Elastic Design
This article explains the elastic design capabilities RadProgressBar offers. RadProgressBar is built semantically, using CSS for defining rounded corners, shadows and gradients. The example bellow shows the simple approach you can use to to resize and scale the control by only changing its default font size.
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
As of 2016 Q1 SP1 RadProgressBar takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}Elastic Design with RadProgressBar
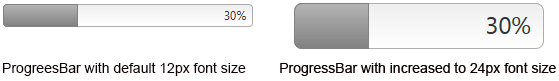
Figure 1: Comparison between a RadProgressBar with the default 12px font size and with increased font-size

RadProgressBar does not create elastic design by itself, but can fit in a page that follows this pattern.This means that you can change its font size without breaking the control's appearance - if the new size is larger than the original,the elements in the control will simply increase their size.This fluid layout is achieved by using em units for setting dimensions and paddings in the control,instead of px because em units are tied to the font size. This allows dimensions and sizes to scale with the font size.
Example 1: How to increase the font size of a RadProgressBar as shown in Figure 1.
<style type="text/css">
div.RadProgressBar
{
font-size: 24px;
}
</style>
<telerik:RadProgressBar RenderMode="Lightweight" runat="server" Value="30" ID="RadProgressBar11" BarType="Percent" Width="250px" />