RadTicker Elastic Capabilities
This article explains the elastic capabilities RadTicker offers. The control supports elastic design since Q1 2015.
Generally, elastic design means that the page and its content are able to adapt to different font size by scaling the elements properly depending on the chosen font-size.
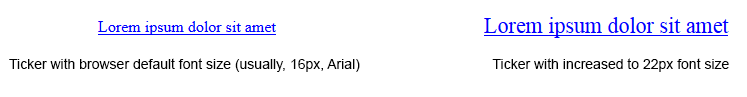
Figure 1: Comparison between appearance of a RadTicker with regular font size and with increased font size.

RadTicker supports changing the font size without breaking the control's appearance - if the new size is larger than the original, the ticker items' text will increase in size as well. This fluid layout is achieved by using em units for setting dimensions and paddings in the control, instead of px because em units are tied to the font size. This allows dimensions and sizes to scale with the font size of the page.
As of 2016 Q1 SP1 RadTicker takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}Example 2 shows how to increase the font size of a RadTicker control and the effect can be seen in comparison in Figure 1.
RadTicker does not render additional HTML elements or apply any CSS to the text it shows. Thus, it inherits the font settings of the browser (usually 16px Arial) or the page (defined by the developer). This means that you can use any appropriate selector for its parent element to change the ticker items' font-size. This can be a the CSS class of its parent and it is not mandatory to use the body element for the cascade.
Example 2: The font size of RadTicker is set to 22px.
<html xmlns="https://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-size: 22px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<telerik:RadTicker runat="server" AutoStart="true" LineDuration="5000" TickSpeed="100">
<Items>
<telerik:RadTickerItem Text="Lorem ipsum dolor sit amet" NavigateUrl="www.google.com"></telerik:RadTickerItem>
</Items>
</telerik:RadTicker>
</form>
</body>
</html>