New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Skins
Updated over 6 months ago
Skins control the overall look and feel of a RadRotator object. By using Skins consistently, you can make your rotators fit in with the design of the rest of a Web site, increasing usability and attractiveness.
Specify the skin to use by setting the Skin property of the RadRotator object. You can override this default skin by setting the Skin property on an individual RadRotator object.
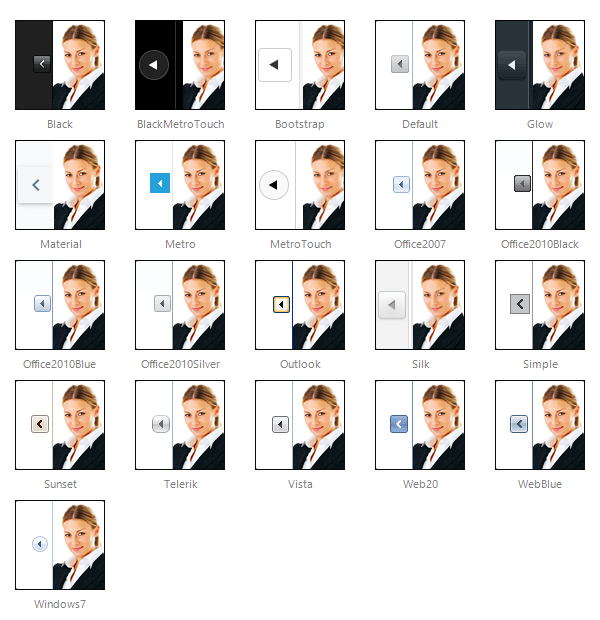
RadRotator is installed with a number of preset skins:
The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.