
Kendo UI for jQuery
What's New R3 2020
What's New HistoryNew Component: jQuery Wizard
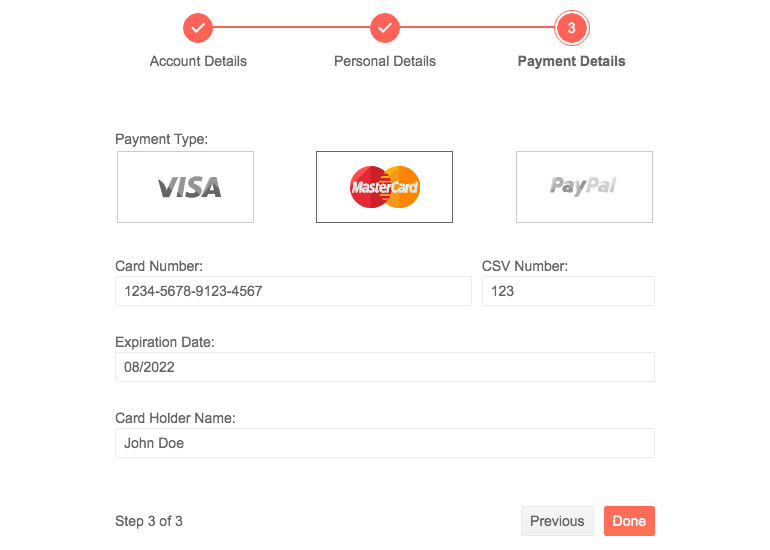
The Kendo UI for jQuery Wizard component combines the Stepper and Form components into a single component focused on breaking down any form into multiple phases. It helps guide end-users through the process from start to finish while allowing developers to control validation and when and how to submit the form.
See jQuery Wizard demo.

New Component: jQuery Image Editor
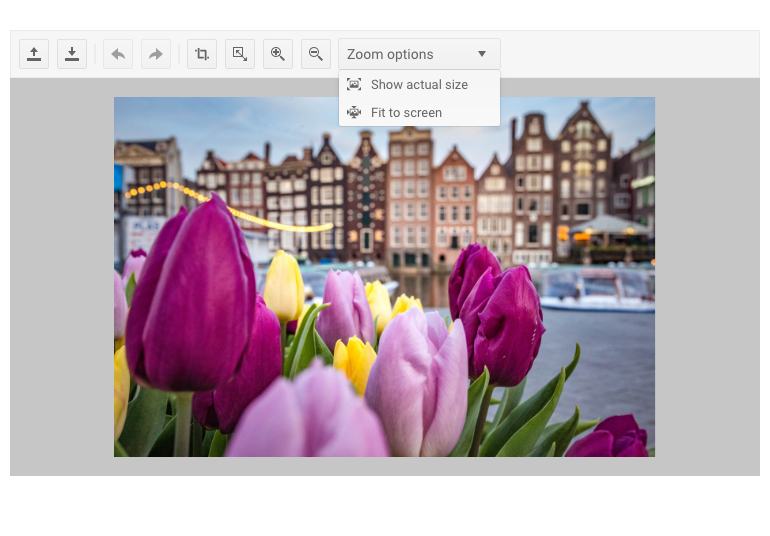
With the Kendo UI for jQuery Image Editor users can manipulate images within any jQuery-based application. The Image Editor component comes with features like uploading and downloading images, resizing, cropping, and the ability to undo and redo edits that have been done to the image.

