Kendo UI for jQuery
What's New R3 2021
What's New HistoryNew Component: jQuery Heatmap Chart
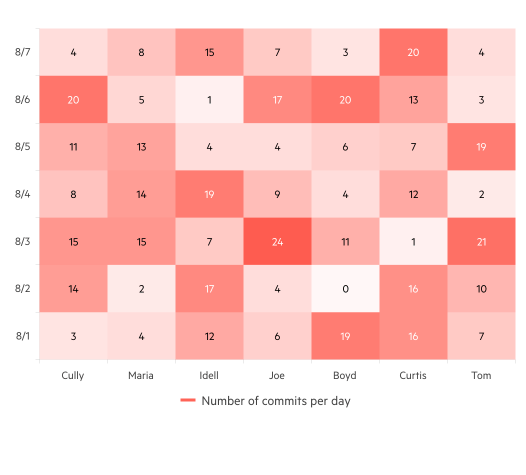
Show relative values at a glance with the new jQuery Heatmap Chart. This component will show the magnitude of a value as compared to others by representing each value as a color on a two-dimensional grid. You have complete control over colors, labels, scales, zoom, pan and more.
See the jQuery Heatmap Overview demo

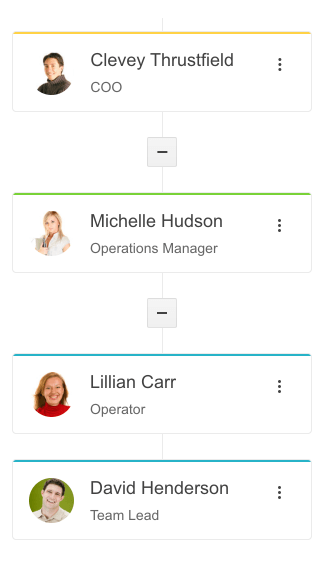
New Component: jQuery OrgChart
The new jQuery OrgChart component automatically renders a visualization of hierarchical data, making it the easiest way to produce an Organizational Chart. Interactive features such as template support, drill down and expand/collapse ensure that you will provide great UX.
See the jQuery OrgChart Overview demo

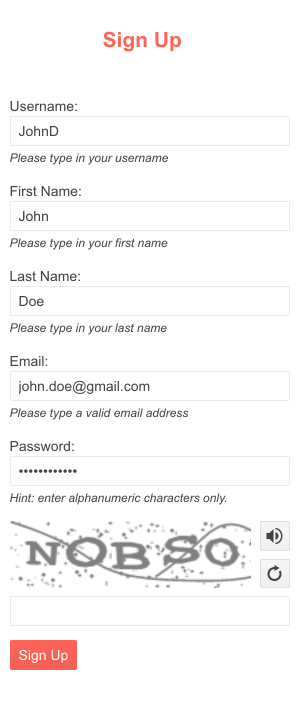
New Component: jQuery Captcha
Captchas are a common spam-fighting element for web forms, but they can be tedious to create. The new jQuery Captcha makes implementing it a set-and-forget task. This component requests the user to input information from a distorted image, representing letters and numbers. It also provides audio reproduction of the image as an additional option for stronger security.
See the jQuery Captcha Overview demo

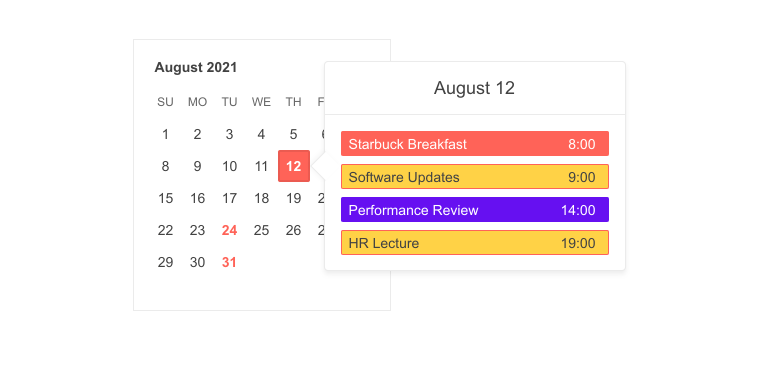
New Component: jQuery Popover
The new jQuery Popover gives you an easy way to display information about an element on focus, click or hover. For example, you can use it with a month-view calendar and pop over each day’s detailed schedule when that day is clicked.
See the jQuery Popover Overview demo

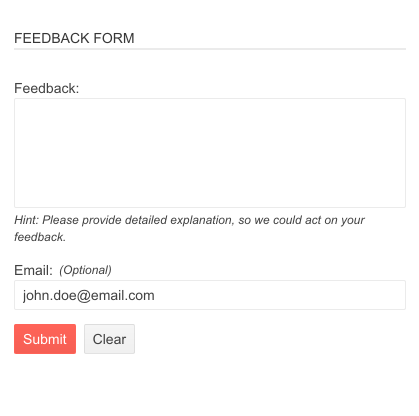
New jQuery Form Features: Built-in TextBox and TextArea
The jQuery Form is designed to serve as a container to organize the configuration and layout of multiple form components. To make the form creation easier, the TextBox and TextArea components are now built in.

New Form Feature: Support for Hidden Form Fields
The jQuery form component now properly supports hidden fields to ensure you can handle any form scenario you need to develop. When you designate a hidden field, nor it or the space it would occupy will appear in the UI.
New Pager Enhancement: Improved Accessibility
The jQuery Pager, most typically used in Data Grid implementations, is now more accessible to screen readers and fully supports keyboard navigation.
New jQuery Design Tools: Kendo UI Kits for Figma
The Kendo UI Kits for Figma are design files that make the collaboration between application developers and designers easier. Each UI kit is a precise visual representation of the Kendo UI for jQuery components. We offer three Kendo UI Kits for Figma, one for each of the themes that come with the Kendo UI for jQuery component library: Kendo UI Default, Bootstrap and Material. The purpose of the Kendo UI Kits is to enable the seamless handover of the design to the developers.

