New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Design Time
Updated over 6 months ago
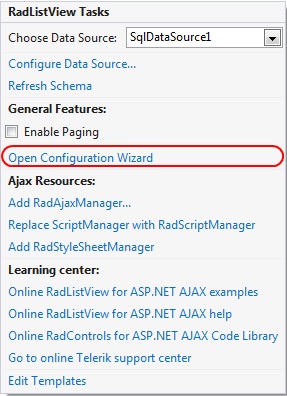
RadListView's rich design-time interface allows to configure the control's layout with ease. Even if you do not have any knowledge, the integrated Layout editor will help you choose predefined layout in codeless manner. You can open RadListView's Designer *window by clicking on the SmartTag.

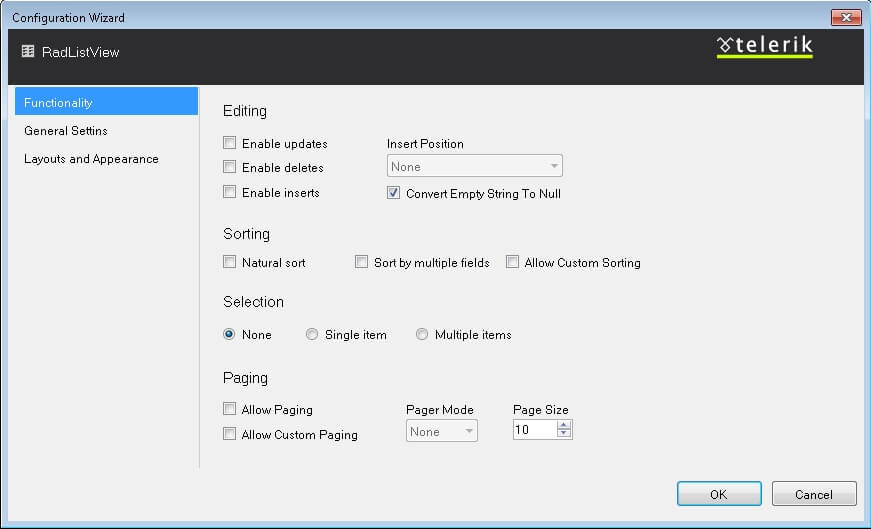
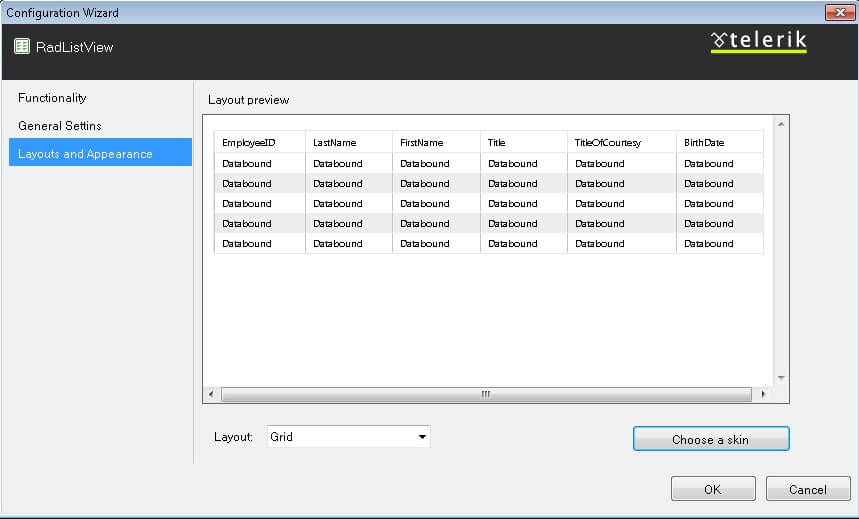
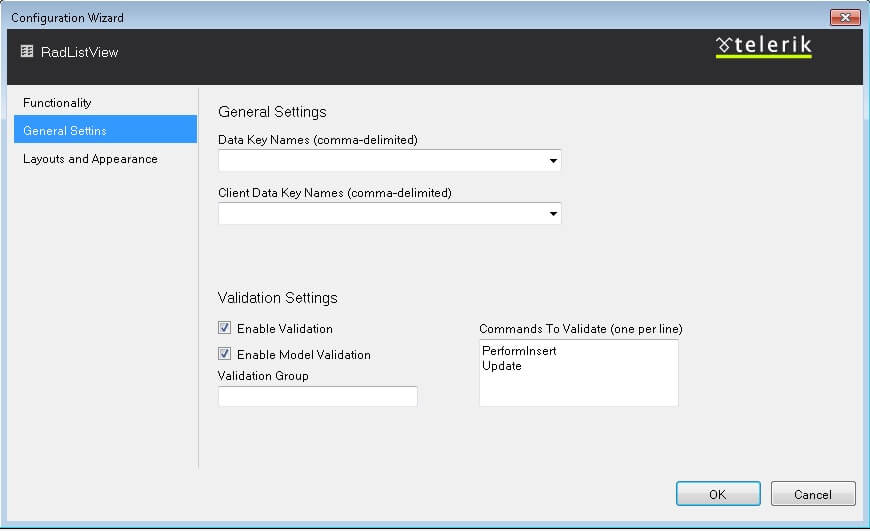
Layout editor
The Layout editor allows you to configure the RadListView control. Apart from the item layout, the configuration window will help you enable/setup the desired set of options (Paging, Sorting, etc) and the default skin.



For more information about the layouts, please visit the following links: