7 Features That Will Build More Trust in Your Product Reviews

Summarize with AI:
Consumers aren’t very trusting of brands these days. What they do trust, however, are recommendations from other consumers. A reviews section in your app or website alone isn’t good enough. Here are seven features to make your reviews more useful to shoppers.
When designing ecommerce websites or apps, the best thing to do to build trust and instill confidence in consumers is to include product ratings and reviews. But the mere presence of reviews isn’t enough.
Social proof can play a big role in the decision-making process. But only if the product’s reviews are trustworthy and easy to sift through.
Below, I’d like to discuss seven features that can improve the usability of a product reviews section. You won’t be able to use all of them since they could easily overwhelm the UI. However, you should be able to find a few gems in here that’ll make the reviews section a valuable part of the shopping experience.
7 Trust-Building Features for Your Product Reviews Section
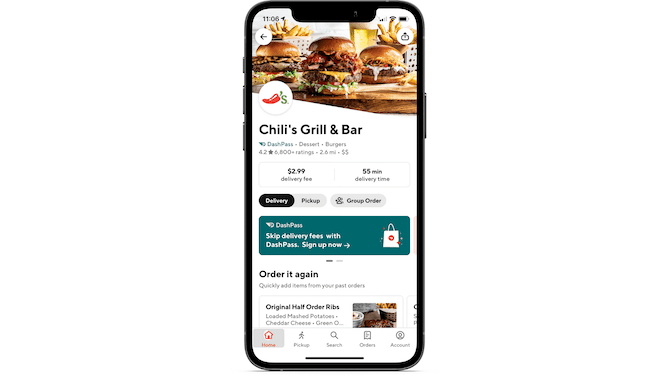
This is what the local page for Chili’s Grill & Bar in the DoorDash app looks like:

Two lines beneath the restaurant name is the average star rating and number of reviews left for it. However, there’s no way to actually explore what led Chili’s Grill & Bar to get 4.2 stars. It’s just a static datapoint. While it can be used to compare different restaurant options in DoorDash search results, it’s really nothing more than a superficial statistic.
When building out a reviews section for your clients’ apps or websites, you’re going to need to do better than this. Here are some features that will help:
1. Filters & Sorting
These are both pretty standard features in product searches, but we should be including them in review searches, too. Filters enable shoppers to reduce the number of reviews they see, while sorting puts the most relevant matches at the top.
For sites with hundreds or even thousands of reviews, these search customization features are a must. Otherwise, you’re going to leave shoppers with a ton of work trying to find reviews that are relevant and useful.
As for what kinds of options to include in your filters and sorting, it all depends on what your products are.
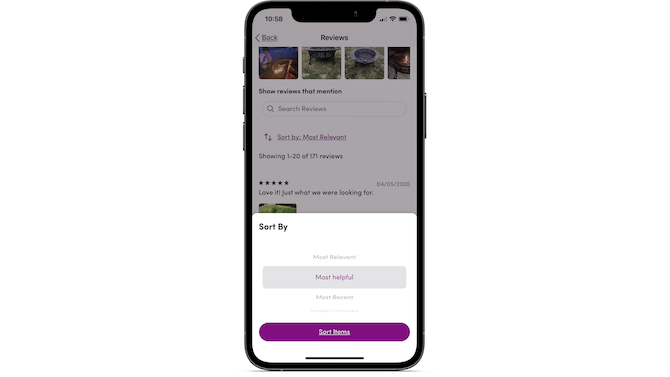
For example, Wayfair’s “Sort By” feature includes options for:
- Most relevant
- Most helpful
- Most recent
- Images included

With the exception of the images option, this is a pretty common way of sorting reviews. But there are other ways you might want to handle this.
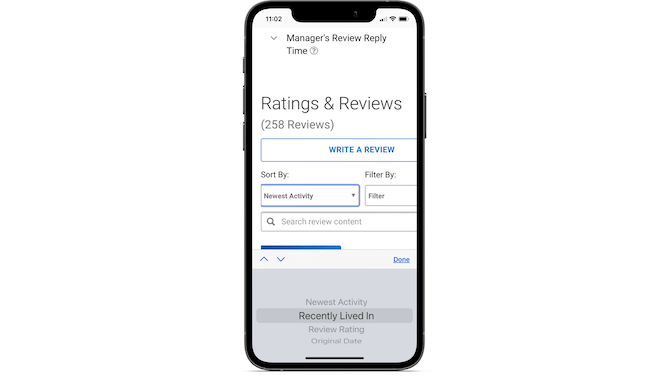
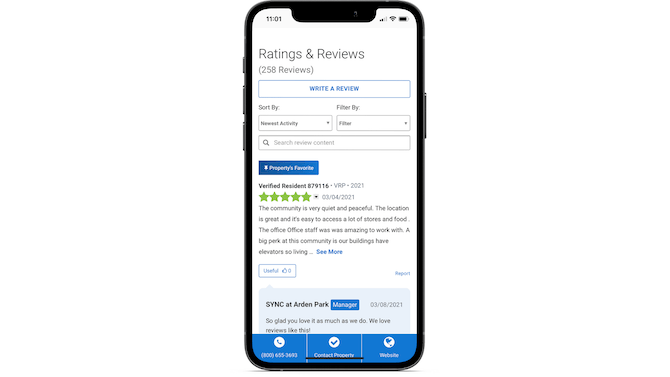
For instance, the Apartment Ratings website offers up the following sorting options:
- Newest Activity
- Recently Lived In
- Review Rating
- Original Date

With this example, we see that timing is especially important to Apartment Ratings’ audience.
As someone who has done a lot of renting, I can tell you that the timing of customer reviews is absolutely crucial in the decision-making process. One of the reasons for this is because apartment management has a high turnover rate, so prospective renters want to know what it’s like to live there now under current management.
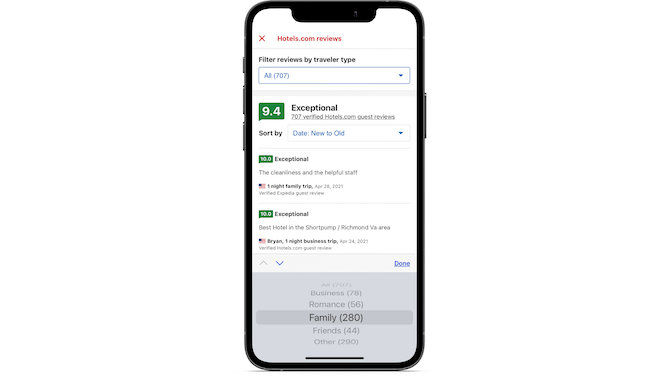
If we look at Hotels.com review filters, we see another unique set of filtering/sorting options:

Hotels.com helps its users narrow down their options by looking for reviews based on traveler type. For example:
- Business
- Romance
- Family
- Friends
- Other
Again, what you choose to include in your filters or sorting all depends on what your site or app is selling.
2. Search Bar
While you can build out filters and sorting options based on broader categories or actions, sometimes it’s just not enough.
You have to expect that some shoppers will be looking to fulfill an off-label purpose or need. Rather than try to anticipate what this might be and build it into your filters or sorting, just give them a search bar so they can narrow down the reviews on their own.
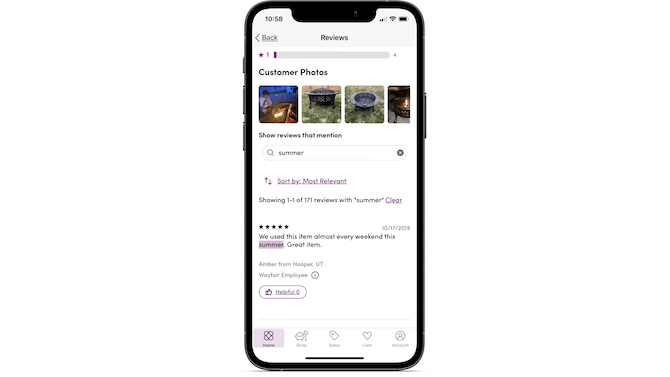
Wayfair is a good example to follow:

The search bar is located just above the customer reviews, so it’s easy to find. The bar itself stretches the full width of the screen which makes it easy to click on. And after a user inputs their query, the relevant reviews show up below with the key phrase highlighted.
3. Product Specs
Some products just aren’t meant to be used by everyone. While the product description may provide information on who it’s best for, that’s not always the case. As such, your product variations may receive different responses—and it’s important that your reviews section captures that difference in opinion.
I often run into this when shopping for clothes and undergarments.
Even if it looks great on the model in the product images, different body types can fit into clothing differently. So, allowing customers to provide this type of context in their reviews can be really helpful for other shoppers.
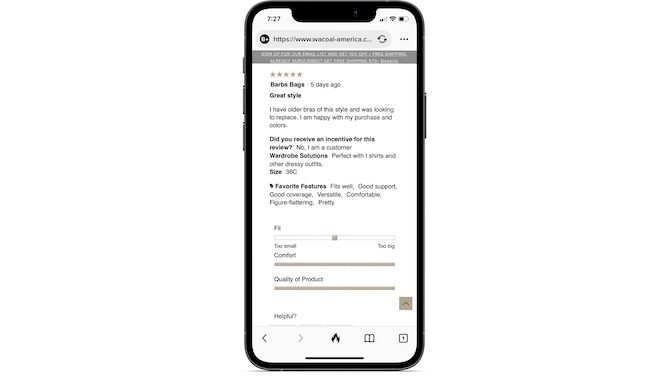
Wacoal, for instance, prompts customers to provide sizing info when leaving reviews:

