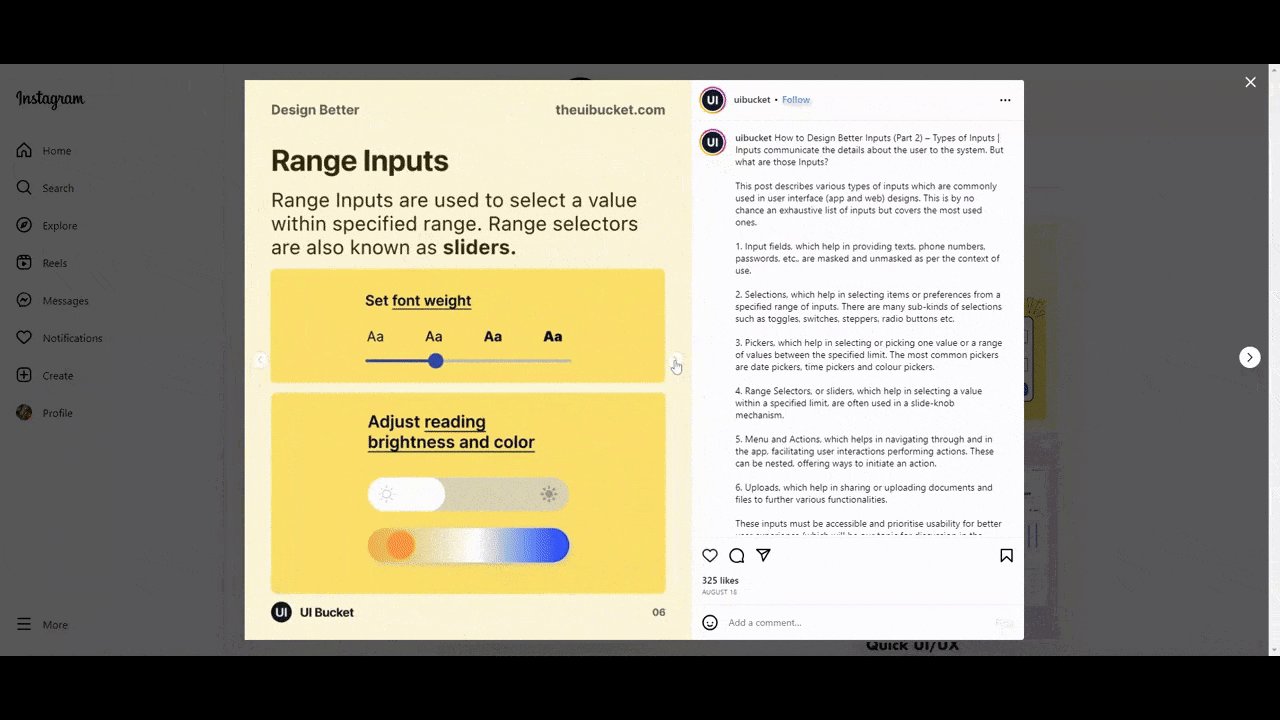
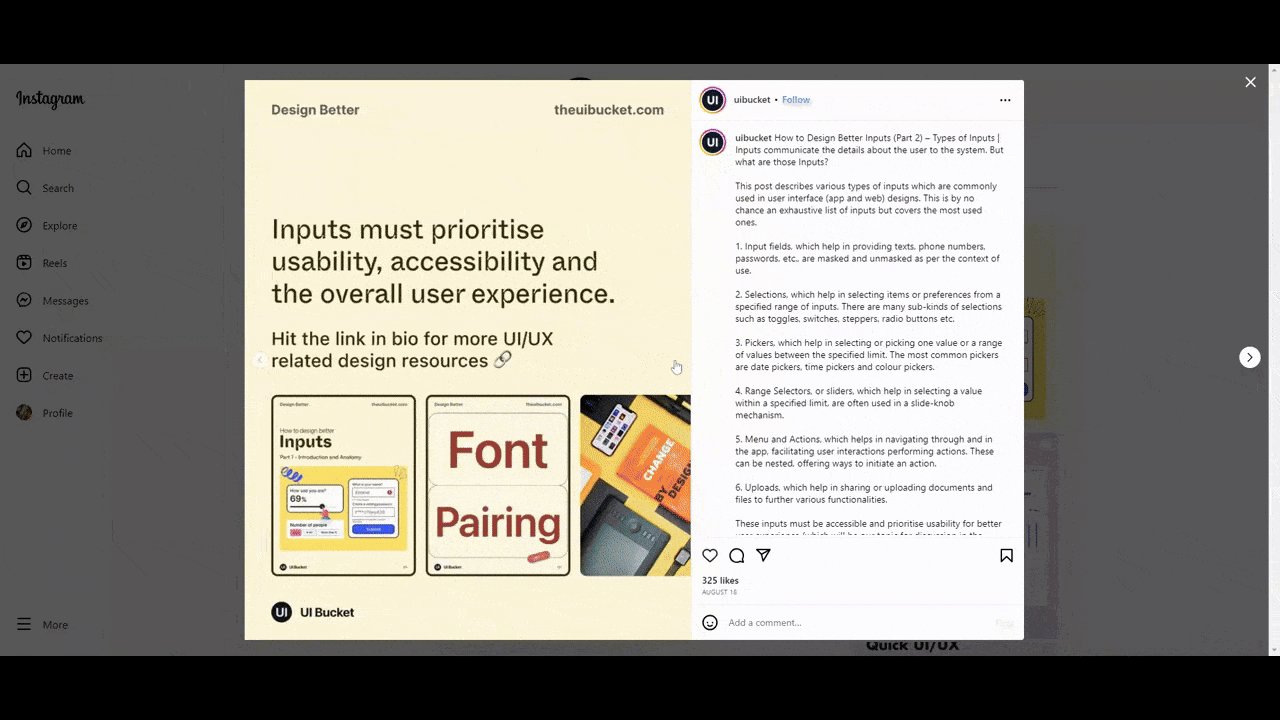
6. @uibucket

The UI Bucket Instagram page has a good mix of content.