New Component: jQuery Loader
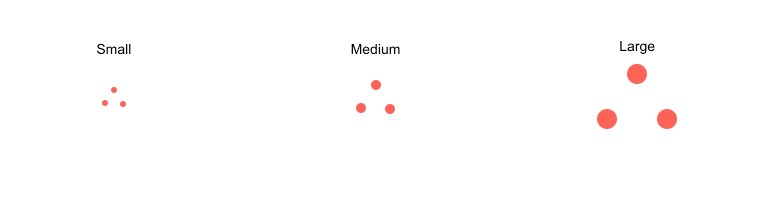
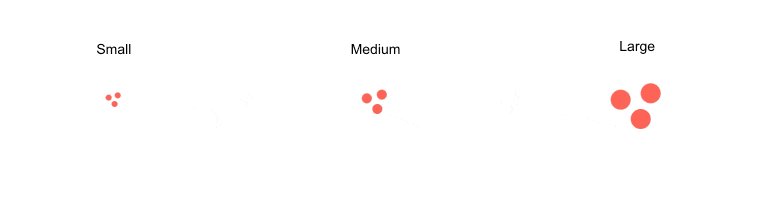
The new Kendo UI for jQuery Loader component can bring a unique flare to any application by providing fun and gorgeous animations that can be displayed whenever a process is loading in an application. With several built-in styles of animations that can be customized to make them your own, the jQuery Loader component can integrate with existing Kendo UI components or work as a standalone component.

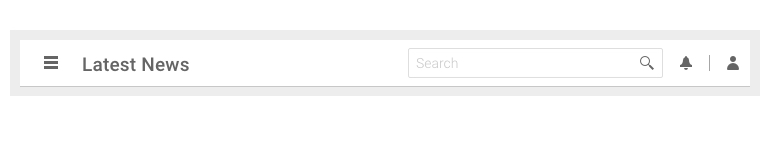
New Component: jQuery AppBar
With the new Kendo UI for jQuery AppBar component, developers get access to a header which can contain information about the page, some navigation elements, and the optional action item such as viewing notifications or quick access to their profile.

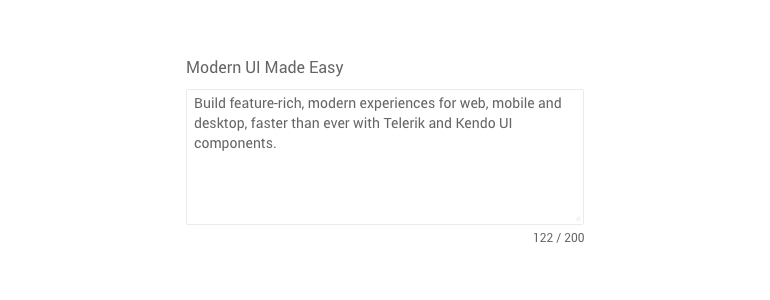
New Component: jQuery TextArea
The Kendo UI for jQuery TextArea component provides users with the ability to input long-form text for scenarios where a TextBox component may be too small. Alternatively known as a Multi-line TextBox, the jQuery TextArea component expands on the readily available form components from Kendo UI and assists with standardizing on a single look-and-feel throughout any web application.

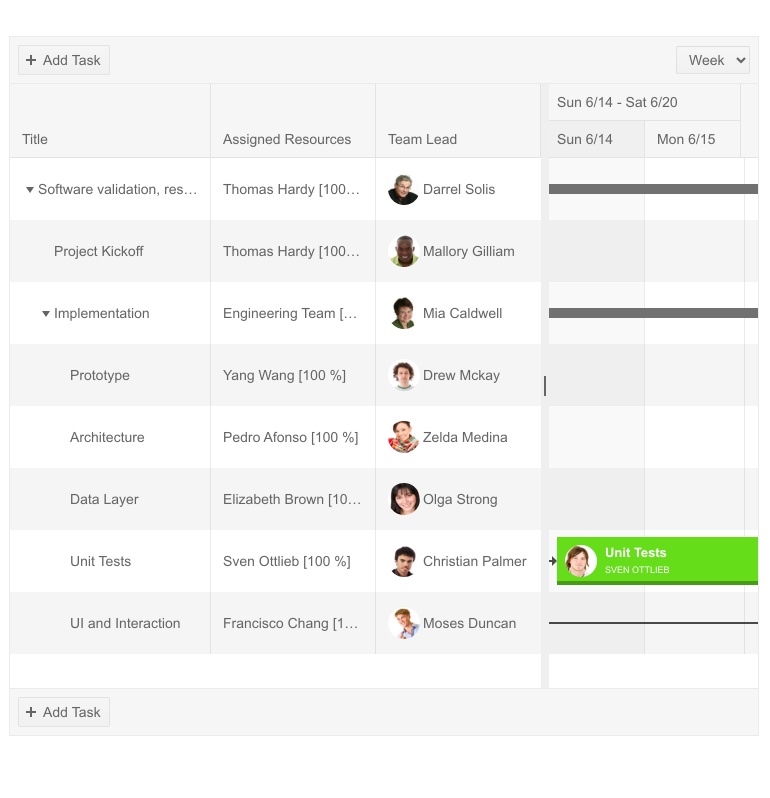
jQuery Gantt Improvements: Column Templates
With the new Column Templates feature of the Kendo UI for jQuery Gantt component, developers can customize the available columns within the Gantt chart by providing a custom template on a column-by-column basis.
See jQuery Gantt Task Template demo.

