Kendo UI for jQuery
What's New R2 2021
What's New HistoryNew Component: jQuery TaskBoard
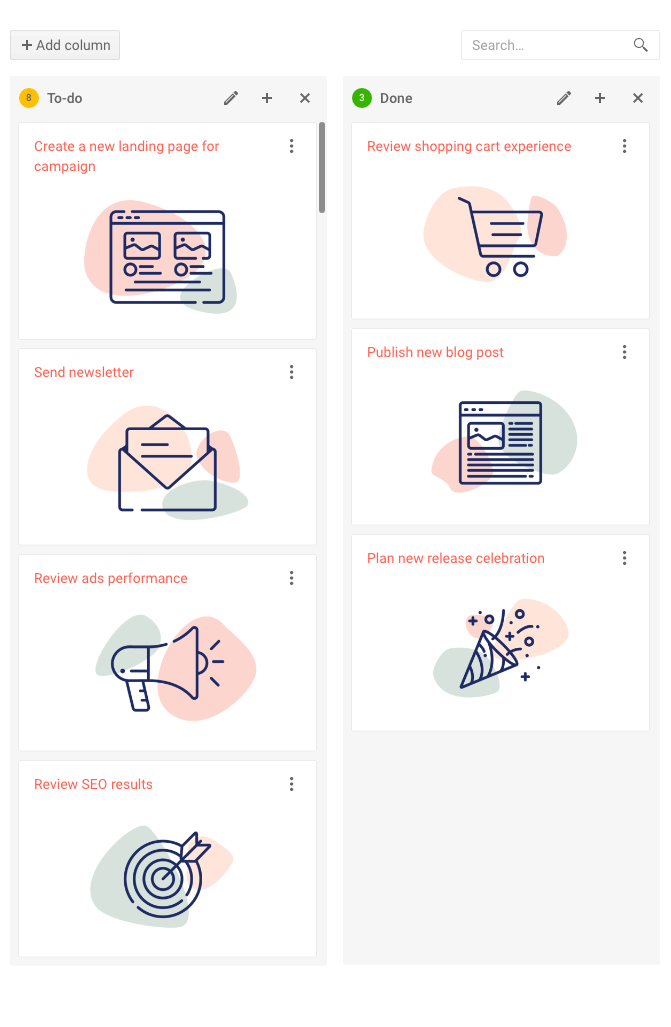
You can now create your own task management board! The new Taskboard component displays any information with cards that can be categorized into “swimlane” columns (otherwise known as a trellis view). Those cards can then be dragged and dropped across the lanes. This interface is most often seen in Kanban applications such as Trello.

New Component: jQuery ActionSheet
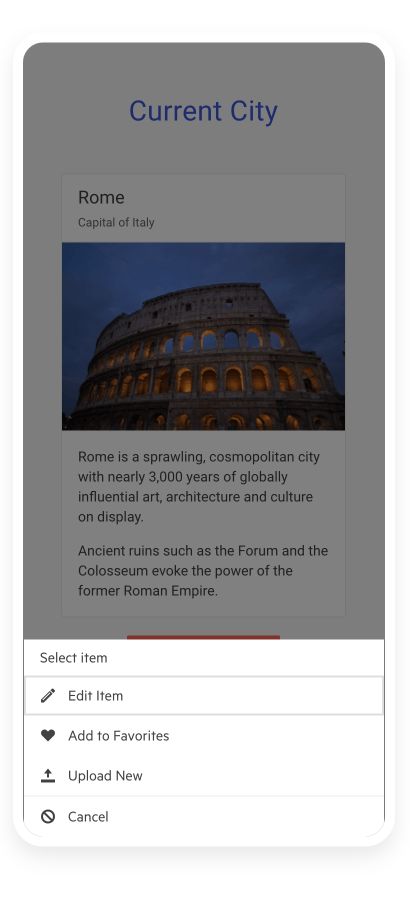
The ActionSheet, or BottomSheet, is a great UX element for smaller screens when you need to alert or prompt users to take required or important actions. It appears on the bottom of a screen as a modal dialog and presents users with a choice of actions that they must take. Since this technique was popularized by iOS and also used by Android, ActionSheet gives you an easy way to add a popular workflow to mobile or responsive applications.
See the jQuery ActionSheet demo

New Component: jQuery Skeleton
The jQuery Skeleton component helps you reduce initial load time by displaying a placeholder on the screen while other content loads. This element is typically a grey box, but you can customize its shape and add animation. Use the Skeleton wherever you need to load large data and other complex content, including other Kendo UI for jQuery components.