In addition, it asks them to rate the product based on fit, comfort and quality. By providing the size context, shoppers can more easily identify trends when looking over the product reviews.
4. Reviewer Specs
In addition to learning more about the products or variations bought, shoppers may find it worthwhile to know more about the person leaving the review.
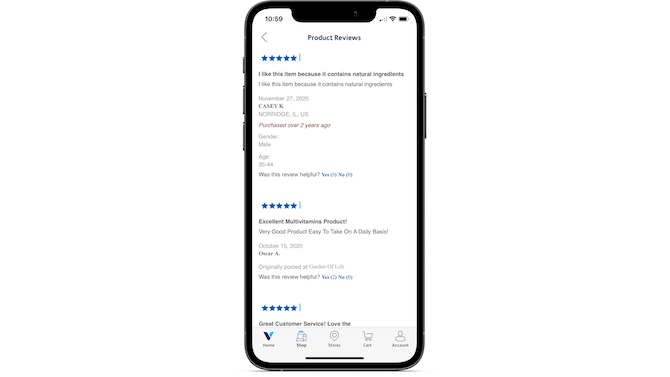
Here’s an example from Vitamin Shoppe that demonstrates how some basic reviewer data can help reviews feel more honest:

Casey K of Norridge, Illinois, is the person who left this review. We don’t need their full name, but having a real name instead of a random username like iLuvSchool450 definitely helps this feel more authentic.
In addition, the details about Casey’s gender and age can be useful. Because some vitamins and supplements are created for people based on gender or age, this is relevant data to include from reviewers.
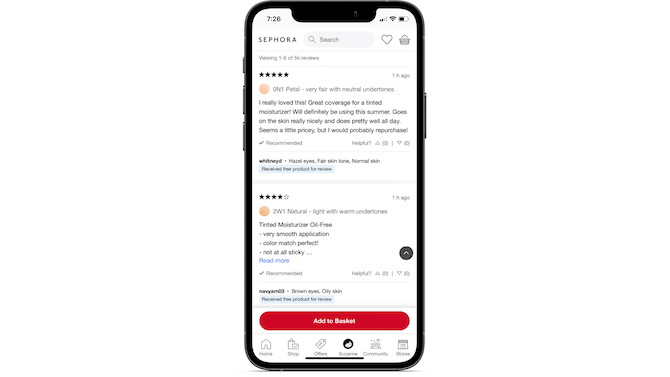
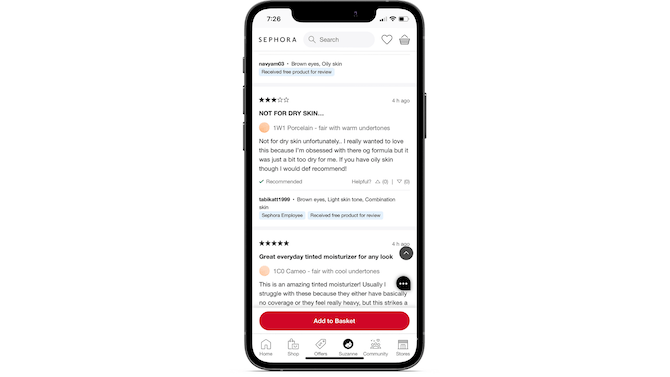
Here’s another way you might go about collecting reviewer data. Sephora shares information on the reviewer’s complexion, hair and eye color, and skin type:

While augmented reality can certainly help online shoppers test out beauty products, what about apps that aren’t equipped with that technology? By asking reviewers to provide these details, online shoppers can get a better idea of which products will work best based on their personal appearance.
5. Reviewer Verification
Fake reviews are rampant online. There are a bunch of ways to spot them. Length of review. Keywords used. Similarity to other reviews. Customers who have never left reviews before. And so on.
But, really, it shouldn’t be up to your shoppers to try and suss out who is telling the truth. If you want your reviews section to be seen as credible, include reviewer verification.
Apartment Ratings does this:

Reviewers that have been confirmed as residents of the apartment community will have a “Verified Resident” note added above their comment. This gives your visitors a quick and easy way to identify which reviews to pay the most attention to.
Sephora also uses tags to verify reviewers’ identities:

