Elastic Design
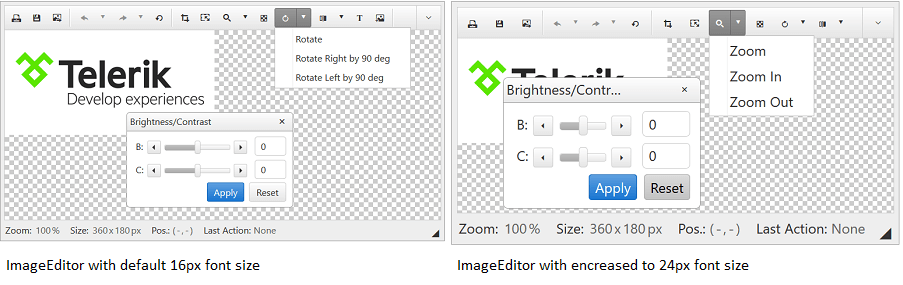
This article explains the elastic design capabilities RadImageEditor offers. The Lightweight RenderMode of RadImageEditor supports elastic design as of R3 2015 (Figure 1).
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
Figure 1: Comparison between the appearance of a RadImageEditor with regular font size and with increased font size (50% scale). See the code in Example 2.

RadImageEditor does not create elastic design by itself, but can fit in a page that follows this pattern. This means that its Lightweight RenderMode supports changing the font size without breaking the control's appearance - if the new size is larger than the original, the elements in the control will simply increase their size as well to accommodate the text. This fluid layout is achieved by using em units for setting dimensions and paddings in the control, instead of px because em units are tied to the font size. This allows dimensions and sizes to scale with the font size.
As of 2016 Q1 SP1 RadImageEditor takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}Example 2: Changing the font-size of RadImageEditor
div.RadImageEditor,
div.rtbSlide {
font-size: 24px;
font-family: "Segoe UI", Arial, Sans-serif;
}
/*Optional style centering the Toolbar drop-down icon*/
/*.RadImageEditor span.radIconDown {
line-height: 2em;
}*/Prior to R2 2016 only the ImageEditor control itself is fully elastic (i.e., takes the font size of the page). The toolbar requires additional CSS rules and the dialogs do not support elastic design (i.e., there may be issues with their appearance).
Example 3: Changing the font-size of an ImageEditor and its toolbar (prior to R2 2016)
div.RadImageEditor,
div.RadImageEditor div.RadToolBar
{
font-size: 24px;
}