Tooltipified RadGrid
There are situations when the RadToolTipManager's TargetControls collection should be updated. This example shows a common scenario when this should be done - it contains a RadGrid which has its paging and sorting turned on. Every time a page is changed or the grid is sorted, it is updated through AJAX and the RadToolTipManager's TargetControls collection should get updated, too. In order to achieve this, both the grid and the RadToolTipManager are ajaxified by using a RadAjaxManager control.
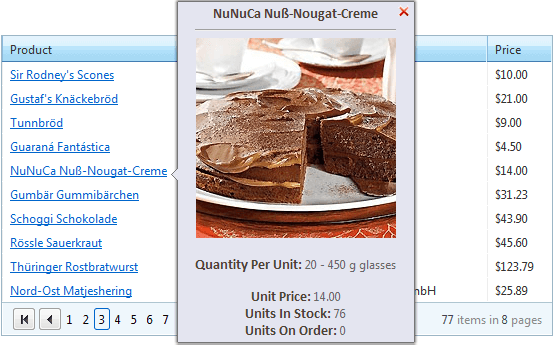
Move the mouse over a product name to see more details about it:

When the page index is changed, or a sorting has been done, the RadToolTipManager's TargetControls collection is cleared because the records on the new grid's page have the same ClientIDs as the old ones.
Here is a complete source code sample:
ASPX:
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="RadGrid1">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="RadGrid1" LoadingPanelID="RadAjaxLoadingPanel1" />
<telerik:AjaxUpdatedControl ControlID="RadToolTipManager1" />
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
<telerik:RadAjaxLoadingPanel ID="RadAjaxLoadingPanel1" runat="server">
</telerik:RadAjaxLoadingPanel>
<telerik:RadToolTipManager RenderMode="Lightweight" ID="RadToolTipManager1" OffsetY="-1" HideEvent="ManualClose"
Width="250" Height="350" runat="server" EnableShadow="true" OnAjaxUpdate="OnAjaxUpdate"
RelativeTo="Element" Position="MiddleRight">
</telerik:RadToolTipManager>
<telerik:RadGrid RenderMode="Lightweight" ID="RadGrid1" Width="550" runat="server" DataSourceID="SqlDataSource1"
GridLines="None" OnItemDataBound="RadGrid1_ItemDataBound" AllowPaging="true" AllowSorting="true"
PageSize="10" OnItemCommand="RadGrid1_ItemCommand">
<MasterTableView AutoGenerateColumns="False" CommandItemDisplay="None" CurrentResetPageIndexAction="SetPageIndexToFirst"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1" Dir="LTR" Frame="Border"
TableLayout="Auto">
<Columns>
<telerik:GridBoundColumn CurrentFilterFunction="NoFilter" DataField="ProductID" Display="false"
DataType="System.Int32" FilterListOptions="VaryByDataType" ForceExtractValue="None"
HeaderText="ProductID" ReadOnly="True" SortExpression="ProductID" UniqueName="ProductID">
</telerik:GridBoundColumn>
<telerik:GridTemplateColumn HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:HyperLink ID="targetControl" runat="server" NavigateUrl="#" Text='<%# Eval("ProductName") %>'></asp:HyperLink>
</ItemTemplate>
</telerik:GridTemplateColumn>
<telerik:GridBoundColumn AllowSorting="true" DataField="CompanyName" HeaderText="Supplier"
SortExpression="CompanyName" UniqueName="CompanyName">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn AllowSorting="true" DataField="UnitPrice" DataFormatString="{0:C}"
HeaderText="Price" SortExpression="UnitPrice">
</telerik:GridBoundColumn>
</Columns>
<EditFormSettings>
<EditColumn CurrentFilterFunction="NoFilter" FilterListOptions="VaryByDataType">
</EditColumn>
</EditFormSettings>
</MasterTableView>
</telerik:RadGrid>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" ProviderName="System.Data.SqlClient"
SelectCommand="SELECT * FROM [Products] INNER JOIN [Suppliers] ON Products.SupplierID=Suppliers.SupplierID ">
</asp:SqlDataSource>protected void OnAjaxUpdate(object sender, ToolTipUpdateEventArgs args)
{
this.UpdateToolTip(args.Value, args.UpdatePanel);
}
private void UpdateToolTip(string elementID, UpdatePanel panel)
{
Control ctrl = Page.LoadControl("ProductDetails.ascx");
panel.ContentTemplateContainer.Controls.Add(ctrl);
ProductDetails details = (ProductDetails)ctrl;
details.ProductID = elementID;
}
protected void RadGrid1_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item.ItemType == GridItemType.Item || e.Item.ItemType == GridItemType.AlternatingItem)
{
Control target = e.Item.FindControl("targetControl");
if (!Object.Equals(target, null))
{
if (!Object.Equals(this.RadToolTipManager1, null))
{
//Add the button (target) id to the tooltip manager
this.RadToolTipManager1.TargetControls.Add(target.ClientID, (e.Item as GridDataItem).GetDataKeyValue("ProductID").ToString(), true);
}
}
}
}
protected void RadGrid1_ItemCommand(object source, GridCommandEventArgs e)
{
if (e.CommandName == "Sort" || e.CommandName == "Page")
{
RadToolTipManager1.TargetControls.Clear();
}
}