This is an interesting use case as we see two types of identifiers here:
- Sephora Employee
- Received free product for review
So long as they’re not all super-glowing or vague reviews, this level of transparency should help visitors better decide if they want to trust the reviews here.
6. User-Generated Content
Photos and videos submitted by reviewers of your products, services or facilities can help support the accuracy of their claims. Not only that, they can help shoppers visualize what it is they’re going to buy and whether it’s a good fit for them.
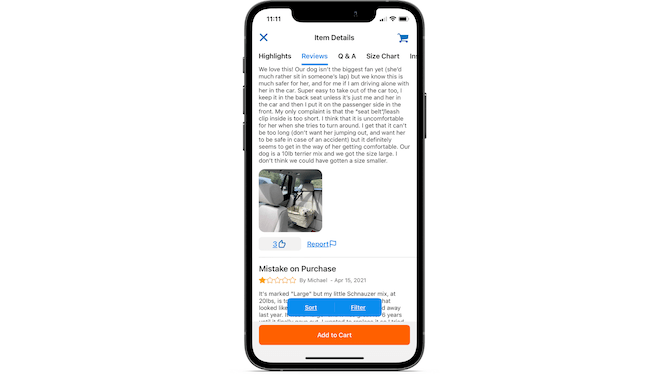
For example, I was looking for a car seat for my dogs. I went to the Chewy app and started poking around. While it’s great that reviewers tell you about how much they liked certain car seats, the accompanying pictures are much more helpful to me:

Photos like these allow shoppers to see how the seat is placed in the car, how high up it is from the actual leather seats and how well a smaller dog would fit inside it. That visualization alone might be enough for a shopper to decide if it’s the right product for their needs.
While a search bar can help shoppers find key phrases if they’re looking for something specific or unique, user-generated photos and videos can do the same.
For example, I’ve been looking for a collapsible wagon for my dogs (and, yes, I realize I spend too much money on them). I hadn’t been able to find one on the usual pet sites I buy from, so I figured I’d try a larger ecommerce marketplace like Amazon.
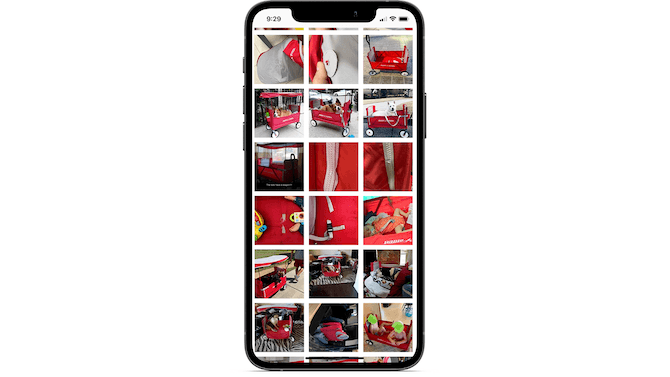
Even then, I couldn’t find any dog-friendly wagons—not by the product names or descriptions anyway. Since Amazon doesn’t include a search bar in its reviews section, all I really had to rely on was the customer reviews and their photos:

I’m so glad I looked at the gallery as I found a bunch of photos with dogs in the wagon. If I hadn’t seen those, it would’ve taken me forever to read through as many reviews as possible to figure out if this purchase would be dog-friendly or not.
7. “People Found This Helpful”
Think of this as social proof for social proof. So, in addition to allowing reviewers to leave their feedback and rating on a product, you allow other customers to weigh in on how helpful the reviews are.
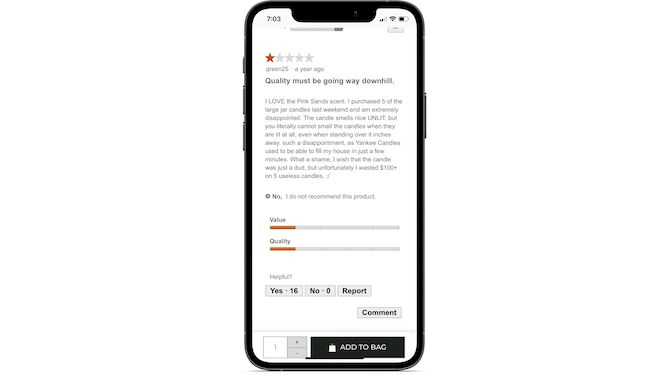
Here’s how Yankee Candle has implemented it:

Shoppers are given the option to say “Yes” or “No” in terms of the review’s helpfulness. They can also report a review or leave a comment on it. Yankee Candle then shares that feedback directly on the review, which can increase the relevance of one review over others.
Wrap-up
Like I mentioned earlier, you might not want to or need to include all of these features in your reviews section. That said, even just adding a few of these features to your UI could increase trust in the reviewers and transparency about your products. In return, your conversion rates will go up and more customers will be encouraged to leave reviews of their own.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
