New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Add custom date mask to the DateInput
Updated over 6 months ago
Environment
| Product | Telerik WebForms DatePicker for ASP.NET AJAX |
Result
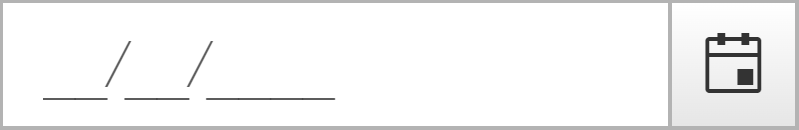
How the DatePicker looks like with the EmptyMessage property:

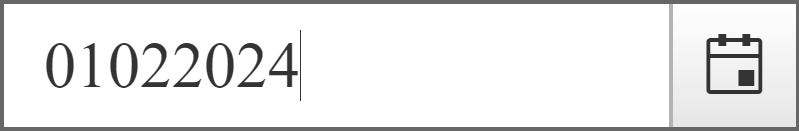
When the user attempts to add a date via the numerical date value, it will look like this:

In the end, after the input loses focus, the format is applied:

Desciption
By default, the DateInput of the RadDatePicker control doesn't include this type of masking capability. To fix that, we need to add a custom date mask to the DateInput, so users know the date format.
Solution
To achieve the masking functionality, you can use the EmptyMessage and DateFormat properties of the RadDatePicker:
ASPX
<telerik:RadDatePicker ID="RadDatePicker1" runat="server" Width="300px">
<DateInput runat="server" DateFormat="MM/dd/yyyy" EmptyMessage="__/__/____">
</DateInput>
</telerik:RadDatePicker>