Configuring Existing Telerik UI for Blazor Projects
This article demonstrates how to configure an existing Telerik UI for Blazor application by using the Project Configuration Wizard. The wizard comes with the Telerik UI for Blazor VS extensions and helps you to modify settings like the visual theme, CDN utilization, and configuration for content localizing in existing projects.
To use the wizard, your project must be already configured as a Telerik UI for Blazor application and be able to use the Telerik UI components.
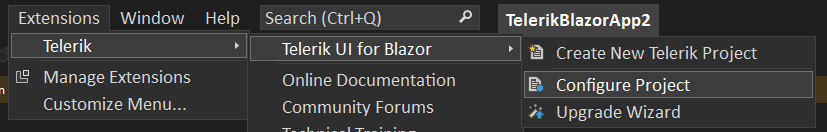
To open the Project Configuration Wizard, click Extensions > Telerik > Telerik UI for Blazor > Configure Project.

The configuration wizard handles the following tasks:
Theme Selection
The Theme Selection page enables you to change the CSS theme of your Telerik UI for Blazor application.
After selecting the desired theme, click Next to navigate to the Project Settings page.
Project Settings
The Project Settings page allows you to enable or disable:
- The Telerik UI CDN support. Note that this can affect the future upgrade process of the theme.
- The Font Icons in the project.