New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
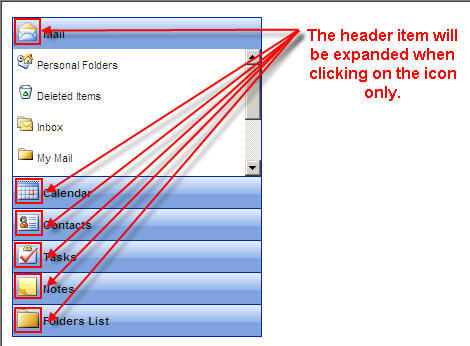
Expand a Header Item While Clicking on the ImageUrl Only
Updated over 6 months ago

JavaScript
<script type="text/javascript">
function OnLoad(sender, eventArgs) {
var panelBar = sender;
var allItems = panelBar.get_allItems();
for (var i = 0; i < allItems.length; i++) {
var panelItem = allItems[i];
var imageElement = panelItem.get_imageElement();
if (imageElement) {
imageElement.AssociatedItem = panelItem;
imageElement.onclick = function (e) {
if (!e) e = window.event;
if (this.AssociatedItem.get_expanded()) {
this.AssociatedItem.collapse();
}
else {
this.AssociatedItem.expand();
}
e.cancelBubble = true;
if (e.stopPropagation) {
e.stopPropagation();
}
return false;
}
}
}
}
</script>ASPNET
<telerik:RadPanelBar RenderMode="Lightweight" ID="RadPanelBar1" runat="server" Skin="Outlook" OnClientLoad="OnLoad">
<Items>
<telerik:RadPanelItem ImageUrl="Img/inbox.gif" Text="Index" runat="server" NavigateUrl="http://www.yahoo.com" Target="_blank">
<Items>
<telerik:RadPanelItem runat="server" Text="Feel comfortable gambling with Golden" ImageUrl="Img/3.gif">
</telerik:RadPanelItem>
<telerik:RadPanelItem runat="server" Text="English Lessons - homework" ImageUrl="Img/4.gif">
</telerik:RadPanelItem>
<telerik:RadPanelItem runat="server" Text=" RadControls for ASP.NET AJAX" ImageUrl="Img/5.gif">
</telerik:RadPanelItem>
</Items>
</telerik:RadPanelItem>
</Items>
<CollapseAnimation Duration="100" Type="None" />
<ExpandAnimation Duration="100" Type="None" />
</telerik:RadPanelBar>
<br />
</form>