
Telerik UI for ASP.NET MVC
What's New R1 2023
What's New HistoryNew Telerik UI for ASP.NET MVC TimeDurationPicker Component
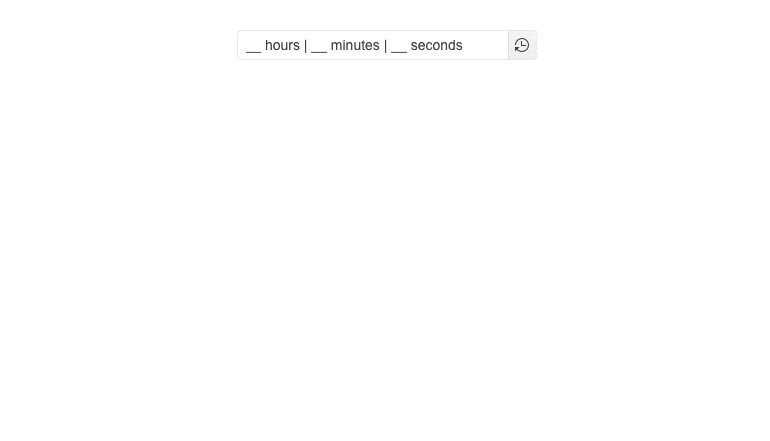
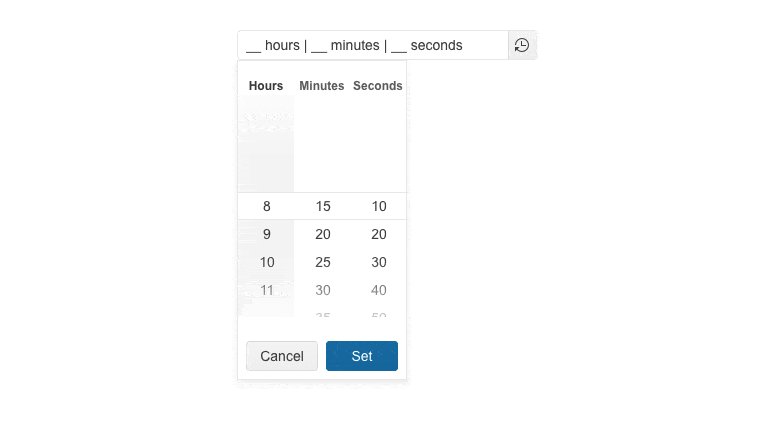
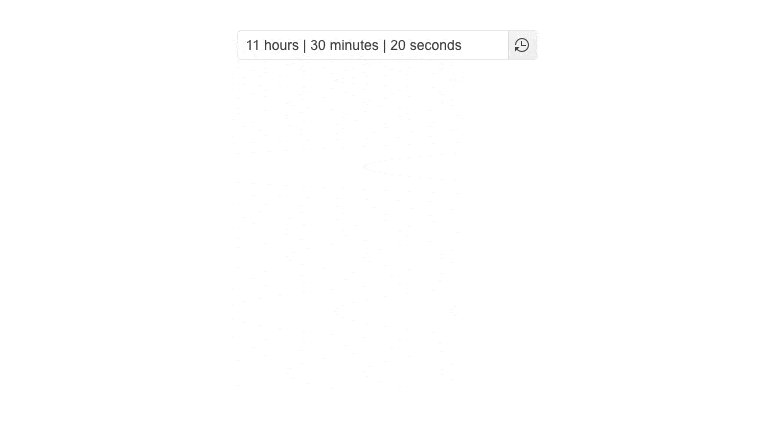
Users can now select a duration without having to provide a specific date or date range or set time slots with the new Telerik UI for ASP.NET MVC TimeDurationPicker component. Enable users to choose how many days, hours, minutes or seconds an activity (e.g., online session, event, work project, etc.) should take. They can either pick a value from the component popup with built-in shortcut values or type the desired time duration on their own.
Check out the Telerik UI for ASP.NET MVC TimeDurationPicker demo