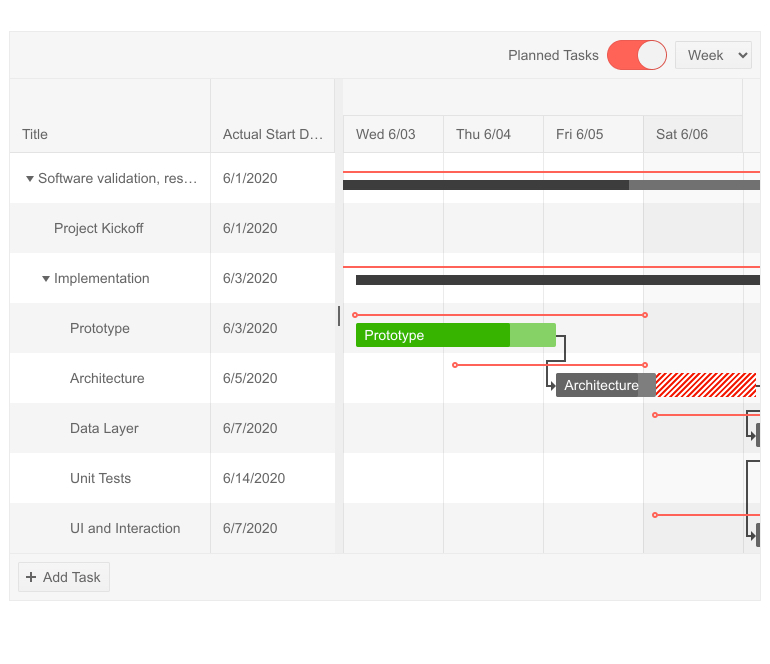
Gantt Improvements: Planned vs. Actual Switch
With the Planned vs. Actual feature of the Kendo UI for jQuery Gantt component users can toggle between a default view showcasing available tasks (planned) to a view that showcases the current status of each task (actual). Additional contextual styles are provided in the actual view to indicate tasks that are on track and which tasks are currently past their initial planned time frame.
See jQuery Gantt Planned vs Actual demo.

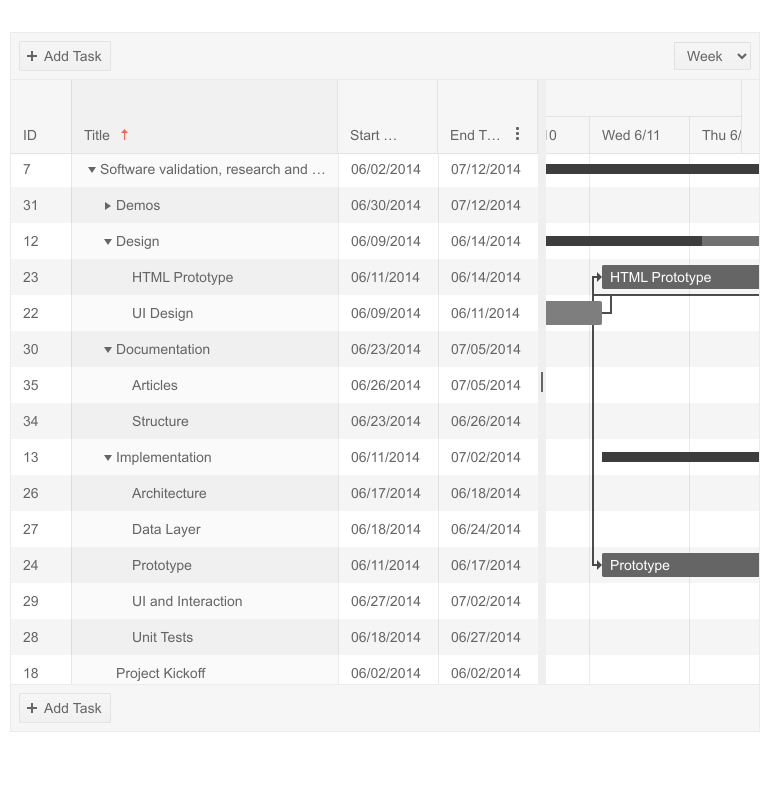
Gantt Improvements: Column Menu
With the Kendo UI for jQuery Gantt component's new Column Menu feature end-users gain contextual actions across every column within the Gantt component. For users familiar with the Kendo UI Data Grid and TreeList components, this column menu will be very familiar, providing options such as sorting by a particular column or showing or hiding a column.
See jQuery Gantt Column Menu demo.

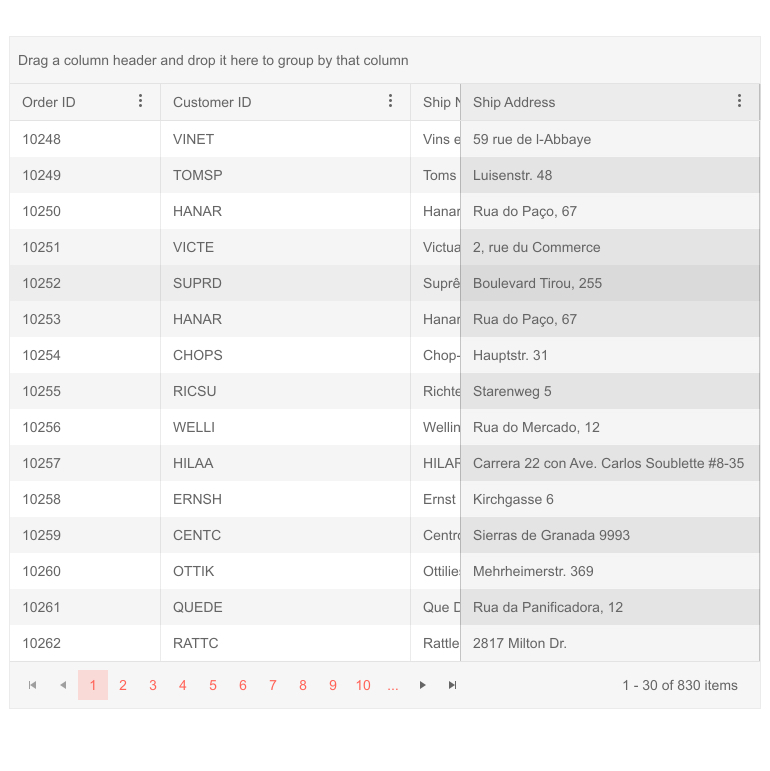
jQuery Data Grid Improvements: Sticky Columns
Sticky Columns within the Kendo UI for jQuery Grid allows for columns, which are initially not frozen, to be added to the list of frozen or locked columns as they are scrolled past. Once a user scrolls the opposite way and passes the original column placement the column will be removed from the frozen columns list. Whether or not a column is sticky can be defined on the column level.
See jQuery Grid Sticky Columns demo