There’s some funny stuff here, like a recent video that demonstrates what Norman doors look like in the real world. It’s not a meme shared without any context though. The post explains what Norman doors are, where the term came from and why the concept is terrible for the user experience.
For the most part, this page is all about education. Most of the posts play it straight and deliver information about important design concepts in an intuitive fashion.
The slider that breaks down how to design better inputs in the GIF above is a great example. Not only is the lesson delivered in simple and visually engaging steps, but it’s written out in the post. That way, if you ever want to save certain tips or points, you wouldn’t have to type it out from the image or video.
You don’t need to be a novice designer to find value in this page. Designers and developers of all experience levels will learn something from the content. Or, at the very least, have an ongoing reminder of all the ways to create better designs for the modern user.
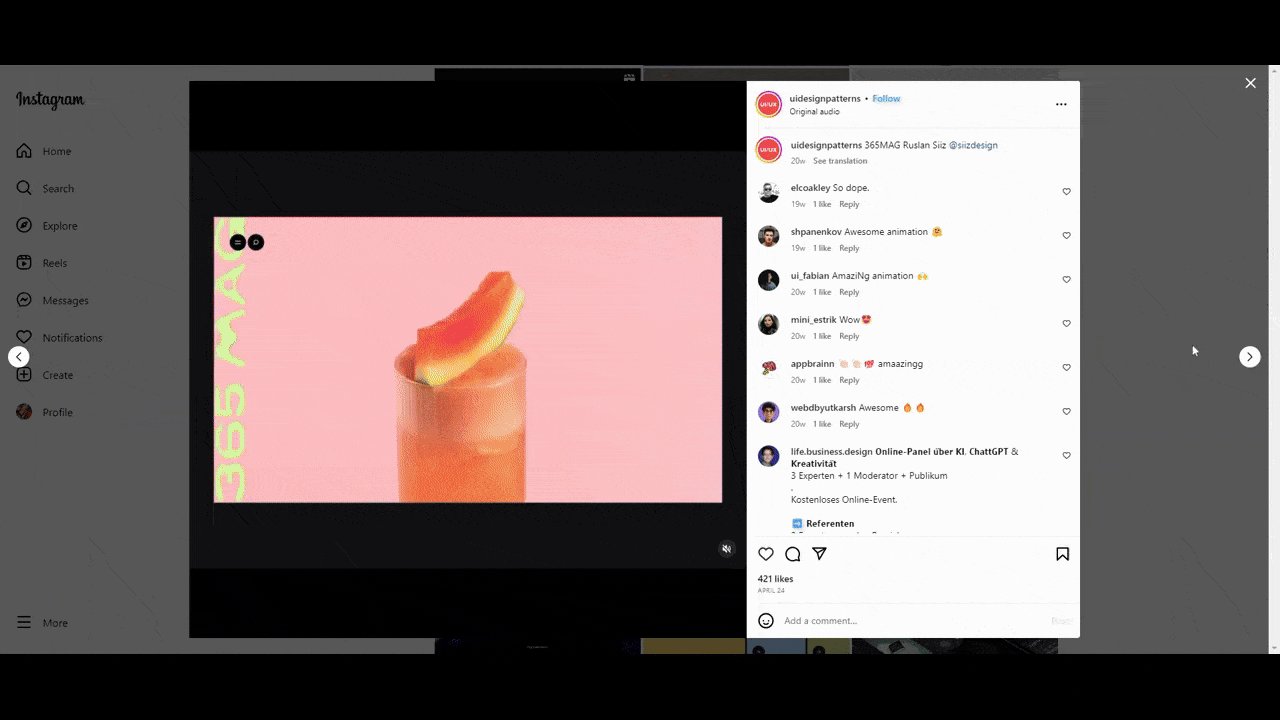
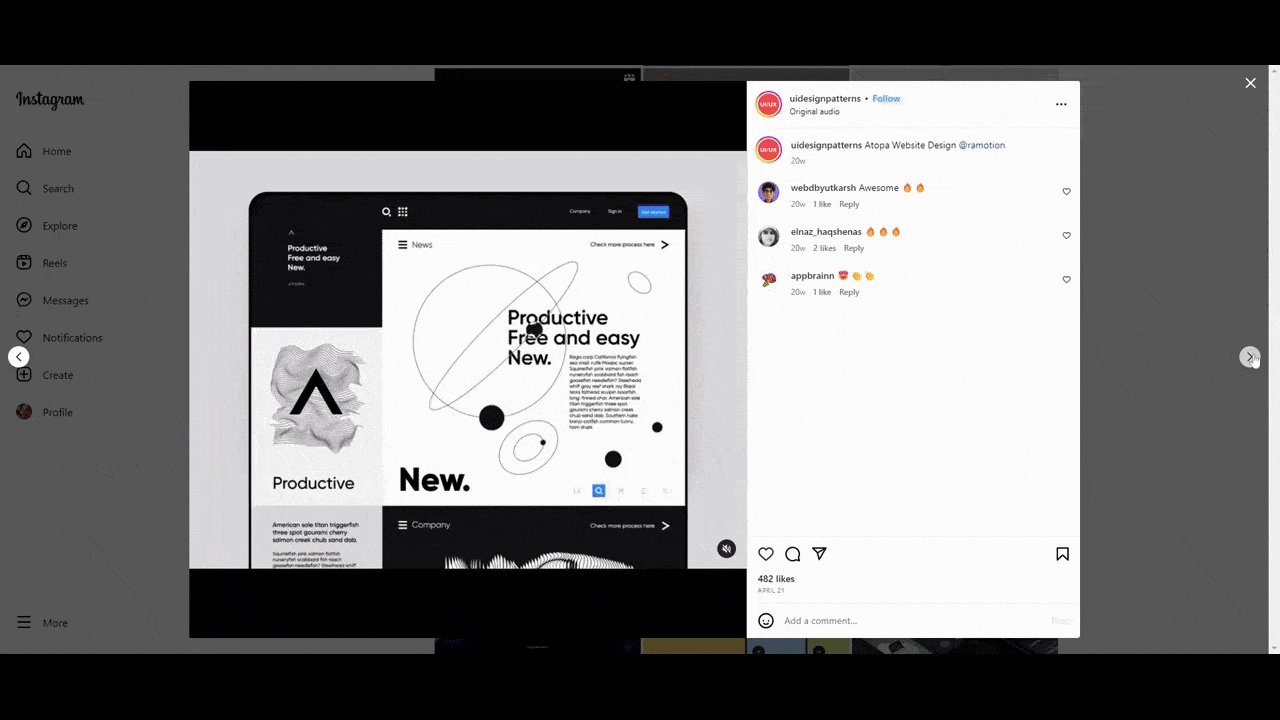
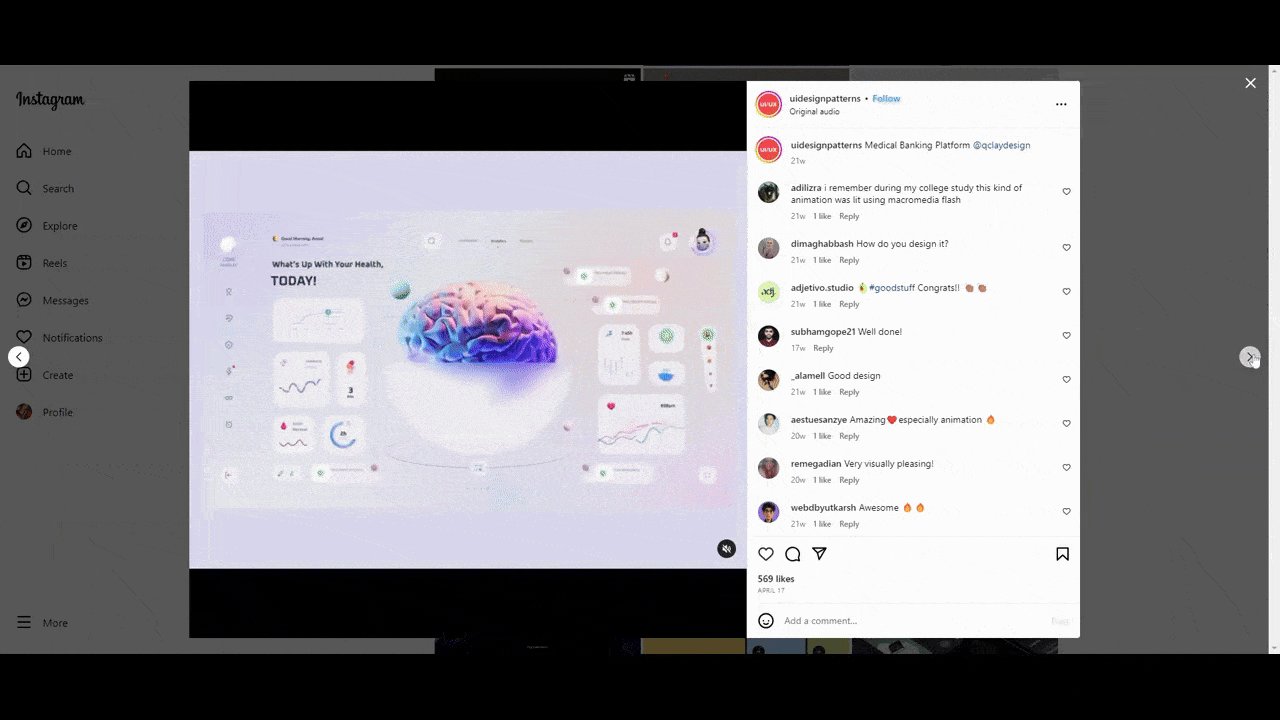
7. @uidesignpatterns

There are a number of reasons why you’ll want to save the uidesignpatterns account to your feed.
