
Telerik UI for ASP.NET MVC
What's New R3 2021
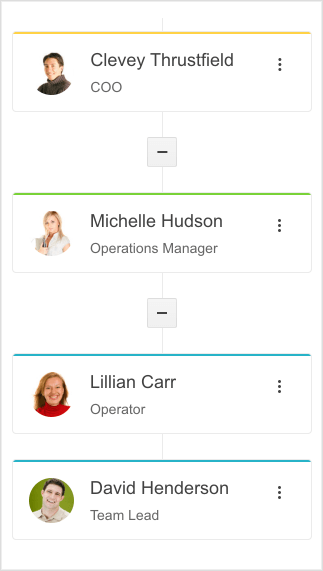
What's New HistoryNew ASP.NET MVC Component: OrgChart
Create rich and intuitive organizational charts with the new Telerik UI for ASP.NET MVC OrgChart component. Utilize its plethora of features including grouping, load on demand, templates, keyboard navigation and many others.

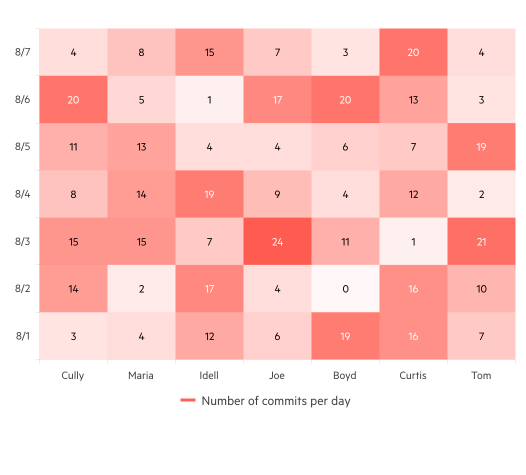
New ASP.NET MVC Component: HeatMap
Use the Telerik UI for ASP.NET MVC HeatMap Chart to display a multitude of indicative color values in a two-dimensional way. Explore the crosshairs, tooltips, panning and zooming, rich API and color scales in the component demo.

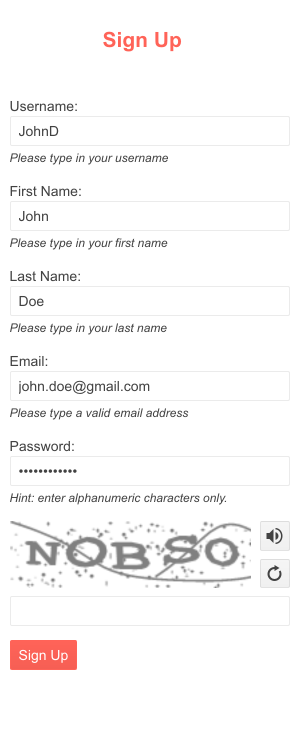
New ASP.NET MVC Component: Captcha
The new addition to the Telerik UI for ASP.NET MVC Suite, Captcha, is a smart verification component used to prevent automated spam and validate logins and submissions. It comes with built-in validation, audio, RTL support, keyboard navigation and can be easily integrated with the Form component.

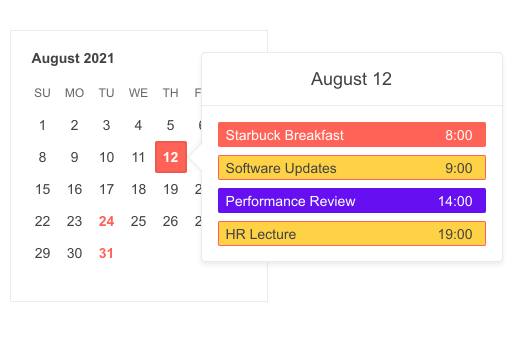
New ASP.NET MVC Component: Popover
Plug in the ASP.NET Popover component in any application to display valuable information on top of an anchor. Customize it through templates and take advantage of our professionally styled built-in themes and swatches to make the component match your application’s style.

New Design Kits for Figma
Have you ever wanted to speak the same language as your designers? With Telerik UI Kits for Figma this will no longer be a problem!
Telerik UI Kits for Figma are design files created to make the collaboration between application developers and designers easier. As of today, each UI kit provides a precise visual representation of the top 30 Telerik UI for ASP.NET MVC components including Grid, Scheduler, Input etc. The Kits portfolio will be continually expanding to fully cover all UI components in the suite. We offer three Design Kits for Figma, one for each of the three main themes: Default, Bootstrap and Material.

