WebForms ImageGallery Overview
RadImageGallery for ASP.NET AJAX enables developers to rapidly display collections of images by writing little to no code. Thecontrol features built-in paging, navigation, and a set of beautiful animations for a nice experience navigating between images. The ASP.NET Image Gallerysupports multiple ways for binding depending on the available data source for the project.
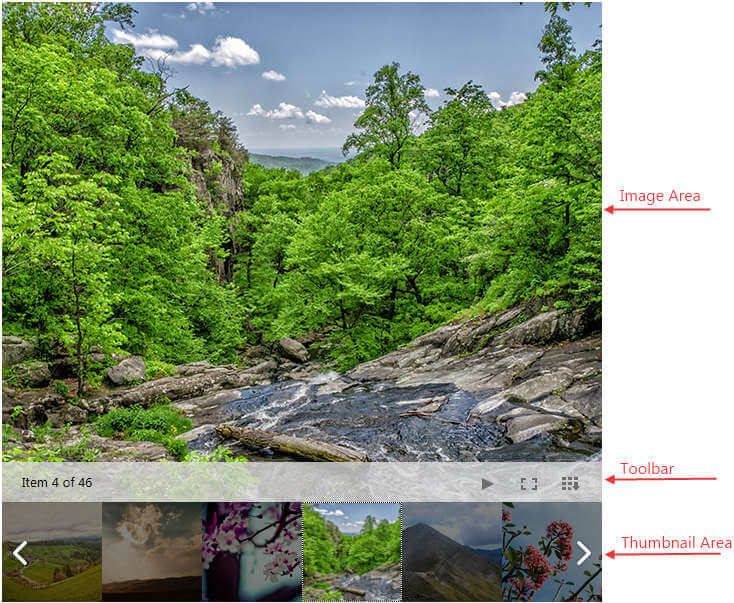
Telerik Image Gallery(Figure 1) enables end users to view a collection of images in two main ways:
-
ImageArea - containing the original image, controls for navigation ,slideshow and full-screen buttons.
-
ThumbnailsArea - contains small, scaled version of the images bound to the control.When an image from the area is selected, it will be displayed in its original size inside the ImageArea. The way in which the image will be shown depends on the specified DisplayAreaMode.
Figure 1: With very litte code you can add a RadImageGallery to your application

Key Features
-
Four different ways to display collections of images
-
Integrated paging and navigation
-
Data binding on the server or the client
-
Mobile support and responsive behavior
-
Rich client-side and server-side API
-
Highly customizable structure
-
Visual Studio Design-time wizards
-
Full screen view support