
Telerik UI for ASP.NET MVC
What's New R2 2023
What's New HistoryNew Telerik UI for ASP.NET MVC Compact Grid Feature
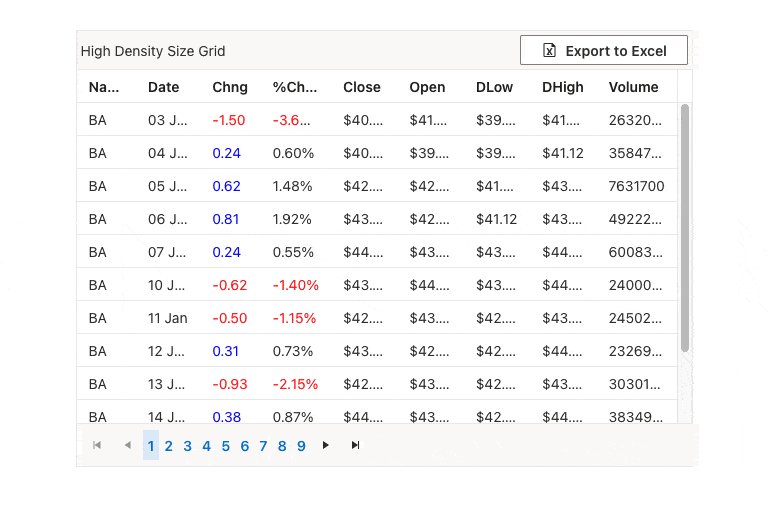
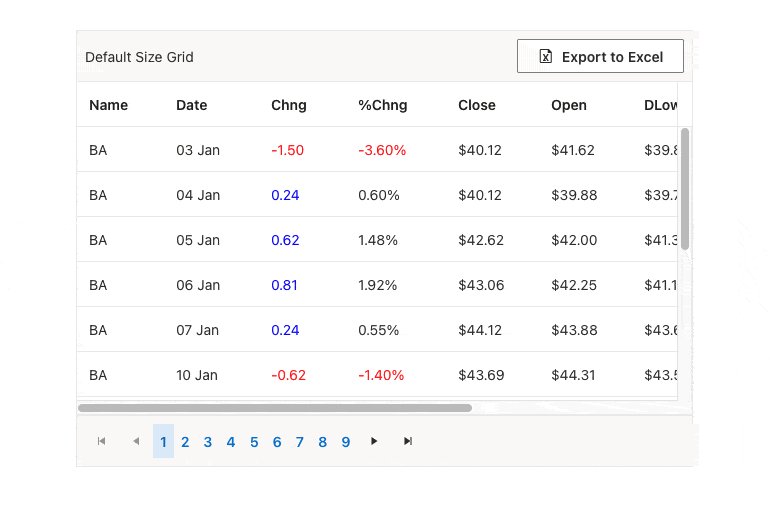
The Telerik UI for ASP.NET MVC Grid introduces a new Compact Grid mode, also called High-Density Grid feature, implemented via the Size parameter configuration. It enables the effortless removal of extra white space, margins and paddings from the elements that build up the Grid. This frees up the maximum available screen real-estate to display the data bound to the ASP.NET MVC Grid and is perfect for cases when client requirements call for showing as much data as possible on a single screen.
See the Telerik UI for ASP.NET MVC Compact Grid demo

CSP-compatible Telerik UI for ASP.NET MVC Template Component
The Telerik UI for ASP.NET MVC UI library is enriched with a brand-new Template component, allowing you to effortlessly nest multiple ASP.NET MVC controls within other ones. It creates CSP-compatible templates to meet security requirements and provides seamless integration with components that typically require complex layout templates like the Data Grid, ListView, TreeList, etc.
See the Telerik UI for ASP.NET MVC Template component demo

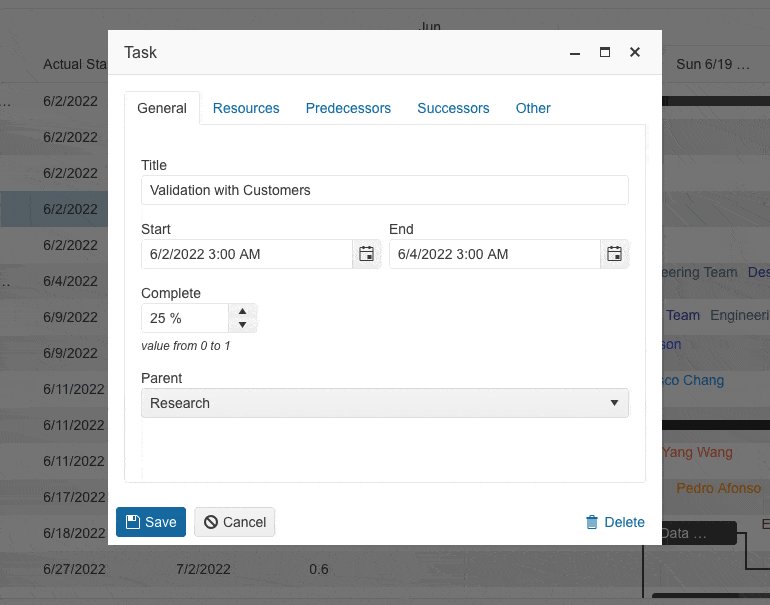
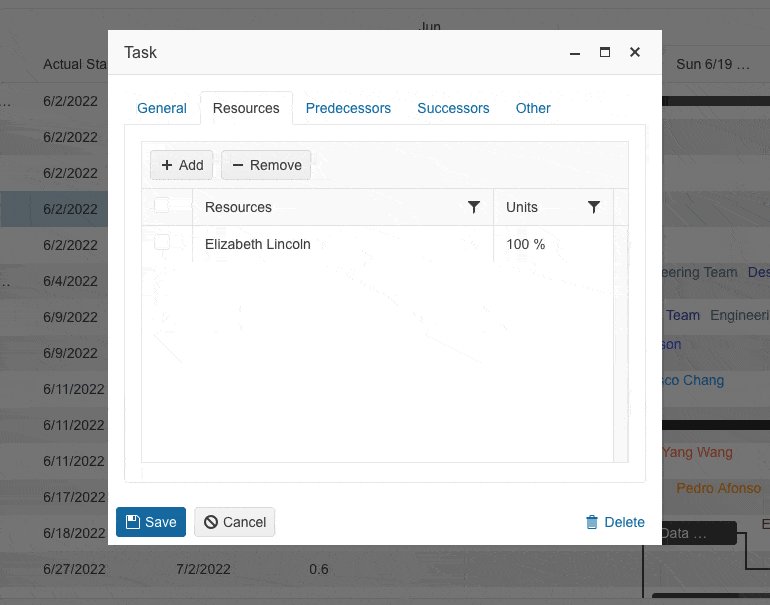
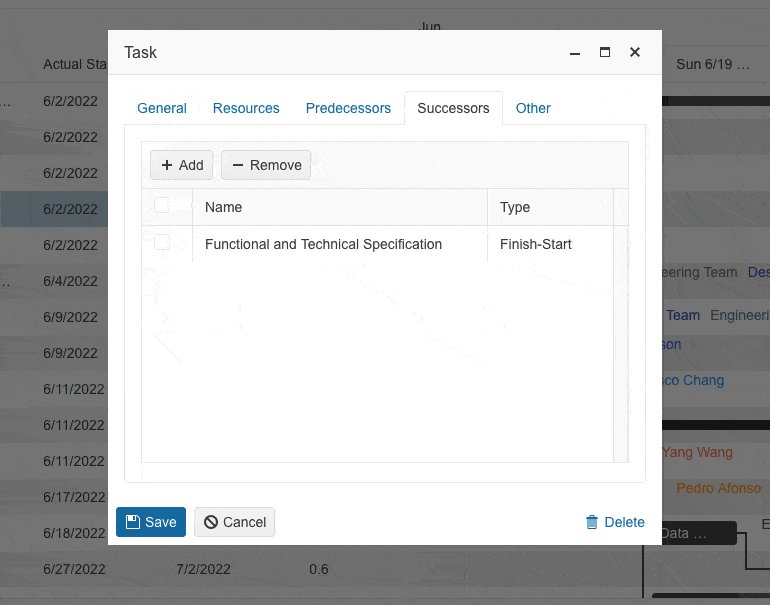
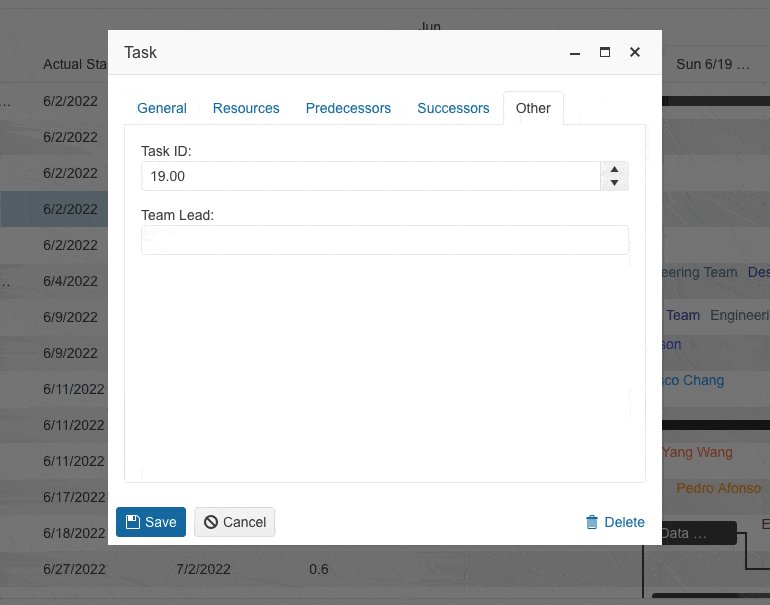
Enhanced Telerik UI for ASP.NET MVC Gantt Chart Popup Editing
Give users an enhanced, full-featured experience while editing the task fields in the Telerik UI for ASP.NET MVC Gantt component. The editing popup now supports five tabs, each displaying different task-related content to edit.
See the Telerik UI for ASP.NET MVC Gantt Chart Editing demo