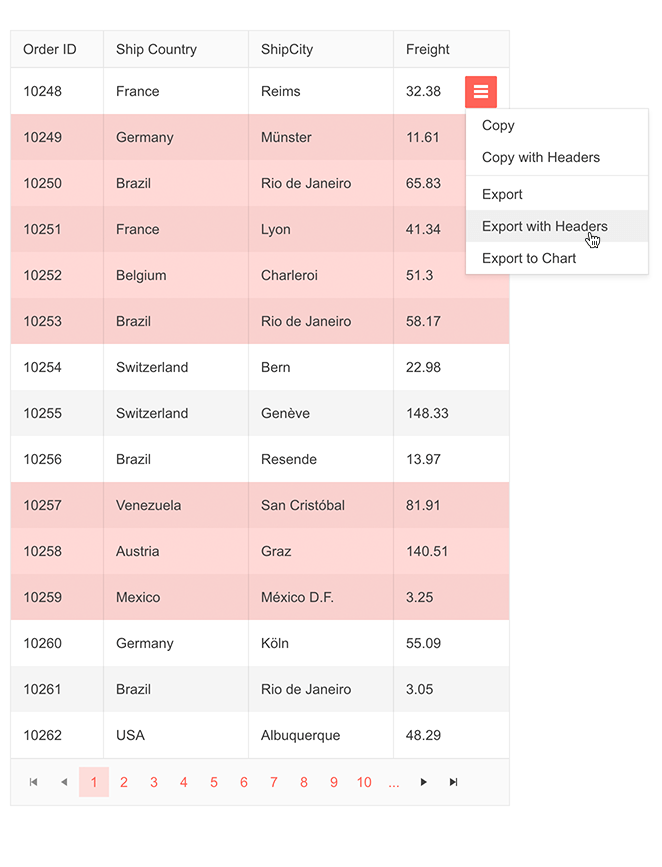
New jQuery Grid Feature: Export Selected Ranges
It’s now easier for users to generate the information they need from the jQuery Grid. They often need to select one or more ranges of cells to copy and paste, export to Excel or export to the Kendo UI Chart—all of which is now possible with the R2 2021 release.
See the jQuery Grid range selection demo

New jQuery Grid Knowledge Base Article: Toggle Edit Mode
In many cases, it’s convenient for a user to put an entire grid instance in edit mode rather than toggling it row by row. This is particularly useful when a user needs to edit multiple rows at a time. We have added a knowledge base article with sample code, instructing you how to accomplish this.
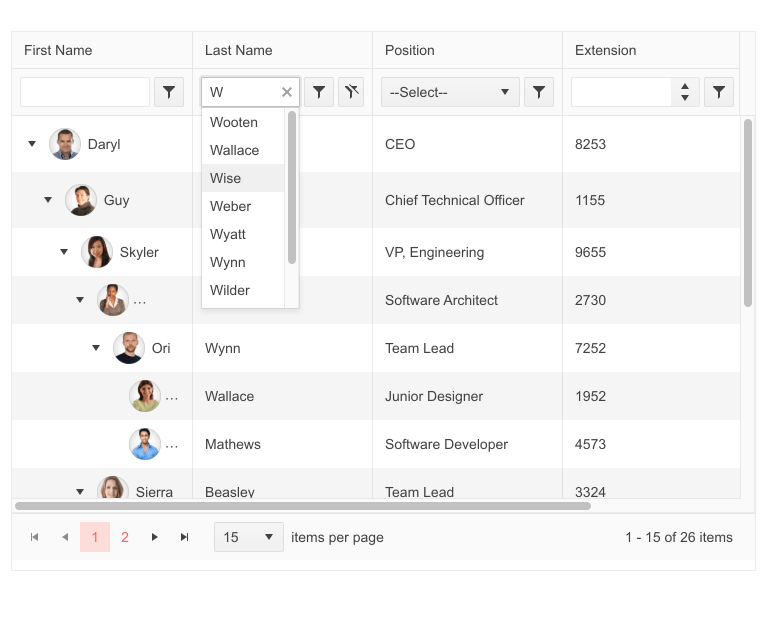
New jQuery TreeList Feature: Filter Row
Give your users a great way to filter the items in their lists to get the data view they need by displaying a filter row as the first row at the top of the list. Once you set a simple property to show the filter row, the TreeList component will add a filter for the appropriate date type at the top of each column.
See the jQuery Treelist filter row demo