jQuery Data Grid Improvements: Foreign Key Binding
With the new Foreign Key Binding feature in the Kendo UI for jQuery Grid, developers can fetch additional data within a field of the Grid, letting individual columns have additional data source options to request additional data outside of the original Grid DataSource configuration.
jQuery TreeList Improvements: Drag & Drop to Reorder
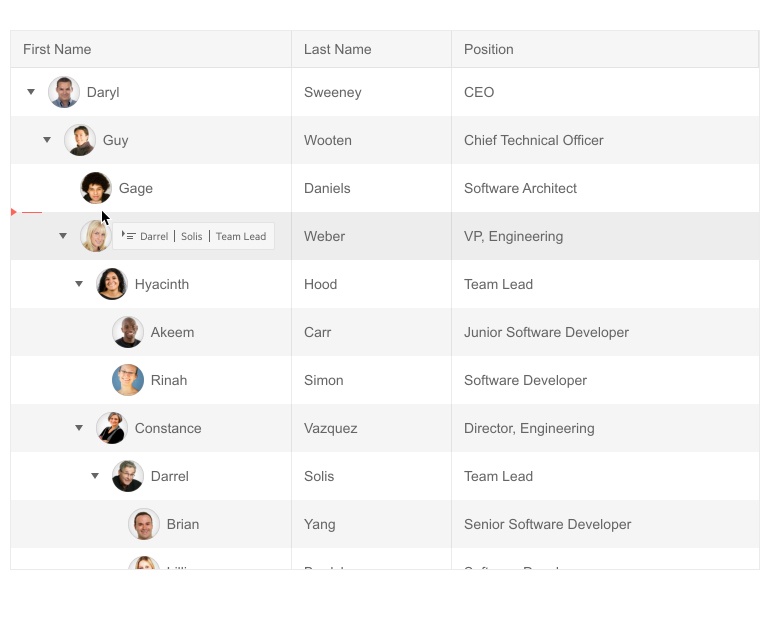
The new and improved Kendo UI for jQuery TreeList Drag and Drop feature extends on the current drag and drop functionality to allow end-users to re-order data rows within the TreeList. It provides additional intuitive UX elements and tool tips to indicate where a row will be dropped and how it will change the underlying data.
See jQuery TreeList Drag and Drop demo.

jQuery TreeList Improvements: Checkbox Selection
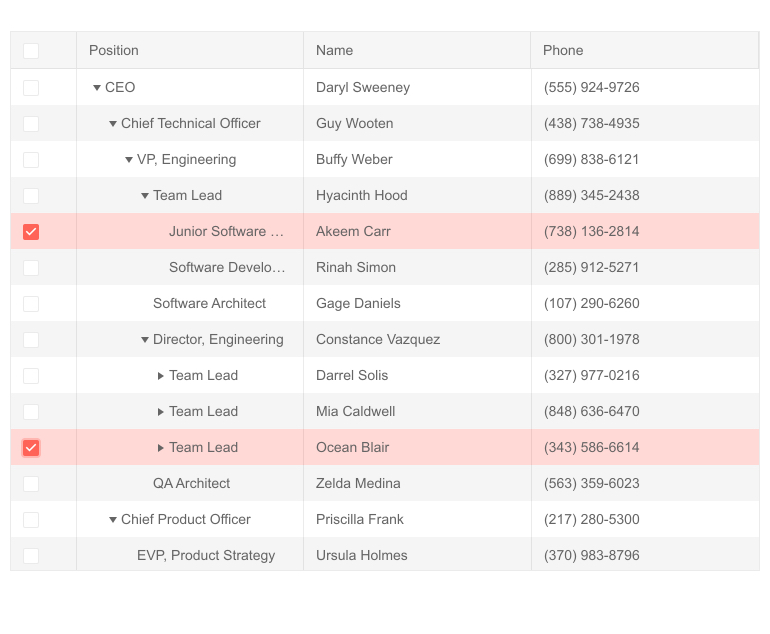
Extending on top of the built-in selection feature of the Kendo UI for jQuery TreeList component, selection can now be done with built-in checkbox elements for each row.
See jQuery TreeList with Checkbox Selection.

