New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Select rows using radio buttons
Updated over 6 months ago
Environment
| Product | RadGrid for ASP.NET AJAX |
Description
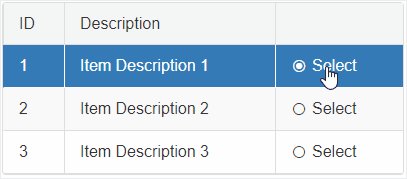
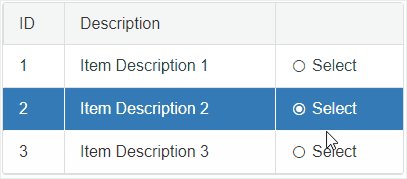
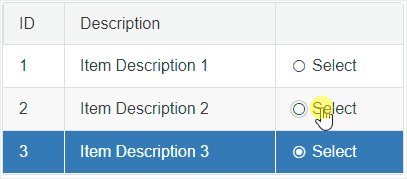
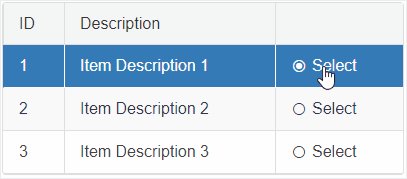
Use Radio button to select rows in RadGrid and only select one at a time.
For example:

Solution
JavaScript
<script type="text/javascript">
// When RadioButton is Checked
function RadioButtonCheckedChanged(sender, args) {
if (args.get_checked() == true) {
var radioButton = sender.get_element();
var currentRow = $telerik.$(radioButton).closest('tr')[0];
if (currentRow) {
var table = $telerik.$(currentRow).closest('table')[0];
if (table && table.control) {
var masterTable = table.control;
// select the row
masterTable.selectItem(currentRow)
}
}
}
}
// When a row is about to be selected
function OnRowSelecting(sender, args) {
// if the select event fires due to clicking on the row
if (args.get_domEvent().type && args.get_domEvent().type == "click") {
// cancel the event
args.set_cancel(true);
}
}
// When a row is about to be deselected, uncheck its RadioButton in it
function OnRowDeselecting(sender, args) {
// if the select event fires due to clicking on the row
if (args.get_domEvent().type && args.get_domEvent().type == "click") {
// cancel the event
args.set_cancel(true);
} else {
// access the RadioButton
var radioButton = $telerik.findControl(args.get_gridDataItem().get_cell("RadioButtonColumn"), "RadRadioButton1");
// Unchecked the RadioButton
radioButton.set_checked(false);
}
}
</script>