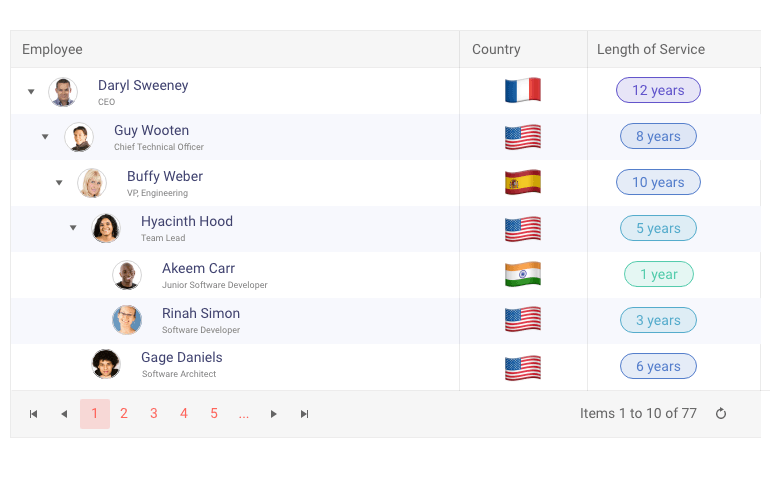
New jQuery TreeList Feature: Row Template
Delight your users by defining a template to customize the layout of the rows in your TreeList. Common uses include alternating rows, binging images to data, conditional formatting, font and color styling and anything you can imagine—the entire row is your playground. All you need to do is define the template in script tags and the view will be rendered with HTML table row elements.
See the jQuery TreeList row template demo