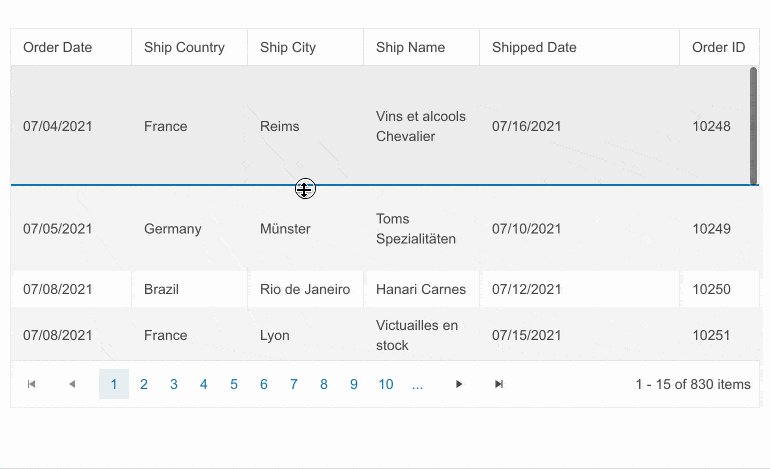
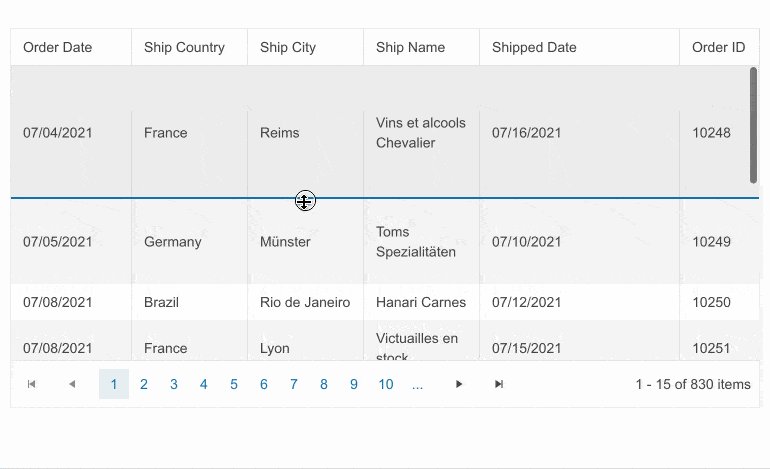
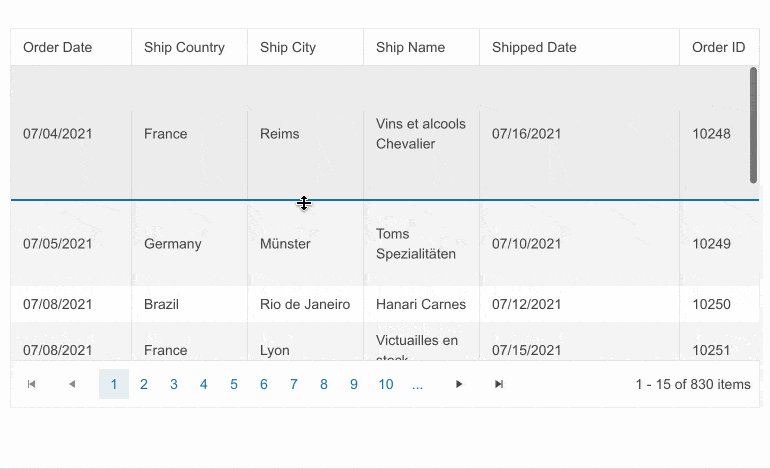
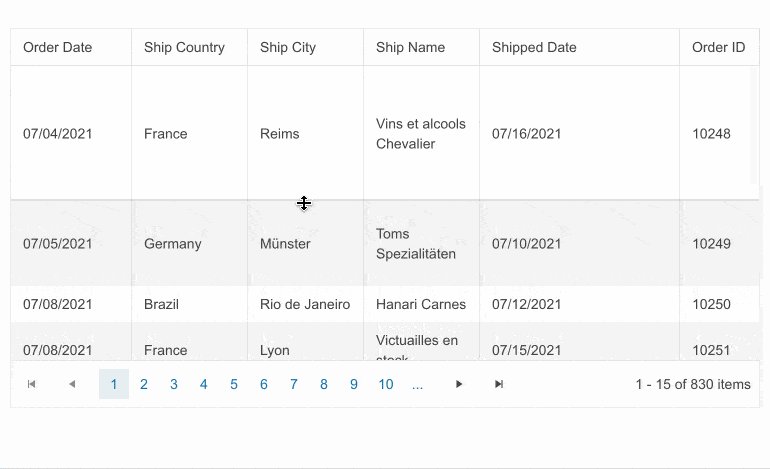
Brand-New Row Resizing Feature in Telerik UI for ASP.NET MVC Grid
Effortlessly resize the rows of the Telerik UI for ASP.NET MVC Grid by simply setting the resizable configuration of the rows to true. Resize one or all rows depending on the app requirement.
See the Telerik UI for ASP.NET MVC Grid row resizing demo

