Add TypeScript Definitions for the Telerik® UI for ASP.NET AJAX Suite
This article explains how to obtain and add the TypeScript definitions available for the Telerik® UI for ASP.NET AJAX suite.
Locating the TypeScript Definitions
As of Q3 2014, TypeScript definitions are available for the Telerik® UI for ASP.NET AJAX suite. They are located in the TypeScriptDefinitions folder in the installation directory (e.g.,C:\Program Files (x86)\Progress\UI for ASP.NET AJAX RX YYYY\TypeScriptDefinitions).
The folder contains the Telerik.Web.UI.d.ts file which holds the definitions for our objects and the microsoft.ajax.d.ts file for the MS AJAX framework objects. You can alternatively obtain the latter from the Internet in case Microsoft release an updated version.
Adding the TypeScript Definitions Manually
TypeScript files need to be compiled to JavaScript files, so they are available only in WebApplication types of projects.
The following steps will guide you adding the TypeScript definitions in the application’s project:
-
Copy the TypeScript definitions from the TypeScriptDefinitions installation folder to your project.
Figure 1: Adding the Telerik TypeScript Definitions to your project.

-
Add a TypeScript file to your project. You can easily find it by using the Search Installed Templates textbox in the top right hand corner:
Figure 2: Adding a TypeScript file to the project.

If you do not see the TypeScript File option, you need to add TypeScript support to your Visual Studio by installing the TypeScript Tools for Visual Studio. You may also find useful the Web Essentials package that adds similar features, including side-by-side TypeScript/JavaScript split screen.
-
For Visual Studio 2012 and 2013 versions prior to 2013 Update 2, you are likely to need to modify the csproj / vbproj fileto enable the TypeScript to JavaScript translation. To do this:
-
Unload the project (right click on the solution and select Unload Project).
-
Go to the project folder and open the
<projectName>.csproj / <projectName>.vbprojfile with a text editor. -
Add the following Import directive if you do not see it already.
XML<import project="$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets" condition="Exists('$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets')" /> -
Reload the project into Visual Studio.This should allow your Visual Studio to compile the TypeScript files to JavaScript files with the same name when you save them.
-
-
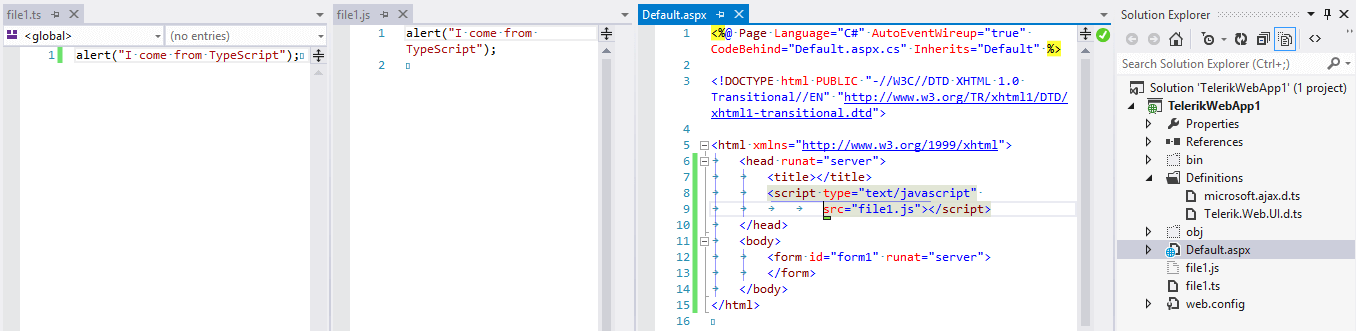
Reference the JavaScript files that will be generated on your page. To do this, simply replace the .ts extension with .js. The generated .js file will be excluded by the solution by default:
Figure 3: Referencing a JavaScript file generated by a TypeScript file.

-
Write your code as if it were in a standard JavaScript file. This means that you cannot use server code blocks and that browsers will tend to cache this file, so you need to do a full reload (usually Ctrl+F5) to get the new version.