jQuery Spreadsheet Improvements: Custom HTML in Cells
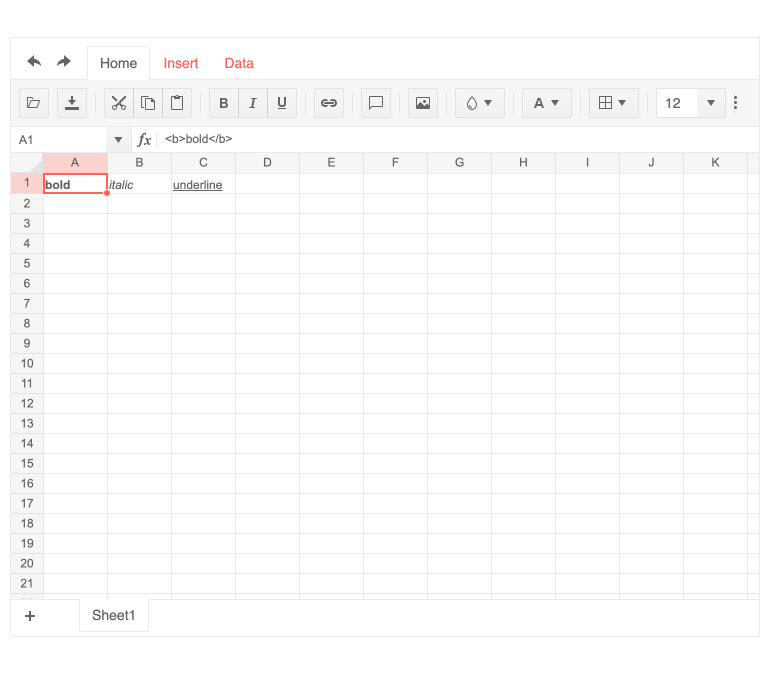
The Kendo UI for jQuery Spreadsheet component now features the ability for custom HTML to be added within its cells. This opens the opportunity to contain images, buttons, check boxes, and other HTML elements within cells throughout the Spreadsheet component.
See jQuery Spreadsheet Custom HTML in Cells documentation page.

jQuery Scheduler Improvements: Updated Accessibility
Kendo UI for jQuery follows Section 508, WCAG 2.0, and WAI-ARIA accessibility standards for all of its UI components. As a part of an ongoing effort to ensure compatibility with these standards the Recurrence Editor within the Kendo UI Scheduler component has been updated to be fully compliant with these accessibility standards.
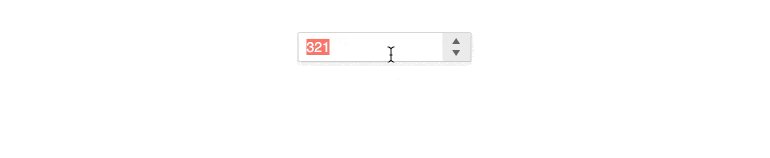
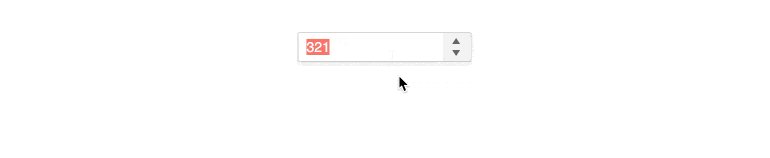
jQuery NumericTextBox Improvements: Select All Text on Focus
The Kendo UI for jQuery NumericTextBox component will now automatically select all current text when the component is focused, providing a more intuitive user experience.
See jQuery NumericTextBox demo.

Kendo UI for jQuery - R3 2020
- New Component: jQuery Wizard
- New Component: jQuery Image Editor
- New Component: jQuery Loader
- New Component: jQuery AppBar
- New Component: jQuery TextArea
- jQuery Gantt Improvements: Column Templates
- Gantt Improvements: Planned vs. Actual Switch
- Gantt Improvements: Column Menu
- jQuery Data Grid Improvements: Sticky Columns
- jQuery Data Grid Improvements: Foreign Key Binding
- jQuery TreeList Improvements: Drag & Drop to Reorder
- jQuery TreeList Improvements: Checkbox Selection
- jQuery Spreadsheet Improvements: Custom HTML in Cells
- jQuery Scheduler Improvements: Updated Accessibility
- jQuery NumericTextBox Improvements: Select All Text on Focus
