New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Getting Started Overview
Updated over 6 months ago
The below tutorial will walk you through enabling a state persistence for a page containing several Telerik controls.
-
Drag a RadPersistenceManager from the Visual Studio Toolbox onto your web page.
-
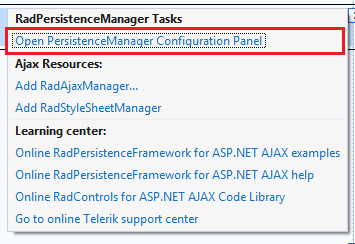
The Smart Tag should appear automatically. From there, choose Open PersistenceManager configuration wizard.

-
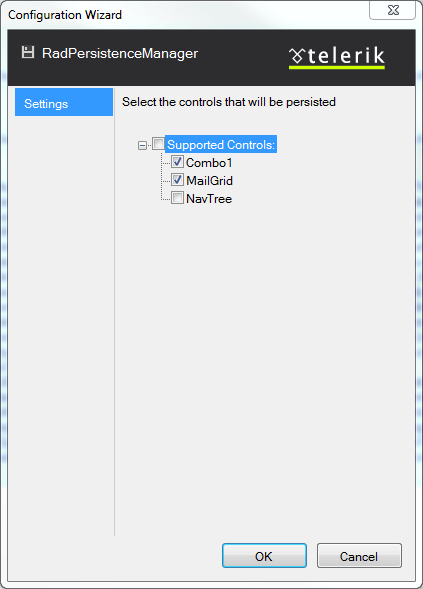
In the Configuration Wizard window select the controls which state should be persisted.

-
Add button controls that will be used to trigger the Save and Load methods of RadPersistenceManager
ASP.NET
<telerik:RadPersistenceManager id="RadPersistenceManager1" runat="server">
.......
</telerik:RadPersistenceManager>
<telerik:RadButton RenderMode="Lightweight" ID="saveBtn" Text="Save State" runat="server" Width="67px" OnClick="saveBtn_Click">
</telerik:RadButton>
<telerik:RadButton RenderMode="Lightweight" ID="loadBtn" Text="Load State" runat="server" Width="67px" OnClick="loadBtn_Click">
</telerik:RadButton>