New Telerik UI for ASP.NET MVC GridLayout Component
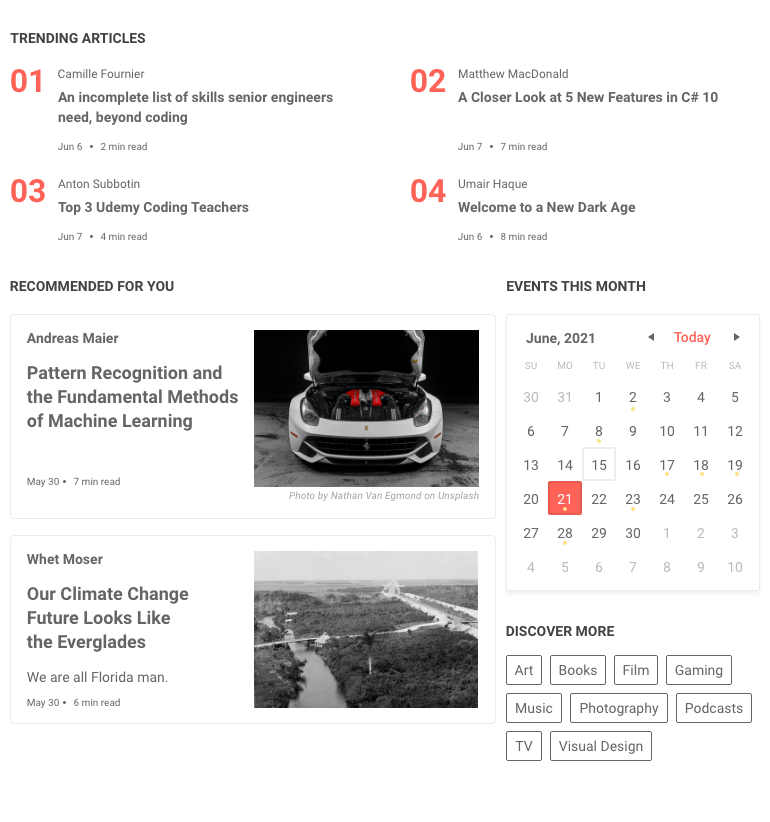
Speed up the delivery of a high-quality page layout for your web applications. The UI for ASP.NET MVC GridLayout component leverages a grid-like system to arrange your content in columns and rows and applies the same rules across your entire application. It works with any content—from the most basic text to complex UI components like the Data Grid and Charts. The GridLayout comes with various customization options, such as row and column spacing, vertical and horizontal alignment, row and column span and more.
The GirdLayout simplifies the creation of layouts in web applications and helps developers migrate from desktop to web as it mimics the GridPanel component used in Windows development.
Check out the Telerik UI for ASP.NET MVC GridLayout demo

Introducing Telerik UI for ASP.NET MVC StackLayout
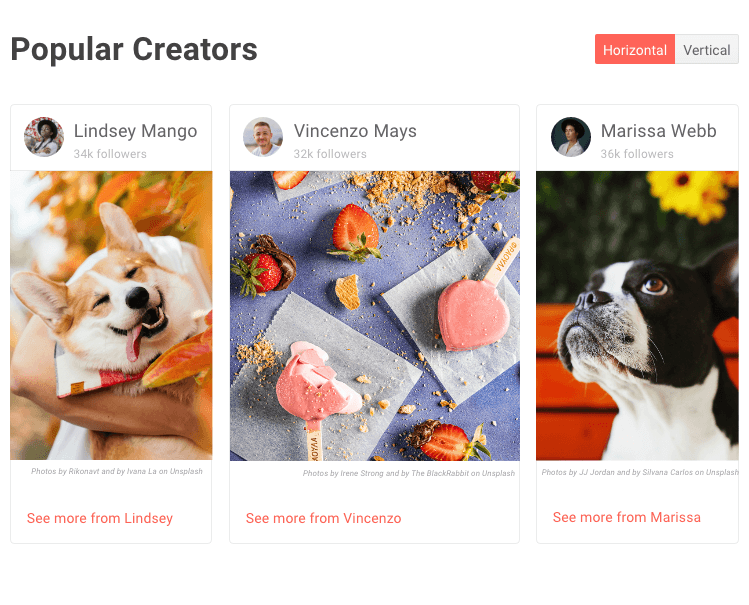
Arranging UI elements horizontally or vertically in a stack is a piece of cake with the new Telerik UI for ASP.NET MVC StackLayout component. These can include simple text, images or even other UI for ASP.NET MVC components like the Chart. Additionally, the StackLayout component offers multiple customization options to ensure every design request is met.
The StackLayout simplifies the creation of layouts in web applications and helps developers migrate from desktop to web as it mimics the StackPanel component used in Windows development.
See the Telerik UI for ASP.NET MVC StackLayout demo