New jQuery Map Feature: Azure Maps
Microsoft ended support for Bing Maps for Enterprise on January 11, 2020 in favor of Azure Maps. To ensure that you can continue to display Microsoft’s maps, we’ve added support for Azure Maps.
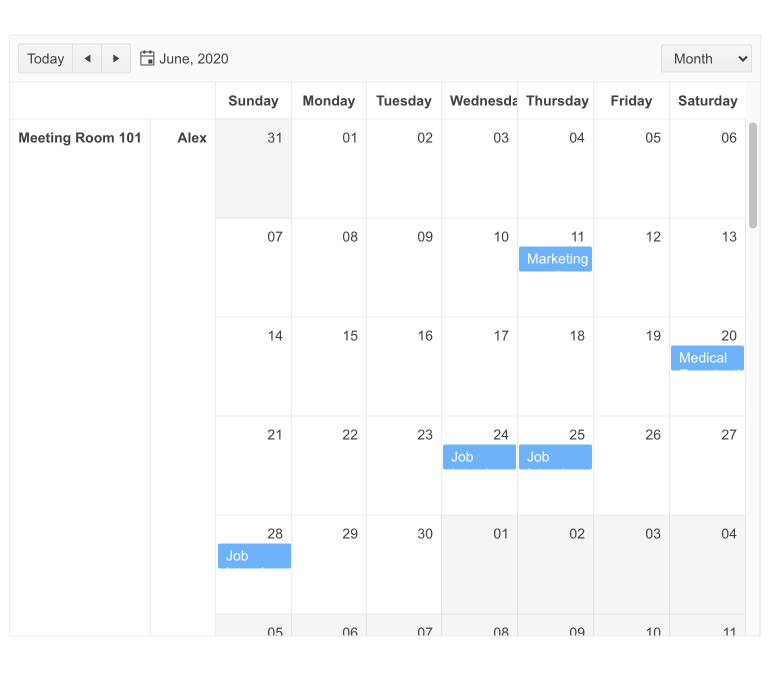
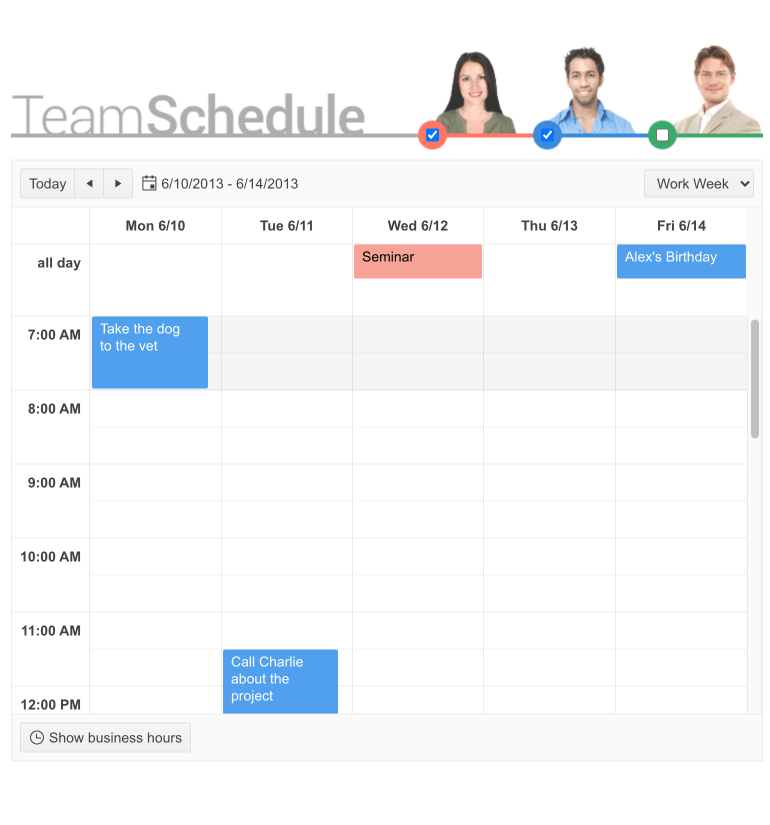
New jQuery Scheduler Feature: Hierarchical Grouping
Make it easier for users to find the information they need by organizing events under one or more parents. All you need is hierarchical data. A common scenario is an office building with many meeting rooms and many meeting organizers. The jQuery Scheduler will automatically display a calendar for each organizer grouped by meeting room. This can also be used for work schedules, event calendars, appointment management and much more.
See the jQuery Scheduler grouping demo

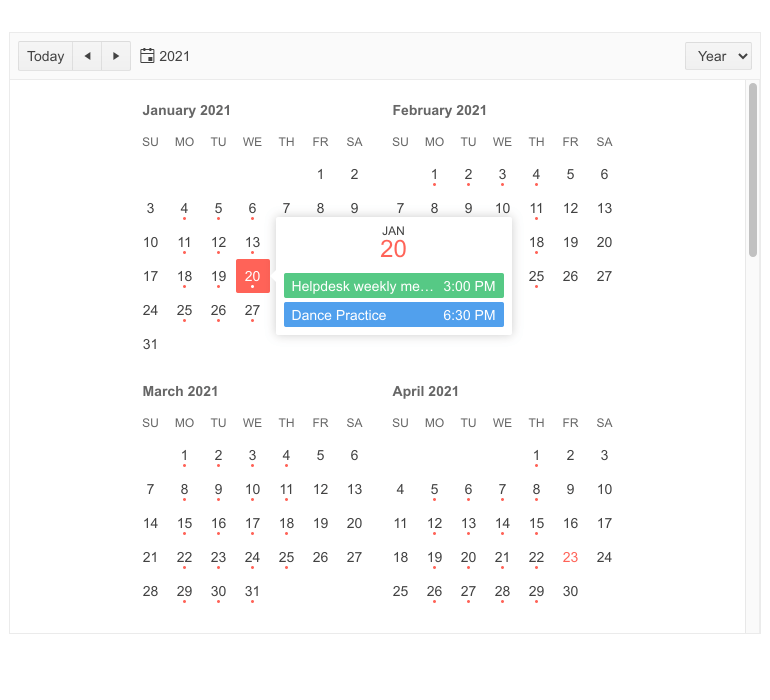
New jQuery Scheduler Feature: Year View
Allow your users to zoom out and see the big picture with the new year view feature. With this feature enabled, they will see a twelve-month calendar. Indicators will show for days that have events and clicking on that day will show the associated events in a tooltip. Additionally, you can make it yours by customizing the tooltip template and start date, specifying which months to show.
See the jQuery Scheduler year view demo

New jQuery Scheduler Improvement: Normal Display for 24-Hour Events
Events spanning 24 hours or longer now expand down and fill the full day schedule, blocking the entire day view instead of occupying only the “All Day” slot. This will eliminate the confusion that a user’s agenda is open when they’re not available.