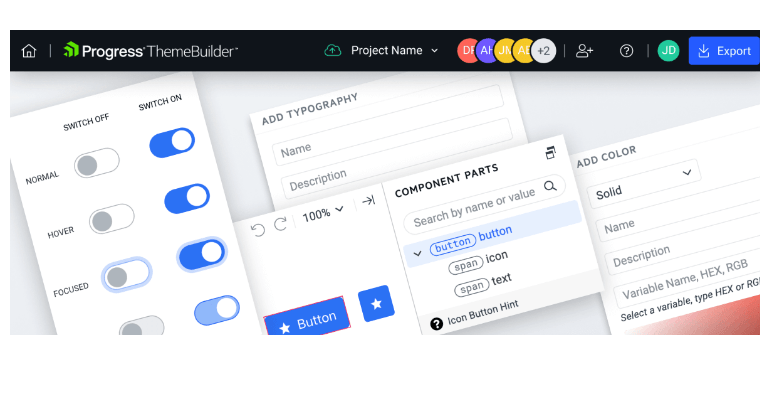
ThemeBuilder Pro: Customization Support for ASP.NET MVC
With R2 2023, Progress ThemeBuilder app provides full customization support forTelerik UI for ASP.NET MVC applications. ThemeBuilder is a web application that enables you to create your custom styles and to apply them to the UI components in your apps. With ThemeBuilder, you can create new themes, customize existing ones, and organize them in projects. You are in full control of the appearance of every component while at the same time you can apply large-scale updates in seconds. To speed up the customization of your web app, the ThemeBuilder preview visualizes every style change almost instantly.
Check out the Progress ThemeBuilder app