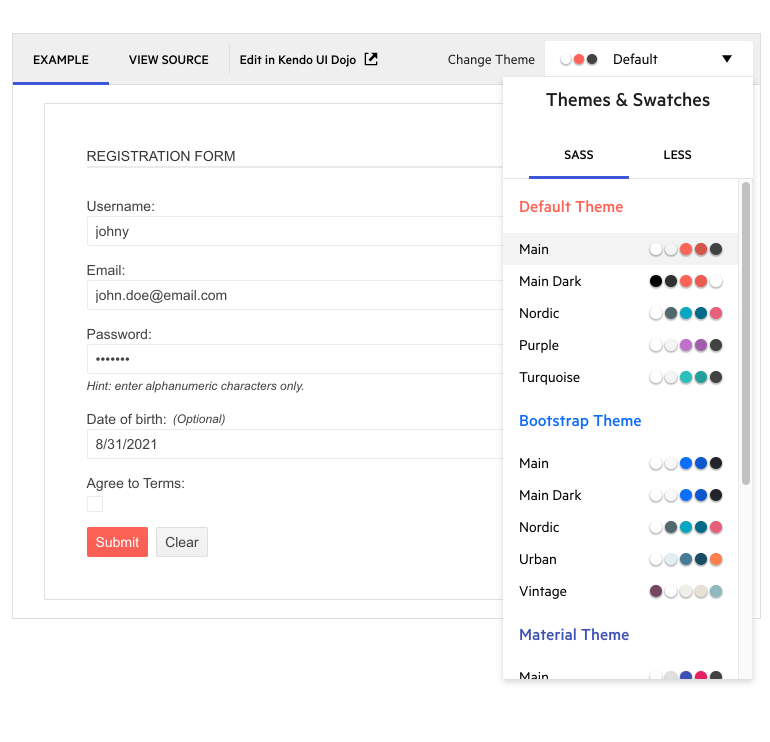
New jQuery Demo Global Feature: Theme and Color Swatch Picker
Every demo now includes a drop-down menu that allows you to choose to apply the Material, Bootstrap or Kendo Default themes and one of their built-in color swatches. This enables you to easily preview what these selections will look like for each component.
See the jQuery Data Grid demo for an example

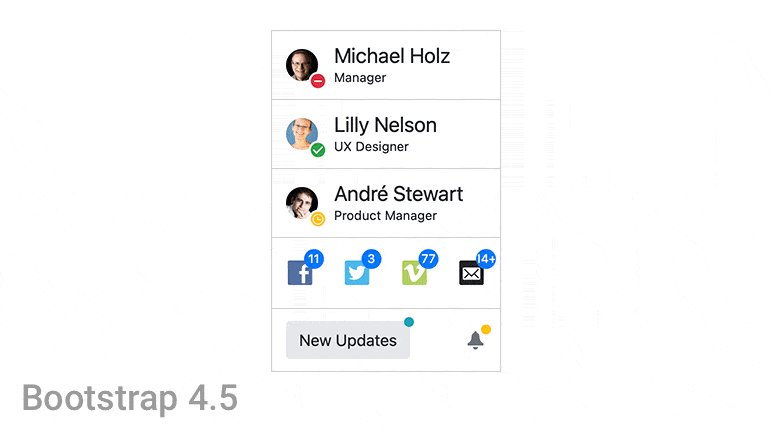
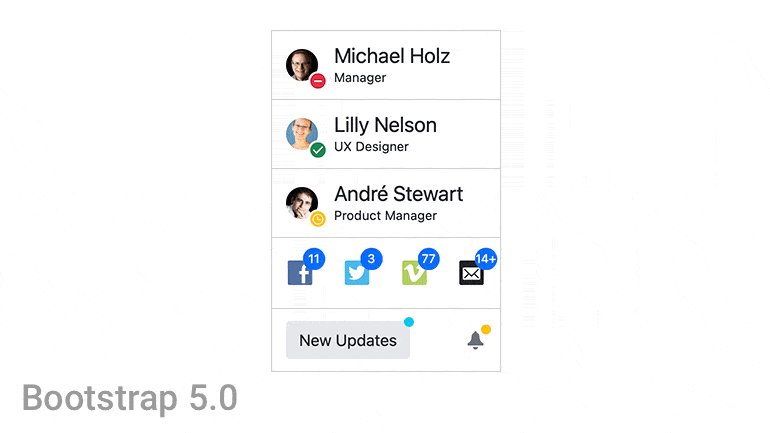
Bootstrap 5 Support
As part of our commitment to supporting industry standards as they are updated, Kendo UI for jQuery supports Bootstrap 5, the latest version of Bootstrap.

jQuery 3.6.0 Support
Keep your apps compatible with the latest version of jQuery.
Kendo UI for jQuery - R3 2021
- New Component: jQuery Heatmap Chart
- New Component: jQuery OrgChart
- New Component: jQuery Captcha
- New Component: jQuery Popover
- New jQuery Form Features: Built-in TextBox and TextArea
- New Form Feature: Support for Hidden Form Fields
- New Pager Enhancement: Improved Accessibility
- New jQuery Design Tools: Kendo UI Kits for Figma
- New jQuery Demo Global Feature: Theme and Color Swatch Picker
- Bootstrap 5 Support
- jQuery 3.6.0 Support