For starters, there’s a great mix of design examples posted to the page. You’ll find websites, mobile apps and web apps—all for different kinds of companies, too.
Another reason why this page is useful is because of the comments. Many times with an account like this, commentary is relegated to one-word responses about how “awesome” the design is. On this page, followers have a tendency to give honest feedback. And I think there’s a lot that can be learned by seeing what other designers have to say about designs or the way they’re presented.
While everything on this page looks great on its face, the main goal of the account isn’t just to visually inspire. It’s meant to inspire better user experiences as well. So it’s good that followers are willing to chime in when they think something needs improvement.
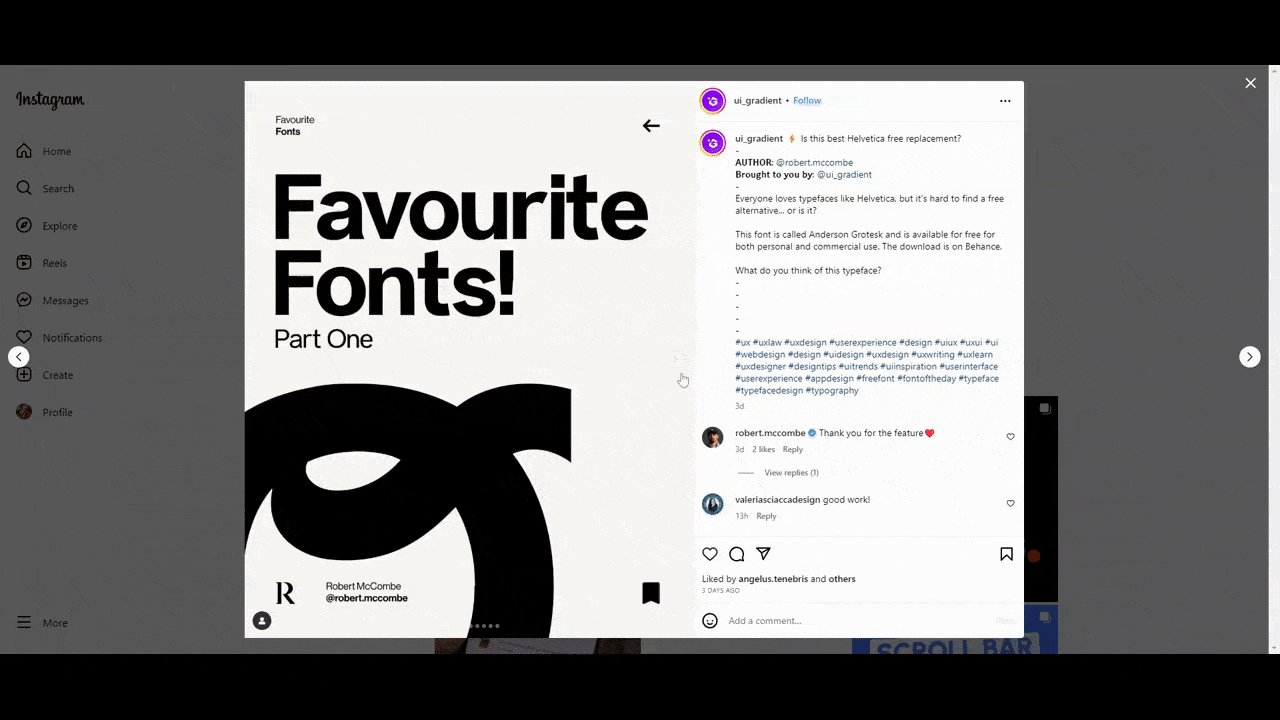
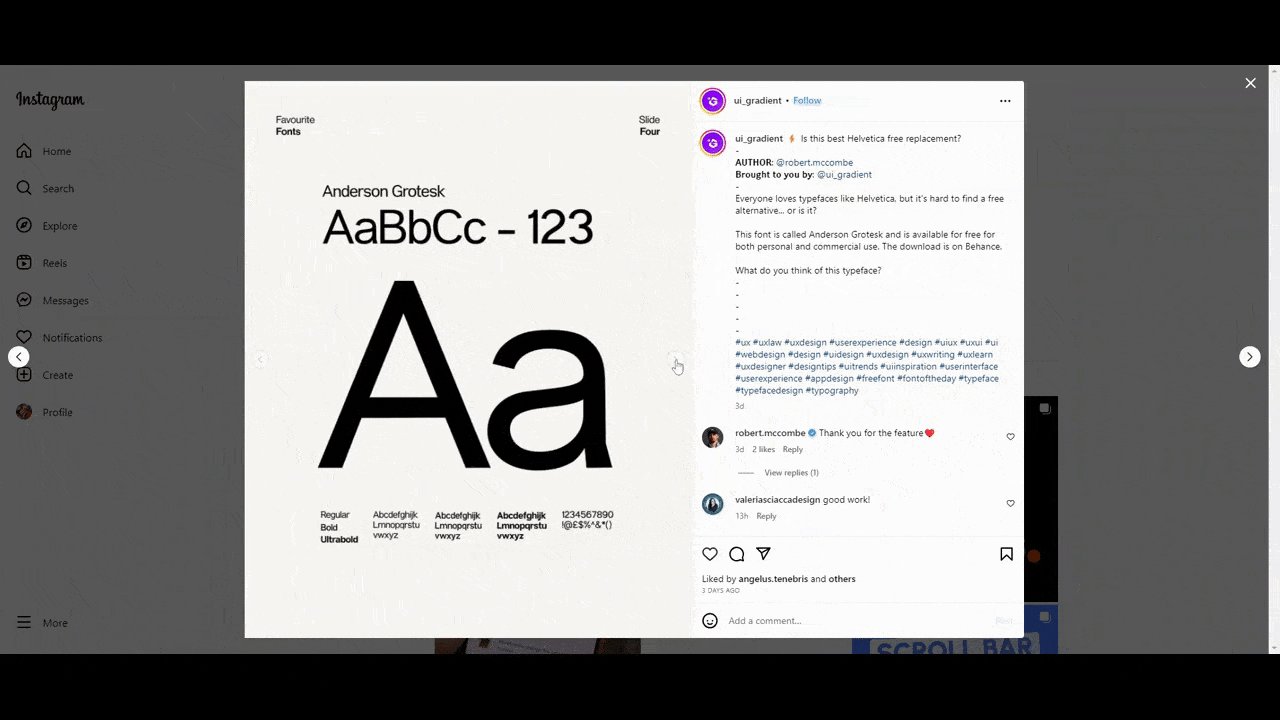
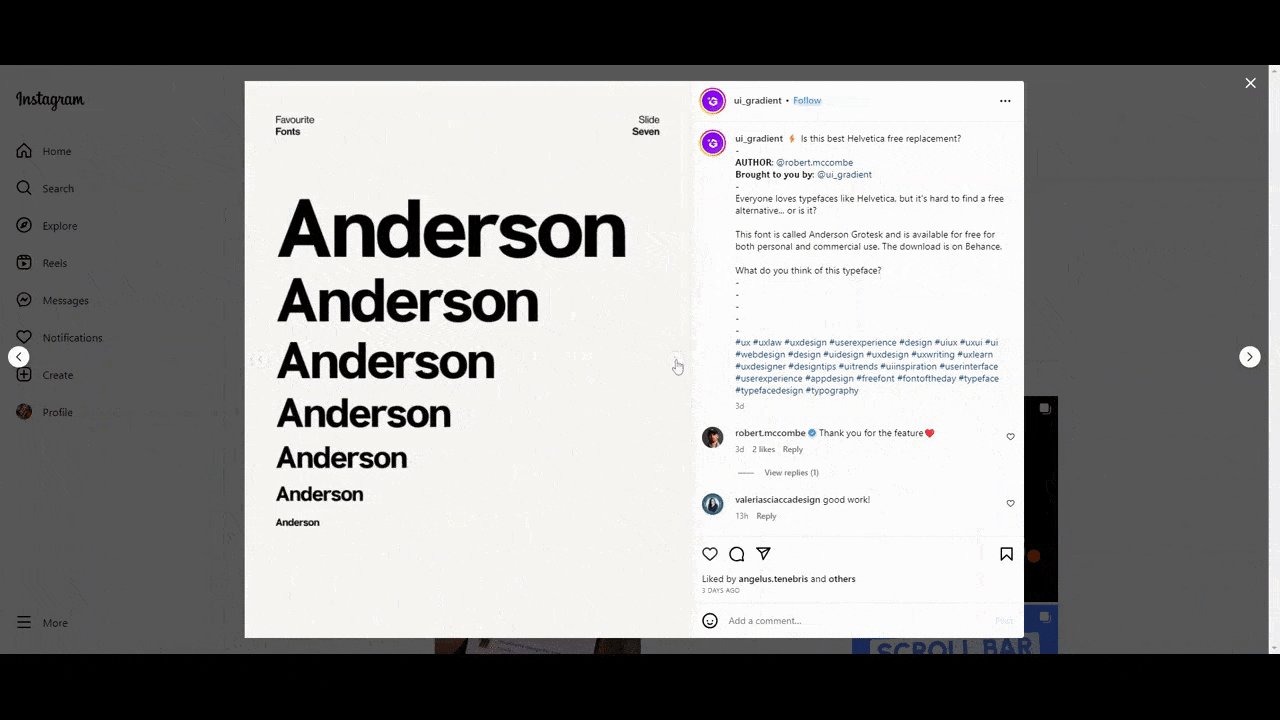
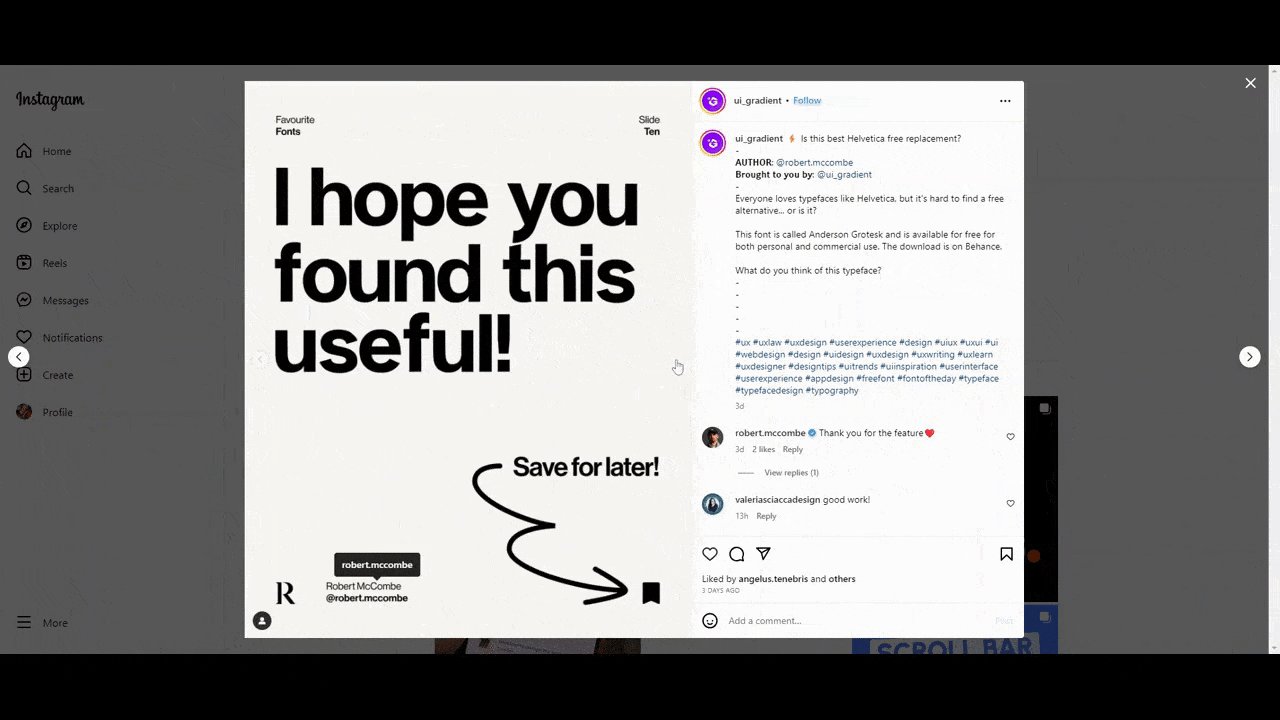
8. @ui_gradient

The stated goal of the UI Gradient is to help you learn UI/UX design. And it does it well.
What I especially like about this account is that it’s not all about the finished product. It zeroes in on the microscopic details and decisions that designers have to pay attention to.
In the example above, we see a slider post that proposes Anderson Grotesk as a free alternative to Helvetica. Fonts aren’t the only micro topics covered here. You’ll find content related to microcopy, scroll bar design, UX laws and more.
