Integrating RadEditor in the advanced form of RadScheduler
HOW-TO
Integrate RadEditor in the advanced form of RadScheduler
DESCRIPTION
RadEditor replaces the Description field of the advanced form. It's content is saved in the Description field and the stripped down plain text of the content (no formatting) is saved in a custom attribute - DescriptionPlainText. The DescriptionPlainText custom attribute is used for description in the AppointmentTemplate.
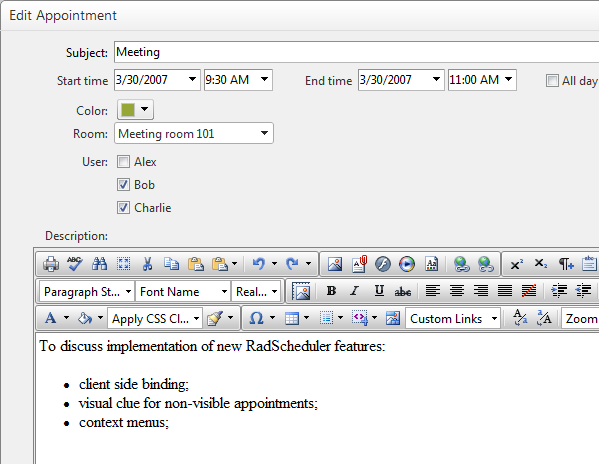
Advanced form:

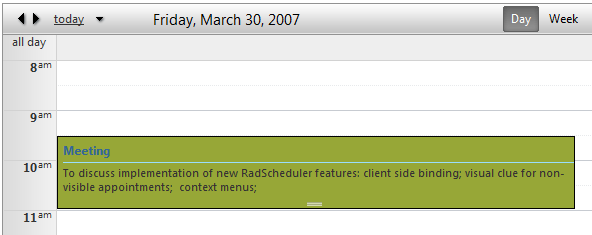
Appointment template:

SOLUTION
Download a working sample from here (SchedulerCustomAdvancedFormQ3_SP1_2009.zip). Then edit AdvancedForm.ascx to comment the description RadTextBox and add a RadEditor control and a description label like this:
<%-- <telerik:RadTextBox runat="server" ID="DescriptionText" TextMode="MultiLine" Columns="50"
Rows="5" Width="100%" Label='<%# Owner.Localization.AdvancedDescription + ":" %>'
Text='<%# Eval("Description") %>' />--%>
<label>
<%= Owner.Localization.AdvancedDescription%>:
</label>
<telerik:RadEditor ID="DescriptionText" runat="server">
</telerik:RadEditor>In code-behind of AdvancedForm.ascx modify the Description property and expose a new one - DescriptionPlainText as follows:
[Bindable(BindableSupport.Yes, BindingDirection.TwoWay)]
public string Description
{
get
{
return DescriptionText.Content;
}
set
{
DescriptionText.Content = value;
}
}
[Bindable(BindableSupport.Yes, BindingDirection.OneWay)]
public string DescriptionPlainText
{
get
{
return DescriptionText.Text;
}
}In Default.aspx make the following changes:
<telerik:RadScheduler runat="server" ID="RadScheduler1" Width="650px"
SelectedDate="2007-03-30" TimeZoneOffset="03:00:00"
OnDataBound="RadScheduler1_DataBound"
OnAppointmentDataBound="RadScheduler1_AppointmentDataBound"
OnClientFormCreated="schedulerFormCreated"
CustomAttributeNames="AppointmentColor, DescriptionPlainText"
EnableDescriptionField="true">
<AdvancedForm Modal="true" />
<AppointmentTemplate>
<div class="rsAptSubject">
<%# Eval("Subject") %>
</div>
<%# Eval("DescriptionPlainText")%>
</AppointmentTemplate>
<AdvancedEditTemplate>
<scheduler:AdvancedForm runat="server" ID="AdvancedEditForm1" Mode="Edit"
Subject='<%# Bind("Subject") %>'
Description='<%# Bind("Description") %>'
DescriptionPlainText='<%# Bind("DescriptionPlainText") %>'
Start='<%# Bind("Start") %>'
End='<%# Bind("End") %>'
RecurrenceRuleText='<%# Bind("RecurrenceRule") %>'
AppointmentColor='<%# Bind("AppointmentColor") %>'
UserID='<%# Bind("User") %>'
RoomID='<%# Bind("Room") %>' />
</AdvancedEditTemplate>
<AdvancedInsertTemplate>
<scheduler:AdvancedForm runat="server" ID="AdvancedInsertForm1" Mode="Insert"
Subject='<%# Bind("Subject") %>'
Start='<%# Bind("Start") %>'
End='<%# Bind("End") %>'
Description='<%# Bind("Description") %>'
DescriptionPlainText='<%# Bind("DescriptionPlainText") %>'
RecurrenceRuleText='<%# Bind("RecurrenceRule") %>'
AppointmentColor='<%# Bind("AppointmentColor") %>'
UserID='<%# Bind("User") %>'
RoomID='<%# Bind("Room") %>' />
</AdvancedInsertTemplate>
<TimelineView UserSelectable="false" />
<TimeSlotContextMenuSettings EnableDefault="true" />
<AppointmentContextMenuSettings EnableDefault="true" />
</telerik:RadScheduler>You can download a sample project from here.