Introducing Telerik UI for ASP.NET MVC Chip
List items and create engaging user experiences with the Telerik UI for ASP.NET MVC Chip component. The dynamic building blocks within the component enable you to display information in stylish containers called chips or pills. These can contain text, an optional close or delete icon, or images—a perfect choice for social media platforms or emails, where you need to indicate the different users in the recipient’s field of the message.
Learn more in the Telerik UI for ASP.NET MVC Chip component demo
.png?sfvrsn=1732a652_1)
New Telerik UI for ASP.NET MVC ChipList Component
Display a collection of individual ASP.NET MVC Chip components and manage them by adding or removing items from a list. Use the Telerik UI for ASP.NET MVC ChipList component for single or multiple selections based on the specific requirement, e.g., if you need to include the option to add one or more additions to an ordered meal.
Learn more in the Telerik UI for ASP.NET MVC ChipList component demo
.png?sfvrsn=8ba40ae8_1)
Sign PDF Documents Demo in Telerik UI for ASP.NET MVC Signature Component
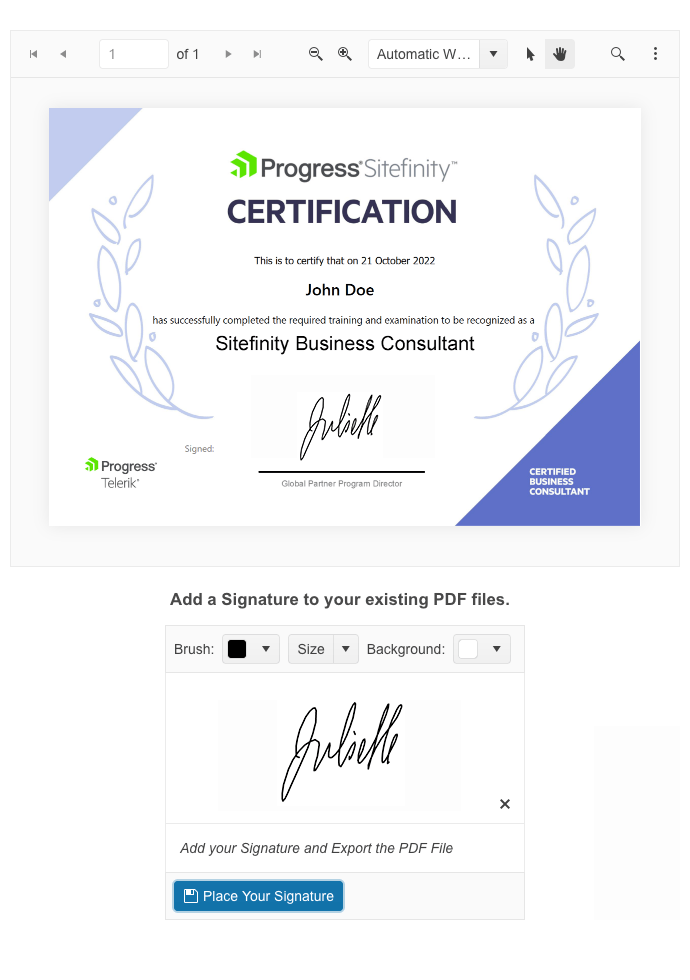
The new Sign PDF Documents demo in the Telerik UI for ASP.NET MVC Signature component shows end-users how to effortlessly draw and save their handwritten signature to a PDF file. Thanks to the capabilities provided by the Telerik Document Processing library, you can extract the PDF file within a memory file and then re-apply the Signature bytes to create a new PDF document. Combined with the power of the Telerik UI for ASP.NET Core PDF Viewer component, the signed document can be conveniently displayed to the user, including the option to download the newly signed PDF file. This feature is useful when signing documents such as certificates, application forms, etc.
Learn more by checking out the Telerik UI for ASP.NET MVC Sign PDF Documents demo

