New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
RadPanelBar with Dynamically Created RadMenu
Updated over 6 months ago
The sample code below shows how to dynamically create Radmenu inside a RadPanelItem template.
ASPNET
<form id="form2" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<telerik:RadPanelBar RenderMode="Lightweight" ID="RadPanelBar1" runat="server" Skin="Outlook" Width="190px">
<Items>
<telerik:RadPanelItem runat="server" Text="Root Panel Item" Expanded="true" Selected="true">
<Items>
<telerik:RadPanelItem runat="server" Value="templateHolder">
</telerik:RadPanelItem>
</Items>
</telerik:RadPanelItem>
</Items>
<CollapseAnimation Duration="100" Type="None" />
<ExpandAnimation Duration="100" Type="None" />
</telerik:RadPanelBar>
</form> C#
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using Telerik.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SqlDataAdapter adapter = new SqlDataAdapter("SELECT * FROM myMenuLinks", ConfigurationManager.ConnectionStrings["TestDBConnectionString"].ConnectionString);
DataSet links = new DataSet();
adapter.Fill(links);
RadPanelItem panelItem = (RadPanelItem)RadPanelBar1.FindItemByValue("templateHolder");
RadMenu myMenu = new RadMenu();
myMenu.Width = Unit.Percentage(100);
myMenu.Skin = "Outlook";
myMenu.Flow = ItemFlow.Vertical;
myMenu.DataTextField = "Title";
myMenu.DataFieldID = "CategoryId";
myMenu.DataFieldParentID = "ParentId";
myMenu.DataSource = links;
myMenu.DataBind();
panelItem.Controls.Add(myMenu);
foreach (RadMenuItem myItems in myMenu.GetAllItems())
{
myItems.Width = Unit.Percentage(100);
}
}
}
}
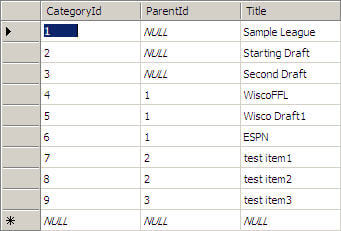
myMenuLinkis SQL Table:

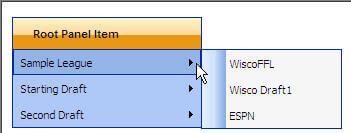
This is the result: