New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
To Any HTML Element
Updated over 6 months ago
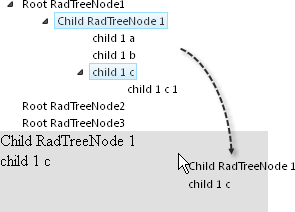
To drop onto any arbitrary HTML element including standard HTML tags, ASP.NET controls and RadControls, use the HtmlElementID property of the RadTreenodeDragDropEventArgs that is available in the OnNodeDrop event. In the example below, Nodes are dragged down to a standard Panel component with ID property "myPanel". When the OnNodeDrop event fires, if HtmlElementID is "myPanel" then the DraggedNodes are iterated and in this case, LiteralControls are added to the Panel Collection.

C#
using System.Web.UI;
using Telerik.Web.UI;
namespace RadTreeView_Dragging
{
public partial class _Default : System.Web.UI.Page
{
protected void RadTreeView1_NodeDrop(object sender, Telerik.Web.UI.RadTreeNodeDragDropEventArgs e)
{
if (e.HtmlElementID == "myPanel")
{
foreach (RadTreeNode node in e.DraggedNodes)
{
myPanel.Controls.Add(new LiteralControl(node.Text));
myPanel.Controls.Add(new LiteralControl("<br>"));
}
}
}
}
} To see a live example of drag and drop to an HTML element visit the Drag & Drop live demo.