RadScheduler with Read-only Advanced Form
How to
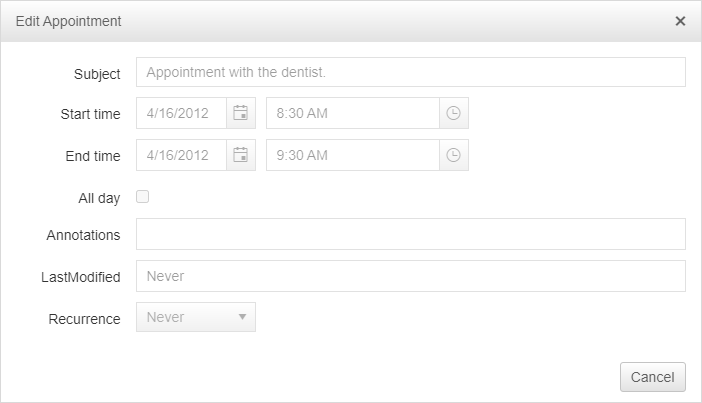
Disable editing in RadScheduler's Advanced Form and make it read-only.
Solution
To make the Advanced Form read-only you can disable all embedded controls and hide the Save button in the OnFormCreated event.
Example

The following code is working for the built-in advanced form. In case Advanced Templates are used, the panels can accessed directly by ID.
protected void RadScheduler1_FormCreated(object sender, SchedulerFormCreatedEventArgs e)
{
if (e.Container.Mode == SchedulerFormMode.AdvancedEdit)
{
var body = e.Container.Controls[0].Controls[1];
var bodyPanel = body.Controls[0] as WebControl;
bodyPanel.Enabled = false;
var buttonPanel = body.Controls[1];
var saveButton = buttonPanel.Controls[0] as LinkButton;
saveButton.Visible = false;
}
}An alternative option is to disable the editing of the control and instead show an external popup with the needed information. The following resources show how to edit the appointments in External popup, it can be modified to just show the information:
Client-side validation is executed by the client and can be easily bypassed. Therefore we recommend subscribing to the Insert/Update/Delete server-side events and cancel them in case the user is not allowed to do this action.