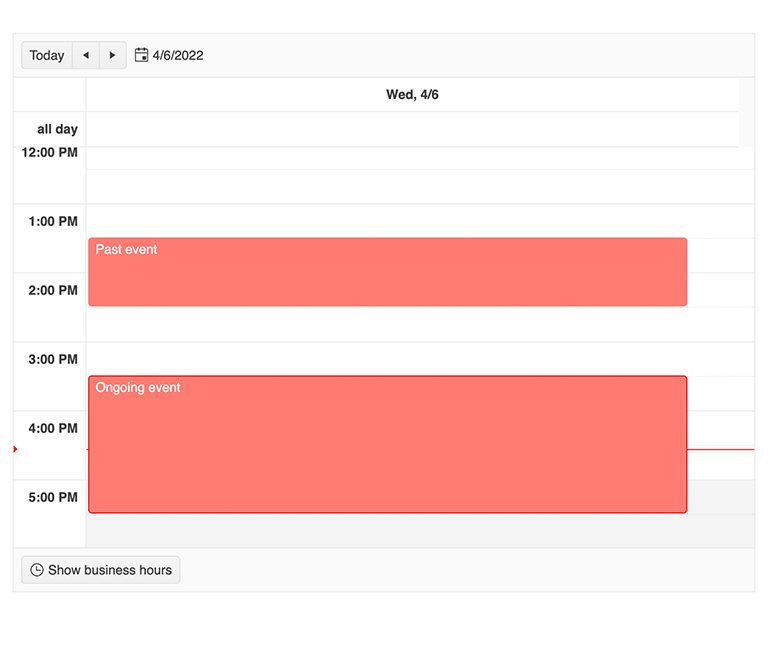
Highlighting Ongoing Events with Telerik UI for ASP.NET MVC Scheduler
Leverage the brand-new ‘highlight current events’ functionality in the Telerik UI for ASP.NET MVC Scheduler component to elevate your app’s user experience. Thanks to the OngoingEvents configuration method, you can easily enable the functionality and customize the refresh interval.
See the Telerik UI for ASP.NET MVC Scheduler highlight ongoing events demo

Telerik UI for ASP.NET MVC Scheduler Integration with Google Calendar
See how to incorporate the Telerik UI for ASP.NET MVC Scheduler component into Google Calendar, leveraging the newly created demonstration. A comprehensive how-to article and a sample project are available to cover any question you may have.

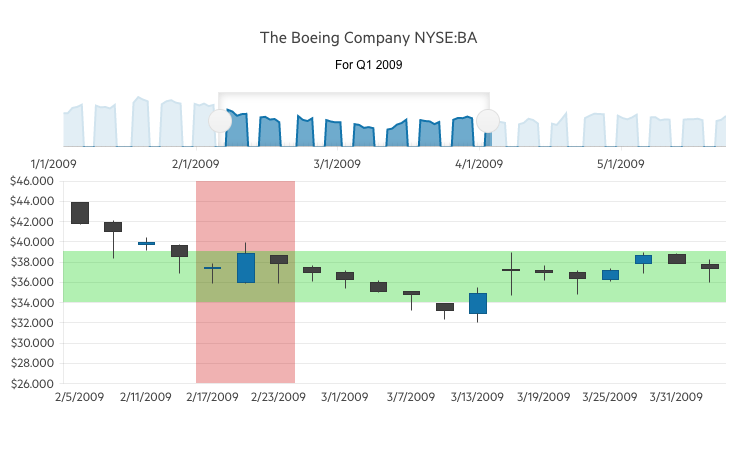
Configuring the ASP.NET MVC StockChart's Navigator Position
The Telerik UI for ASP.NET MVC StockChart component has been enriched with a new appearance option allowing you to position its navigator on top (in addition to the existing bottom position). With a simple configuration of the position property, you get the customization you and your users need.
See the Telerik UI for ASP.NET MVC StockChart navigator position demo