New jQuery Barcode Feature: Swiss QR Code Support
Swiss QR code overlays are required for the new Swiss QR-Bill standards. We have added this to the jQuery Barcode overlays, ensuring your applications will be compatible with these standards.
See the jQuery Barcode Swiss QR Code demo

New jQuery Barcode Feature: Custom Logo in QR Code
A key benefit of the Kendo UI for jQuery library is the ability to easily brand your applications. QR Codes are no exception. You can now specify a URL to display a logo (or other image) as an overlay for your QR codes.
See the jQuery Barcode custom logo demo

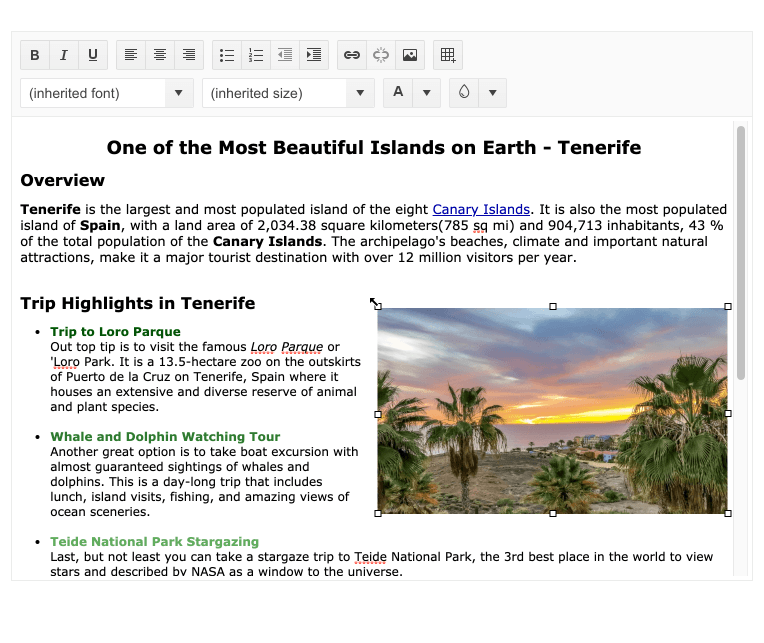
New jQuery Editor Feature: Resize Image via Handles
The Kendo UI for jQuery Editor is a powerful rich text editor that strives to enable users to create and style content in a visual way. Building on that, we have added the ability to resize images by selecting them and dragging their handles. This is a feature found in any word processing, image editing or other content creation software and you can now offer the same experience in your jQuery applications.

New jQuery PDF Export Feature: Export Any SVG Element
Until now, jQuery PDF Export would only export SVG elements generated by Kendo UI. With R2 2021, any SVG element can be exported.
Kendo UI for jQuery - R2 2021
- New Component: jQuery TaskBoard
- New Component: jQuery ActionSheet
- New Component: jQuery Skeleton
- New jQuery Grid Feature: Export Selected Ranges
- New jQuery Grid Knowledge Base Article: Toggle Edit Mode
- New jQuery TreeList Feature: Filter Row
- New jQuery TreeList Feature: Row Template
- New jQuery Map Feature: Azure Maps
- New jQuery Scheduler Feature: Hierarchical Grouping
- New jQuery Scheduler Feature: Year View
- New jQuery Scheduler Improvement: Normal Display for 24-Hour Events
- New jQuery Barcode Feature: Swiss QR Code Support
- New jQuery Barcode Feature: Custom Logo in QR Code
- New jQuery Editor Feature: Resize Image via Handles
- New jQuery PDF Export Feature: Export Any SVG Element