Server Templates
NodeTemplate
You can use the NodeTemplate for both setting template to a single navigation node and to all nodes in a navigation(applied as global template). For example you can set a global template to all navigation nodes and if you need to further customize only a single orseveral nodes you can do so by applying the NodeTemplate again only to the needed nodes. This can be done in the TemplateNeeded event.
If a node has a template, it will not render an anchor (
<a>) with theNavigateUrlproperty. If you want the node to act as an anchor, you should add the desired hyperlink in the template.
Example
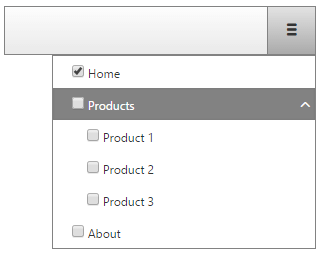
The following example (Figure 1.) shows a navigation that uses a global template for all parent and child nodes:
Figure 1: Using NodeTemplate as a global template applied to all nodes.

<telerik:RadNavigation runat="server" ID="RadNavigation2" DataKeyNames="Text,Checked" DataFieldID="Id" DataFieldParentID="ParentId" DataTextField="Text">
</telerik:RadNavigation>protected void Page_Load(object sender, EventArgs e)
{
List<CustomNavigatorNode> nodes = new List<CustomNavigatorNode>();
nodes.Add(new CustomNavigatorNode(1, "Home", true, "http://localhost"));
nodes.Add(new CustomNavigatorNode(2, "Products", false, "http://localhost/Products"));
nodes.Add(new CustomNavigatorNode(3, "About", false, "http://localhost/About"));
nodes.Add(new CustomNavigatorNode(4, "Product 1", false, "http://localhost/Product-1", 2));
nodes.Add(new CustomNavigatorNode(5, "Product 2", false, "http://localhost/Product-2", 2));
nodes.Add(new CustomNavigatorNode(6, "Product 3", false, "http://localhost/Product-3", 2));
RadNavigation1.DataSource = nodes;
RadNavigation1.NodeTemplate = new CustomDataBoundTemplate();
RadNavigation1.DataBind();
}
public class CustomDataBoundTemplate : ITemplate
{
public void InstantiateIn(Control container)
{
CheckBox checkbox = new CheckBox();
checkbox.ID = "CheckBox1";
checkbox.DataBinding += delegate
{
NavigationNode bindingContainer = (NavigationNode)checkbox.BindingContainer;
checkbox.Checked = (bool)bindingContainer.TemplateData["Checked"];
};
container.Controls.Add(checkbox);
Label label = new Label();
label.ID = "Label1";
label.DataBinding += delegate
{
NavigationNode bindingContainer = (NavigationNode)label.BindingContainer;
label.Text = bindingContainer.TemplateData["Text"].ToString();
};
container.Controls.Add(label);
Label label1 = new Label();
label1.ID = "Toggle";
label1.CssClass = "rnvToggle radIcon";
label1.DataBinding += delegate
{
NavigationNode bindingContainer = (NavigationNode)label1.BindingContainer;
if (bindingContainer.Nodes.Count > 0)
{
label1.Visible = true;
}
else
{
label1.Visible = false;
}
};
container.Controls.Add(label1);
}
}
public class CustomNavigatorNode
{
public int Id { get; set; }
public string Text { get; set; }
public bool Checked { get; set; }
public string Url { get; set; }
public int? ParentId { get; set; }
public CustomNavigatorNode() { }
public CustomNavigatorNode(int id, string text, bool isChecked, string url, int? parentId = null)
{
Id = id;
Text = text;
Checked = isChecked;
Url = url;
ParentId = parentId;
}
}