While this account is definitely great at covering all the minutiae related to UX design, it’s also a solid place to find alternative resources so you can work faster while remaining creative.
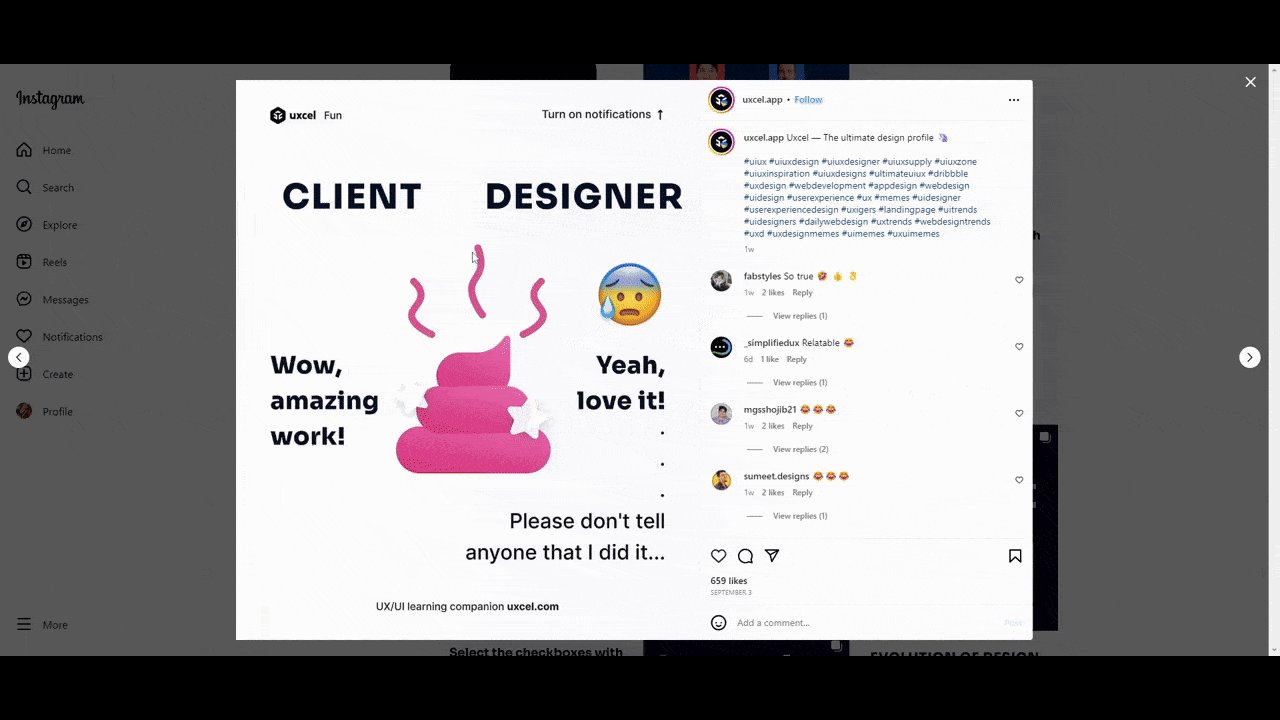
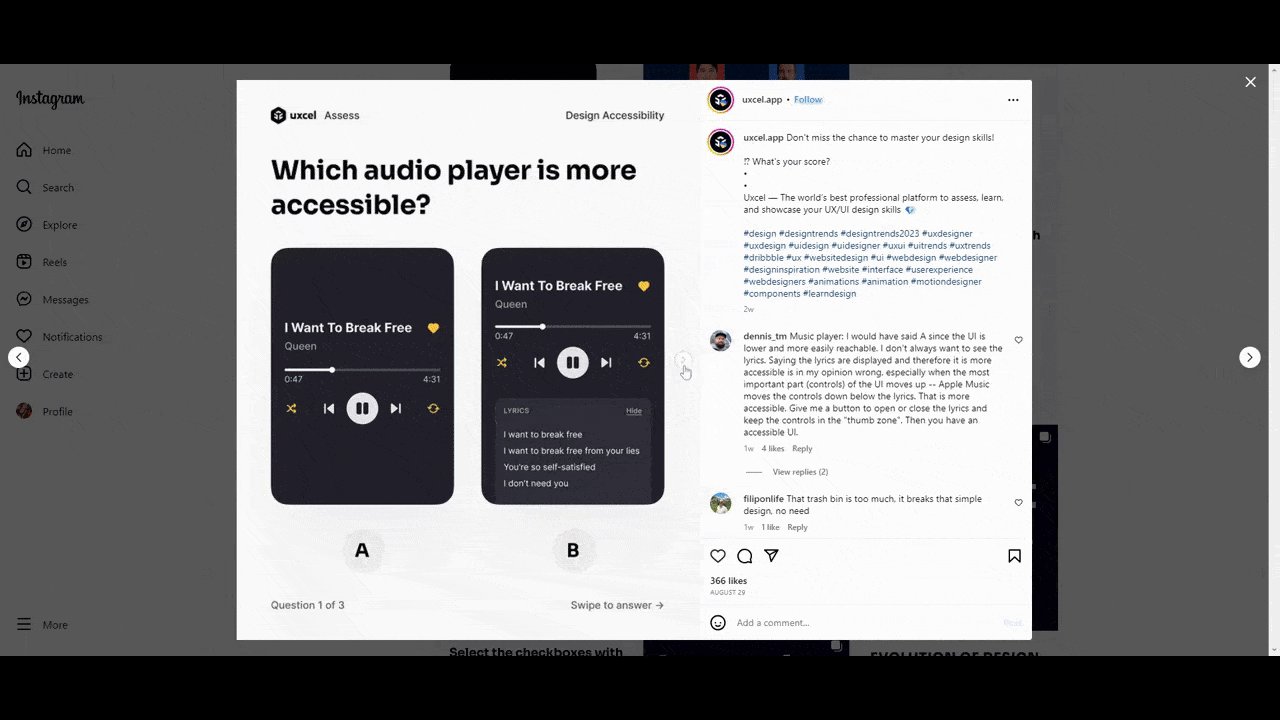
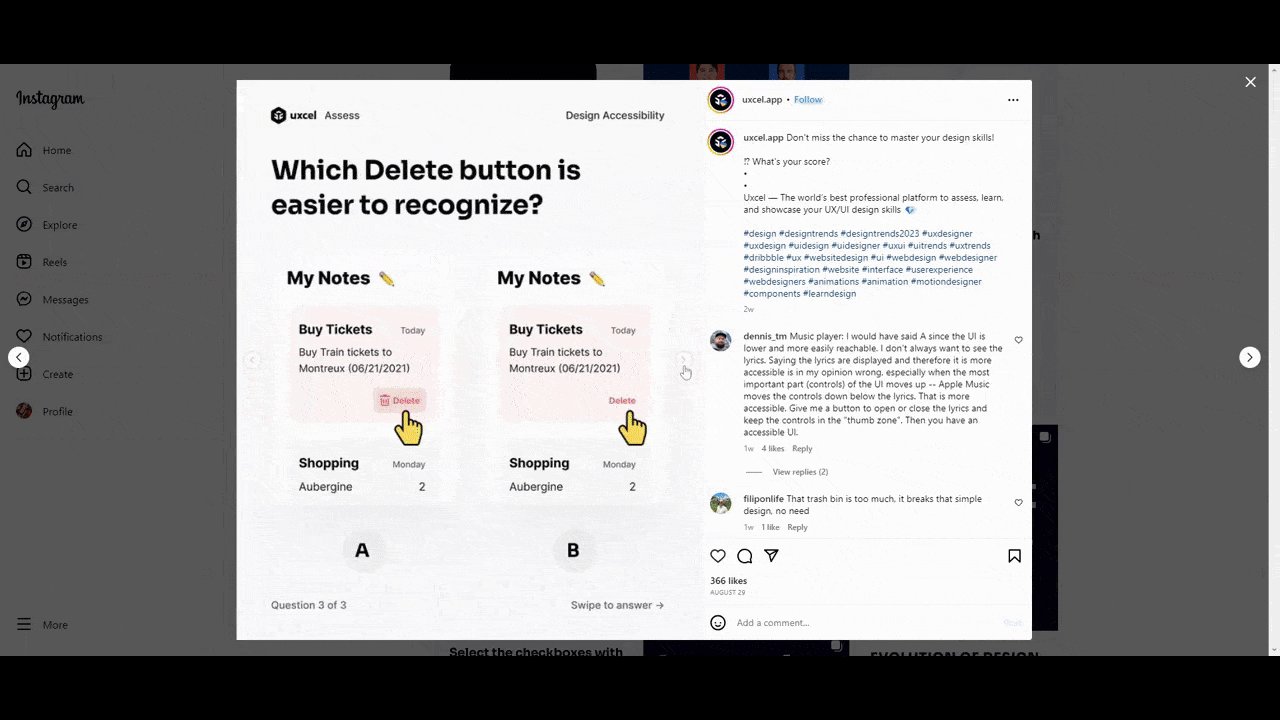
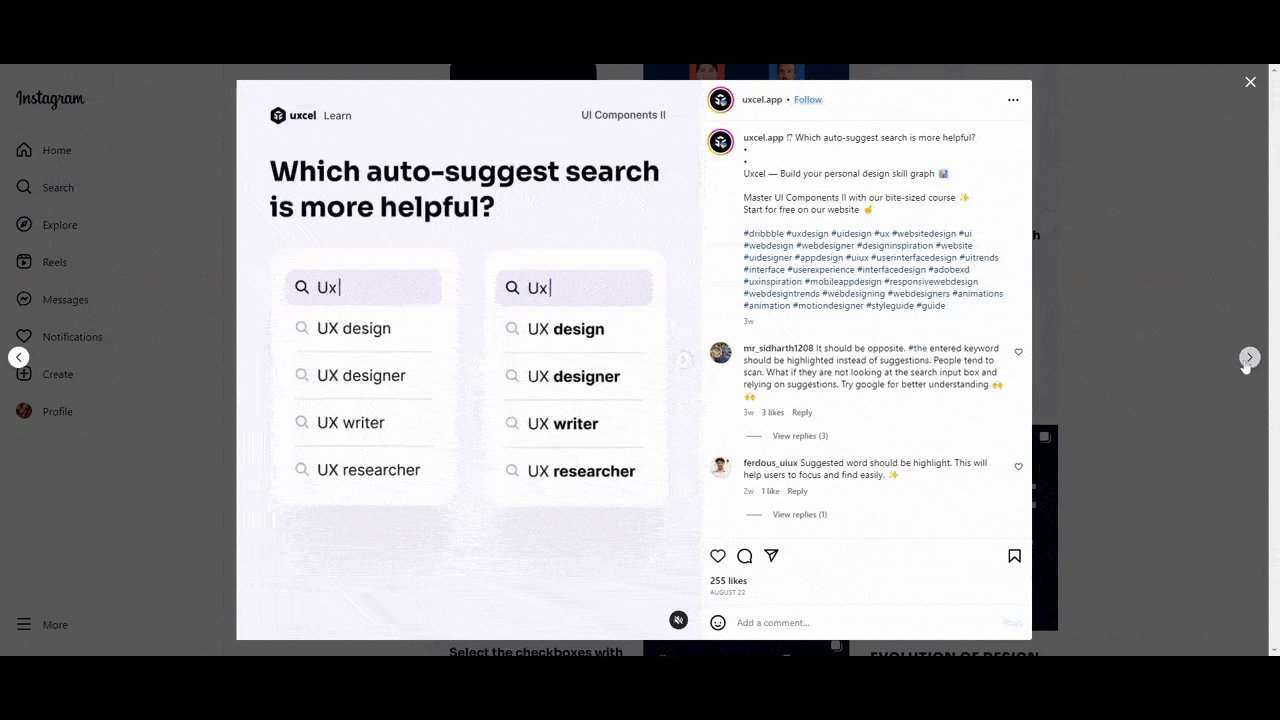
9. @uxcel.app

Many of these inspiring Instagram accounts are run by web designers or design studios. This one is run by Uxcel. It’s an app that teaches UX design, tests designers’ knowledge and then helps them find relevant work.
While you might find the occasional call-to-action to take one of their courses or tests, these messages aren’t very prominent. The primary focus of this account is to test designers on their knowledge while simultaneously teaching them about and reinforcing important design concepts, like HTML coding, accessibility in design and microcopy creation.
There’s also the occasional humorous meme thrown in, like the one you see at the start of the GIF above. If you can’t laugh about the struggles of work as a web designer, you’re going to have a hard time getting through each day. So it’s nice when accounts like these inject some humor into our feeds and lives.
Bottom line: If you’re looking for micro challenges and funny memes about client management, follow this page.
Wrap-up
The list of Instagram accounts above mainly provide visual inspiration—beautiful designs, creative product solutions and innovative user experiences. However, there are other ways to get and stay inspired as a web designer.
What inspires you? Perhaps you want to follow your favorite podcaster for more work-related insights and posts. Or you want to follow your favorite artist or photographer who puts out posts that make you smile. The feed is yours to curate. Fill it with accounts and content that keep you excited about your work and feeling inspired to try something new or different.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

