New to Telerik UI for Blazor? Start a free 30-day trial
Breadcrumb Templates
Updated over 6 months ago
The Breadcrumb can be customized by using Templates. This article explains the available templates for the component.
ItemTemplate
The <ItemTemplate> controls the rendering of the data bound items in the Breadcrumb, in case you want to use a rendering different than the default one.
This template receives a context argument that is of the data model type and represents the current item.
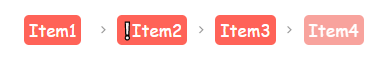
Use
ItemTemplateto control the rendering of the items in the Breadcrumb. The result from the snippet below.

@* Customize the rendering of the Breadcrumb items *@
<TelerikBreadcrumb Data="@Items">
<ItemTemplate>
<span class="item">
@if (context.Text == "Item2")
{
<span>❕</span>
}
@context.Text
</span>
</ItemTemplate>
</TelerikBreadcrumb>
<style>
.item {
font-family: cursive;
font-size: 17px;
color: white !important;
background-color: #ff6358;
border-radius: 5px;
padding: 3px 5px;
cursor: pointer;
}
</style>
@code {
public IEnumerable<BreadcrumbItem> Items { get; set; }
protected override void OnInitialized()
{
Items = new List<BreadcrumbItem>
{
new BreadcrumbItem { Text = "Item1", Details = "Info for Item 1"},
new BreadcrumbItem { Text = "Item2", Details = "Info for Item 2"},
new BreadcrumbItem { Text = "Item3", Details = "Info for Item 3"},
new BreadcrumbItem { Text = "Item4", Details = "Info for Item 4"}
};
}
public class BreadcrumbItem
{
public string Text { get; set; }
public string Details { get; set; }
}
}SeparatorTemplate
The <SeparatorTemplate> allows you to control the rendering of the Breadcrumb Separator, so you can define custom content between the component items.
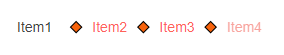
Use
SeparatorTemplateto customize the Breadcrumb Separator. The result from the snippet below.

@* Customize the rendering of the Breadcrumb Separator *@
<TelerikBreadcrumb Data="@Items">
<SeparatorTemplate>
<span>🔸</span>
</SeparatorTemplate>
</TelerikBreadcrumb>
@code {
public IEnumerable<BreadcrumbItem> Items { get; set; }
protected override void OnInitialized()
{
Items = new List<BreadcrumbItem>
{
new BreadcrumbItem { Text = "Item1", Details = "Info for Item 1"},
new BreadcrumbItem { Text = "Item2", Details = "Info for Item 2"},
new BreadcrumbItem { Text = "Item3", Details = "Info for Item 3"},
new BreadcrumbItem { Text = "Item4", Details = "Info for Item 4"}
};
}
public class BreadcrumbItem
{
public string Text { get; set; }
public string Details { get; set; }
}
}