New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Apply filters and then display Grid
Environment
| Product | RadFilter for ASP.NET AJAX |
Description
Sometimes, one might want to apply filters first, and then display the Grid based on said filters.

Solution
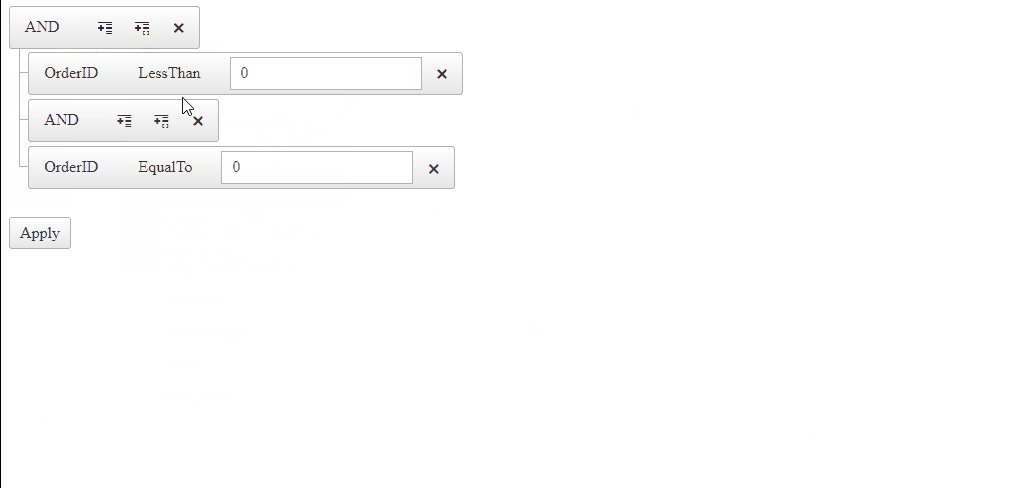
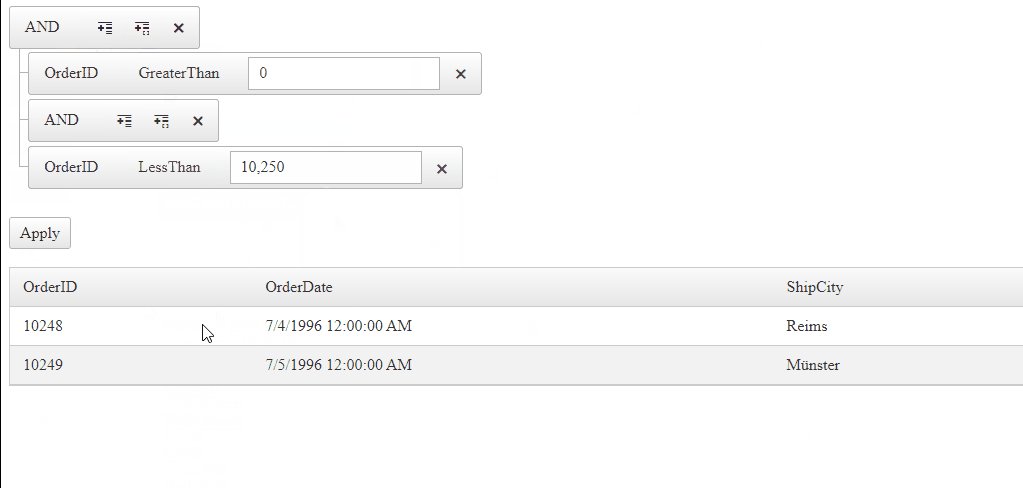
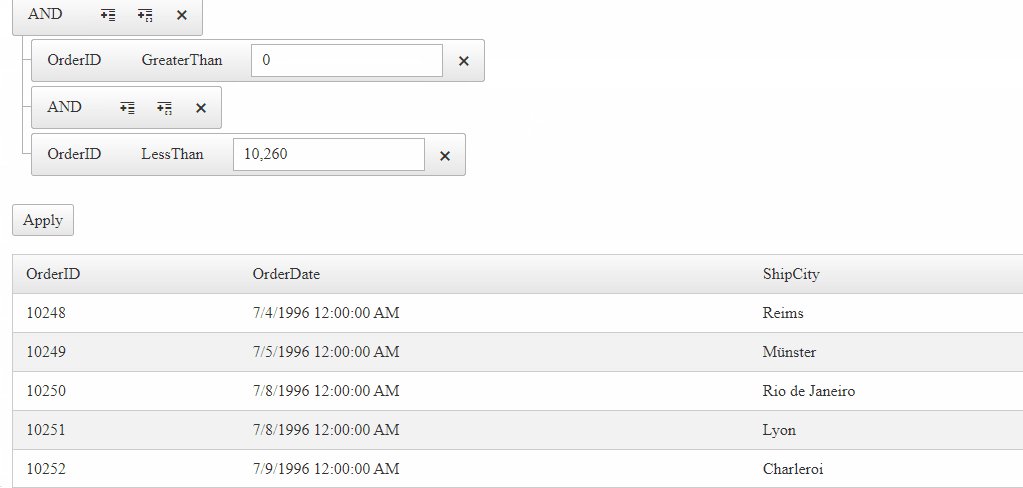
To achieve the desired result, you could utilize an approach that initially has the Grid loaded on the page, while not being visible. After the user clicks the "Apply" filter button, the Grid becomes visible with the selected filters.
Here's one way of achieving the desired result.
- Add the
NotVisibleCSS class to the Grid.
ASPX
<telerik:RadGrid CssClass="NotVisible" RenderMode="Lightweight" runat="server" ID="RadGrid1" AutoGenerateColumns="false" AllowPaging="true" AllowSorting="true" DataSourceID="SqlDataSource1">
<MasterTableView>
<Columns>
<telerik:GridBoundColumn DataField="OrderID" HeaderText="OrderID" DataType="System.Int32" />
<telerik:GridDateTimeColumn DataField="OrderDate" HeaderText="OrderDate" />
<telerik:GridBoundColumn DataField="ShipCity" HeaderText="ShipCity" />
<telerik:GridBoundColumn DataField="ShipCountry" HeaderText="ShipCountry" />
<telerik:GridBoundColumn DataField="ShipName" HeaderText="ShipName" />
</Columns>
</MasterTableView>
</telerik:RadGrid>
<asp:SqlDataSource runat="server" ID="SqlDataSource1" ConnectionString="<%$ ConnectionStrings:northwind %>"
SelectCommand="Select OrderID, OrderDate, ShipVia, ShipName, ShipAddress, ShipCity, ShipCountry FROM Orders" />- Attach the ApplyExpressions server-side event of the RadFilter and remove the
NotVisibleCSS class when the Apply button is first pressed.
ASPX
<telerik:RadFilter RenderMode="Lightweight" runat="server" ID="RadFilter1" FilterContainerID="RadGrid1" OnApplyExpressions="RadFilter1_ApplyExpressions" />C#
protected void RadFilter1_ApplyExpressions(object sender, RadFilterApplyExpressionsEventArgs e)
{
RadGrid1.CssClass = RadGrid1.CssClass.Replace("NotVisible", "").Trim();
}