New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Skins
To make customizing the appearance of RadTagCloud as easy as possible, these control uses skins. A skin is a set of images and a CSS stylesheet that are applied to the HTML elements which make up the tagcloud control, defining the look and feel.
To apply a skin, set the Skin server-side property of the control. You can set it in the markup, by using the properties pane or the control's Smart Tag.
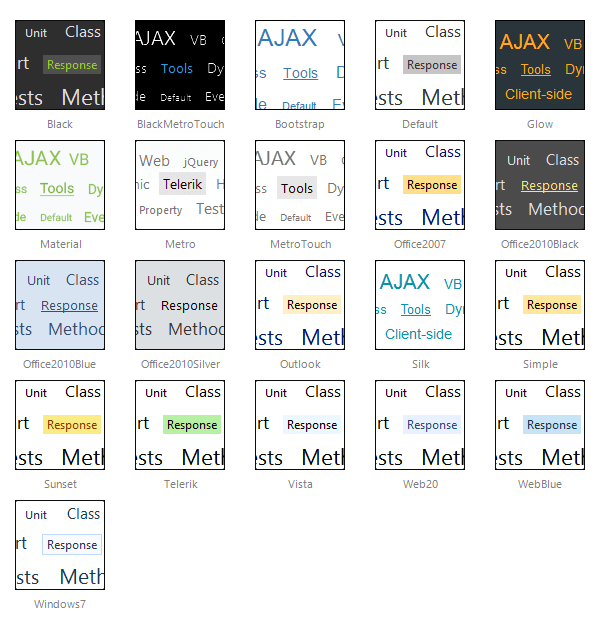
RadTagCloud is installed with a number of predefined skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.