Skins
RadSplitButton uses skins to control its overall look-and-feel. A skin is a set of images and a CSS stylesheet that can be applied to the control elements and defines their look and feel.
To apply a skin to a RadSplitButton control, set its Skin property.
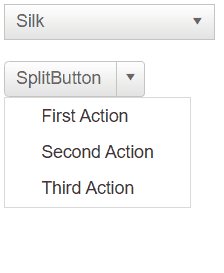
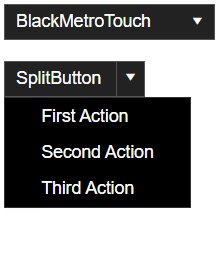
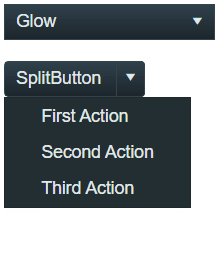
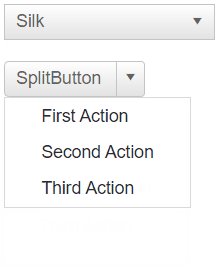
RadSplitButton is installed with a number of preset skins. Some of them are shown below:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.
Customizing Skins
You can tweak the existing skins or create your own. See Create a Custom Skin For RadSplitButton for a step-by-step walk through. To use your own skin
-
Add the new CSS file to your project.
-
Drag and drop the CSS file from the Project Explorer onto your Web page.
-
Set the EnableEmbeddedSkins property of the control to False.
The stylesheet for a RadSplitButton skin has the name Button.[SkinName].css and can be found in the ...Skins/[SkinName] directory. For example, the stylesheet for the "Black" skin is called Button.Black.css and is located in the ...Skins/Black directory.