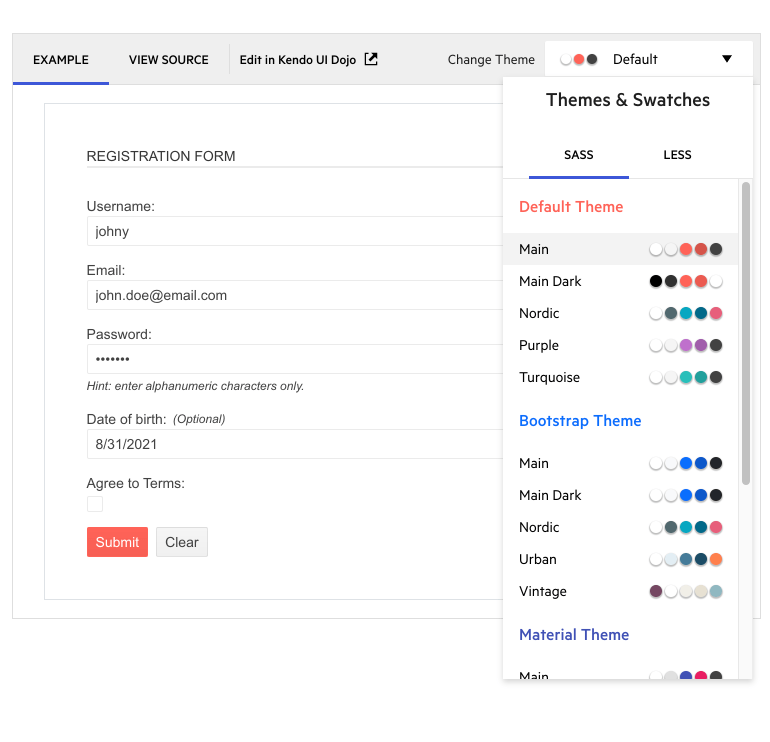
New Theming Enhancements: Improved Themes and Swatch Picker for All Component Demos
With this release, we decided to make it even easier to style UI components and preview different appearances in a matter of seconds. Check out any component demo to explore the new look of the Themes and Swatches dropdown menu and find your favorite color combinations, some of which include Default (Main, Nordic, Purple etc.), Bootstrap (Main, Urban, Vintage, etc.) and Material (Arctic, Fuchsia, Lime Dark, etc.)

New Enhancements in Telerik Document Processing
In R3 2021 release we have something new for those of you who are using Telerik Document Processing within with Telerik UI for ASP.NET MVC! In the latest distribution package you will find several of the most wanted items from our feedback portal such as:
- PdfProcessing: Handle import of documents with invalid cross-reference table offsets
- SpreadStreamProcessing & SpreadProcessing: Support for XLSM
- WordsProcessing: Introduce a way to replace text with other document elements and more!
New Pager Enhancement: Accessibility Improvement
The ASP.NET MVC Pager component can now be navigated using the arrows, home and end buttons, tab, enter, escape and shift keys. Visit the Pager component and explore its demo to see all supported keys and user actions.

New Grid Enhancement: Alignment of Grid Cell Values
The MVC DataGrid allows you to align values within the cells, column headers and column footers to either the left, right or center to neatly structure your data and make it easier to read and understand.
New МVC Form Enhancements: Hidden Fields and Built-in TextBox and TextArea
The ASP.NET MVC Form component has two new enhancements. It now supports hidden fields for when you need to hide information irrelevant to users and it features built-in TextBox and TextArea items for handling both short and long text strings.
Support for Bootstrap 5
Following the announcement of Bootstrap 5 earlier this summer we worked to ensure that we can accommodate various preferences for its support. If you would like to be compatible with the latest updates, make sure to use the bootstrap-main swatch. In case you wish to continue using the previous versions you can reference Bootstrap-3 and Bootstrap-4 respectively.

Telerik UI for ASP.NET MVC - R3 2021
- New ASP.NET MVC Component: OrgChart
- New ASP.NET MVC Component: HeatMap
- New ASP.NET MVC Component: Captcha
- New ASP.NET MVC Component: Popover
- New Design Kits for Figma
- New Theming Enhancements: Improved Themes and Swatch Picker for All Component Demos
- New Enhancements in Telerik Document Processing
- New Pager Enhancement: Accessibility Improvement
- New Grid Enhancement: Alignment of Grid Cell Values
- New МVC Form Enhancements: Hidden Fields and Built-in TextBox and TextArea
- Support for Bootstrap 5
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET MVC UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See UI for ASP.NET MVC in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try UI for ASP.NET MVC with dedicated technical support.