Various Date Editing Enhancements in Telerik UI for ASP.NET MVC DateInput
With R2 2023, the Telerik UI for ASP.NET MVC DateInput supports multiple configuration options that allow you to modify the behavior of the component when editing the date.
- AutoSwitchParts enables automatic move to the next segment after a valid value is entered.
- AutoSwitchKeys allows configuration of a custom key. This custom key serves as a trigger to move to the next segment.
- EnableMouseWheel enables you to increase or decrease segment values, leveraging the mouse wheel.
- AutoCorrect allows automatic corrections if the value is out of range.
- Steps configures the steps for incrementing and decrementing the various available date segments.
See the Telerik UI for ASP.NET Core DateInput editing demo

Customization of DateInput Messages in Telerik UI for ASP.NET MVC
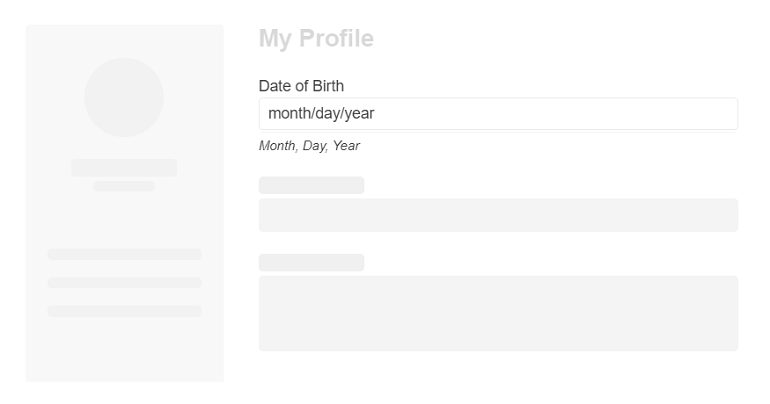
Effortlessly customize the message placeholder of the date input within the date & time-picker components, via the Messages option in the DateInput UI component. The component also provides the .Format() option and it can be leveraged to set the date format, which will be used to parse and format the machine date.
See the Telerik UI for ASP.NET MVC DateInput messages demo

New Start and End Time Options in ASP.NET MVC DateTimePicker
Setting start and end times of the TimeView is a breeze with the new options added to the Telerik UI for ASP.NET MVC DateTimePicker component. These new options allow you to configure a time range and then apply it to all dates if required.
See the Telerik UI for ASP.NET MVC DateTimePicker start and end times demo
Introducing Adaptive Mode in ASP.NET MVC Picker and Select-Type Components
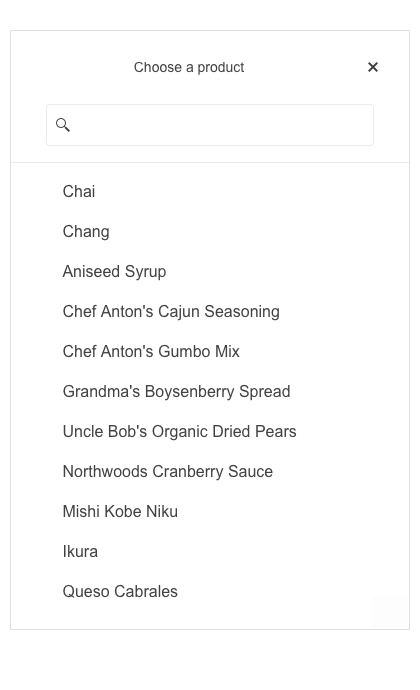
Enable a mobile-friendly rendering of the calendar, date and time selector, time selector or suggestion list popups within AutoComplete, ComboBox, DropDownList, DropDownTree, MultiSelect, MultiColumnComboBox, DatePicker, DateRangePicker, DateTimePicker, TimePicker and TimeDurationPicker components. The picker component automatically adapts to the current screen size and changes its rendering accordingly.
See the Telerik UI for ASP.NET MVC AutoComplete demo for an example