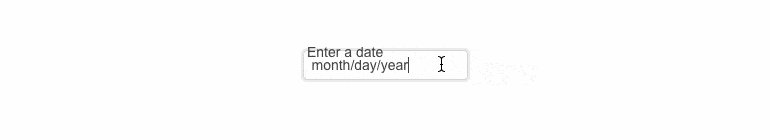
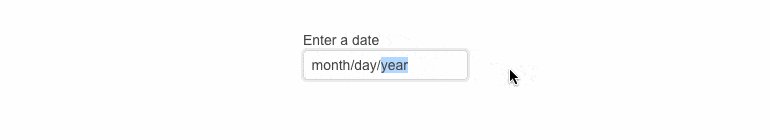
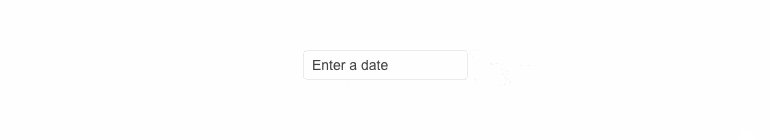
New Floating Label Feature in Telerik UI for ASP.NET MVC Date Picker and Select-Type Components
Multiple UI for ASP.NET MVC date picker and select-type components are enhanced with a new floating label option. These include the TimePicker, DateInput, DatePicker, DateTimePicker, DropDownList, ComboBox, MultiSelect, AutoComplete, DropDownTree and MultiColumnComboBox components. This enhancement enables you to add a compact label that floats above the input upon clicking, saving form space while retaining the input field context.

Telerik UI for ASP.NET MVC Is Transformed to ECMAScript Modules
With R1 2023, the Telerik UI for ASP.NET MVC source code was transformed to ECMAScript modules (ESM), ensuring you have access to a modern module system. For those of you who prefer the AMD/UMD modules, you can continue using them without experiencing any interruptions in your development process.
And to save the best for last, this transformation opens the door to new ways to tackle features, functionalities and provide you with better support.
Learn more why we transformed our own source code from AMD to ECMAScript modules
Telerik UI for ASP.NET MVC Components Now CSP Compliant
With the R1 2023 release, "eval" and "new Function" usages within our Kendo UI for jQuery source code are replaced with dynamic functions that are CSP compatible, ensuring strict CSP compliance for all Telerik UI for ASP.NET MVC components. Additionally, we have rewritten internal usages within the Kendo Templates.
Learn more by checking the ASP.NET MVC CSP compliance documentation

Accessibility Improvements in Telerik UI for ASP.NET MVC
We continue our efforts to provide accessibility compliance in accordance with the WAI-ARIA standard. With R1 2023, we’ve implemented multiple improvements in the following UI for ASP.NET MVC components: Data Grid, Menu, TabStrip, TreeView, PanelBar, Splitter and Pager.

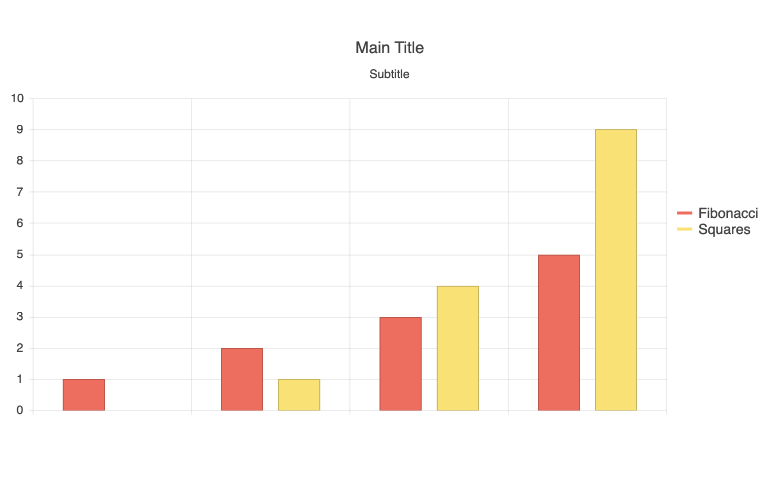
Brand-New Subtitle Property in Telerik UI for ASP.NET MVC Charts
Further customize the look and feel of your ASP.NET MVC Chart leveraging the newly added subtitle property. Easily add a secondary or explanatory subtitle below the main chart title and style it differently.
Check out the Telerik UI for ASP.NET MVC Charts Title and Subtitle documentation

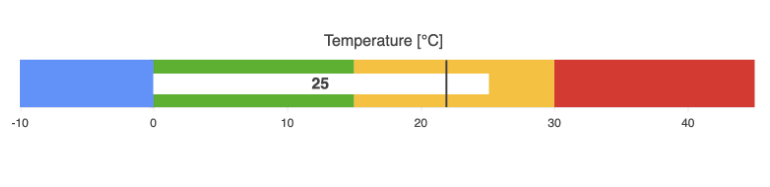
Add Labels to Telerik UI for ASP.NET MVC Bullet Charts
The ASP.NET MVC Bullet Charts, used to compare quantitative against qualitative measures, are now enhanced with the ability to add labels to bullet charts with the speed and ease you and your users need.

