New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Displaying Record Count in Grid Group Header
Updated on Dec 16, 2025
Environment
| Property | Value |
|---|---|
| Product | RadGrid for ASP.NET AJAX |
Description
I want to display the number of records in a group header when 'Auto generate columns' is enabled in RadGrid for ASP.NET AJAX. I don't know the field names in advance, so I need a solution that dynamically counts the records for each group.

Solution
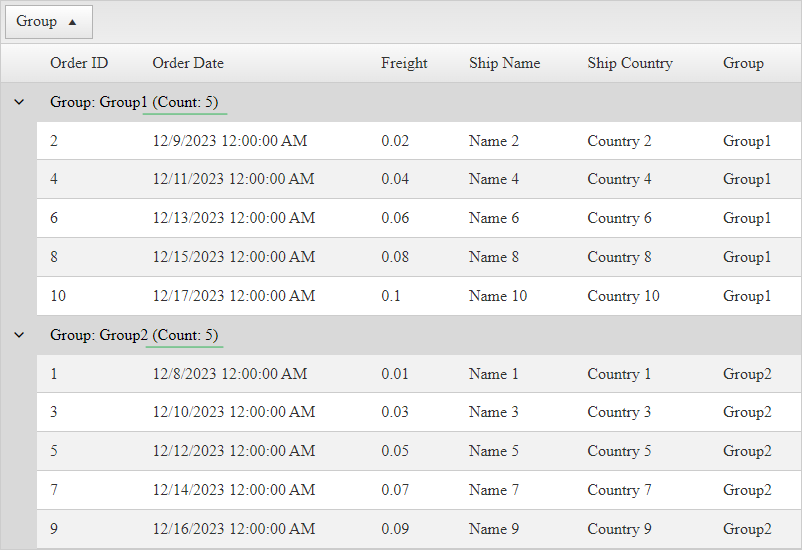
By default, the GroupHeaders in RadGrid for ASP.NET AJAX displays the Field name of the Grouped column and the value the items are grouped by within each group.
If you specifically need to display the count in the group header, you can do this in the ItemDataBound event of the grid and implement custom logic.
Here's an example:
- Handle the ItemDataBound event event of the RadGrid.
- Check if the item being bound is a
GridGroupHeaderItem. - Extract the group-related information from the header text.
- Query the database or DataTable object to count the items based on the group value.
- Display the count in the group header cell.
C#
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridGroupHeaderItem)
{
GridGroupHeaderItem groupHeaderItem = (GridGroupHeaderItem)e.Item;
string groupText = groupHeaderItem.DataCell.Text;
string groupField = groupText.Substring(0, groupText.IndexOf(':')).Trim();
string groupValue = groupText.Substring(groupText.IndexOf(":") + 1).Trim();
int groupItemsCount = OrdersTable().Select(string.Format("{0}='{1}'", groupField, groupValue)).Count();
groupHeaderItem.DataCell.Text = string.Format("{0}: {1} (Count: {2})", groupField, groupValue, groupItemsCount);
}
}Notes
- Replace
OrdersTable()with your own logic to query the database or DataTable and retrieve the count of items for each group. - This solution works with both 'Auto generate' or 'Declared column' in RadGrid for ASP.NET AJAX.
- Customize the code based on your specific requirements and data structure.