Multiple Telerik UI for ASP.NET MVC Demos Feature Adaptive Behavior
With R2 2023, multiple Telerik UI for ASP.NET MVC components are improved to cover the growing needs for adaptiveness and responsiveness. Leverage not only the new built-in settings, but also the revamped demos that now showcase the adaptiveness of the UI components, including Autocomplete, ComboBox, DropDownList, DropDownTree, MultiColumnBox, MultiSelect, DateInput, TextBox, MaskedTextBox, NumericTextBox and TextArea.
See the Telerik UI for ASP.NET MVC AutoComplete overview demo for an example

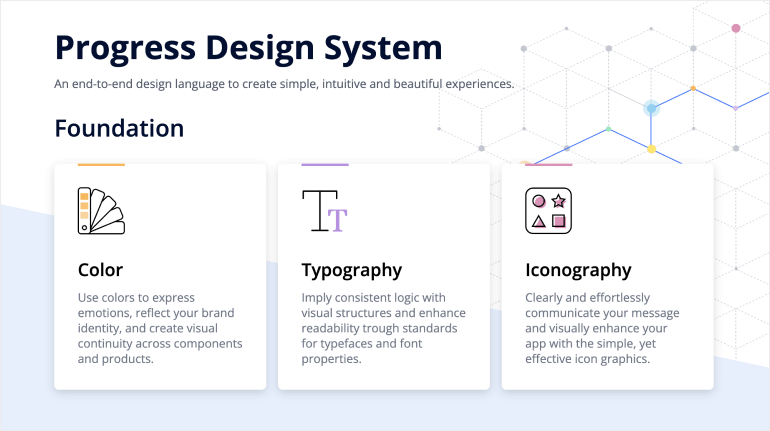
Introducing a Dedicated Design System Documentation Site
One of the key release items in R2 2023 is the launch of a dedicated design system documentation site, which offers a wide range of resources, design assets, and front-end documentation specifically tailored for the Telerik and Kendo UI libraries.
With this initial release, we have included related design and front-end documentation for nearly 20 of the most crucial components.
Our ongoing dedication is to expand this site further, aiming to provide you with all the necessary tools to craft seamless and visually captivating digital experiences and design systems utilizing the power of Telerik and Kendo UI component libraries.

Multiple Document Processing Libraries (DPL) Enhancements
Fixes and Quality Improvements: In the R2 2023 release, the Document Processing team prioritized an extensive range of bug fixes, aiming to deliver a higher level of quality for the library and enhance overall performance. There were 20+ bug fixes in the PDF Processing library alone.
New PDFProcessing Improvements: The PdfProcessing library now provides an image compression setting that allows you to set the desired compression for the images when exporting. The available options are Default, None and FlateDecode. Additionally, there is a new default implementation for the ImageUtils` JpegImageConverter and ImagePropertiesResolver based on the SkiaSharp library.
New SpreadStreamProcessing Improvements: With R2 2023 Release, the SpreadStreamProcessing library allows importing rich text and reading it as plain text without the formatting.
Telerik UI for ASP.NET MVC - R2 2023
- New Telerik UI for ASP.NET MVC Compact Grid Feature
- CSP-compatible Telerik UI for ASP.NET MVC Template Component
- Enhanced Telerik UI for ASP.NET MVC Gantt Chart Popup Editing
- Brand-New Row Resizing Feature in Telerik UI for ASP.NET MVC Grid
- ThemeBuilder Pro: Customization Support for ASP.NET MVC
- Highlighting Ongoing Events with Telerik UI for ASP.NET MVC Scheduler
- Telerik UI for ASP.NET MVC Scheduler Integration with Google Calendar
- Configuring the ASP.NET MVC StockChart's Navigator Position
- Various Date Editing Enhancements in Telerik UI for ASP.NET MVC DateInput
- Customization of DateInput Messages in Telerik UI for ASP.NET MVC
- New Start and End Time Options in ASP.NET MVC DateTimePicker
- Introducing Adaptive Mode in ASP.NET MVC Picker and Select-Type Components
- Multiple Telerik UI for ASP.NET MVC Demos Feature Adaptive Behavior
- Introducing a Dedicated Design System Documentation Site
- Multiple Document Processing Libraries (DPL) Enhancements
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET MVC UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See UI for ASP.NET MVC in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try UI for ASP.NET MVC with dedicated technical support.