Telerik UI for ASP.NET MVC Localization resource files
This release includes translated messages for 96 cultures in the Telerik UI for ASP.NET MVC libraries. These translations were taken from the Kendo UI for jQuery public localization repository and are now available as resource files. Users can use these translations as is or customize them to their liking.
Learn more about the localization updates in the dedicated documentation article
Document Processing Libraries (DPL) Improvements in Telerik UI for ASP.NET MVC
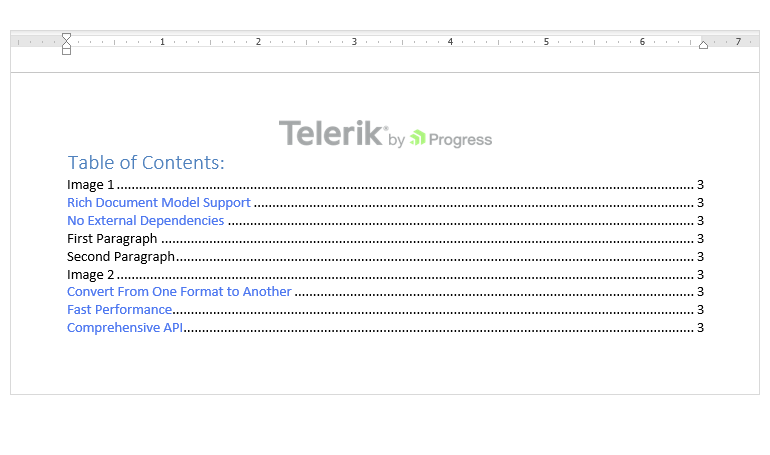
Table of Contents in RadWordsProcessing: With R1 2023, the Telerik WordsProcessing library gets a brand-new addition: Table of Contents. Enable end users to quickly add a table of contents to the RadFlowDocument document and use heading styles, other specified styles, outline levels, captions or entries specified by the TC (Table of Contents Entry) fields. To learn more, check out the documentation.
New Search API in the RadPdfProcessing library: The updated search API offers the capability to search for specific text within PDF files, utilizing various methods to tailor search criteria and even searching using regular expressions. The search results provide the page and location of the searched text. For more information on this feature, please refer to the Document Processing Search section in the documentation.
New Encryption mode supported in the RadPdfProcessing library: With the R1 2023 developer tools release, the Telerik PdfProcessing library supports the following encryption algorithms:
- For import: RC4 (V2), AES-128 (AESV2), AES-256 (AESV3)
- For export: RC4 (V2), AES-256 (AESV3)
Refer to the PDF Processing Export Settings for more information.

Telerik UI for ASP.NET MVC: Day-Zero Support for .NET 7
Earlier in November 2022, we announced day-zero support for .NET 7 for all Telerik .NET products, including UI for ASP.NET MVC, and their respective Visual Studio extensions. In addition, we’ve updated demos and project templates in .NET 7 and released new components and improvements. With this instant support, you can upgrade your existing projects, start a new project using .NET 7 and Telerik UI for ASP.NET MVC right away or do both.

Telerik UI for ASP.NET MVC - R1 2023
- New Telerik UI for ASP.NET MVC TimeDurationPicker Component
- New Telerik UI for ASP.NET MVC GridLayout Component
- Introducing Telerik UI for ASP.NET MVC StackLayout
- Introducing Telerik UI for ASP.NET MVC Chip
- New Telerik UI for ASP.NET MVC ChipList Component
- Sign PDF Documents Demo in Telerik UI for ASP.NET MVC Signature Component
- New Floating Label Feature in Telerik UI for ASP.NET MVC Date Picker and Select-Type Components
- Telerik UI for ASP.NET MVC Is Transformed to ECMAScript Modules
- Telerik UI for ASP.NET MVC Components Now CSP Compliant
- Accessibility Improvements in Telerik UI for ASP.NET MVC
- Brand-New Subtitle Property in Telerik UI for ASP.NET MVC Charts
- Add Labels to Telerik UI for ASP.NET MVC Bullet Charts
- Telerik UI for ASP.NET MVC Localization resource files
- Document Processing Libraries (DPL) Improvements in Telerik UI for ASP.NET MVC
- Telerik UI for ASP.NET MVC: Day-Zero Support for .NET 7
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET MVC UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See UI for ASP.NET MVC in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try UI for ASP.NET MVC with dedicated technical support.