OHLC Chart
The OHLC (open-high-low-close) chart is typically used to illustrate movements in the price of a financial instrument over time. Each vertical line on the chart shows the price range (the highest and lowest prices) over a period of time.

This article assumes you are familiar with the chart basics and data binding.
To create an OHLC chart:
- add a
ChartSeriesto theChartSeriesItemscollection - set its
Typeproperty toChartSeriesType.OHLC - provide a data collection to its
Dataproperty and set the corresponding fields:CategoryField- the date that will be matched to the x-axisOpenField- the field with the Open valueCloseField- the field with the Close valueHighField- the field with the High valueLowField- the field with the Low value
- make the x-axis a Date axis - while the candlestick chart can work with simple string categories, it is designed to show financial data over time
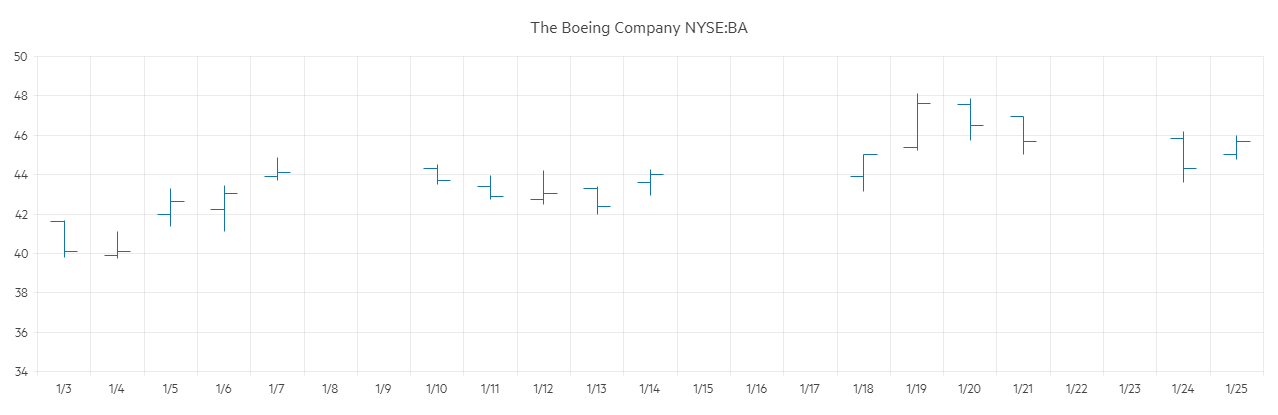
An OHLC chart that shows product financial stock data
@* OHLC chart *@
<TelerikChart Height="480px" Width="640px">
<ChartSeriesItems>
<ChartSeries Type="@ChartSeriesType.OHLC"
Name="Product 1"
Data="@ChartProduct1Data"
CategoryField="@(nameof(StockDataPoint.Date))"
OpenField="@nameof(StockDataPoint.Open)"
CloseField="@nameof(StockDataPoint.Close)"
HighField="@nameof(StockDataPoint.High)"
LowField="@nameof(StockDataPoint.Low)">
</ChartSeries>
</ChartSeriesItems>
<ChartCategoryAxes>
<ChartCategoryAxis Type="@ChartCategoryAxisType.Date" BaseUnit="@ChartCategoryAxisBaseUnit.Months">
</ChartCategoryAxis>
</ChartCategoryAxes>
<ChartValueAxes>
<ChartValueAxis>
<ChartValueAxisLabels Format="{0:C4}"></ChartValueAxisLabels>
</ChartValueAxis>
</ChartValueAxes>
</TelerikChart>
@code {
List<StockDataPoint> ChartProduct1Data { get; set; }
protected override async Task OnInitializedAsync()
{
await GenerateChartData();
}
async Task GenerateChartData()
{
ChartProduct1Data = new List<StockDataPoint>()
{
new StockDataPoint(new DateTime(2019, 1, 1), 39.88m, 40.12m, 41.12m, 39.75m, 3584700),
new StockDataPoint(new DateTime(2019, 2, 1), 41.62m, 40.12m, 41.69m, 39.81m, 2632000),
new StockDataPoint(new DateTime(2019, 3, 1), 42m, 42.62m, 43.31m, 41.38m, 7631700),
new StockDataPoint(new DateTime(2019, 4, 1), 42.25m, 43.06m, 43.31m, 41.12m, 4922200),
};
await Task.FromResult(ChartProduct1Data);
}
public class StockDataPoint
{
public StockDataPoint() { }
public StockDataPoint(DateTime date, decimal open, decimal close, decimal high, decimal low, int volume)
{
Date = date;
Open = open;
Close = close;
High = high;
Low = low;
Volume = volume;
}
public DateTime Date { get; set; }
public decimal Open { get; set; }
public decimal Close { get; set; }
public decimal High { get; set; }
public decimal Low { get; set; }
public int Volume { get; set; }
}
}OHLC Chart Specific Appearance Settings
Color Field
Column, OHLC and Candlestick charts can take the color of the series item from the ColorField of the data source. You can pass a valid CSS color (for example, #abcdef, #f00, or blue).
Gap and Spacing
You can control the distance between the categories that cluster a data point from each series. To do this, use the Gap property of the series. It is the distance between categories expressed as a percentage of the bar width.
To set the distance between the bars of different series in the same category, use the Spacing property. It is the space between the series items in one series category as a proportion of the width of a single series item.
To create overlap, set negative values.
You can configure the values of Gap and Spacing for the whole chart in the first series and they are applied for all categories and series items.
Customize Chart Elements - Nested Tags Settings
When configuring nested properties and child elements in your chart, the inner tags will contain their parent tag name and add specifics to its end. In general the structure of such nested tags will be <Chart*Category**Specifics*> where the Category can be one of the following:
- CategoryAxis
- ChartArea
- Legend
- PlotArea
- SeriesItems
- Title
- Tooltip
- ValueAxis
- XAxes
- YAxes
- and others
To customize the chart, look for nested tags and their properties - the inner tags will contain their parent tag name and add specifics to its end. For example, the
ChartSeriestag has aChartSeriesLabelstag that exposes configuration options and more child tags.