Smart Tag
The RadInput Smart Tag allows easy access to frequently needed tasks. You can display the Smart Tag by right clicking on a RadInput control in the design window, and choosing Show Smart Tag from its context menu.
RadTextBox Smart Tag
The RadTextBox Smart Tag lets you perform the following:
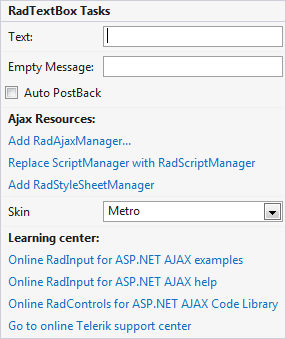
RadTextBox Tasks
-
Text lets you specify the text that appears in the RadTextBox control.This control sets the Text property.
-
Empty Message lets you specify the text that appears in the RadTextBox control when the value of the Text property is an empty string. This control sets the EmptyMessage property.
Ajax Resources
-
Add RadAjaxManager... adds a RadAjaxManager component to your Web page, and displays the RadAjax Property Builder where you can configure it.
-
Replace ScriptManager with RadScriptManager replaces the default ScriptManager component that is added for AJAX-enabled Web sites with RadScriptManager.
-
Add RadStyleSheetManager adds a RadStyleSheetManager to your Web page.
Skin
The Skin drop-down lets you select from a list of available skins to customize the look of your RadTextBox control.
Learning Center
Links navigate you directly to RadInput examples, help, or code library. You can also search the Telerik web site for a given string.